- 如何在Intellij-idea如何编译maven工程
打工人何苦为难打工人
intellij-idea
在IntelliJIDEA中编译Maven工程,你需要遵循以下步骤:打开IntelliJIDEA:首先,启动IntelliJIDEA。打开Maven项目:在欢迎界面上,选择"GetfromVersionControl",然后选择你的Maven项目的仓库地址。或者,如果你已经有了项目文件(如.idea和pom.xml),你可以直接打开这些文件。导入Maven项目:如果你刚刚从版本控制导入项目,IDE
- Intellij-idea 如何编译maven工程*
阿里嘎多f
intellij-ideamavenjava
在IntellijIDEA中编译Maven工程的步骤如下:打开你的Maven工程。如果工程已经在IDEA中打开,那么你可以直接进行下一步。如果没有,你可以通过File->Open在弹出的对话框中选择你的Maven工程路径进行打开。打开Maven项目窗口。在IDEA的右边会有一个Maven项目的窗口,如果没有,你可以通过位于主界面顶部的View->ToolWindows->Maven打开。在Mave
- Java开发+Intellij-idea+Maven+工程构建
技术宅program
javaIntellij-ideajavaintellij-ideamaven
Java开发+Intellij-idea+Maven+工程构建Intellij-idea是一款流行的Java集成开发环境,它支持Maven作为项目管理和构建工具。Maven可以帮助开发者自动下载项目依赖的jar包,执行编译、测试、打包等生命周期任务。本资源将介绍如何在Intellij-idea中创建、导入、转换和编译Maven工程,以及如何配置Maven的相关参数和插件。本资源适合对Java开发和
- Intellij-idea 如何编译maven工程
不爱敲代码吖
ideamavenjavaintellij-ideamavenjava
在IntelliJIDEA中编译Maven工程的过程如下所示:打开IntelliJIDEA并导入Maven工程。选择"File"(文件)菜单,然后选择"Open"(打开)或者"OpenProject"(打开项目),在弹出的对话框中选择Maven项目的根目录,点击"OK"。在IntelliJIDEA的右侧工具栏中,点击"Maven"选项卡。如果没有显示该选项卡,可以通过"View"(视图)菜单下的"
- intellij-idea 如何编译maven工程
m1chiru
intellij-ideamavenjava
IntelliJIDEA是一款由JetBrains公司开发的商业集成开发环境(IDE)软件,主要用于Java语言开发,但也支持其他语言和框架。它被广泛认为是最强大和最智能的JavaIDE之一,具有许多智能功能,如代码分析、自动代码完成、重构工具、版本控制集成和单元测试等。IntelliJIDEA可在Windows、macOS和Linux平台上运行,支持多种语言和框架,包括Java、Kotlin、S
- Intellij-idea 如何编译maven工程
终将老去的穷苦程序员
intellij-idea
在IntelliJIDEA中编译Maven工程是一个相对直接的过程。以下是基本步骤:1.打开或导入Maven项目如果您已经有一个现有的Maven项目,可以直接在IntelliJIDEA中打开它。选择File>Open,然后浏览到您的Maven项目文件夹,选择包含pom.xml的目录。如果您是从现有的源代码导入,选择File>New>ProjectfromExistingSources,然后选择您的
- IntelliJ-IDEA使用GitHub的简单上传下载
__元昊__
一、基本入门1.IntelliJ-IDEA预装的版本控制介绍我们来看IntelliJ-IDEA的版本控制设置区域打开File>Settings>VersionControlimage可以看到里面有git插件这让很多人认为IntelliJIDEA自带了SVN或是Git等版本控制工具,认为只要安装了IntelliJIDEA就可以完全使用版本控制应有的功能。这完全是一种错误的解读,IntelliJIDE
- Linux 创建intellij-idea 快捷方式及其原理
不爱敲代码吖
Linuxideaintellij-idealinuxjava
原理:创建IntelliJIDEA的桌面快捷方式实际上是通过创建一个桌面图标文件(.desktop文件),这个文件包含了一些元数据和指向IntelliJIDEA可执行文件的链接。让我们逐步解释一下这个过程的原理:.desktop文件格式:.desktop文件是一种遵循自由桌面环境规范的文本文件,用于定义桌面应用程序的属性以及启动信息。这些属性包括应用程序名称、图标、启动命令、类别等。当你双击桌面图
- Linux如何 创建 intellij-idea 快捷方式
Adam.?
Linuxintellij-idea
确保将文件路径替换为你的实际安装路径。如果不确定,可以在安装IntelliJIDEA时检查安装路径。创建一个.desktop文件:首先,你需要在/usr/share/applications/或你的~/.local/share/applications/目录中创建一个.desktop文件。这个文件将定义你的快捷方式。编辑.desktop文件:使用文本编辑器编辑这个文件,并加入必要的信息。以下是一个
- Linux创建intellij-idea快捷方式
西敏寺的乐章
ideaintellij-ideaideideaintellijidealinuxubuntu
以ubuntu系统举例,话不多说直接上图:首先要安装好idea,打开idea选择tools-》creatDesktopEntry,再点击ok打开菜单栏,再找到idea右键选择添加到桌面
- Linux 创建 intellij-idea 快捷方式
crmeb服务商-肥仔全栈开发
intellij-idea
在Linux中创建IntelliJIDEA的快捷方式,可以通过以下步骤完成:首先,您需要确保IntelliJIDEA已经安装在你的系统中。如果没有,您可以从JetBrains官网下载并安装。打开终端,使用cd命令进入到您希望创建快捷方式的目录。例如,如果你想在桌面创建一个快捷方式,可以输入cd~/Desktop。在该目录下,你可以使用touch命令创建一个新的快捷方式文件。例如,你可以输入touc
- Linux 创建 intellij-idea快捷方式
naer_chongya
intellij-idealinuxjava
在Linux中,可以通过创建快捷方式的方式方便地打开IntelliJIDEA开发工具。下面是创建IntelliJIDEA快捷方式的详细步骤:第1步:打开终端窗口首先,要打开终端窗口。可以通过快捷键Ctrl+Alt+T打开终端窗口。也可以在系统菜单栏中选择“应用程序”->“实用工具”->“终端”来打开终端窗口。第2步:进入应用程序目录进入应用程序目录,通过以下命令进入:cd/usr/share/ap
- 1.IntelliJ-IDEA修改CobaltStrike
安全攻防赵小龙
CobaltStrike专项intellij-ideapycharmide
IntelliJ-IDEA修改CobaltStrike前期准备一、创建一个新项目二、创建一个lib目录三、重构代码四、运行效果免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该文章仅供学习用途使用。记录一种比较方便的修改cobaltstrike的小技巧,不需要借助其他
- SpringBoot项目多环境配置(基于Intellij-IDEA开发工具)
通道已损坏
SpringBootIDEA工具springbootintellij-ideawebapplication
通常在项目开发中会有:本地开发环境,测试环境,生产环境等多套不同的环境,而这些环境所部署的服务器、用到的redis缓存服务以及数据库也不经相同。如果每次部署不同的环境都去修改配置文件中的配置信息,想想就非常繁琐,今天就讲讲如何通过多环境变量的配置实现项目在启动时,通过idea工具的勾选,读取不同的配置文件。通常想要在项目启动时读取不同的配置信息有两种方式:一种是用带命令的命令行启动项目jara包;
- Kotlin: Module was compiled with an incompatible version of Kotlin
Qiyandays
intellij-ideaspringbootjava
背景:使用intellij-idea工具,springboot项目,使用的maven问题:项目中没有依赖Kotlin,结果报错Kotlin版本问题,如下Kotlin:ModulewascompiledwithanincompatibleversionofKotlin.Thebinaryversionofitsmetadatais1.7.1,expectedversionis1.1.15.解决方案:
- 记一次Intellij-IDEA配置JDK1.8,支持Lambda新特性
FantasyYoung
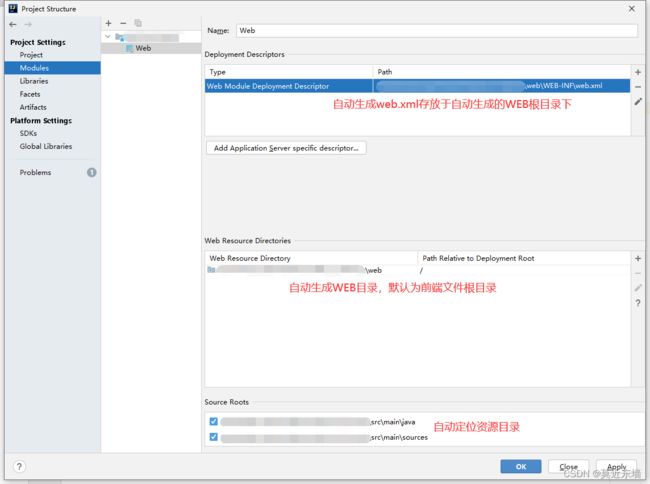
背景Jdk1.8支持Lambda新特性,想试试直接在IDEA使用,于是创建一个web项目,着手准备使用时,发现了以下的问题。环境已经中已经配置了jdk1.8环境图片1解决方法先打开idea的projectstructure配置图片2其次将所有的模块配置成为1.8环境,这样保证它的语法检测不报错,但是编译的时候他还是选择idea的默认配置,接下来更改编译配置图片3进入idea的设置页面,将编译模式改
- Ubuntu
兔头咖啡
Ubuntu16.04安装PyCharm本文通过第三方源安装PyCharm,好处是升级方便。$sudoadd-apt-repositoryppa:mystic-mirage/pycharm$sudoaptupdate$sudoaptinstallpycharmUbuntu16.04安装Intellij-idea$sudoadd-apt-repositoryppa:mmk2410/intellij-
- IntelliJ IDEA License Server本地搭建教程 docker版
RandyZhang
破解服务下载http://blog.lanyus.com/docker镜像构建DockerFileFROMscratchCOPYIntelliJIDEALicenseServer_linux_amd64/EXPOSE1027CMD["./IntelliJIDEALicenseServer_linux_amd64"]构建dockerbuild-trsoft/intellij-idea:1.0-fDo
- idea主菜单消失 intellij-idea main menu disappears(macOS)
Wanhe.Qin
intellijideaidea
找了好多博客试了均无效,浪费很多时间,比如preference>keymap>mainmenu的方法尤其多。最后再stackoverflow上找到解决办法了,唉~idea-communityversion2021.1macOS10.14按照如下步骤:step1:快捷键shift+shift(或cmd+shift+A)step2:输入vmoptions,可以看到idea.vmoptions文件ste
- 基于JAVA的redis使用(Jedis-API)
张艺
使用工具intellij-idea创建一个maven工程在pom.xml中配置依赖redis.clientsjedis2.6.2创建客户端//创建一个redis连接(也可以创建池)Jedisjedis=newJedis("127.0.0.1",6379);字符串操作//写入一个字符串;jedis.set("key1","string-value1");Stringvalue1=jedis.get(
- intellij-idea 插件 ja-netfilter 使用教程
intellij-idea
0.插件作者博客https://zhile.io/2021/11/29/j...1.下载插件https://gitee.com/ja-netfilte...在项目release页中下载2.插件配置打开ja-netfilter\config中的url.conf,内容配置如下[URL]PREFIX,https://account.jetbrains.com/lservice/rpc/validateK
- java语言学习从零开始
silas_江火流萤
学习内容开发工具:IntelliJ-IDEA开发语言包:jdk8(大多数开发都用此版本)java语言教程:Java语言简单教程学习框架:spring-boot、spring-cloud(支持微服务,通过http通信、基于spring-boot做的升级)中文教程英文教程主要特性面向对象、分布式、健壮、安全、体系结构中立、可移植、解释型、高性能、多线程、动态Java丢弃了C++中很少使用的、很难理解的
- 了解 Flutter 开发者们的 IDE 使用情况
flutterandroid
作者/JaYoungLee,UXResearcheratGoogleGoogle的Flutter团队负责构建和维护AndroidStudio(基于IntelliJ-IDEA)和VisualStudioCode(VSCode)的支持。我们将代码补全、语法高亮、widget编辑辅助、运行和调试等功能集成到这些IDE插件中,用于Flutter应用开发。Flutter开发者们从一开始就有在使用这两种IDE
- 了解 Flutter 开发者们的 IDE 使用情况
flutterandroid
作者/JaYoungLee,UXResearcheratGoogleGoogle的Flutter团队负责构建和维护AndroidStudio(基于IntelliJ-IDEA)和VisualStudioCode(VSCode)的支持。我们将代码补全、语法高亮、widget编辑辅助、运行和调试等功能集成到这些IDE插件中,用于Flutter应用开发。Flutter开发者们从一开始就有在使用这两种IDE
- IntelliJ-Idea导出可执行Jar
milovetingting
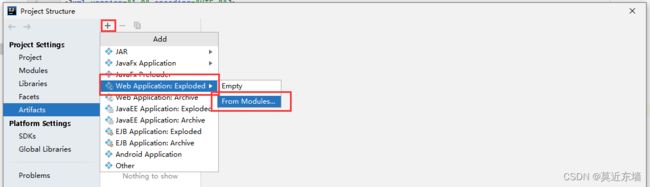
个人博客http://www.milovetingting.cnIntelliJ-Idea导出可执行Jar前言IntelliJIdea导出可执行Jar包,记录如下。创建Java文件,在里面添加main方法img配置ArtifactsFile-ProjectStructure-ProjectSettings-Artifactsimg点击+号img点击JAR-Frommoduleswithdepend
- IntelliJ IDEA快捷键大全
Graddy
打开IDEA,依次点击Help->KeymapReference,即可打开快捷键说明网址:https://resources.jetbrains.com/storage/products/intellij-idea/docs/IntelliJIDEA_ReferenceCard.pdf
- Intellij-idea 如何编译maven工程 Maven Build
AUL
在eclipse中编译maven工程:右键工程-->runas-->maveninstall在idea上maven1、打开maven项目窗口:工具栏-->Help-->FindAction,在弹出的窗口里的文本框输入:mavenprojects2、在打开的mavenproject窗口中,点击YourProject->Lifecycle->package->RunMavenBuild执行打包,生成的
- 关于IntelliJ IDEA 打包代码报错的问题
一、问题由来使用IntelliJ-IDEA打包项目一直以来都没问题,可是上周的时候,突然打包就报错了,并且Maven中的pom.xml文件确定是没有改过,打包的配置文件也没有修改过。报错信息如下:Failedtoexecutegoalorg.apache.maven.plugins:maven-compiler-plugin:3.1:compile(default-compile)onprojec
- IntelliJ-Idea导出可执行Jar流程解析
前言IntelliJIdea导出可执行Jar包,记录如下。创建Java文件,在里面添加main方法配置ArtifactsFile-ProjectStructure-ProjectSettings-Artifacts点击+号点击JAR-Frommoduleswithdependencies...选择MainClass点击Build-BuildArtifacts点击Build可以看到,已经在out目录
- libgdx教程系列-Gradle和Intellij-IDEA
dengchunfeng
Libgdx
Gradle和Intellij-IDEA你刚创建了你的libgdx的工程,现在是时候开始使用IntellijIDEA来开发它了!在你导入你的工程到Intellij之前,确认你已经配置好你的开发环境。
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement