- 前端面试题
木輮
javascriptjavascript前端vue.js
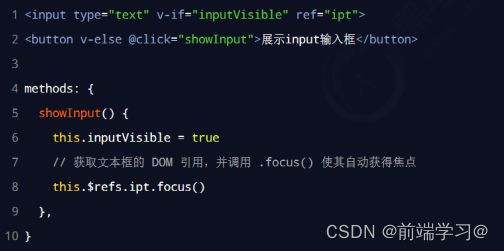
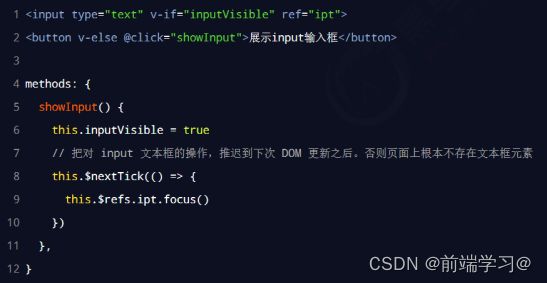
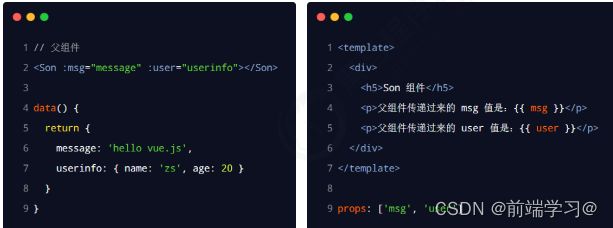
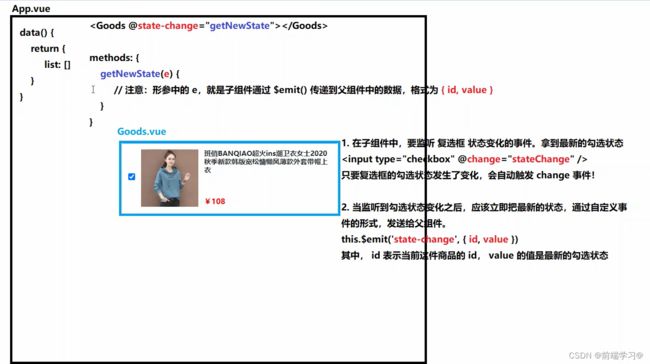
文章目录一、闭包(完)二、原型链(完)三、防抖和节流(完)四、Vue相关1、MVC和MVVM的区别2、v-model原理3、vue中的data为什么是一个函数?(面试常问)4、v-if和v-show的区别5、v-for中为什么要有key6、dist目录打包后过大,解决办法?7、watch和computed的区别8、子组件给父组件传递数据9、全局事件总线:可以实现任意组件间的数据传递10、Vue生命
- 工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
- 前端经典的JavaScript面试知识总结
weixin_33982670
面试前端javascriptViewUI
1、使用typeofbar==="object"来确定bar是否是一个对象时有什么潜在的缺陷?这个陷阱如何避免?尽管typeofbar===“object”是检查bar是否是对象的可靠方法,但JavaScript中令人惊讶的问题null也被认为是一个对象!因此,对于大多数开发人员来说,下面的代码会将true(而不是false)打印到控制台:varbar=null;console.log(typeo
- 03 手把手教你理解Vue Router核心原理(附实战代码)
泯泷
Vue2快速入门uihtml5css3前端前端框架Vuevue.js
一、前端路由的魔法原理想象你在一本魔法书中翻页,页面内容会变化但书本本身不会重新印刷。前端路由就是这样的魔法,当我们在单页应用(SPA)中切换页面时:不会触发真正的页面刷新页面内容通过JavaScript动态更新URL会同步变化反映当前状态二、三种路由模式大比拼1.Hash模式(默认模式)工作原理:利用URL中的#符号(锚点)实现路由切换//创建路由实例import{createRouter,cr
- 前端如何安全存储密钥,防止信息泄露
m0_54804970
vip1024p前端安全状态模式
场景把公钥硬编码在前端代码文件里,被公司安全检测到了要整改,于是整理几种常见的前端密钥存储方案。1.设置环境变量再读取在打包或部署前端应用时,可以将密钥配置为环境变量,在应用运行时通过环境变量读取密钥。这样可以将密钥从源代码中分离出来,避免意外泄露。a.前端设置环境变量将密钥作为前端应用的环境变量进行配置。但是直接使用环境变量存储密钥也是很危险的,前端代码可以被任何人查看和修改,这意味着敏感信息可
- 最新计算机专业开题报告案例84:基于Springboot框架的校园点餐系统的设计与实现
平姐设计
微信小程序项目实战java项目实战计算机毕业设计开题报告100套springbootjava校园点餐管理系统餐厅管理在线支付开题报告国内外研究现状
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我请文末卡片dd我获取更详细的演示视频撰写不易,感谢支持!目录一、研究背景和意义1.1研究背景1.2研究意义二、国内外研究状况2.1后端技术2.1.1基于SpringBoot的校园点餐系统设计与实现2.1.2基于SpringMVC的校园点餐系统设计与实现2.1.3基于Mybatis的校园点餐系统设计与实现2.2前端技术2.2.
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- vite.config.js 的一些常用配置你知道吗
子伟-H5
javascript开发语言ecmascript
前言当我们进行前端开发项目的时候都需要一些构建工具,像Webpack、Rollup、Snowpack、Vite等构建工具,而在Vue3的官方文档中的创建应用例子使用了Vite,那么问题来了,为什么在Vue3中大多数都会推荐使用Vite呢?介绍Vite是前端的一种构建工具,有着服务启动快、热更新迅速的特点,显著提升前端开发体验。在项目一开始启动时,Vite会将应用中的模块区分为依赖和源码两类。依赖,
- Web前端第一次作业
unfeeling_
前端
作业代码:(1)登录页面:登录会员登录页面YQ会员登录账号:密码:(2)注册页面:DocumentYQ会员注册账号:密码:确认密码:昵称:(3)主页页面跳转:index主页登录页面注册页面效果展示:总结:主页点击登录或者注册能直接跳转到新页面,登录页面,输入账号密码,就可以跳转到对应主页,注册页面也是如此,该次作业运用了表格标签修饰页面,用表单标签做出要求,最后运用超链接实现页面跳转
- JavaScript 中处理 object 对象类型的常见方法
像素检测仪
前端jsjavascript前端typescript
目录一、对象的基本操作1.创建对象2.访问和修改属性3.添加新属性4.删除属性5.检查属性是否存在二、对象的组合操作1.合并对象2.扩展运算符3.对象解构三、对象的深拷贝1.使用JSON.parse和JSON.stringify2.使用递归函数四、对象的遍历1.for...in循环2.Object.keys()3.Object.entries()五、常用对象方法1.Object.assign()2
- 请解释 JavaScript 中的函数式编程,优缺点是什么?
程序员黄同学
前端开发JavaScriptjavascript开发语言ecmascript
一、对JavaScript函数式编程的理解函数式编程(FunctionalProgramming,FP)是一种编程范式,它将计算视为数学函数的求值,并避免改变状态和可变数据。在JavaScript中,函数式编程具有以下几个关键特性:(一)纯函数纯函数是指对于相同的输入,总是返回相同的输出,并且不会产生任何可观察的副作用。例如://纯函数示例:计算两个数的和functionadd(a,b){retu
- 探索Node.js的串口通信新世界:Node Serialport
侯深业Dorian
探索Node.js的串口通信新世界:NodeSerialport项目地址:https://gitcode.com/gh_mirrors/no/node-serialport在构建硬件交互或物联网应用时,我们常常需要与设备进行低级别通信,例如通过串行端口(如COM端口)。这就是NodeSerialport发挥作用的地方。这是一个强大的开源库,它为JavaScript开发者提供了跨平台的串行端口访问功
- Perl语言的区块链
沈韡蕙
包罗万象golang开发语言后端
Perl语言在区块链技术中的应用引言随着区块链技术的迅猛发展,越来越多的编程语言开始在这个领域中发挥重要作用。虽然常见的区块链开发语言例如Solidity和JavaScript广受欢迎,但Perl作为一门成熟且灵活的语言,也在一些特定的应用场景中展现出其独特的优势。本文将探讨Perl语言在区块链技术中的应用,包括其特点、在区块链中的实现、案例分析以及未来展望。Perl语言的特点Perl是一种强大的
- 最全面的 Node.js 资源汇总推荐
程序员小英
node.js
原文来源于:程序员成长指北;作者:前哨君原文:https://github.com/jobbole/awesome-nodejs-cn如有侵权,联系删除【导读】:Node.js是一个开源、跨平台的,用于编写服务器和命令行的JavaScript运行时工具。awesome-nodejs是sindresorhus发起维护的Node.js资源列表,内容包括:命令行工具、日志、调试、HTTP、构建工具、文件
- 2019 - Web开发技术指南和趋势
编程鸭
互联网JavaScript编程语言前端前端IT编程程序员
这是一个2019年你成为前端,后端或全栈开发者的进阶指南:你不需要学习所有的技术成为一个web开发者这个指南只是通过简单分类列出了技术选项我将从我的经验和参考中给出建议首选我们会介绍通用的知识,最后介绍2019年的Web的一些趋势1.基础前端开发者1.1HTML&CSSHTML&CSS最基础的知识:语义化的HTML元素基础的CSS语法Flexbox&GridCSS变量浏览器开发者工具1.2响应式布
- Vue.js 在低代码开发平台中的应用与优化
vue.js
Vue.js在低代码开发平台中的应用与优化在数字化转型的进程中,低代码开发平台成为了企业快速构建应用的得力助手。而Vue.js作为一款广受欢迎的前端框架,在低代码开发平台中发挥着举足轻重的作用。它不仅提升了开发效率,还优化了应用的用户体验,今天我们就来深入探讨Vue.js在低代码开发平台中的应用与优化,同时为大家介绍在这方面表现卓越的JNPF快速开发平台。Vue.js在低代码开发平台中的核心应用高
- 前端面试题
前端javascript
以下是一些前端较新的面试题:一、现代框架相关(以React为例)ReactHooks(如useState、useEffect)与传统类组件相比有什么优势?答案:代码更简洁:Hooks允许在不编写类组件的情况下使用状态和其他React特性。例如,使用useState可以轻松在函数组件中添加状态,而类组件需要通过this.state和this.setState来管理状态,代码相对繁琐。更好的逻辑复用:
- 基于Django以及vue的电子商城系统设计与实现
放学-别走
djangovue.jspython毕设毕业设计后端零售
基于Django以及vue的电子商城系统设计与实现引言随着电子商务的快速发展,越来越多的企业和个人选择搭建线上商城,以提供更加便捷的购物体验。本文基于Python开发了一套电子商城系统,后端采用Django框架,前端使用Vue.js,并使用MySQL数据库进行数据存储和管理。本文将详细介绍该系统的设计、实现及测试过程,以供开发者参考。1.电子商城系统概述1.1背景与意义电子商务已经成为现代商业的重
- Django学习笔记(第二天:render函数渲染网页模板,使用网页模板输出数据,实现前端页面与数据分离)
S1901
Djangopythondjango学习笔记
Django模板在HelloWorld目录底下创建templates目录并新建runoob.html文件,整个目录结构如下:HelloWorld/|--HelloWorld||--__init__.py||--__init__.pyc||--settings.py||--settings.pyc||--urls.py||--urls.pyc||--views.py||--views.pyc||--
- 前端常用验证规则(身份证,手机号,邮箱等)
小钟H呀
前端
验证用户名/***@param{string}str*@returns{Boolean}*/exportfunctionvalidUsername(str){constvalid_map=["admin","editor"];returnvalid_map.indexOf(str.trim())>=0;}验证URL/***@param{string}url*@returns{Boolean}*/e
- 深入探究前端性能优化:从理论到实践
lozhyf
学习工作面试前端性能优化
一、引言在当今数字化时代,用户对于网页的加载速度和响应性能有着极高的要求。前端性能不仅直接影响用户体验,还与业务指标息息相关,如转化率、用户留存率等。因此,掌握前端性能优化技术成为了前端开发者必备的技能。本文将深入探讨前端性能优化的多个方面,并提供实际可操作的优化技巧。二、前端性能优化的关键指标(一)加载时间这是最直观的指标,指从用户请求网页到页面完全加载并可交互的时间。加载时间过长会导致用户流失
- 前端常用正则校验规则
我欲连梦
JS正则校验表单验证javascript开发语言ecmascript
1、IP地址校验varreg=/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/;if((!reg.test(value))&&value!=''){console.log(
- JavaScript 中内存泄漏的几种情况是什么,如何避免?
程序员黄同学
前端开发JavaScriptJava面试题javascript前端开发语言
一、全局变量泄漏(高频考点)问题场景:未使用var/let/const声明变量,或意外挂载到window对象//错误示例(创建全局变量)functioninitData(){cache=newArray(1000000)//隐式全局变量}//正确方案(严格模式+局部变量)'usestrict'functionsafeInit(){constlocalCache=[]//局部变量自动回收}防御建议:
- 自定义公式校验规则、常用的JavaScript正则公式合法校验、自定义公式合集、前端校验规则、字符串校验
a_dream(前端)
前端javascript正则表达式
vue开发中,会使用到自定义公式校验合法性,判断公式是否符合逻辑,整理个人使用过的自定义公式页面保存时对输入的字符串进行校验的一套规则(文章最后有完整代码)目录1.正则判断2.校验数字(输入数字不超过十位数,不超过两位小数)3.校验括号(嵌套括号是否符合要求)4.(完整代码文件)1.正则判断constre=/[^0-9\(\)\+\-\×\÷\.\#\{\}]{1,}///判断输入字符合法性的正则
- 前端常用校验规则
weixin_45907435
前端
/***手机号码验证规则*/exportfunctionsjhmValidator(value){constreg=/^1[3-9]\d{9}$/if(!reg.test(value)){returnfalse}else{returntrue}}/***邮政编码验证规则*/exportfunctionyzbmValidator(value){constreg=/^\d{6}$/if(!reg.te
- 告别繁琐的路径配置:带你写一个让 Monorepo 项目模块导入更优雅的 Webpack 插件
真的很上进
Web前端进阶合集webpack前端javascriptjavareact.jsvuenode.js
目录手把手带你写一个Webpack提效插件前言为什么要写这个插件?Webpack插件是什么?开发MonorepoAliasPlugin1.基础结构搭建2.理解Webpack模块解析3.路径别名的解析和转换4.添加所有包的支持5.测试插件6.使用方法总结手把手带你写一个Webpack提效插件前言大家好,今天我想和大家分享如何从零开始写一个实用的Webpack提效插件(完整源码在文章最后).作为前端开
- MVC和react
吃蛋糕的居居
javascriptcssnode.jshtml
MVC1.MVC是一种使用MVC(ModelViewController模型-视图-控制器)设计创建Web应用程序的模式.(1)Model(模型)表示应用程序核心(比如数据库记录列表).(2)View(视图)显示数据(数据库记录).(3)Controller(控制器)处理输入(写入数据库记录).2.MVC模式同时提供了对HTML、CSS和JavaScript的完全控制.(1)Model(模式)是应
- 手把手教你给 windows装个vmware虚拟机
python算法小白
附Java/C/C++/机器学习/算法与数据结构/前端/安卓/Python/程序员必读书籍书单大全:书单导航页(点击右侧极客侠栈即可打开个人博客):极客侠栈①【Java】学习之路吐血整理技术书从入门到进阶最全50+本(珍藏版)②【算法数据结构+acm】从入门到进阶吐血整理书单50+本(珍藏版)③【数据库】从入门到进阶必读18本技术书籍网盘吐血整理网盘(珍藏版)④【Web前端】从HTML到JS到AJ
- Web前端第三次作业
shayell
前端
1.学校官网(1)相关信息学校官网-相关信息body{font-family:Arial,sans-serif;}.header{background-color:#4CAF50;color:white;padding:10px;text-align:center;}.nav{overflow:hidden;background-color:#333;}.nava{float:left;displ
- 不要直接返回DTO给前端
Coder LM Wang
Javajava
Entity(实体类):对应数据库表结构包含所有的数据库字段可能包含敏感信息,如密码哈希、状态标记等DTO(数据传输对象):专门设计用于数据传输只包含前端需要的字段可以自定义字段名和数据格式
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S