微信开发者工具文件配置及结构
一、微信开发者工具下载
首先进入微信公众号平台网页:https://mp.weixin.qq.com/ ,
然后申请一个微信小程序账号,
其次下载微信开发者工具,
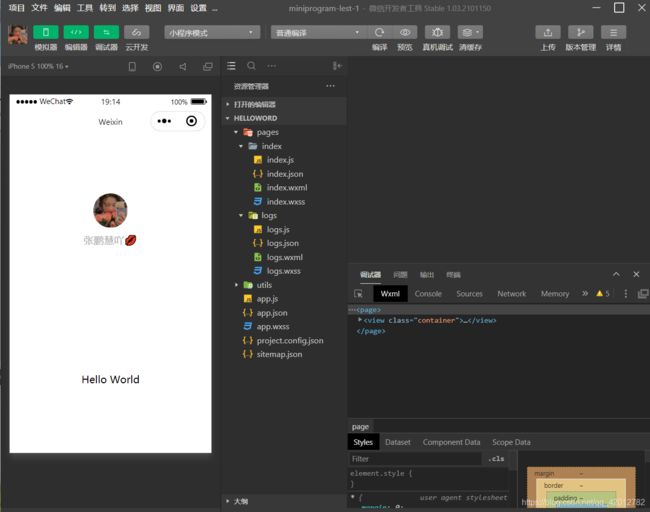
最后新建一个小程序的项目。如图所示:
二、微信开发者工具结构配置介绍
2.1、文件结构
一个小程序包含一个描述整体程序的app和多个描述各个页面的pages。
一个小程序主体由三个文件组成,必须放在项目的根目录下:
app.js:小程序逻辑文件
app.json: 小程序公共设置(主体配置文件)
app.wxss:小程序公共样式表(全局样式) (可以删除)
一个小小程序page页面由四个文件组成,分别是:
js:页面逻辑
wxml:页面结构
wxss:页面样式(可以删除)
json:页面配置(可以删除)
utils:工具目录(可以删除),实现了模块化工具类,工具函数。
sitemap.json:小程序搜索所用。
project.config.json:编辑器配置。
2.2、小程序配置app.json
app.json 文件用来对小程序进行全局配置,决定小程序的页面数量、窗口表现、设置网络超时时间、设置底部或顶部菜单等。
app.json 中不能添加任何注释,key 和 value 字符串必须用双引号引起来,数组或对象最后一位不能有逗号。
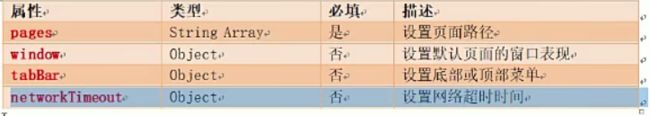
2.2.1、app.json 配置项列表
2.2.2、pages
"pages":[
"pages/index/index", // 数组第一项,小程序的初始页面。
"pages/logs/logs"
],
pages指定由哪些页面组成,每一项代表对应页面【路径+目录名+文件名】。
pages数组的第一项代表小程序的初始页面(首页/展示页)。
小程序中新增/减少页面,都需要对pages数组进行修改 。
2.2.3、window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
"window":{
"enablePullDownRefresh": true, //是否开启开启全局的下拉刷新 true开启,false关闭。
"backgroundColor":" #ccc", //窗口的背景色
"backgroundTextStyle":"light", //下拉loading 的样式,仅支持dark和light
"navigationBarBackgroundColor": "#fff", //导航栏背景色
"navigationBarTitleText": "Weixin", //导航栏标题文字内容
"navigationBarTextStyle":"black" //导航栏标题颜色,仅支持白色(white)和黑色(black)
},
2.2.4、tabBar
设置小程序的底部或顶部菜单栏。
注释:当设置position 为top 时,将不会显示icon图标。
当tabBar 中的list是一个数组,只能配置最少2个、最多5个菜单。
"tabBar": {
"color": "#999", //tab上文字默认颜色,仅支持十六进制颜色
"selectedColor": "", //tab 上的文字选中时的颜色,仅支持十六进制颜色
"backgroundColor": "", //tab 的背景色,仅支持十六进制颜色
"position":"bottom" , //tabBar 的位置,仅支持
bottom/top"borderStyle": "black", //tabbar 上边框的颜色, 仅支持
black/white"list": [
{
"pagePath": "pagePath",//页面路径
"text": "text", //页面文字
"iconPath": "iconPath", //默认图标路径
"selectedIconPath": "selectedIconPath" //选中图标路径
},
{
"pagePath": "pagePath",//页面路径
"text": "text", //页面文字
"iconPath": "iconPath", //默认图标路径
"selectedIconPath": "selectedIconPath" //选中图标路径
}
]
},
2.2.5、networkTimeout
可以设置各种网络请求的超时时间,单位毫秒。
"networkTimeout": {
:"request": 10000 //发起HTTP请求的超时时间 10s (一般设置5s:5000毫秒)
},
"debug": false, 一般设置为false 不开启
三、生命周期
由框架自己触发的一系列事件函数,不需要人来参与。
.onLoad(Object[json] query)
页面加载时触发,一个页面只会调用一次,可以在onLoad的参数中获取打开当前页面路径中的参数。
参数说明:
query:object类型,打开当前页面路径中的参数 json对象
.onShow()
页面显示/切入前台时触发,一个页面可以触发很多次。
.onReady()
页面初次渲染完成时触发。一个页面只会调用一次
.onHide()
页面隐藏/切入后台时触发,一个页面可以触发多次。
.onUnload()
页面卸载时触发。
四、视图结构wxml
4.1、wxml的概述
HTML是用来描述当前这个页面的结构,同样道理,在小程序中WXML就充当HTML的角色。
小程序提倡把渲染和逻辑分离,简单来说就是不要再让JS直接操控DOM,JS中只负责数据的处理,然后在通过一种模板语法来警醒界面结构展示。
在视图层中通过{{ }}语法把一个标量绑定到视图界面上,称为数据绑定。
当然仅仅通过数据绑定还是不够,还需要if/else 、 for 等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
例如:wx:if
wx:for
bind.wxml 中
{{ name }}
bind.js 中
data: {
name:'张三'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//方法:逻辑层的数据刷新到视图层 this .setData({变量名:值})
/** var _this=this;
setTimeout(function(){
_this.setData({
name:'李四'
})
},1500);*/
setTimeout(() =>{
this.setData({
name:'李四'
})
},1500);
},
解决this指向问题:如果只有一个参数则小括号可以不写,
如果只有一个返回则大括号可以不写。
逻辑层刷新到视图层
this.setData({ key:value })
一定手动触发
4.2、列表渲染 for
语法:wx:for 循环
wx:for-index 可以指定数组当前下标的变量名 默认名为index
wx:for - item 可以指定数组当前元素的变量名 默认名为item
wx:key 可以定义也可以不定义 唯一的标识符 提高性能。
ID: {{ index }}--{{ val.id }}
姓名:{{ val.name }}
年龄:{{ val.age }}
ID:{{ key }}--{{ val.id }}
姓名:{{ val.name }}
年龄:{{ val.age }}
ID:{{ key }}--{{ val.id }}
姓名:{{ val.name }}
年龄:{{ val.age }}
ID:{{ key }}--{{ val.id }}
姓名:{{ val.name }}
年龄:{{ val.age }}
4.3、条件渲染
语法:wx:if
在框架中,使用wx:if="{{ condition }}" 来判断是否需要渲染该代码块,也可以用 wx:elif 和 wx:else 来添加一个else块。
儿童
少年
青年
夕阳红
4.4、引用(包含)
把模板定义到外部,然后多个页面间可以共同使用定义的模板WXML结构显示。
WXML提供两种文件引用方式import 和 include。
4.4.1、模板
定义template
wxml语法b
调用
在哪个页面定义就在哪个页面调用,不可以调用其他页面。
在template.js中
data: {
item:{id:1, name:'李四', age:20}
},在template.wxml中
ID: 1
姓名:张晓明
年龄:18
ID: {{item.id}}
姓名: {{item.name}}
年龄: {{item.age}}
ID: {{id}}
姓名: {{name}}
年龄: {{age}}
4.4.2、include和import引用
include引用:
在user.wxml 中和在tmpl2.wxml中
ID: {{item.id}}
姓名: {{item.name}}
年龄: {{item.age}}
import引用:
在user_import.wxml 中
ID1: {{item.id}}
姓名: {{item.name}}
年龄: {{item.age}}
ID2: {{id}}
姓名: {{name}}
年龄: {{age}}
在tmpl2.wxml中
import和include的区别:
- 定义方式不一样。
- 引用方式不一样,include相当于复制代码过来,import相当于调用函数。
- 数据的传递不一样,include直接获取js中的数据,import必须通过template date 属性获取。
五、小程序的样式
5.1、概述
WXSS用来决定WXML的组件应该怎么显示。说白了就是样式。
为了适应广大的前端开发者,WXSS具有CSS大部分特性。同时为了更适合开发小程序,WXSS对CSS进行了扩充以及修改。
- 新增加了尺寸单位:WXSS在底部层支持新的尺寸单位rpx 响应式尺寸单位rem
- 。小程序中全屏尺寸数值是:750rpx。
- 提供了全局的样式和局部的样式:app.wxss作为全局样式。局部页面样式page.wxss仅对当前页面生效,app.wxss < page.wxss < 行级。
- 此外WXSS仅支持部分CSS选择器。
5.2、选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
| .class | .intro | 选择所有拥有class="intro"的组件 |
| #id | #firstname | 选择拥有id="firstname"的组件 |
| element | view | 选择所有view的组件 |
| element,element | view,CheckBox | 选择所有文档的view组件和所有的CheckBox组件 |
| ::after | view::after | 在view组件后边插入内容 |
| ::before | view::before | 在view组件前边插入内容 |
5.3、样式导入
使用@import 语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
在样式表中引入@import路径。
第一步 :定义外部样式
@font-face {font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2354477_mqaigy1h4fa.eot?t=1611823437981'); /* IE9 */
src: url('//at.alicdn.com/t/font_2354477_mqaigy1h4fa.eot?t=1611823437981#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMkAAsAAAAABvQAAALXAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBeIFtATYCJAMICwYABCAFhG0HNhsZBsiemjwhAgoiACAbM4PDTQTRfr/Z9+6rkVSjNs+i3awEQiNGUiF7JvO/Ou0XiFWi0FYCMMgOK09RSnRINN0GBFvHW5vMxIRPgPx/n+dyetdYQvMD5bbWprHoMMB4Wy/QvSwKOJACC0Abxi54gbcJVI3K4rBXWd8O7hJ7USCedTIH7oWYJLFiWSg27EyODpvBRTlb4/gEeI2+H7804Q4yhRzslYe3FSIUf8A/Ti/2F+gPCJAv5wHbR45lIBGnjb59TklumZOqnnM2CY5VGXywHzjEUf88UQS7vA6GoeyZ5J7iUcszkODoKXAx6XdJnQCFs7DuxpkDc/tPX1978+zB+UPnbnGl04bWndizO7h9/21P3w6/dTB3OsV37dn6NaGd7zo9157cu9dh/lyyV7c7JGKHe0aMydxhqtcGZe/+lfqLIi12T1RXzEOHoII9Pyu8wtS3+inmUUX00rtyTv3XD7MxkT59ruqM4MLLEcFXs44qlEuBd+EzDX6Nj6s8Q+4OyyHrX6YXh8UWdO7snXNIvB0KsAX89xmnxbz8Jz/m7+DRIb/8/+5ezgDvG3sbkHQY1xkCoHwrjvBLxyVneySutHNZAjpaAplTsy7MUFXFPxTq+jbVNLj/UigbvEWgZCRDrmyaTMxlFNSsoKhsE1VLqvbX9FBOInkAi1YAhLZLyDS9Idf2lEzMrygYsoiidjih6jyCTqyZDZ1nGcUcwyLix5FOIGbJdTLPuLIVyzYjR/PKiN+JqVWXRGqFqlyswmZMl1hjHZE1jElIosSEKsF92GgkyEKJHgtMoWXMkqtUSk0vUgjEBJ52URiHwUQIbxyiIyDMpKAz41n5fCtMZmPEoR2UumQnjLLSTY6oKagGkFU68yDKozxjNUKmwTASREIRJkgl8GBGJ0cgluZpepiAUdBOyFjkUqJ20lCdYnuD6e92QZVtzsLZ7AT1O2IbtQlabCBmGQAA') format('woff2'),
url('//at.alicdn.com/t/font_2354477_mqaigy1h4fa.woff?t=1611823437981') format('woff'),
url('//at.alicdn.com/t/font_2354477_mqaigy1h4fa.ttf?t=1611823437981') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('//at.alicdn.com/t/font_2354477_mqaigy1h4fa.svg?t=1611823437981#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-gouwuchekong:before {
content: "\e600";
}
.icon-gouwuchekong2:after {
content: "\e600";
}第二步:在需要引用样式的文件中引入 @import 绝对地址。
@import '/style/font.wxss';
/*页面全局样式*/
page{
background: #abcdef;
}
.font30{
font-size: 30px;
}