VUE day_04(7.20)组件、axios的全局引入、事件监听、插槽、外部css文件
复习
1.自定义指令: 高级操作
(1)配置项: directives
(2)所以v-开头的被认为是指令, 可以快速操作DOM元素
(3)用法有两种
指令名: 函数: 在DOM元素 创建时(内存阶段) 和 更新时 触发指令名: 对象类型: 可以精确配置在哪个周期触发- bind: 内存阶段, 创建时触发
- inserted: 页面阶段, 元素显示到页面上之后触发
2.网络请求
- 使用第三方的axios模块, 通过 Promise 封装而来, 解决了回调地狱问题
- 使用前必须安装:
npm i axios vue-axios - 使用时:
axios.get(接口地址).then(res=>{}) - 后续: 把请求的数据存储在本地, 使用前必须用
v-if判断存在再用
3.过滤器
{{ 值 | 过滤器 | 过滤器(参数, 参数) }}- 配置项:
filters - 作用: 可以把
{{}}中的值进行修改, 返回修改后的值
一、组件
组件:组成页面的零件
- 模块化思想的具体表现:当一个页面特别大的时候,应该按照照业务功能进行模块划分. 拆分成多个独立的模块, 分别开发
- 团队合作时便于分工
- 维护项目时, 便于修改.
组件的命名规范:大驼峰(多个单词首字母都大写)命名法+推荐至少两个单词(因为HTML的自带标签都是一个单词,我们的组件两个单词就能避免重复)。推荐给根div一个class,名称是文件名的蛇形命名法格式
例:大驼峰MyHeader ->蛇形 my-header
二、组件基础
大型网站: 分 头 身体 脚,写在外部引入到App.vue中,
components是专门放组件的文件夹
引入有三个步骤:
第一个步骤:在script里先引入,书写语句:import 文件名 from ' 路径 '
有旧语法: const MyHeader = require("./components/MyHeader"),
路径如果有下有波浪线,可能情况是:
1. 路径错误
2. vscode卡了, 重启
3. 可能安装了什么插件, 具体挨个禁用
4. 忍着
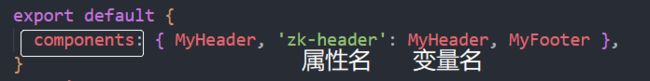
第二个步骤: 注册: 语法糖: {属性名:变量名} 一样则可以合写 {MyHeader : MyHeader},放在配置项components里,属性名你设定的标签名, 可以自定义. 属性名不允许有 - , 必须放引号里。
第三个步骤:在html里把对应的标签加上去
作者提供了多种写法, 挑你喜欢的
完整版:
完成引入后,可以给整个标签添加样式:
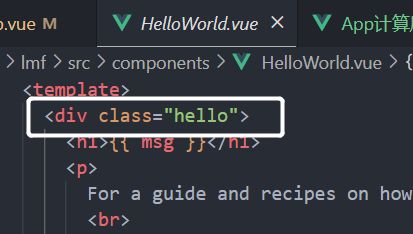
- 我怎么知道组件MyHeader的样式名是 my-header呢??----开发要守规矩 -- 组件制作时, 一定要给根div 一个class
- 标签选择器只支持 HTML的系统标签,例如 div span..
- 组件: 只能依赖 class. 我们故意把class名 起的和标签名一样. 人为制造巧合. 便于使用. 使用时必须加. 是class选择器
vscode提供了自动引入辅助操作:
在准备好组件之后,直接书写标签名,系统会有提示,选中要引入的组件后回车,会自动生成引入和注册步骤的代码,但是,小概率会失败,就需要手动书写三步骤 。
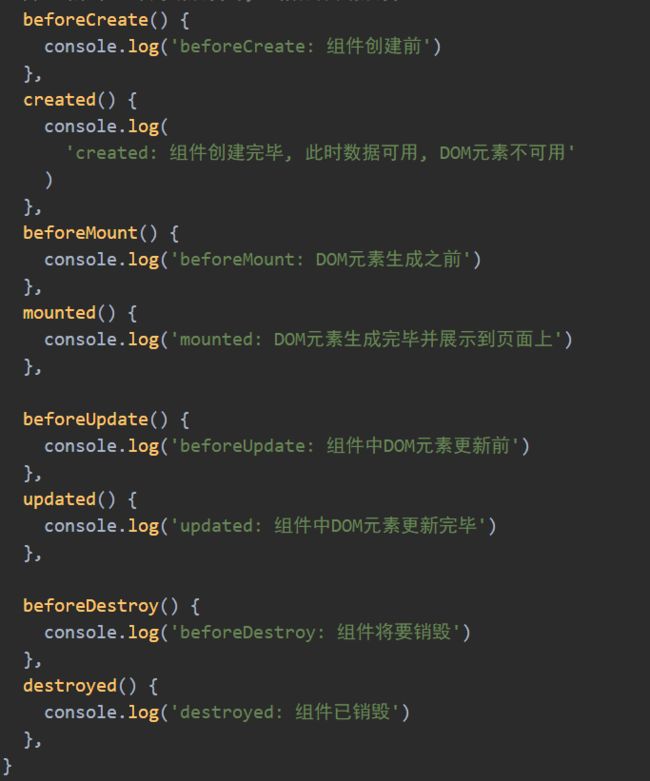
三、组件生命周期
组件由两部分组成: 数据/函数 和 DOM元素
create相关的: 数据和函数
mount相关的: DOM元素
新的选项(每个周期都是一个单独的配置项):
人的生命周期: 备孕->怀孕10月->待产->出生->开始学习->学习完毕->快死了->死了
组件的一生: 开始创建(内存)->创建完毕(内存)->开始显示到页面->显示完毕->开始更新->更新完毕->开始销毁 -> 销毁完毕
每个生命周期触发时, 会自动调用 固定名称的方法
面试题几乎必考, 属于基础知识, 必须背下来
生命周期钩子函数: 钩子 -> 鱼钩 : 有鱼咬钩会自动触发
当某个生命周期触发时, 函数会自动触发
 钩子函数: 由系统自动触发的函数, 都叫钩子函数
钩子函数: 由系统自动触发的函数, 都叫钩子函数
mounted: 挂载/安装 周期. 组件显示到页面上之后会自动触发。(mounted钩子函数最常用)
四、全局引入axios
如果是大型的项目, 一定有很多个组件. 如果在每个组件中单独引入axios 较为繁琐,就在main.js中实现全局引入,因为在main.js中, 把 axios 放在Vue的原型里。
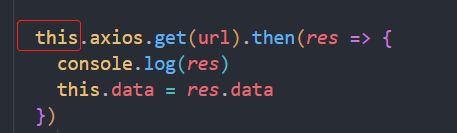
核心思想:注入到vue原型, 在.vue文件中, 用this就可以调用

2. 优雅: 依赖axios提供的 vue-axios模块, 使用时有代码提示
请确保已安装此模块 npm i vue-axios
使用axios,语法与局部不同,需要用this调用
五、组件传参
同函数传参: 先声明形参 再传递实参。
就是在组件页声明形参,需要用到一个新的配置项props(配置组件的形参,或称为组件的属性)
在App.vue把实参传递回来,写在标签里面,有冒号的传递的是JS代码,没有冒号传的是文本
六、事件监听
配置项-监听器: 可以监听任意属性的变化
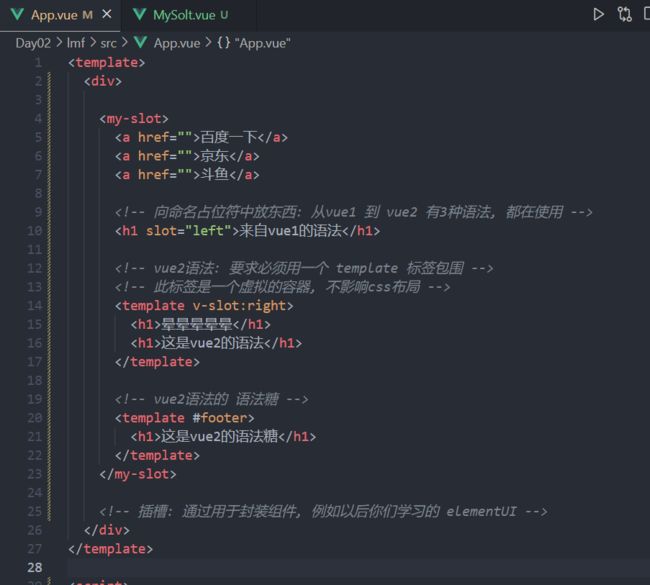
七、插槽
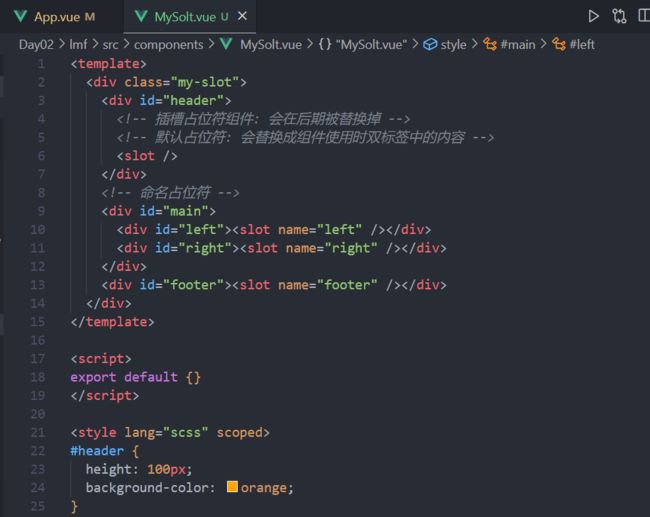
特殊的组件功能 : 插槽: 一个用来做布局的组件, 只负责布局 不负责具体内容
双标签写法, 其内容会替换掉组件中的占位符
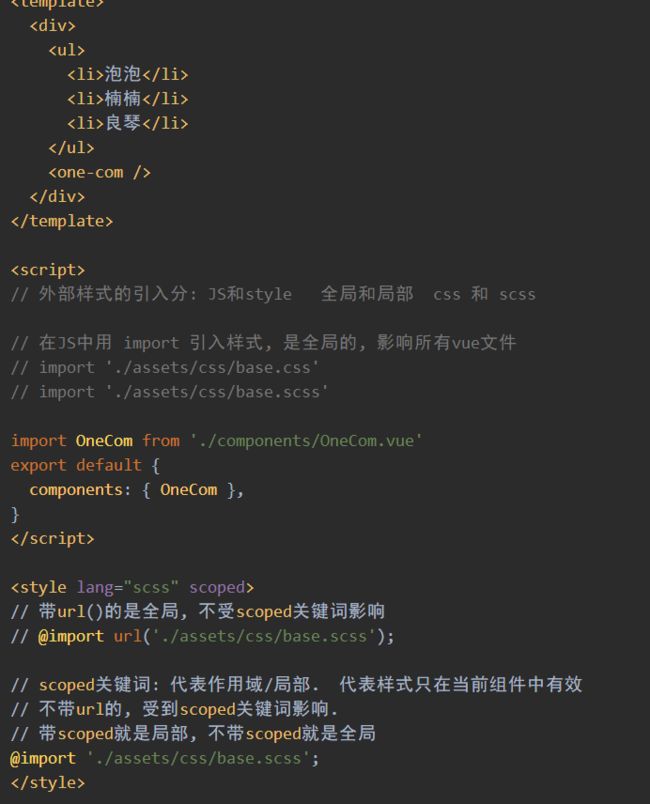
八、外部css文件
当采用组件化开发后,就必须考虑css的复用性问题