echarts4引用json数据实现地图
echarts4引用地图
-
- 文件引入
- echarts代码实现
- 文件目录结构
- json文件目录不知道怎么引用
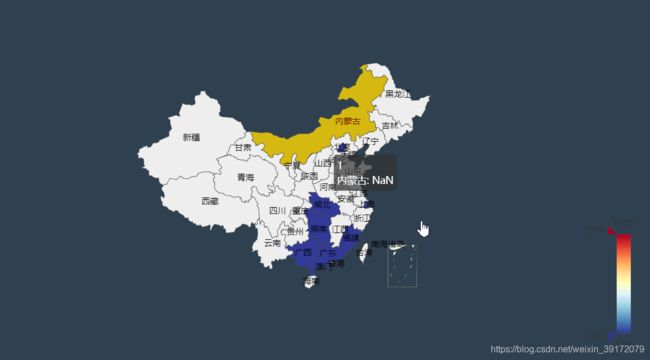
- 实现效果
文件引入
地图json文件下载:https://download.csdn.net/download/weixin_39172079/12566152
echarts4.js: html或js中引入文件 注意:引用的路径要对
地图json文件:china_geo.json
echarts代码实现
//界面初始化完成后调用
$(function(){
//校验代码是否执行
alert(0);
//引用地图的json文件,路径一定要引用对,否则界面显示不出图标
$.get('/soyking/static/js/echarts/china_geo.json',function(geoJson){
alert(1);
//注册地图 根据引用的地图文件确定
echarts.registerMap("china",geoJson);
var map = echarts.init(document.getElementById("mapDiv"));
var mapOption = {
//鼠标提示框
tooltip: {
trigger: 'item',
showDelay: 0,
transitionDuration: 0.2,
formatter: function (params) {
return params.seriesName + '
' + params.name + ': ' + params.value;
}
},
//是视觉映射组件
visualMap: {
left: 'right',
min: 100,
max: 3800,
inRange: {
color: ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf', '#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
},
text:['High','Low'], // 文本,默认为数值文本
calculable: true
},
//工具箱
toolbox: {
show: true,
//orient: 'vertical',
left: 'left',
top: 'top',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
//数据
series:[
{
name:'1',
type:'map',
map:'china', //类型,与上文中注册地图的名称一致
zoom:0.8,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
mapLocation:{
y:60
},
itemSytle:{
emphasis:{label:{show:false}}
},
data:[
{name:"湖南",value:125},
{name:"广东",value:125},
{name:"湖北",value:125},
{name:"广西",value:125},
{name:"福建",value:125},
{name:"北京",value:125},
{name:"上海",value:125}
]
}
]
};
map.setOption(mapOption);
//鼠标每5s轮播数据
var index = 0;
setInterval(function(){
map.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: index++
});
if(index > 10){
index = 0;
}
},5000)
map.resize();
});
});文件目录结构
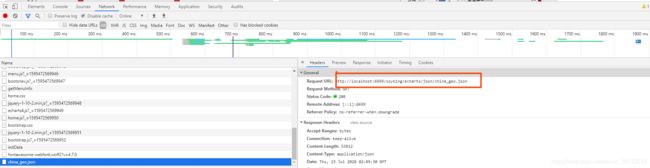
json文件目录不知道怎么引用
从浏览器控制台的Network中选中一个js或css文件请求,看下文件请求的路径,然后看下你的json文件和对应文件夹的目录结构,调整一下就行。