C# ASP.Net利用背景图片实现 Graphics绘制炫酷的特效文字
前阵子帮朋友开发一个公众号,其中有一个需求是自动根据用户输入的指定内容生成海报
刚开始直接用Graphics.DrawString。生成的普通文字,然后朋友看了之后说说可不可以生成和他提供的海报模板里面那样的文字(带某些特效的)
刚开始觉得挺麻烦的,就直接说这个不太好做,大家都是生成普通文字(朋友给我参考的几个同行网站都没有生成特效文字的,最多就是换换文字颜色和字体。)
后面回头想了一想,这个功能还挺有趣的,于是睡觉的时候就构思了一下实现方案,第二天起来开始动手。
结果还真实现了。可能实现的方案不是很好,毕竟很少用Graphics这个东西,但功能毕竟都实现了。
Demo用到的图片都是网上随便找的,要达到更好的显示效果,那就需要寻找合适的图片或者自己设计
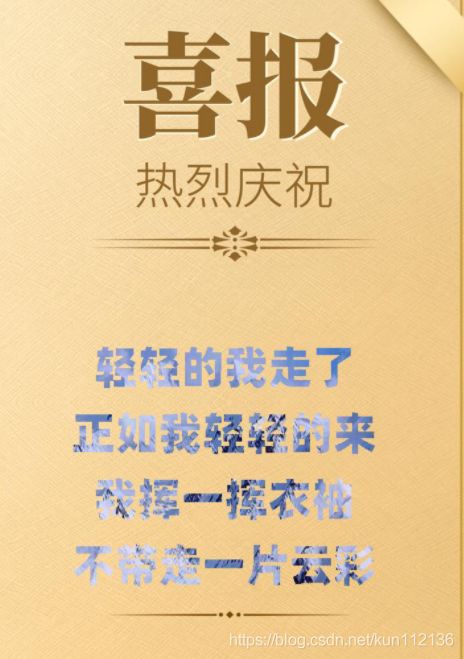
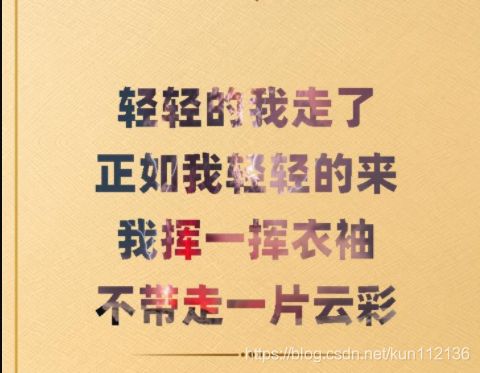
先上一个效果图
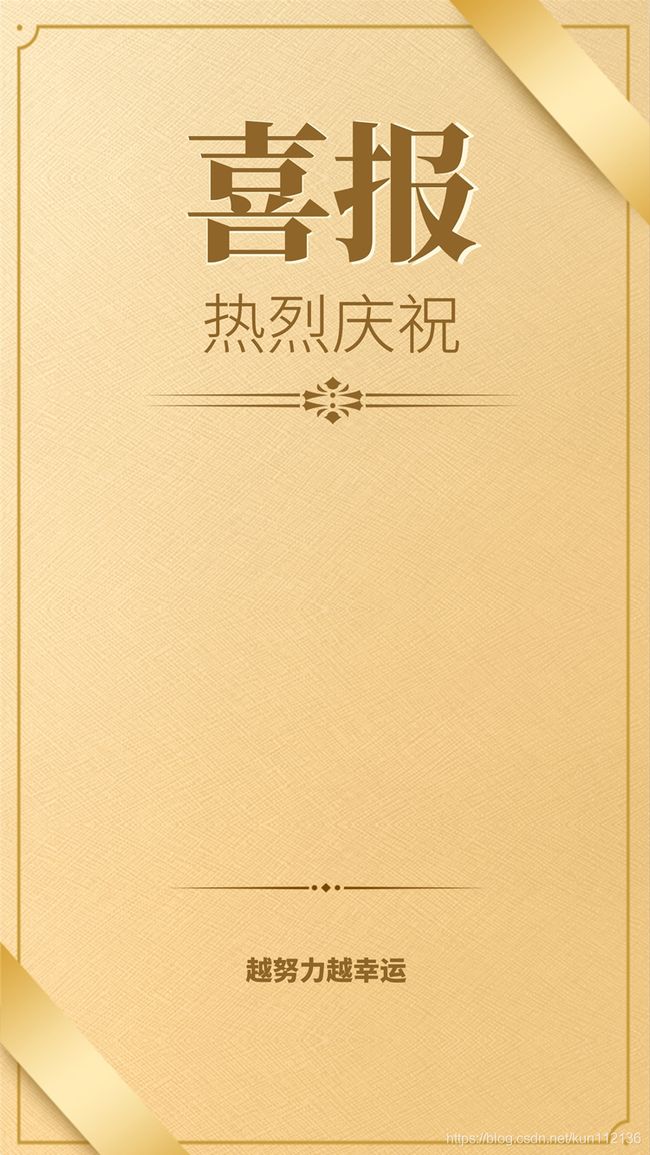
demo用到的其中两张图片
海报图片背景图片
用来做文字颜色的背景图片
废话不多说了,直接上Demo(demo用的ASP.NET Core3.1)。
public class DrawHelper
{
///
/// 绘制海报
///
/// 海报背景
/// 文字背景
///
/// 根据背景图片绘制文字
///
/// 图片路径
/// 测试一下看看效果
[HttpGet]
public ActionResult Test()
{
string pathBg = "D:\\pic\\202103270103297447.jpg";//为了方便测试,直接写物理路径了
string pathFontBg = "D:\\pic\\202103271235349995.jpg";
DrawHelper draw = new DrawHelper();
string imgPath = draw.DrawPoster(pathBg, pathFontBg);
return Redirect(imgPath);
}下面换一下另一张文字背景图片,看看其他图片的效果
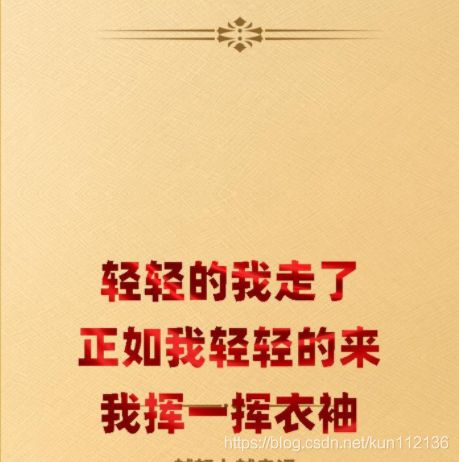
以下是生成的效果
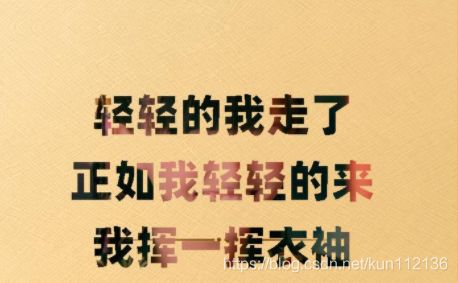
再来一个
效果截图
最后再来一个
效果截图