- Java 数组终极详解
可问 可问春风
java基础java开发语言
以下是Java数组终极详解,覆盖底层原理、操作技巧、高频陷阱及性能优化方法,帮助您全面掌握数组的精髓:一、数组核心概念速查表特性描述存储类型相同数据类型元素的连续内存块长度固定数组长度在创建时确定,不可动态扩展索引访问从0开始索引,支持随机存取(时间复杂度O(1))内存分配数组变量存储的是堆内存中数组对象的引用地址默认值初始化int[]默认0,boolean[]默认false,对象数组默认null
- 机器学习驱动的智能化电池管理技术与应用
满木悦
电池化学机器人化学电池机器学习人工智能硕博研究生
在人工智能与电池管理技术融合的背景下,电池科技的研究和应用正迅速发展,创新解决方案层出不穷。从电池性能的精确评估到复杂电池系统的智能监控,从数据驱动的故障诊断到电池寿命的预测优化,人工智能技术正以其强大的数据处理能力和模式识别优势,推动电池管理领域的技术进步。据最新研究动态,目前在电池管理领域的人工智能应用主要集中在以下几个方面:1.状态估计:包括电池的荷电状态(SOC)和健康状态(SOH)的实时
- 安心联车辆管理系统二次开发方向全分析
安心联-车辆监控管理系统
人工智能大数据
安心联车辆动态监控管理系统作为基于北斗/GPS的综合性车辆管理平台,其二次开发方向可从功能扩展、技术优化、行业适配等多个维度展开。结合搜索结果中的技术架构、功能模块及行业需求,以下是主要的二次开发方向及相关技术实现建议:1.协议兼容性与硬件集成扩展方向:支持更多行业协议与传感器类型。当前系统已兼容JT/T808、JT/T809等交通行业协议,可扩展至其他领域(如物流、冷链运输)的专用协议(如GB/
- MyBatis-Plus 的加载及初始化
一个public的class
javamybatis
在SpringBoot启动过程中,MyBatis-Plus的加载和初始化涉及多个阶段的工作。这些工作包括MyBatis-Plus自身的配置解析、Mapper接口的扫描与注册、SQL语句的动态注入以及底层MyBatis的初始化等。以下是对整个过程的详细分析:1.SpringBoot启动时对MyBatis-Plus的加载SpringBoot在启动时会对MyBatis-Plus进行自动配置(AutoCo
- Pydantic字段级校验:解锁@validator的12种应用
title:Pydantic字段级校验:解锁@validator的12种应用date:2025/3/23updated:2025/3/23author:cmdragonexcerpt:Pydantic校验系统支持通过pre验证器实现原始数据预处理,在类型转换前完成字符清洗等操作。格式验证涵盖正则表达式匹配与枚举值约束,确保护照编号等字段符合规范。动态校验机制处理跨字段依赖关系及环境感知验证,根据运
- unique_ptr 和 shared_ptr 有什么区别?
std::unique_ptr和std::shared_ptr是C++中两种主要的智能指针类型,它们都用于自动管理动态分配的内存,但在所有权模型、使用场景和性能上有显著的区别。以下是它们的详细对比:一、所有权模型std::unique_ptr独占所有权:std::unique_ptr表示对资源的独占所有权。一个资源在同一时间只能被一个std::unique_ptr所拥有。禁止复制:std::uni
- 工控一体机如何设置成上电自启模式
Ukck_
单片机嵌入式硬件硬件工程电脑经验分享
一、BIOS设置1、开机时点击键盘Del进入BIOS2、找到电源设置3、在电源管理选项中,找到“ACPowerRecovery”或“RestoreonAC/PowerLoss”等类似选项,将其设置为“Enabled”或“On”4、设置完成后,按F10键或选择“SaveandExit”选项保存设置并退出二、操作系统配置Windows系统:禁用休眠/快速启动:进入控制面板>电源选项>选择电源按钮功能,
- STM32最小系统板详解
QoyOle
stm32单片机嵌入式硬件
STM32最小系统板是一款基于STMicroelectronics的STM32微控制器的开发板,它提供了一个简化的硬件平台,用于快速原型设计和开发嵌入式系统。本文将详细介绍STM32最小系统板的特点、组成部分以及如何使用它进行开发。一、特点简化的硬件设计:STM32最小系统板采用了最小化的硬件设计,仅包含了必要的元件,如STM32微控制器、晶振、电源管理电路等。这使得开发者可以专注于软件开发,而无
- ResNet改进(11):添加 Squeeze-and-Excitation模块和替换Mish激活函数
点我头像干啥
ResNet改进【有效涨点!】深度学习pytorchpython
本专栏代码均经过测试,可以直接替换项目中的模型,一键运行!采用最新的即插即用模块,有效涨点!!1.SE模块和Mish激活函数SE模块是一种通道注意力机制,旨在增强网络对重要特征通道的关注,从而提升模型的表达能力。它通过显式地建模通道之间的依赖关系,动态调整每个通道的特征响应。SE模块的核心思想:Squeeze:通过全局平均池化(GlobalAveragePooling,GAP)将每个通道的空间维度
- 大模型实战—你的个人AI数字大脑Khoj
不二人生
大模型人工智能大模型
Khoj是你的开源个人AI伴侣,提供即时答案。Khoj轻松地深入知识,简化复杂信息,整合你的个人背景,并根据你的独特需求量身定制响应。在线问题:如果你有一个问题需要从互联网获取最新的信息,Khoj可以进行在线搜索,找到相关答案。例如,查询当前的天气情况或某个新闻事件的最新动态。本地笔记和文档:如果你有很多保存的笔记、PDF文件、Markdown文档、GitHub仓库或Notion文件,Khoj可以
- Windows 使用管理命令动态的修改保留端口范围
hamish-wu
windows
window会占用一些常用端口问题背景这个问题的背景分为两部分:Windows中有一个「TCP动态端口范围」,处在这个范围内的端口,有时候会被一些服务占用。在WindowsVista(或WindowsServer2008)之前,动态端口范围是1025到5000;在WindowsVista(或WindowsServer2008)之后,新的默认起始端口为49152,新的默认结束端口为65535。如果安
- 个人网站创建百度搜索框
「已注销」
小项目jsjsonpsuggestion百度跨域请求
需求分析点击提交按钮或者按回车键时,将输入框中的内容作为关键字进行百度搜索,在新的页面显示搜索结果。当输入框中的内容变更时,将输入框中的内容作为关键字,用jsonp跨域请求的方式获取百度的suggestion数据,实时显示出来。当鼠标移动到对应的suggestion项上时,该项高亮,并将输入框中的内容更新为该suggestion的内容。此时点击鼠标或者按回车键时,执行搜索操作。也可以按键盘上下键来
- FreeRTOS进阶使用之流缓冲区:高效处理字节流的秘密武器
逸云客嵌入式
FreeRTOS操作系统单片机stm32mcu
在嵌入式开发中,流缓冲区(StreamBuffer)是FreeRTOS中用于高效处理字节流数据传输的核心机制,尤其适合任务间或中断与任务间的连续数据传输场景(如串口通信、网络数据流等)。本文将深入解析其原理、特点、使用方法及注意事项,助你进阶掌握这一关键技术。一、流缓冲区是什么?为什么需要它?流缓冲区是FreeRTOS中基于环形缓冲区实现的字节流传输机制,其核心作用是动态管理数据的读写,支持任意长
- 关闭表单后再次打开时校验提示未清除
松岛的枫叶
vue.js前端javascript
在Vue+ElementUI中,若关闭表单后再次打开时校验提示未清除,可通过以下方案解决(结合搜索结果的实践经验):一、核心原因分析•校验状态缓存:ElementUI的表单校验状态(如红色边框和错误提示)不会随对话框关闭自动重置,需手动清理。•数据残留:若表单数据未正确初始化,旧数据可能触发残留校验规则。•DOM更新时序:直接调用resetFields()时,若表单DOM未完全渲染,可能导致方法失
- 10初识Spring MVC框架
TechLens
JAVAEE笔记servletspringjava
学习内容一、回顾1.JSPModel2架构模型采用JSP+Servlet+JavaBean技术实现了页面显示、流程控制和业务逻辑的分离Jsp负责生成动态网页,只用做显示页面;Servlet负责流程控制,用来处理各种请求的分派;JavaBeans负责业务逻辑,对数据库的操作流程控制等通用逻辑以硬编码的方式实现,每次开发新的Web应用程序均需重新编写流程控制、通用逻辑代码2.WebMVC应用框架Spr
- 字节跳动算法高频题:动态规划最优模板
知识产权13937636601
计算机算法动态规划
本文系统梳理字节跳动近三年算法面试中的动态规划(DP)高频题型,提炼出适用于80%场景的通用解题模板。通过背包问题、字符串处理、状态压缩等六大核心模块解析,结合跳槽、股票交易、编辑距离等15道真题案例,揭示动态规划的状态转移方程构建规律与维度优化技巧,助您在面试中实现时间复杂度与空间复杂度的双重最优解。第一章动态规划基础框架1.1动态规划三大特征特征判定标准真题案例重叠子问题递归树中存在重复计算节
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- macOS 使用 enca 识别 文件编码类型(比 file 命令准确)
知识搬运bot
软件工具/使用技巧macosencafileiconv文件编码
文章目录macOS上安装enca基本使用起因-iconv关于enca安装Encaenca&enconv其它用法macOS上安装encabrewinstallenca基本使用encafilepath.txt示例$enca动态规划算法.txt[0]SimplifiedChineseNationalStandard;GB2312CRLFlineterminators起因-iconv在macOS上打开一些
- elementUI中的Nav meau
yourana123
前端elementui
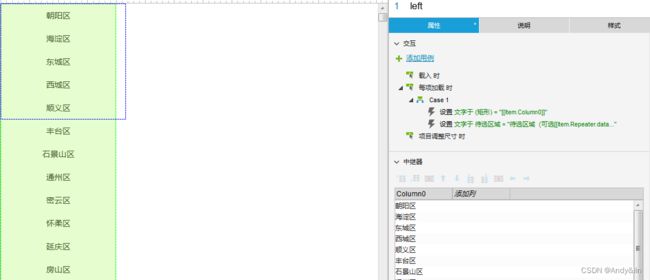
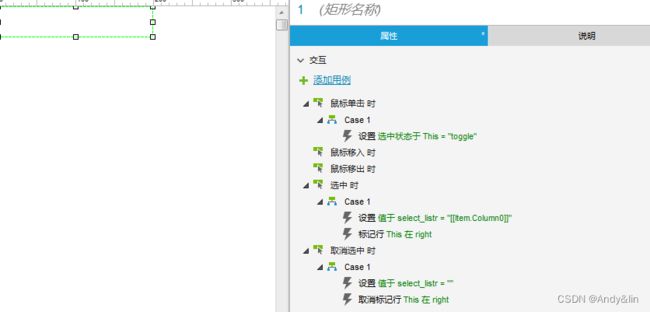
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- 数据安全新纪元——多方安全计算与MySQL结合的隐私预算管理深度解析
墨夶
数据库学习资料1安全mysqlandroid
在当今数字化时代,数据已成为企业最宝贵的资产之一。然而,随着数据泄露事件频发,如何确保数据的安全性和隐私性成为了亟待解决的问题。传统的加密技术虽然能在一定程度上保护静态数据,但在动态数据分析过程中却显得力不从心。为了解决这一难题,隐私计算作为一种新兴的技术应运而生,它允许在不解密原始数据的前提下进行有效的计算和分析。本文将深入探讨如何利用多方安全计算(MPC)与关系型数据库MySQL相结合的方式实
- 构建 Python 插件架构:打造灵活可扩展的模块化应用
全栈探索者chen
pythonpython架构开发语言学习机器学习程序人生插件
构建Python插件架构:打造灵活可扩展的模块化应用前言在现代软件开发中,单一的代码库往往难以满足不断变化的业务需求和多样化的扩展场景。如何设计一个应用,使其既能保持核心功能的稳定,又能轻松集成第三方功能、模块或定制化扩展?答案就是——插件架构。通过插件架构,你可以让应用具备极高的灵活性,支持动态加载、无缝扩展以及解耦维护。本文将深入探讨如何在Python中设计和构建一个插件架构。从核心概念、模块
- Deepseek 个性化决策输出
meisongqing
DeepSeek个性化
Deepseek个性化决策输出:基于用户画像的定制化内容生成在教育场景中,通过构建动态用户画像与智能决策模型,教育数字人可基于学生水平实时调整讲解深度,实现精准化、个性化的学习支持。以下是核心实现框架与关键步骤:1.用户画像构建:多维度数据融合数据采集:显性数据:年龄、学科成绩、测试结果、学习时长、知识点掌握进度。隐性数据:交互行为(如答题犹豫时间、回放次数)、情绪识别(语音/表情分析)、认知负荷
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- EasyRoad3D简易使用手册
归海_一刀
UnityEasyRoad道路Unity
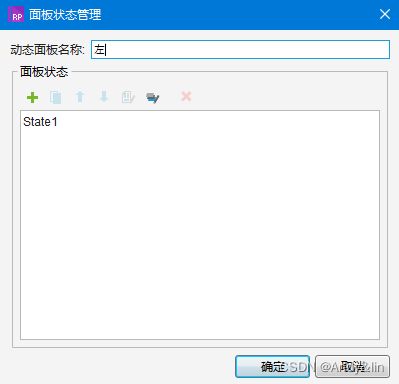
EasyRoad3D简易使用手册使用注意基础使用简单路面弯道衔接问题地形的起伏高低问题倾斜问题路面颠簸问题进阶问题EasyRoad3D简易使用手册使用注意EasyRoads3D可以简单了解为一款道路的建造插件,有免费版,Pro是付费版本。官网可以下载。版本的不同,可能会有一些差别,有些地方很大,有些地方很小。所以我只针对我自己的版本。具体的还是去看官方的英文文档。基础使用简单路面这是初始的面板。
- C++学习系列(11):智能指针(unique_ptr、shared_ptr、weak_ptr)
DoYangTan
C++学习系列c++学习java
C++学习系列(11):智能指针(unique_ptr、shared_ptr、weak_ptr)1.引言在C++传统的内存管理方式中,动态分配的对象需要手动释放,否则可能会导致内存泄漏(MemoryLeak)。为了解决这个问题,C++11引入了智能指针(SmartPointer),它能自动管理资源,避免内存泄漏。本篇博客将介绍:智能指针的概念三种智能指针:unique_ptr、shared_ptr
- Spring Cloud Config 快速介绍与实例
oscar999
SpringBoot实战开发大全SpringBootCloudConfig
SpringCloudConfig是什么?SpringCloudConfig是一个用于分布式系统的配置管理工具,提供集中化的外部配置支持。它适用于微服务架构,能够将各个服务的配置集中存储在服务端(如Git仓库),客户端按需动态获取配置,解决了配置分散、环境切换复杂等问题。SpringCloudConfig核心概念ConfigServer:配置中心服务端,统一管理配置,支持Git、本地文件等存储方式
- 万字深度解析:DeepSeek-V3为何成为大模型时代的“速度之王“?
羊不白丶
大模型算法
引言在AI军备竞赛白热化的2024年,DeepSeek-V3以惊人的推理速度震撼业界:相比前代模型推理速度提升3倍,训练成本降低70%。这背后是十余项革命性技术的叠加创新,本文将为您揭开这艘"AI超跑"的性能密码。DeepSeek-V3的技术路径证明:计算效率的本质是知识组织的效率。其MoE架构中2048个专家的动态协作,恰似人脑神经网络的模块化运作——每个专家不再是被动执行计算的"劳工",而是具
- html脚本语言有哪些,常见的脚本语言(有哪些)
神神九十九
html脚本语言有哪些
常见的脚本语言脚本言语:脚本言语又被称为扩建的言语,或者动态言语,是一种编程言语,用bai来操控软件应用程序,脚本通常以文本(如ASCII)保存,只在被调用时进行解说或编译。言语分类:Shell脚本:此类脚本用于自动化工作操控,即发动和操控体系程序的行为。大多的脚本言语解说器也一起是命令行界面,如Unixshell和MS-DOSCOMMAND.COM。其他如AppleScript,可以为体系添加脚
- 开发语言漫谈-groovy
大道不孤,众行致远
技术杂谈开发语言
groovy是一门脚本语言,在前期的脚本语言中简单介绍了下。现在再深入介绍下,因为它是本平台上选用的脚本语言。所谓脚本语言就是不用编译,直接执行。这种特色非常适合做嵌入编程,即编即用。我们知道平台后台的业务开发语言是Java,开发人员都熟悉Java。那么使用groovy就是自然而然的事情,因为groovy最大特点就是和Java兼容。然后做了最有意义的改造:1、可以解释执行;2、增加动态类型。发明人
- java:实现设置窗体背景颜色为淡蓝色(附带源码)
Katie。
Java实战项目java信息可视化开发语言
一、项目简介在桌面应用开发中,窗体背景颜色作为界面设计的重要组成部分,不仅影响整体美观,还能传递特定的情感和品牌信息。本项目旨在使用JavaSwing简单实现将窗体背景颜色设置为淡蓝色效果。该示例展示了如何创建一个基本的JFrame,并通过调用其内容面板的setBackground()方法,设置背景颜色为淡蓝色(RGB值173,216,230)。通过本项目,初学者可以了解Swing基本组件的使用方
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源

![]()





![]()