基于微信小程序的商城购物系统的设计与实现(论文+源码)_kaic
目 录
第一章 绪论
1.1开发背景
1.2所选题目意义与目的
1.3研究现状
1.4本文研究内容
第二章 关键技术介绍
2.1 NODE.JS
2.2 MYSQL
2.3 VUE
2.4 HTML
2.5 JS
2.6 CSS
2.7 小程序开发者工具
第三章 系统分析
3.1 微商城小程序设计思路
3.2 数据表
第四章 系统实现
4.1 购物流程
4.2开店流程
4.3 商城首页
4.4 发现页面
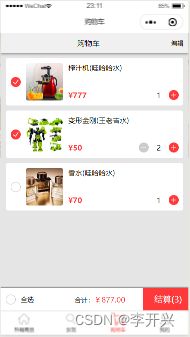
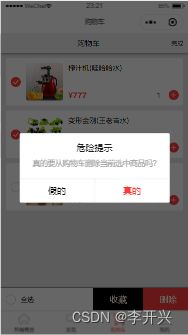
4.5 购物车
4.6 我的
4.7 商品详情
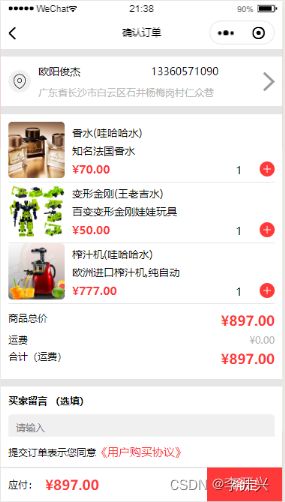
4.8 订单确认页面
4.9 添加地址、选择地址
4.10 地址列表
4.11 订单支付及密码输入
4.12 我的订单
4.14 店铺菜单及查看店铺资料
4.15 发布商品
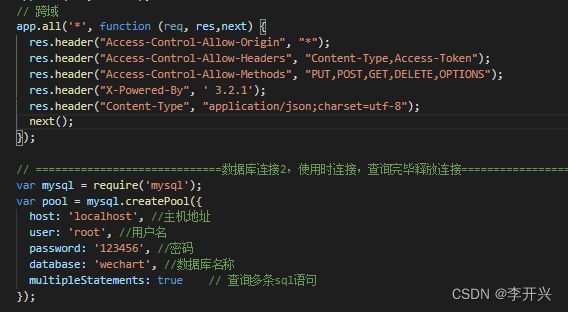
4.16 服务器
第五章 系统测试
5.1 微信授权与微信号绑定
5.2 商品列表和详情测试
5.3 购物车测试
5.4 购物车单商品和多商品结算
5.5 添加地址和地址选择
5.6 订单测试
参 考 文 献
致谢
第一章 绪论
1.1开发背景
网络购物的快速发展,催生了许多的电商平台。云的的淘宝、刘强东的京东、张近东的苏宁易购、黄峥的拼多多等等等。其中崛起最快,发展最迅速的当属拼多多。拼多多依托微信庞大的用户群体,迅速的扩张用户量,它的拼团砍价策略,鼓励用户分享传播,而分享和传播的途径正是微信小程序,无论是从App分享还是小程序中的分享,最终都打开了拼多多的小程序。
小程序有三大特点:用完即走,触手可及,不用安装和卸载;正是这三大特点,给小程序的迅猛发展提供了支持。微信小程序对中小企业来说,开发成本低,尤其是有专门开发小程序的公司,对于小程序的开发熟练且有框架可用,无需自己封装,而且企业能借助微信平台获得较大的流量。小程序不需要单独的APP推广、运营和开发。小程序提供了许多的接口,比如大家每天都在使用的扫一扫功能,拍照功能,付款功能等,这些功能都是在微信的使用过程中经常用到的功能,同样的也可以在小程序中使用。减少了开发时间和成本的同时,还能不改变用于的使用习惯,这是其他程序不能轻易做到的。
气候的多变,和环境的不稳定因素,使人们对外出有了一定的抗拒。天南地北的网购,商品的真伪和路途的消耗及退货的艰辛也使得电商的发展到了瓶颈期。越来越多的假冒伪劣产品也使人们对电商有了一些抵触情绪。不能很快的见到产品,不能很好的处理退换货,更是使人很开始对网购冷落。这是一个危机,也是一个商机。
我认为只是一个商机,一个实体店反击电商的大商机。当然这还是需要依赖网络,网络的宣传效果是不言而喻的,在现代社会,没有任何一个人能离了网络独自生活。没了网络犹如与世隔绝般痛苦是如今许多年轻人的正是写照。网购虽好,却解决不了紧急问题。
正因为如此,我想开发一款优先服务周边,再向外扩展的基于微信小程序的快捷程序。小程序的开发,使用于微信自主研发的开发工具:“微信开发者工具”,也可以使用第三方的开发工具如Hbuilder进行开发,开发完成后再打包成小程序,通过“微信开发者工具”上传即可。他使用与前段开发一样的语言,与主流的开发框架Vue有异曲同工之妙,自带丰富的Api供开发者使用,大大降低了开发者的工作量和开发难度。
1.2所选题目意义与目的
随着社会的发展,网络时代的来临,手机使用的普及,交通的发达。网上的交易比传统交易更加具有优势,因为网上的交易更加便捷,动动手指滑动一下手机,就可以浏览全国各地的商品,只要看到想要心仪的商品,直接点击购买下单付款,剩下的就交给物流。我们只需要在家耐心的等待快递小哥的电话。
这在一开始还是非常受欢迎的,在网上商品数量成倍增长的同时,残次品的数量也在增多,并且受季节、天气、节日等的影响,许多时候人们需要长时间的等待才能拿到商品。经过等待,拿到商品后,早已没了当初下单时的喜爱和冲动。为此电商的解决办法是布置更多的仓库和物流点,增加物流车辆以此解决路上消耗的时间,这样做的同时也增加了成本。
所以,为何不开发一款软件,让商家优先服务于周边,设定一个服务圈,圈内实时送达,圈外快递物流。优先为用户展示附近商家及产品,让用户能在最短的时间拿到商品,甚至用户可以根据地址自行到店选取。一方面给店家做了宣传增加了人流量,不管开在哪里,在网上都是一样的人流访问量,可以减低商家的开店成本,成本的降低意味着利润的增加,增加的利润可以反馈回用户,使双方都可获利。
1.3研究现状
根据2018年3月的数据显示,微信的用户量已经超过10亿。2017年小程序上线后,当月用户量仅有200万。之后随着后期小程序的不断更新,增加更多的开放入口,包括用户通过分享到好友和朋友圈,公众号跳转等多个入口,使得小程序用户开始不断上升。在2017年12月以“跳一跳”为代表的的微信小程序正式上线后,小程序迅速走入人们的视野,用户量也开始暴涨,数据显示当月微信小程序的用户达到了4亿之多。在小程序不断的更新中,小程序的使用场景也开始不断的增加,覆盖范围越来越广,小程序的用户人群也有形成趋势。
随着小程序的发展和使用人群的增多,许多电商平台也相继开发出了小程序版本,拼多多就是最成功的案例之一。得益于小程序的的易传播性,拼多多很快的就在微信群中走红,随便打开一个群都能在其中找到拼多多来过的痕迹。得益于微信平台的持续更新和迭代,相继开发出新的功能,每次更多都给人带来不一样的惊喜。即兼容之前的版本,又增加新的功能,近期就推出了一个直播功能,不需要自行编写代码开发,只需要在管理品台图形界面操控即可实现在小程序中实现直播功能。这大大降低了开发和维护的成本。
1.4本文研究内容
本文主要研究如何在使用微信小程序,开发多商户微商城。研究思路如下:
(1)确定需求。总体需求为:一个微信号为一个用户,每个用户可以使用同一个账号购物和开店。成为用户后,继续申请成为店主,审核通过后即可在商城中发布自己的商品;
(2)确定功能。本商城的两个主要功能为商家上架商品和用户购买商品;每一个商品的交易流程都需要经过商家和用户的共同操作完成。商家上架商品、用户浏览并购买商品、商家发货、用户收货及评价,为一个商品的交易流程。
(3)研究实现方案。使用微信唯一标识符确定每个用户的唯一性和数据的关联。使用用户id与商铺id实现用户与商品的关联;通过店铺id和商品id实现商铺信息和商品信息的关联;通过用户id和订单id及商品id,实现用户信息和订单信息及商品信息的关联;使用地址id和用户id,实现用户信息与地址信息的关联;使用用户id、商品id和购物车id,实现购物车、用户和商品的关联。
(4)页面布局及功能。首页展示商品,默认按销量排序;可增加按价格升降排序、距离远近排序、好评率排序等。发现页面用于查找商品,可查找商品类型、商品品牌、商品名称、商品描述等;购物差页面用户存放用户添加到购物车的商品,可多商品同时下单付款;我的页面用于管理我的数据,如:订单、收藏的商品、收藏的店铺、我的店铺、发布的商品及个人信息等。
(5)页面编写。页面使用腾讯提供的“微信开发者工具”及参考“微信小程序开发文档”编写,使用框架提供的API实现分享、选择图片、上传图片、查看图片、页面跳转等功能。
(6)数据对接。使用框架自带API实现异步加载数据,局部热更新数据;实时记录用户操作,反馈用户需求;隐藏关键信息如:用户id、店铺id、用户支付密码等,展示页面需要信息如:商品信息、订单信息、店铺信息等;
(7)功能测试。测试各个功能是否能正常运行,且能适应各种用户操作,如:下单时,到达付款页后用户未付款,此时应将订单变为待付款订单。购买商品时,用户将购买数量设为0,这个是不被允许的。用户余额不足时,付款应为失败,并提示用户“余额不足导致付款失败”
第二章 关键技术介绍
2.1 Node.Js
Node.js是一个运行与javascript环境中的框架。它让javascript可以开发后端程序,能实现与其他后端语言实现的大部分功能。可以与PHP、Java、Python、NET、Ruby等后端语言平起平坐。
3.3.2、node.js的优势
Node.js的语法与js的语法几乎一致,可以说学习并使用过javascript的人,学习node.js开发会非常容易。Node.js开拓了Javascript的应用范围,从浏览器到服务器的一大进步。实现前后端编程环境的统一、极大的减少了开发时间和开发成本。Node.js有超高并发的能力,使用单线程非阻塞I/O和事件驱动机制,让Node.js程序在宏观上也是并行的。
2.2 mysql
MySQL是一款开源的关系型数据库系统;目前已经成为最为流行的数据库系统之一,并且逐步的向原有商业数据库的市场进军。可以看到Yahoo、Google、Facebook、网易等许多大型公司都在使用MySQL数据库作为主要数据库,甚至将MySQL作为核心应用的数据库系统。
2.3 vue
过去的十年,我们的网页变得更加动态化和强大,是因为有JavaScript,我们已经把很多传统服务端代码放到浏览器中这样就产生了成千上万行的JavaScript代码,他们链接了各种各样的HTML和CSS文件[4],但缺乏正规的组织形式,这也是为什么越来越多的开发者使用JavaScript框架,而vue就是当下较为流行的一个。Vue框架是一套用于构建用户界面的渐进式框架。Vue[2]的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。Vue使用js的方式写HTML,在一定程度上减少了许多重复的代码,大大提高代码编写速率;其中典型的有v-for用与循环生成代码;v-if用来判断是否显示元素;与v-show相比一个是存在看不见不占位置;一个是完全不存在;v-model多用户获取input中的输入内容;
2.4 HTML
HTML是建造网站的砖石,是构建网站的基础,常用的标签有
2.5 JS
JavaScript 是一门跨平台、面向对象的脚本语言。它是网页交互必不可少的东西;没有Javascript的网站是死的,没有灵魂的,只有加入了Javascript才能赋予网站灵活,使其有生命,完成各种动作和交互;他可以动态的改变HTML标签,也可以根据用户操作改变CSS样式。总之javascript是HTML的灵魂。
Javascript可以在网站运行时做很多HTML做不了的事情;比如获取用户输入并传递给后台,再将后台返回的东西展示给用户;
2.6 CSS
CSS是层叠样式表(英文全称:Cascading Style Sheets)。是用户将HTML中的标签按想要的方式排布的工具;如果将HTML比喻为原料,那么CSS就是模具,用来规定HTML的展示;它功能强大,可以使用动画,做出意想不到的效果;简单实用是它的一大特色;
2.7 小程序开发者工具
微信小程序,小程序的一种,英文名Mini Program。是一种比APP更小更快捷的应用,它不需要下载就可以安装使用的。它实现了程序“触手可及”的梦想,用户使用微信扫一扫或者搜一下即可打开相应的应用。还可以使用分享好友和公众号跳转、app跳转的方式进入小程序并到达小程序的指定页面。这相当于将所有小程序整合到一个项目中,在页面中跳转。做到了即是单独的个体又是一个整体。
微信小程序开发者工具提供了一个简单、高效、易学易用的应用开发框架及丰富的组件和API。这有极大的减少了开发难度和增大开发效率。
小程序使用的开发语言主要是 JavaScript ,小程序的开发流程和普通的网页开发相似。对于长期从事前端开发的工作人员而言,从网页开发迁移到小程序的开发门槛并不高,但是二者又有些许的区别。