Angular 快速搭建在线 Markdown 编辑器
前言
由于自己对Markdown 语法的不太熟悉,就想着自己搞一个辅助编写Markdown 的在线工具,经过一番查找,发现 Editor.md开源编辑器 比较合适,于是就开始集成到NG-ZORRO上。
组件介绍
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
主要特性
- 支持通用 Markdown / CommonMark 和 GFM (GitHub Flavored Markdown) 风格的语法,也可变身为代码编辑器;
- 支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、跳转到行、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
- 支持 ToC(Table of Contents)、Emoji表情、Task lists、@链接等 Markdown 扩展语法;
- 支持 TeX 科学公式(基于 KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
- 支持识别和解析 HTML 标签,并且支持自定义过滤标签及属性解析,具有可靠的安全性和几乎无限的扩展性;
- 支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
- 兼容主流的浏览器(IE8+)和 Zepto.js,且支持 iPad 等平板设备;
开源地址:https://github.com/pandao/editor.md
使用
安装下载
因为Editor.md没有对Angular TypeScript 的直接引用包,所以需要自行下载包文件放到项目资源文件中
NPM install
npm install editor.md
Bower install :
bower install editor.md
也可以下载我个人修改版本。点击这里下载压缩包。
下载完成之后需要放到项目的assets文件夹下

接下来配置全局静态资源,添加到.angular.json文
"assets": [
"src/assets",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"src/assets/md_editor/js/editormd.min.js",
"src/assets/md_editor/lib/marked.min.js",
"src/assets/md_editor/lib/prettify.min.js"
]
注意看上面代码,我引入了jquery.js,这是因为editormd依赖jquery,必须在使用之前引入jquery.js,不然会报错。
代码集成
首先需要建立一个EditorConfig类,初始化editormd组件的配置
export class EditorConfig {
public width = '100%';
public height = '620px';
public path = 'assets/md_editor/lib/';
public codeFold = true;
public searchReplace = true;
public toolbar = true;
public emoji = false;
public taskList = true;
public tex = true;
public readOnly = false;
public tocm = true;
public watch = true;
public previewCodeHighlight = true;
public saveHTMLToTextarea = true;
public markdown = '';
public flowChart = true;
public syncScrolling = true;
public sequenceDiagram = true;
public imageUpload = true;
public imageFormats = ['jpg', 'jpeg', 'gif', 'png', 'bmp', 'webp'];
public imageUploadURL = '';
public placeholder = '在线Markdown编辑'
constructor() {
}
}
具体配置说明请移步 https://github.com/pandao/editor.md
页面代码就很简单了,直接用容器绑定就好了
<div id="md">
<textarea style="display: block;" [(ngModel)]="markdown">textarea>
div>
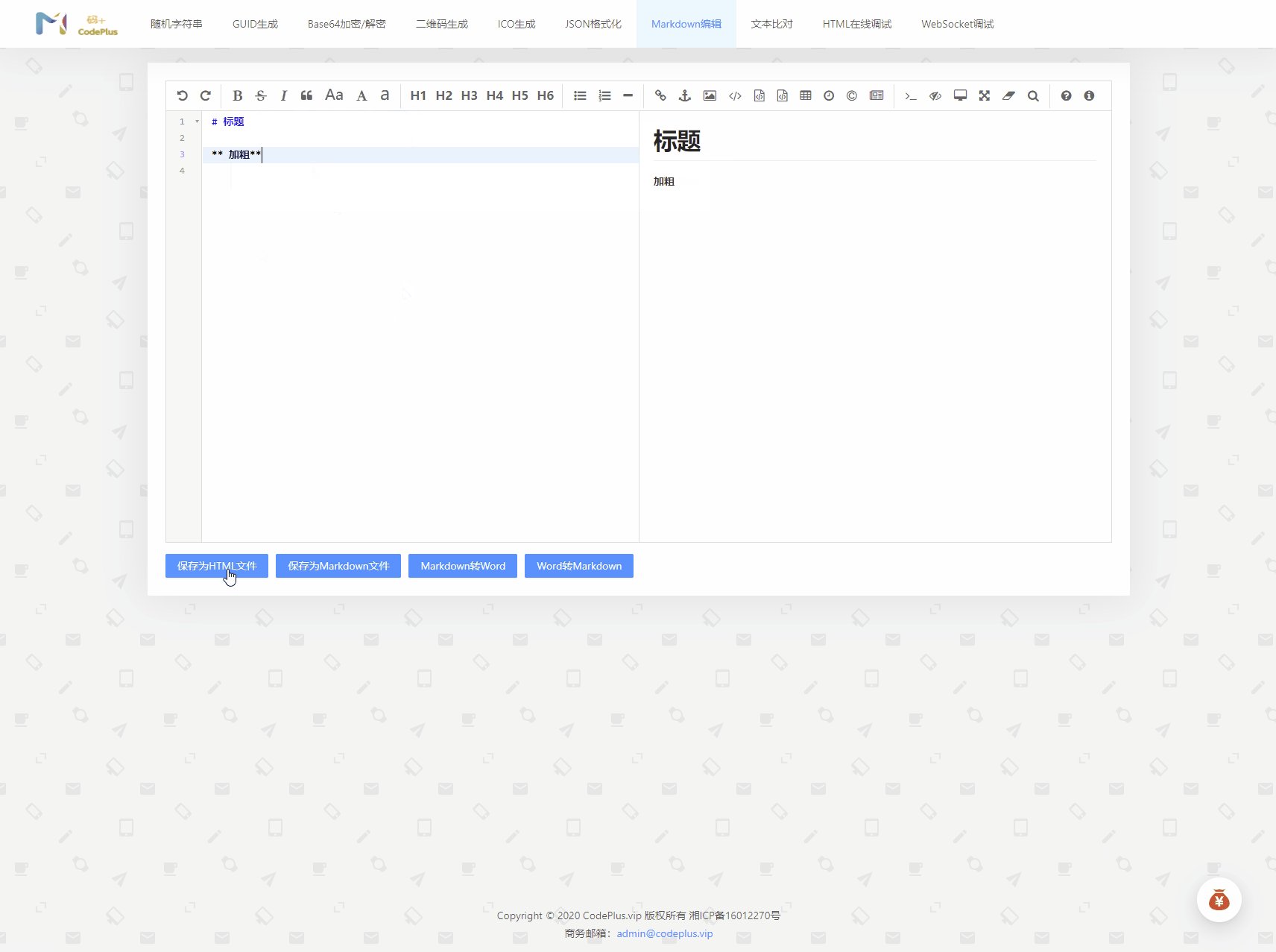
<button nz-button nzType="primary" (click)="dynamicDownloadHtml()">保存为HTML文件button>
<button nz-button nzType="primary" (click)="dynamicDownloadMd()">保存为Markdown文件button>
TypeScript 代码需要引入editormd.js 和 jquery.js,然后使用jquery 去绑定editormd到页面元素,同时初始化EditorConfig,完整代码如下:
import { Component, OnInit } from '@angular/core';
import { Title } from '@angular/platform-browser';
import { EditorConfig } from 'src/shared/editor/editor-config';
declare var editormd: any; // 引入editormd.js
declare var $: any;// 引入jquery.js
@Component({
selector: 'app-markdown-editor',
templateUrl: './markdown-editor.component.html',
styleUrls: ['./markdown-editor.component.less']
})
export class MarkdownEditorComponent implements OnInit {
conf = new EditorConfig();
markdown = '';
editor: any;
setting = {
element: {
dynamicDownload: null as HTMLElement
}
}
isVisible = false;
modalTitle = '';
modalCmd =''
constructor(private titleService: Title) {
}
ngOnInit() {
this.titleService.setTitle('码加在线工具 - Markdown编辑');
}
ngAfterViewInit(): void {
this.editor = editormd('md', this.conf);
const textarea = $('#md :first'); // 获取textarea元素
// 当编辑器内容改变时,触发textarea的change事件
this.editor.on('change', function () {
this.markdown = textarea.val()
});
}
/**
* 下载为HTML文件
* @param arg
*/
dynamicDownloadHtml() {
var text = this.editor.getHTML();
this.dyanmicDownloadByHtmlTag({
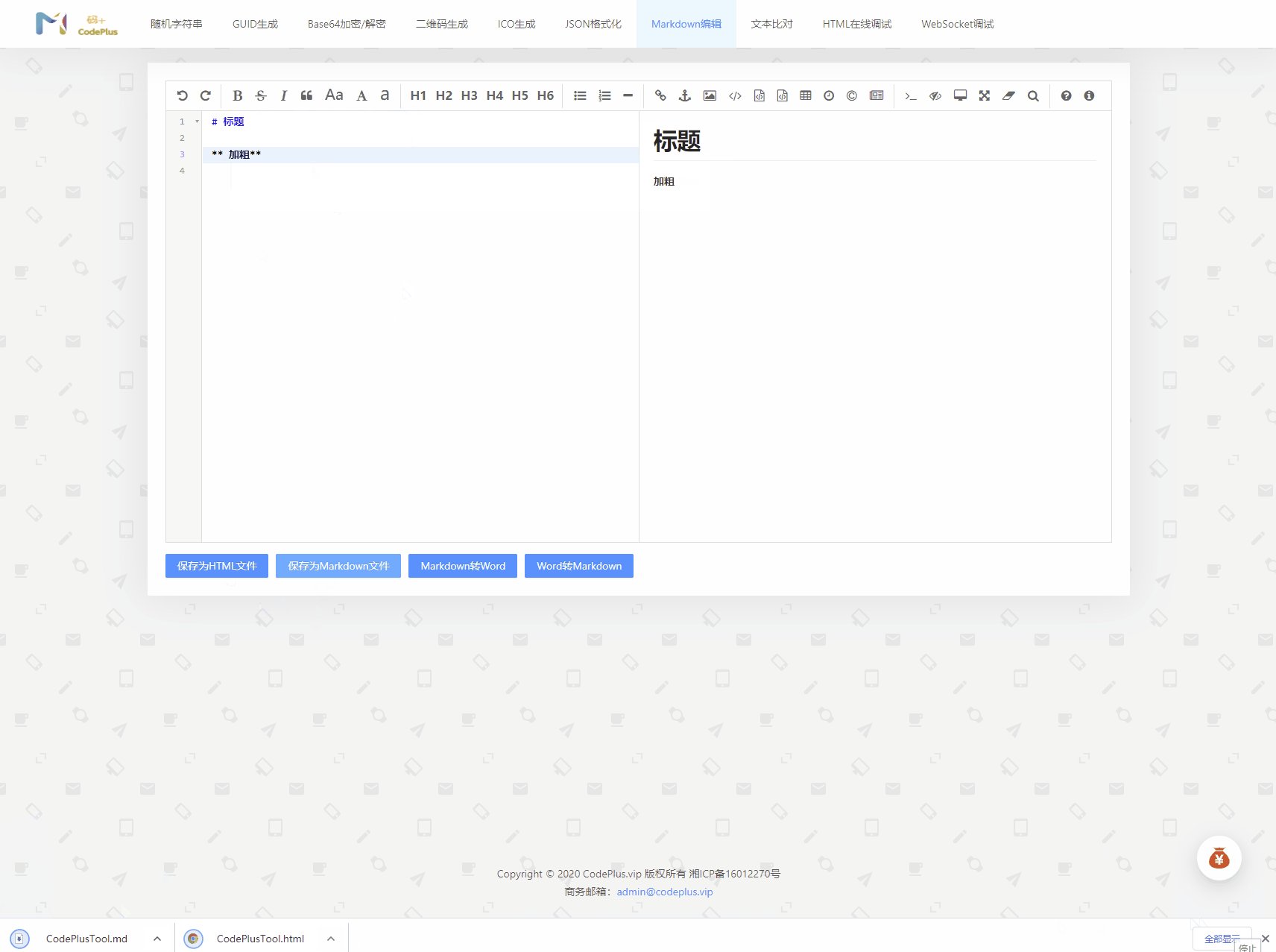
fileName: 'CodePlusTool.html',
text: text,
fileType: 'text/html',
});
}
/**
* 下载为Md文件
* @param arg
*/
dynamicDownloadMd() {
var text = this.editor.getMarkdown();
this.dyanmicDownloadByHtmlTag({
fileName: 'CodePlusTool.md',
text: text,
fileType: 'text/plain',
});
}
dyanmicDownloadByHtmlTag(arg: {
fileName: string,
text: string,
fileType: string
}) {
if (!this.setting.element.dynamicDownload) {
this.setting.element.dynamicDownload = document.createElement('a');
}
const element = this.setting.element.dynamicDownload;
element.setAttribute('href', `data:${arg.fileType};charset=utf-8,${encodeURIComponent(arg.text)}`);
element.setAttribute('download', arg.fileName);
var event = new MouseEvent("click");
element.dispatchEvent(event);
}
}
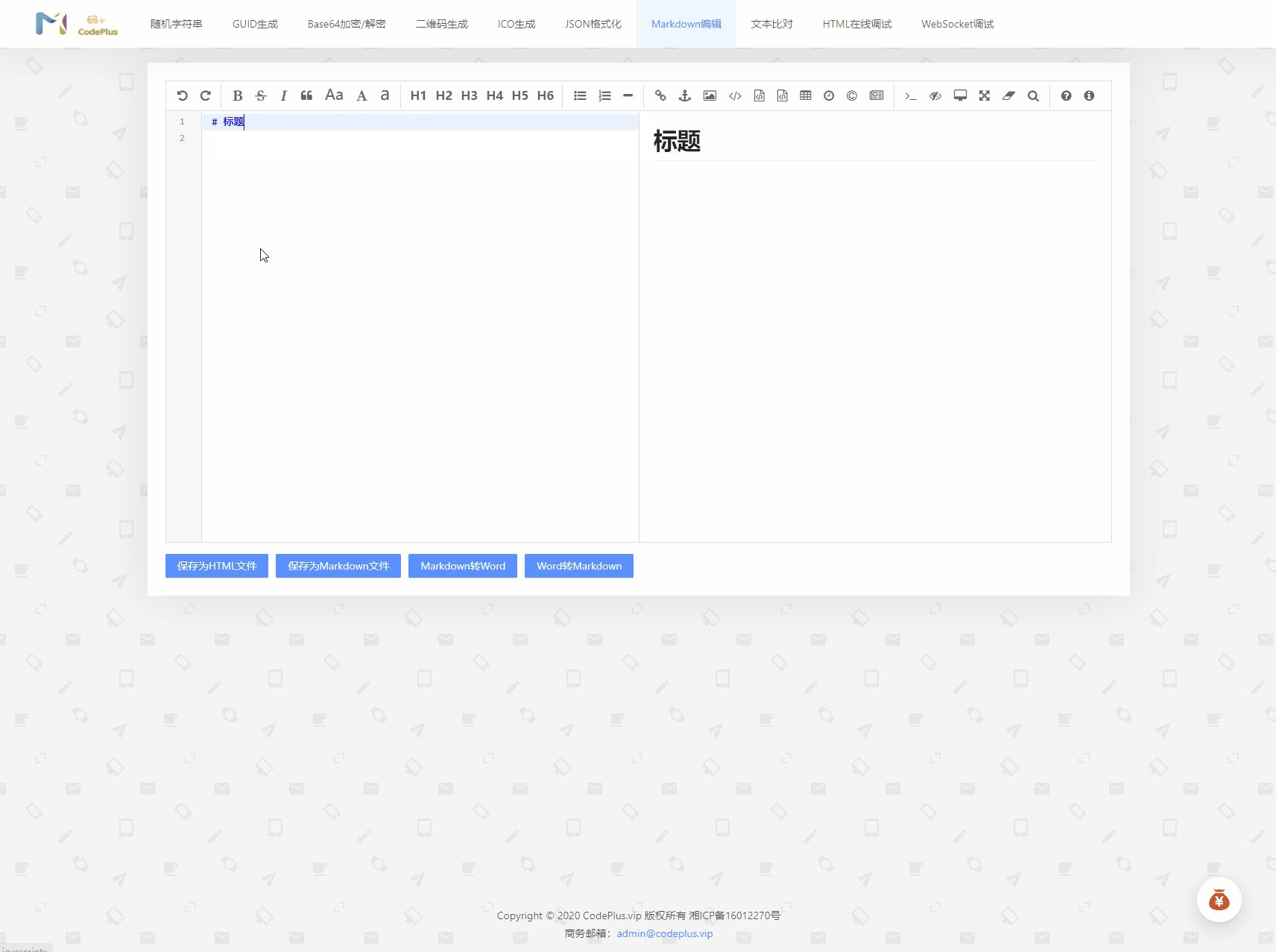
运行结果
最后推荐一个比较干净实用的在线工具 https://tool.leadingcode.cn