微信小程序基础使用
微信小程序的基本使用
微信小程序文件类型
微信小程序主要提供了 4 种文件类型:
| 类型名称 | 作用 | 是否必须存在 |
|---|---|---|
| .wxml | 用于页面的布局结构,相当于网页中 .html 文件 | 是 |
| .wxss | 用于页面的样式,相当于网页中的 .css 文件 | 否 |
| .js | 用于页面的逻辑 | 是 |
| .json | 用于页面的配置 | 否 |
文件作用
| 文件名 | 作用 | 是否必须存在 |
|---|---|---|
| app.js | 小程序入口(首先执行的文件) | 是 |
| app.json | 小程序的全局配置 | 是 |
| app.wxss | 小程序的全局样式 | 否 |
| project.config.json | 小程序开发者工具配置 | 是(会自动创建) |
| sitemap.json | 小程序搜索优化 | 否 |
要点
data初始化页面中的数据setData更新数据{{}}插值语法可以实现数据的渲染bind:事件类型=事件回调
Page({ //index.js
// 约定格式,使用data定义数据
data: {
message: 'nihao!'
},
changeMessage() {
// this.setData修改数据
this.setData({
message: 'new!'
})
}
})
index.wxml
<view>{{message}}</view>
<button bind:tap="changeMessage" type="primary" size="mini">点我试试</button>
如何注册小程序事件监听?
Page({
处理函数() {}
})
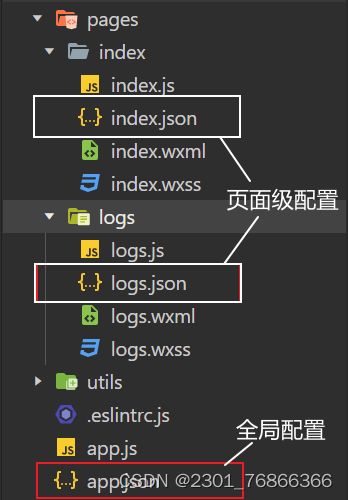
配置文件
分类:
全局 app.json
页面 page.json
全局配置
app.json 是当前小程序的全局配置,包括了:
-
小程序首页
-
界面表现
-
网络超时时间
-
底部 tab
-
…等配置
全局配置pages
用于指定小程序由哪些页面组成。
- 每一项都对应一个页面的 路径(含文件名) 信息。
- 小程序中的每一个页面都必须在pages下登记一下。
- 文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
是一个数组,每一项表示一个页面
{
pages:[
"pages/index/index",
"pages/logs/logs"
]
}
数组中的第一个元素表示小程序启动时默认打开的页面-主页
页面跳转
<navigator url="/pages/logs/logs">跳转到log页面</navigator>
新建页面(自动优先)
新建页面-手动
共三步:
- 新建空目录
- 新建页面(4个文件)
- 在pages下手动补充页面地址
要点:
- 页面都放在pages下,一个页面一个文件夹。
- 新建page时,不需要写文件后缀名。
新建页面-自动
在pages下补充一项 pages/page1/page1 ,然后保存,则会自动添加一个页面。
app.json
{
pages:[
"pages/index/index",
"pages/logs/logs",
"pages/page1/page1"
]
}
小程序配置-全局配置—window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
常见配置:
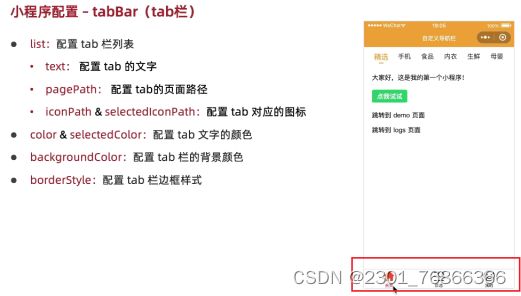
小程序配置-全局配置—tabBar
tabBar
tabBar 定义小程序 tab 栏的表现,如下图即所谓的 tab 栏:
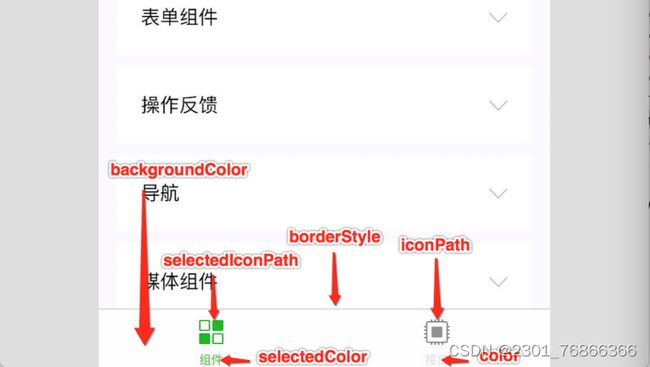
常见配置属性
| 属性 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| list | array | 无 | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab |
| color | 16 进制颜色 | 无 | 否 | tab 上的文字默认颜色,仅支持十六进制颜色 |
| selectedColor | 16 进制颜色 | 无 | 否 | tab 上的文字选中时的颜色,仅支持十六进制颜色 |
| backgroundColor | 16 进制颜色 | 无 | 否 | tab 的背景色,仅只持 16 进制颜色 |
| borderStyle | string | black | 否 | tabbar 上边框的颜色, 仅支持 black / white |
| position | string | bottom | 否 | tabBar 的位置,仅支持 bottom / top |
上述配置中 list 具体又包含以下内容:
| 属性 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 | |
| text | string | 是 | tab 上按钮文字 | |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片,当 position 为 top 时,不显示 icon | |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片,当 position 为 top 时,不显示 icon |
参考代码(app.josn)
{
......
"tabBar": {
"color": "#999",
"selectedColor": "#e93b3d",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/home-default.png",
"selectedIconPath": "static/tabbar/home-active.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "static/tabbar/video-default.png",
"selectedIconPath": "static/tabbar/video-active.png"
},
{
"pagePath": "pages/index/demo",
"text": "示例",
"iconPath": "static/tabbar/face-default.png",
"selectedIconPath": "static/tabbar/face-active.png"
}
]
}
}
小程序配置-页面配置
-
页面配置只针对某个页面生效
-
- 如 index.json 是针对 index 页面生效,demo.json 只针对页面 demo 生效
-
不用写window字段
-
优先级比全局配置高
常用配置:
| 属性 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
| navigationBarTitleText | string | 空白 | 否 | 导航栏标题文字内容 |
| navigationBarTextStyle | string | black | 否 | 导航栏标题颜色,仅支持 black / white |
| navigationBarBackgroundColor | 16 进制颜色 | #00000 | 否 | 导航栏背景颜色,如 #000000 |
| navigationStyle | string | default | 否 | 导航栏样式,仅支持 default / custom |
| enablePullDownRefresh | boolean | false | 否 | 是否开启全局的下拉刷新 |
小程序适配-响应式单位rpx
rpx ,responsive pixel:
在小程序中的单位rpx,它的特点是能够自动地适配置不同尺寸的手机屏幕。
原理:不管手机屏幕具体多宽,100%的屏幕宽度就是750rpx
100%屏幕的宽度 = 750rpx
- 所有的设备宽度都是750rpx
- 在实际使用中只需要将设计稿调整为 750px 宽,然后 1:1 的比例来写长度(单位使用 rpx),如:设计稿中某个区域(盒子)的大小为 18090px ,写成小程序的尺寸为 18090rpx。
注:上述的规则仅适用于设计稿宽度为 750px
rpx (responsive pixel):规定不管屏幕为多少px,100%的屏幕宽度就是750rpx
100%屏幕的宽度 = 750rpx
内置组件—navigator(跳转)
navigator 是小程序中的导航标签,类似以前web中的a标签。通过 url 来指定跳转的页面
-
url: 页面路径
-
- 支持相对和绝对路径
- 路径为空会报错
- 还可以跳到其他小程序
-
hover-class:点击态的样式
-
- none 禁用点击效果
-
open-type:跳转方式
-
- navigate。默认值
- switchTab。跳转到tabbar页
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| url | string | 当前小程序内的跳转链接 | |
| open-type | string | navigate | 跳转方式 |
| target | String | self | 在哪个目标上发生跳转,默认当前小程序 |
内置组件-image(图片)
格式
<image
src="图片资源地址"
mode="图片裁剪,缩放方式"></image>
image组件是一个有默认大小(320*240)的盒子。
-
src: 图片资源地址。相对地址,绝对地址(外网地址)。
-
mode: 默认值为scaleToFill,用来设置图片裁剪、缩放的模式。
-
- scaleToFill。不保证缩放比,图片拉伸填满容器
- aspectFit。保证缩放比,使图片的长边显示出来
- aspectFill。保证缩放比,使图片的短边显示出啦
-
lazy-load:默认为false,是否开启懒加载模式。(3屏)
内置组件—swiper(轮播图)
swiper可以理解为小程序内置的轮播图标签,可以让方便快速地实现轮播功能。
<swiper>
<swiper-item> 第1屏的内容 </swiper-item>
<swiper-item> 第2屏的内容 </swiper-item>
<swiper-item> 第3屏的内容 </swiper-item>
<swiper-item> 第4屏的内容 </swiper-item>
</swiper>
- swiper:滑块容器。内只能写swiper-item。它的默认高度是150px;
- swiper-item:滑块单元。它的大小是: 宽度 和 高度 为 100% * 100%;
表单相关
-
输入框:input
-
- password密码类型,placeholder占位文字
-
单选框:radio-group和radio
-
- value指定表单数据,checked选中状态
-
复选框:checked-group和checkbox
-
- value指定表单数据,checked选中状态
-
选择框:picker
-
- mode:指定不同类型的选择框
scroll-view(滚动)
``scroll-view 在页面中指定一个**可以滚动**的区域,并且这个可滚动的区域能够实现一些高级的交互,比如:下拉刷新`等。
scroll-view 中嵌套任意需要滚动的内容,要求内容必须有溢出(scroll-view有固定的尺寸),垂直滚动时 scroll-view 必须要指定高度。
属性
scroll-x属性是否允许水平方面滚动scroll-y属性是否允许垂直方向滚动refresher-enable属性是否开启下拉刷新的交互
小程序样式-全局样式
app.wxss 定义全局样式,该文件中的样式会在所有的页面生效。
注:page 在每个页面中都有,它是由小程序自动添加上的,相当于网页中的 body 标签。
小程序样式-静态资源
小程序中 .wxss 文件中不支持使用本地路径的资源,比如背景图片是不允许使用本地图片路径的,必须使用网络路径(https:// 或 http:// 开头)或者转换成 base64 编码。
小程序样式-字体图标(iconfont)
小程序中字体图片的使用与网页中基本上是一致的,唯一的区别是小程序的 .wxss 文件中不支持使用本地字体文件,我们使用 iconfont 平台提供的服务生成字体文件后,直接使用其线上的字体文件地址。
资源参考:https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=4061819
加上的,相当于网页中的 body 标签。
小程序样式-静态资源
小程序中 .wxss 文件中不支持使用本地路径的资源,比如背景图片是不允许使用本地图片路径的,必须使用网络路径(https:// 或 http:// 开头)或者转换成 base64 编码。
小程序样式-字体图标(iconfont)
小程序中字体图片的使用与网页中基本上是一致的,唯一的区别是小程序的 .wxss 文件中不支持使用本地字体文件,我们使用 iconfont 平台提供的服务生成字体文件后,直接使用其线上的字体文件地址。
资源参考:https://www.iconfont.cn/manage/index?manage_type=myprojects&projectId=4061819