- YOLOv8改进策略【Backbone/主干网络】| 替换骨干网络为2023-CVPR ConvNeXt V2 (附网络详解和完整配置步骤)
Limiiiing
YOLOv8改进专栏YOLO深度学习计算机视觉目标检测
一、本文介绍本文记录的是将ConvNeXtV2应用到YOLOv8中的改进方法研究。本文将ConvNeXtV2应用于YOLOv8,一方面利用全卷积掩码自动编码器在训练时优化特征学习,减少模型对大规模标注数据的依赖;另一方面,通过全局响应归一化层增强特征竞争,缓解特征坍塌问题,提高特征多样性。本文在YOLOv8的基础上配置了原论文中convnextv2_atto,convnextv2_femto,co
- Python 爬虫中的反爬策略及详细应对方法
winner8881
python爬虫开发语言
在构建Python爬虫的过程中,网站为了保护自身资源和用户体验,常常会采取一系列反爬策略来限制或阻止自动化程序的访问。了解这些策略对于设计更智能、更合规的爬虫至关重要。以下是详细的反爬措施及其应对方法:1.User-Agent检测策略描述:许多网站会检查HTTP请求头中的User-Agent字段,以判断请求是否来自浏览器。如果发现是来自非标准用户代理(如Python默认的requests库),可能
- 1. Python Web 框架要点
徐红珍
pythondjango
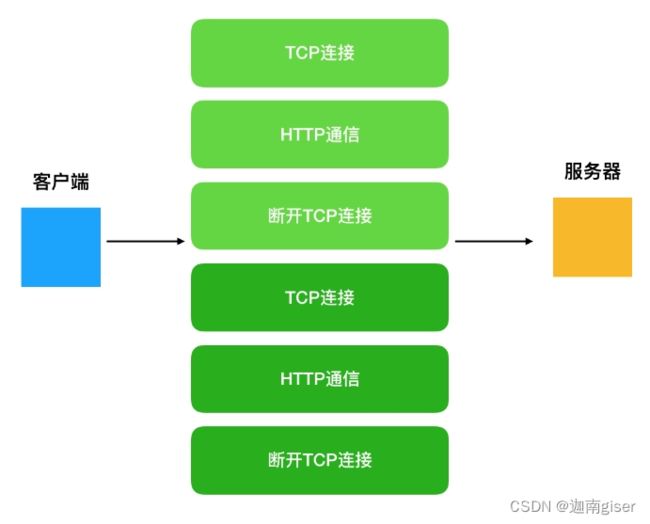
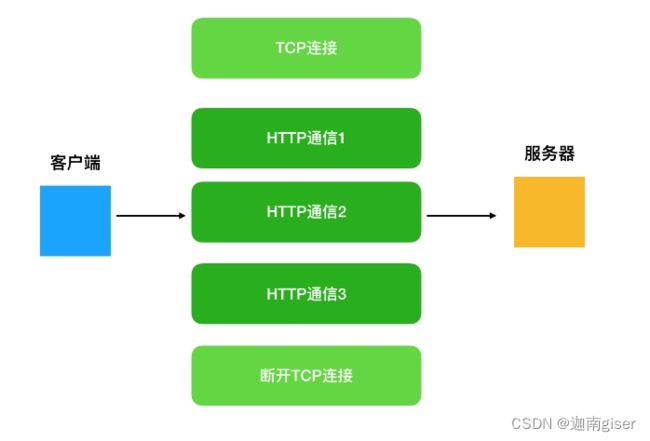
PythonWeb框架要点1.Web应用程序处理流程2.Web程序框架的意义用于搭建Web应用程序免去不同Web应用相同代码部分的重复编写,只需关心Web应用核心的业务逻辑实现3.Web应用程序的本质接收并解析HTTP请求,获取具体的请求信息处理本次HTTP请求,即完成本次请求的业务逻辑处理构造并返回处理结果——HTTP响应百度ip地址:14.215.177.394.Web框架学习方法如何搭建工程
- 38个基于Python的Web 开发框架
快乐星球没有乐
python前端数据库
Web开发是Python应用中重要的一部分,下面总结了38个基于Python的Web开发框架!其中有的历史悠久,有的发展迅速,还有的已经停止维护,大家可以根据情况参考学习。1Django框架官网:https://github.com/django/django.gitDjango是一个开放源代码的Web应用框架,由纯Python写成,是目前Python语言中主流de三大Web框架之一(flask、
- 反爬技术详解:守护数据的网络之盾
MySheep.
爬虫文章爬虫python
随着互联网的快速发展,网络爬虫技术在数据采集和分析领域的应用越来越广泛。然而,爬虫行为也对网站服务器的稳定性、数据隐私及商业利益造成了威胁。为了应对这些挑战,反爬技术应运而生。本篇文章将详细介绍反爬技术的概念、常用方法以及实际应用场景。一、反爬技术的意义反爬技术旨在保护网站数据免遭未经授权的访问,同时维护服务器的性能与正常用户体验。通过阻止恶意爬虫的访问,网站可以:保护敏感数据:防止数据被非法采集
- Python 简单爬虫教程
ANTennaaa
Pythonpython
就是突然想玩一下这里是一个下载网页内图片的例子环境Python3.7需首先安装pipinstalllxml-ihttps://mirrors.aliyun.com/pypi/simple#fromurllib.requestimporturlretrieve#第一种方法importrequests#第二种方法frombs4importBeautifulSoup'''Ifthetargetdirec
- 华为OD机试 - 服务器广播 - 并查集(Python/JS/C/C++ 2024 E卷 200分)
哪 吒
华为od服务器python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述服务器连接方式包括直接相连,间接连接。A和B直接连接,B和C直接
- 华为OD机试 - 最长广播效应 - 广度优先搜索BFS(Python/JS/C/C++ 2024 C卷 200分)
哪 吒
华为od宽度优先python
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述某通信网络中有N个网络结点,用1到N进行标识。网络中的结点互联互
- 华为OD机试 - API集群负载统计(Python/JS/C/C++ 2024 D卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述某个产品的RESTfulAPI集合部署在服务器集群的多个节点上,
- 华为OD机试 - 可以组成网络的服务器 - 深度优先搜索(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
华为od服务器深度优先
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述在一个机房中,服务器的位置标识在n*m的整数矩阵网格中,1表示单
- 华为OD机试 - RSA加密算法(Python/JS/C/C++ 2024 E卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新,全天CSDN在线答疑。一、题目描述RSA加密算法在网络安全世界中无处不在,它
- 基于SpringBoot+Vue+uniapp的4S店客户管理系统(源码+lw+部署文档+讲解等)
百奇的代码小屋
#微信小程序毕设springbootvue.jsuni-app小程序
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- Python 四大主流 Web 编程框架_python web开发主流
2401_87373506
python前端php
在目前Python语言的几十个开发框架中,几乎所有的全栈网络框架都强制或引导开发者使用MVC架构开发Web应用。所谓全栈网络框架,是指除了封装网络和线程操作,还提供HTTP栈、数据库读写管理、HTML模板引擎等一系列功能的网络框架。本文重点讲解的Django、Tornado和Flask是全栈网络框架的典型标杆;而Twisted更专注于网络底层的高性能封装而不提供HTML模板引擎等界面功能,所以不能
- 2024年前端面试题加答案
2401_86372526
前端
26、eval是做什么的?eval可以把字符串解析成JS代码并运行;避免使用eval,不安全,非常消耗性能;把JSON字符串传换成JSON对象时可以使用eval。27、null和underfined的区别?null表示定义了一个对象,值为“空值”;underfined表示这个不存在这个值。28、说说同步和异步的区别?同步:在同一时间内不允许出现别的操作。异步:在同一时间内允许不同的操作。29、de
- 前端性能优化:HMR热更新和预获取加载
疯狂小料
前端面试
最近发现项目开发,有点加载快,有点却是卡机式,甚至刷新导致白屏情况。于是,我找开发和性能优化的方法,找到下面几种。本文将深入探讨预获取(Prefetch)、动态导入(DynamicImport)和热模块替换(HMR)这三个关键技术1.预获取(Prefetch):加速后续页面加载1.1什么是预获取?预获取(Prefetch)是一种性能优化技术,允许浏览器在空闲时提前加载后续页面或功能所需的资源(如J
- 实验八 数据的增删改操作
无尽罚坐的人生
#数据库原理数据库
实验八数据的增删改操作一、实验目的1.掌握ManagementStudio的使用。2.掌握SQL中INSERT、UPDATE、DELETE命令的使用。二、实验内容及要求用SQL语句完成下列功能。使用数据库为SCHOOL数据库。1、新开设一门课程,名叫网络安全与防火墙,学时40,编号为“0118”,主要介绍网络的安全与主要的防火墙软件。insertcourse(course_id,course_na
- 网站结构优化:加速搜索引擎收录的关键
百度网站快速收录
搜索引擎
本文来自:百万收录网原文链接:https://www.baiwanshoulu.com/9.html网站结构优化对于加速搜索引擎收录至关重要。以下是一些关键策略,旨在通过优化网站结构来提高搜索引擎的抓取效率和收录速度:一、合理规划网站架构采用扁平化结构:减少网站的层级深度,使搜索引擎爬虫能够更快速地遍历和抓取网站内容。这有助于确保每个页面都能被搜索引擎有效地索引。分类清晰:对于内容丰富的网站,应合
- 实现网站内容快速被搜索引擎收录的方法
百度网站快速收录
搜索引擎
本文转自:百万收录网原文链接:https://www.baiwanshoulu.com/6.html实现网站内容快速被搜索引擎收录,是网站运营和推广的重要目标之一。以下是一些有效的方法,可以帮助网站内容更快地被搜索引擎发现和收录:一、确保内容质量与原创性高质量内容:搜索引擎更倾向于收录提供高质量、有价值内容的网站。因此,要确保网站内容独特、有深度,能够满足用户的需求和兴趣。原创性:原创内容是搜索引
- Python 爬虫入门的教程(1小时快速入门、简单易懂、快速上手)_一小时入门 python 3 网络爬虫
2401_86372526
python爬虫深度优先
首先在PyCharm中安装requests库,为此打开PyCharm,单击“File”(文件)菜单,选择“SettingforNewProjects…”命令,如图4所示。图4选择“ProjectInterpreter”(项目编译器)命令,确认当前选择的编译器,然后单击右上角的加号,如图5所示。图5在搜索框输入:requests(注意,一定要输入完整,不然容易出错),然后单击左下角的“Install
- java.net.SocketTimeoutException: Read timed out
KK_crazy
java.netphp
全套面试题已打包2024最全大厂面试题下载引言在进行网络编程时,我们经常会遇到java.net.SocketTimeoutException:Readtimedout异常,这个异常通常在网络通信过程中出现,给开发者带来了一定的困惑。本文将深入解析SocketTimeoutException异常的原因,并提供一些避免该异常的策略。什么是SocketTimeoutException异常?SocketT
- 【reflex】Python一种更直观和高效的方式来管理事件流模块
山河不见老
python开发语言
reflex1、简介2、安装3、特性4、基本功能4.1创建和触发基本事件4.2动态事件绑定5、高级功能5.1异步事件处理5.2事件优先级和调度5.3事件过滤和条件触发6、实际应用场景6.1用户界面事件处理6.2网络事件响应6.3系统信号处理7、总结1、简介在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注于简化事件驱
- com.alibaba.excel.exception.ExcelGenerateException: Create workbook failure
蝶衣_疯魔
踩坑记录javaEasyExcel
Execel生成异常:创建工作簿失败场景1我的bug产生场景1:使用EasyExcel作导出的时候,抛出的这个异常。我导入的是xls后缀的文件导出部分代码:publicvoidhtDrXz(HttpServletResponseresponse){log.info("----------导入模板下载----------");ClassPathResourceresource=newClassPat
- 网上FLAC3D学习笔记
lqlong19922008
FLAC数值模拟primitiveplotinterfacefilterinitable
建议:初学者将FLAC/FLAC3D版所有帖子都浏览一遍;学有所得后,再浏览一遍,会发现又有新的收获。第一部分(相关链接)1.FLAC3D知识基本介绍SimWehttp://www.simwe.com/forum/viewthread.php?tid=209662http://www.simwe.com/forum/viewthread.php?tid=573644http://www.simwe
- 探索Reflex:用纯Python构建高性能Web应用
倪姿唯Kara
探索Reflex:用纯Python构建高性能Web应用项目地址:https://gitcode.com/gh_mirrors/re/reflex项目介绍Reflex,前身为Pynecone,是一个革命性的开源库,允许开发者使用纯Python构建全栈Web应用。Reflex的核心理念是简化Web开发的复杂性,通过提供一个统一的框架,让开发者能够专注于业务逻辑而非技术细节。无论是初学者还是经验丰富的开
- 机器学习:利用sklearn实现心脏病预测
薄化克Oswald
机器学习:利用sklearn实现心脏病预测机器学习sklearn实现心脏病预测项目地址:https://gitcode.com/Resource-Bundle-Collection/171ff欢迎使用本资源仓库,本项目专注于利用Python的sklearn库进行心脏病预测的机器学习实践。通过详尽的步骤和示例代码,本项目为你展示了如何应用不同的机器学习算法来分析心脏病数据集,并预测患者是否有可能患有
- 探索灵活高效的UI开发新境界:Reflex库
荣正青
探索灵活高效的UI开发新境界:Reflex库reflexjsAlibraryforrapidUIdevelopmentwithstyleprops,colormodes,themesandvariants+starterkits,themesandblockstohelpyoubuildGatsbyandNext.jssitesfaster.项目地址:https://gitcode.com/gh_
- 探索Reflex:纯Python打造高性能web应用的未来
孔岱怀
探索Reflex:纯Python打造高性能web应用的未来去发现同类优质开源项目:https://gitcode.com/在快速迭代的Web开发领域,寻找一种既高效又能让开发者以熟悉的方式工作的框架至关重要。今天,我们来深入了解一个革新性的开源项目——Reflex,它承诺让你在纯Python的环境中构建响应式web应用,并且能在几秒钟内完成部署。1.项目介绍Reflex是一个新兴的全栈web框架,
- python | cudf,一个超实用的 Python 库!
双木的木
python拓展学习python库python开发语言人工智能深度学习算法database数据分析
本文来源公众号“python”,仅用于学术分享,侵权删,干货满满。原文链接:cudf,一个超实用的Python库!大家好,今天为大家分享一个超实用的Python库-cudf。Github地址:https://github.com/rapidsai/cudf在数据分析和科学计算领域,Pandas是最常用的Python工具之一,然而随着数据规模的增长,其单线程CPU的处理性能往往成为瓶颈。cuDF是N
- python | reflex,一个无敌的 Python 库!
双木的木
深度学习拓展阅读python库python拓展学习python开发语言算法人工智能深度学习硬件工程异步
本文来源公众号“python”,仅用于学术分享,侵权删,干货满满。原文链接:reflex,一个无敌的Python库!大家好,今天为大家分享一个无敌的Python库-reflex。Github地址:https://github.com/reflex-dev/reflex在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注
- 前端 | es6模块化、promise回调、webpack打包发布
weixin_47249930
前端webpackes6
25.ES6模块化规范25.1定义每个js文件都是独立的模块通过import关键字来向内导入其他模块成员通过export关键字来对外共享模块成员25.2Node.js体验ES6模块化版本为14.15.1及以上(空文件夹终端“type”:“module”,—>生成package.json文件)在package.json的根节点中添加“type”:“module”节点(不写默认是commonJS)配置
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi