开发实例:Spring Boot、MyBatis和Layui打造增删改查项目
目录导航
-
- 1. 技术栈介绍
-
- 1.1 Springboot
- 1.2 MyBatis
- 1.3 Layui
- 2. 开发环境
-
- 2.1 前端示例代码
- 2.2 后端示例代码
- 2.3 数据库建表语句
- 3. 项目截图
- 4. 运行截图
-
- 4.1 查询界面
- 4.2 新增界面
- 4.3 修改界面
- 4.4 删除界面
- 5. 小结
- 6. 完整代码下载
- 7. plus+简易后台管理系统
通过学习这个实例项目,我们将积累点滴技术知识和实践经验,进一步提升我们的开发能力。学习如何构建增删改查功能的完整应用,从数据库访问到前端界面的开发,涵盖了全栈开发的方方面面。此外,我们还将学会处理常见的业务逻辑和数据操作,提高编码质量和效率。通过实践,我们能够加深对软件开发流程和最佳实践的理解,培养解决问题和调试的能力。这些宝贵的经验将使我们更加自信地应对实际项目中的挑战,并在职业生涯中取得更大的成功。
1. 技术栈介绍
1.1 Springboot
Spring Boot(Spring引导):
Spring Boot是一个简化Java应用程序开发的框架,特别是Web应用程序开发。它通过约定优于配置的方式,提供了构建独立的、生产级应用程序的简化方法。Spring Boot通过提供合理的默认设置和自动配置各种组件,消除了手动配置的需求,使开发人员更加专注于应用程序逻辑。
1.2 MyBatis
MyBatis(MyBatis):
MyBatis是一种持久化框架,它提供了一种通过SQL查询与关系型数据库进行交互,并将结果映射到Java对象的方式。它简化了数据库访问层,减少了样板代码,并允许开发人员直接编写SQL查询。MyBatis支持各种数据库供应商,并提供了动态SQL、对象映射和事务管理等功能。
1.3 Layui
Layui(layui):
Layui是一个流行的JavaScript库,用于构建Web界面。它提供了一套全面的UI组件和模块,包括网格布局、表单元素、弹出层等。Layui具有简洁易用的特点,可以快速构建出美观、交互友好的前端界面。
2. 开发环境
| 类型 | 内容 |
|---|---|
| 开发语言 | Java |
| 框架 | Spring Boot |
| 前端 | Layui |
| JDK版本 | JDK1.8 |
| 数据库 | MySQL 5.7 |
| 数据库工具 | Navicat15 |
| 开发软件 | IntelliJ IDEA |
| Maven包 | Maven3.6.1 |
| 浏览器 | 谷歌浏览器 |
2.1 前端示例代码
首页index.html代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-COMPATIBLE" content="IE=edge,chrome=1">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>增删改查项目实例title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js">script>
<script type="text/javascript" src="scripts/Main.js">script>
<style>
.layui-form-label.layui-required:after{
content:'*';
color:red;
font-weight: bold;
position: absolute;
top:5px;
left:15px;
}
.frm {
margin-top: 20px;
}
.div-hide {
display: none;
}
style>
head>
<body>
<blockquote class="layui-elem-quote layui-text">
<table>
<tr>
<td>
<input type="text" id="p_id" placeholder="编号" autocomplete="off" class="layui-input ipt1">
td>
<td width="10"> td>
<td>
<input type="text" id="p_name" placeholder="姓名" autocomplete="off" class="layui-input ipt1">
td>
<td width="10"> td>
<td>
<button class="layui-btn btn-search"><i class="layui-icon">i>查询button>
<button class="layui-btn layui-btn-normal btn-add"><i class="layui-icon">i>添加button>
<button class="layui-btn layui-btn-warm btn-edit"><i class="layui-icon">i>修改button>
<button class="layui-btn layui-btn-danger btn-del"><i class="layui-icon">i>删除button>
td>
tr>
table>
blockquote>
<table id="PersonTable" class="layui-hide" lay-filter="person-table">table>
<div id="box" class="div-hide">
<form id="PersonForm" class="layui-form frm" lay-filter="person-form">
<div class="layui-form-item">
<label class="layui-form-label">编号label>
<div class="layui-input-inline">
<input type="text" id="pid" name="id" required lay-verify="required" placeholder="编号"
autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">姓名label>
<div class="layui-input-inline">
<input type="text" name="name" required lay-verify="required" placeholder="姓名"
autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">年龄label>
<div class="layui-input-inline">
<input type="text" name="age" required lay-verify="required" placeholder="年龄"
autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">性别label>
<input name="sex" value="男" title="男" checked type="radio">
<input name="sex" value="女" title="女" type="radio">
div>
<div>
<button class="layui-btn form-save layui-hide" lay-submit lay-filter="save">button>
<button type="reset" class="layui-btn form-reset layui-hide">button>
div>
form>
div>
body>
html>
2.2 后端示例代码
package cn.lj.yy.controller;
import cn.lj.yy.model.Person;
import cn.lj.yy.service.PersonService;
import com.alibaba.fastjson.JSONObject;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping(value = "Person")
public class PersonController {
@Autowired
private PersonService personService;
@RequestMapping(value = "getAllPersonList", method = RequestMethod.GET, produces = "application/json;charset=UTF-8")
public String getAllPersonList(HttpServletRequest request) {
int pageSize = Integer.parseInt(request.getParameter("limit"));
int pageNumber = Integer.parseInt(request.getParameter("page"));
PageHelper.startPage(pageNumber, pageSize);
String _id = request.getParameter("id");
int id = 0;
if (_id != null && !"".equals(_id)) {
id = Integer.parseInt(_id);
}
String name = request.getParameter("name");
Map params = new HashMap();
params.put("id", id);
params.put("name", name);
Page<Person> data = personService.getAllPersonByPage(params);
JSONObject jsonObject = new JSONObject();
jsonObject.put("code", 0);
jsonObject.put("count", data.getTotal());
jsonObject.put("data", data);
return jsonObject.toJSONString();
}
@RequestMapping(value = "addPerson", method = RequestMethod.POST, produces = "application/json;charset=UTF-8")
public String addPerson(Person person) {
JSONObject jsonObject = new JSONObject();
if (personService.addPerson(person)) {
jsonObject.put("success", true);
jsonObject.put("message", "添加人员信息成功");
} else {
jsonObject.put("success", false);
jsonObject.put("message", "添加人员信息失败");
}
return jsonObject.toJSONString();
}
@RequestMapping(value = "updatePerson", method = RequestMethod.POST, produces = "application/json;charset=UTF-8")
public String updatePerson(Person person) {
JSONObject jsonObject = new JSONObject();
if (personService.updatePerson(person)) {
jsonObject.put("success", true);
jsonObject.put("message", "修改人员信息成功");
} else {
jsonObject.put("success", false);
jsonObject.put("message", "修改人员信息失败");
}
return jsonObject.toJSONString();
}
@RequestMapping(value = "deletePerson", method = RequestMethod.POST, produces = "application/json;charset=UTF-8")
public String deletePerson(int id) {
JSONObject jsonObject = new JSONObject();
if (personService.deletePerson(id)) {
jsonObject.put("success", true);
jsonObject.put("message", "删除人员信息成功");
} else {
jsonObject.put("success", false);
jsonObject.put("message", "删除人员信息失败");
}
return jsonObject.toJSONString();
}
}
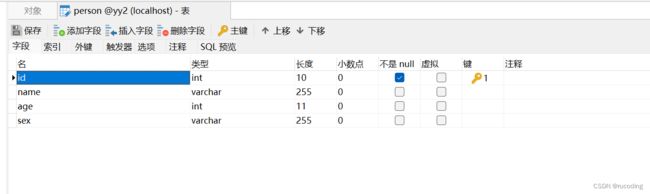
2.3 数据库建表语句
建表语句:
/*
Navicat Premium Data Transfer
Source Server : localhost
Source Server Type : MySQL
Source Server Version : 50734
Source Host : localhost:3306
Source Schema : yy2
Target Server Type : MySQL
Target Server Version : 50734
File Encoding : 65001
Date: 24/05/2023 21:52:51
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for person
-- ----------------------------
DROP TABLE IF EXISTS `person`;
CREATE TABLE `person` (
`id` int(10) UNSIGNED NOT NULL AUTO_INCREMENT,
`name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
`age` int(11) NULL DEFAULT NULL,
`sex` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 8 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = COMPACT;
-- ----------------------------
-- Records of person
-- ----------------------------
INSERT INTO `person` VALUES (1, '学生1', 18, '男');
INSERT INTO `person` VALUES (2, '学生3', 18, '女');
INSERT INTO `person` VALUES (3, '学生5', 20, '男');
INSERT INTO `person` VALUES (4, '学生6', 19, '女');
INSERT INTO `person` VALUES (6, '管理员', 22, '男');
INSERT INTO `person` VALUES (7, 'Rucoding', 18, '女');
SET FOREIGN_KEY_CHECKS = 1;
3. 项目截图
4. 运行截图
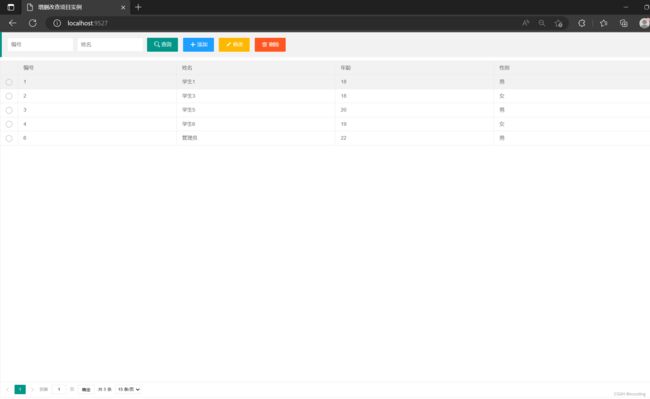
4.1 查询界面
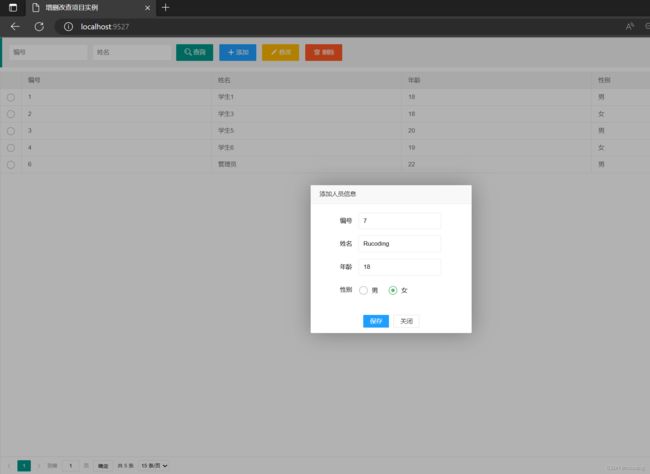
4.2 新增界面
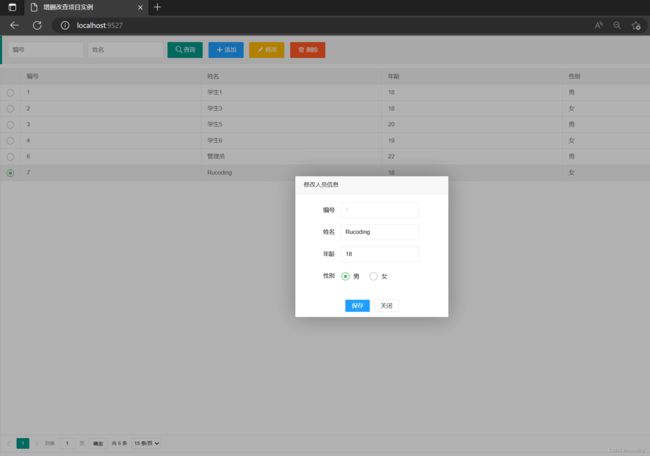
4.3 修改界面
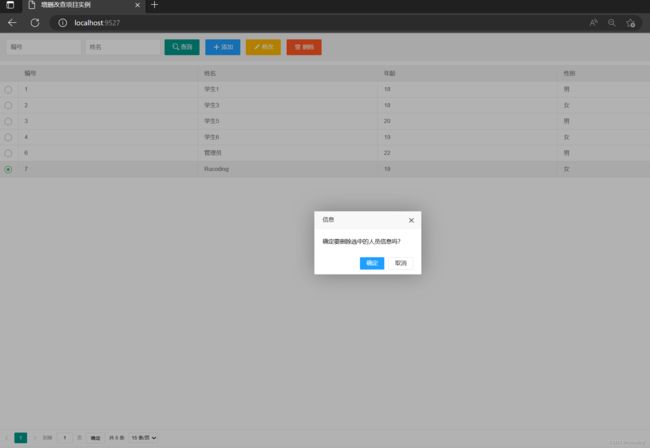
4.4 删除界面
5. 小结
通过Spring Boot、MyBatis和Layui实现增删改查项目实例,我们可以学到以下内容:
-
使用Spring Boot简化Java应用程序开发:Spring Boot提供了一种简化的开发方式,通过自动配置和默认设置,减少了繁琐的手动配置,使开发人员能更专注于业务逻辑的实现。
-
数据库访问与映射:使用MyBatis,可以学习如何编写SQL查询,并将查询结果映射到Java对象中。MyBatis提供了一些高级特性,如动态SQL和事务管理,可以提升数据库访问的灵活性和可靠性。
-
前端界面开发:通过Layui,可以学习如何使用现代化的JavaScript库构建美观、交互友好的前端界面。Layui提供了丰富的UI组件和模块,可以快速搭建出符合用户期望的界面。
整个项目实例结合了Spring Boot、MyBatis和Layui的优势,展示了一个完整的增删改查功能的实现过程。可以通过这个实例了解如何将这些技术整合在一起,提高开发效率,并构建出功能完善、易于维护的Web应用程序。
6. 完整代码下载
下载传送门
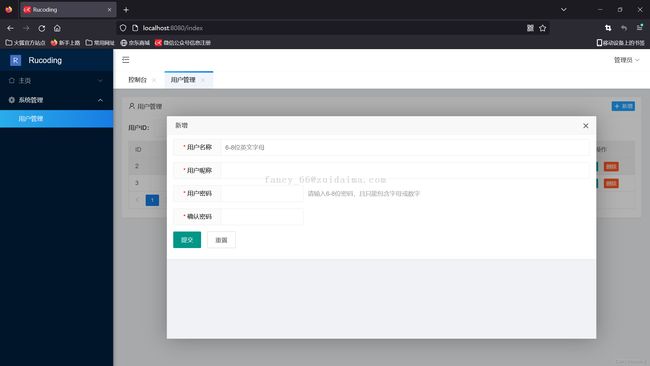
7. plus+简易后台管理系统
简易后台管理系统,升级版plus+,学习Spring Boot、Layui和Mybatis-plus的实战经验,构建简易后台管理系统。掌握快速开发、前端界面设计和数据库操作,学习最佳实践和定制扩展。提供实用项目基础,培养综合能力。适合学习和实践,助力我们快速构建高效后台管理系统。
下载传送门