前端vue入门(纯代码)06
【04.mixin混入】
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步:定义混合并暴露。
export const mixin ={ data(){....}, methods:{....} .... }第二步:导入mixin.js【混入】文件,并使用混入。
-
全局导入:【
import {hunhe,hunhe1} from './mixin'】 -
全局混入:
Vue.mixin(xxx) -
局部导入:【
import { hunhe, hunhe1 } from '../mixin'】 -
局部混入:
mixins:['xxx']
-
-
**
找错误:**导入文件的路径里面不能有空格。import Student from './components/Student' //导入文件的路径里面不能有空格,得向上面那样 import School from './components/School ' -
..代表从当前目录【components】后退一级目录:【src】import { hunhe, hunhe1 } from '../mixin';
生命周期知识回顾:mounted(载入后):
a、此时页面中呈现的是经过 Vue 编译过后的DOM。
b、在这个生命周期中,对DOM的操作均是有效的(但尽可能避免在此阶段操作DOM)
Student.vue文件
学生姓名:{{ name }}
学生性别:{{ sex }}
学生性别:{{ x }}
School.vue文件
学校名称:{{name}}
学校地址:{{address}}
学校地址:{{y}}
App.vue文件
mixin.js文件
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
// 每创建一个实例对象vm或vc时,都会有一个生命周期
mounted() {
console.log('我是mixin里面的mounted!')
},
}
export const hunhe1={
data() {
return {
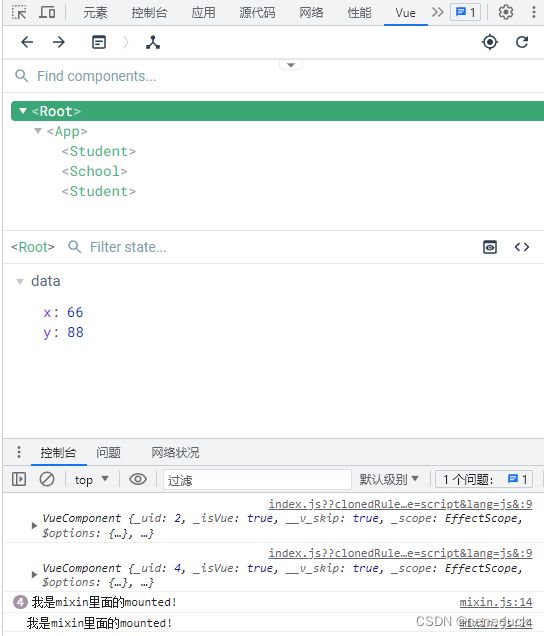
x:66,
y:88,
}
},
}
我是mixin里面的mounted! 被打印了5次
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import {hunhe,hunhe2} from './mixin'
//关闭Vue的生产提示
Vue.config.productionTip = false
// 全局混入
Vue.mixin(hunhe)
Vue.mixin(hunhe2)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
【05.插件】
Vue中自定义的插件,插件就是包含install方法的一个对象,install的第一个参数是Vue构造函数,第二个以后的参数是插件使用者传递的数据,插件对象中的install方法会被vue自动调用。
-
功能:主要是用于增强功能,可以把他看作是一个工具库,可以提供很多强大的功能,比如一些强大的自定义指令,一些强大的工具方法,过滤器等。
-
本质:包含install方法的一个对象,install方法的第一个参数是Vue构造函数,第二个参数及其以后的参数是插件使用者传递的数据
-
定义插件:
install = function (Vue, options) { Vue.filter(....)// 添加全局过滤器},这里也可以添加其他的,比如自定义指令等,如下所示:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()-
通过全局方法Vue.use()使用插件,他需要在你调用new Vue() 启动应用之前完成。
-
Vue.use会自动阻止多次注册相同的插件,所以多次调用也只会注册一次该插件
-
Vue.js官方提供的一些插件,例如vue-router在检测到Vue是可访问的全局变量时是会自动调用Vue.use的
-
但是 用 Browserify 或 webpack 提供的 CommonJS 模块环境时需要显式的调用
-
-
如果use传入过来的是一个对象,则此对象中一定要有一个属性方法是install(){}
const plugins = { install(Vue){ Vue.prototype.$http = '我是网络请求@' } export default plugins管道符的符号:
|管道符的作用:是用于两个命令或者多个命令相链接,将前边的命令的执行结果传递到后边的命令
plugins.js文件
export default{
install(Vue) {
//全局过滤器
Vue.filter('mySlice', function (value) {
// 只保留前4个字符
return value.slice(0, 4);
});
// 或者一行代码【简写】
// Vue.filter('mySlice', (value) => value.slice(0, 4)),
//定义全局指令,名称:fbind
Vue.directive('fbind', {
// bind()钩子函数只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置
// element:指令所绑定的元素,可以用来直接操作 DOM。
// binding:一个对象,包含很多property,如:name,value等
bind(element, binding) {
// 操作绑定的DOM节点【button】的value==
// binding.value【fbind:value="name"】此处是name
element.value = binding.value;
},
// inserted:被绑定元素插入【页面】父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
inserted(element, binding) {
// 绑定的DOM节点【button】自动聚焦
element.focus();
},
// update:所在组件的 VNode 更新时调用【指令所在的模板被重新解析时】
updata(element, binding) {
element.value = binding.value;
},
});
// 定义混入
Vue.mixin({
data() {
return {
x: 99,
y: 88,
};
},
});
//给Vue原型上添加一个EDG方法(vm和vc就都能用了)
Vue.prototype.EDG = () => {
alert('夏季赛,EDG被JDG吊打!');
};
}
}
Student.vue
学生姓名:{{ name}}
学生性别:{{ sex }}
混入配置的data:{{ x }}
School.vue
学校名称:{{name | mySlice }}
学校地址:{{address}}
混入配置的data:{{y}}
App.vue
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 导入插件
import plugins from './plugins'
//关闭Vue的生产提示
Vue.config.productionTip = false
//全局应用(使用)插件
// 也可以传入一个可选的选项对象
Vue.use(plugins,1,2,3)
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})
【06.style标签上scoped属性】
-
Vue文件中的样式style标签上,有一个特殊的属性:scoped。
-
当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件
【局部样式】,通过该属性,可以使得组件之间的样式不互相污染【重名也没有关系】。
- 作用:让样式在局部生效,防止冲突。
- 写法:
转译后:
hello worldmain.js文件//引入Vue import Vue from 'vue' //引入App import App from './App.vue' //关闭Vue的生产提示 Vue.config.productionTip = false //创建vm new Vue({ el:'#app', render: h => h(App) })App.vue文件你好啊
- style有scoped属性:本组件中有title属性,都会把字体设置成红色【局部样式】,但是其他组件里就算有title属性,都不会把字体设置成红色
- style没有scoped属性:所有有title属性,都会把字体设置成红色【全局样式】
全局样式:【如果有两个组件里都设置了class=“title”,后导入的组件会把之前导入的组件的样式覆盖掉】
Student.vue文件学生姓名:{{ name}}
学生性别:{{ sex }}
-
先安装less样式设置【注意版本兼容性问题】:
npm i less-loader【nodejs指令】 -
选择版本号:
npm i less-loader@11【安装11版本的less-loader,默认安装最新版本】 -
查看依赖包【xxx】有哪些版本の指令:
npm view xxx versions -
不写lang="css"也行:默认使用CSS。下面设置使用less样式
-