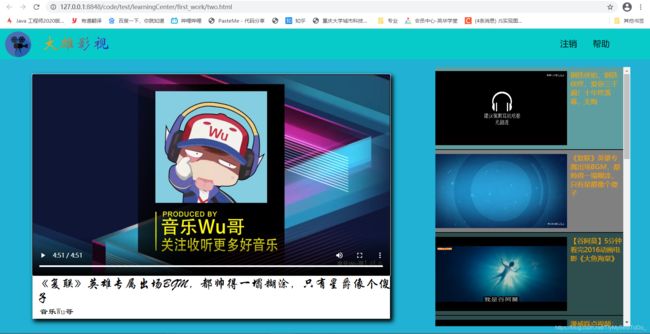
使用html+js实现视频播放器
使用html+js实现视频播放器
新手第一次发CSDN,请多关照
今天我来整理一下视频播放器,主要是javaScript部分。

首先是html部分(我这里只贴出关键部分,其他修饰网页的部分在末尾完整实现代码处贴出)
<div id="player">
<video id="video" src="###" controls="controls" autoplay="autoplay">video>
<div id="name">请选择视频div>
<div id="author">div>
div>
<div id="selector">div>
<div id="d" style="width: 0px; height: 0px;">div>
接下来是css部分,这部分主要是播放框和影视选择框部分的位置等等
值得注意的是:因为视频选择框那里是动态生成的,所以我们用div/video等标签选择器来代表(当然也可以用calss等等:setAttribute(“class”,"…") ;)
#player{
height: 80%;
width: 55%;
position: absolute;
left: 5%;
top: 15%;
box-shadow: 5px 5px 10px 2px black ;
-moz-box-shadow: 5px 5px 10px 2px black ; /* 老的 Firefox */
background-color: white;
}
#player>#video{
width: 100%;
height: 82.3%;
position: absolute;
top: 0;
}
#player>#name{
width: 100%;
height: 15%;
font-size: 30px;
font-family: 华文行楷;
position: absolute;
top: 83%;
overflow: auto;
left: 1%;
}
#player>#author{
width: 100%;
height: 3%;
font-size: 20px;
font-family: 隶书;
position: absolute;
bottom: 2%;
left: 2%;
}
#selector{
overflow: auto;
height: 85%;
width: 30%;
position: absolute;
right: 3%;
top: 12.5%;
background-color: #2F4F4F;
}
#selector>div{ /*这是selector里每个选项框*/
width: 100%;
height: 31%;
position: relative;
padding: 2px 0px;
border-bottom: 2px solid black;
}
#selector>div>video{ /*选项的视频*/
width: 70%;
position: relative;
height: 100%;
float: left;
}
#selector>div>div{ /*选项视频的名称*/
width: 28%;
height: 30%;
position: relative;
padding: 2px 1px;
top: 2%;
cursor: default;
float: right;
color: orange;
zIndex: 9999;
}
javascript部分
首先为
function init(){
window.a=["战场-原样","钢铁侠始,钢铁侠终,爱你三千遍!十年终落幕,无悔","音乐Wu哥","《复联》英雄专属出场BGM,都帅得一塌糊涂,只有星爵像个傻子",
"谷阿莫","【谷阿莫】5分钟看完2016动画电影《大鱼海棠》","轩龙鸽鸽","漫威踩点视频;让人相当舒服的踩点与衔接!","烟季",
"动漫踩点视频;让世界感受这场视觉盛宴吧!","作者Ba1y","超英混剪辑","光影笔墨","全体起立!【进击的巨人最终季】中文预告终于来了,莱纳坐啊!",
"`瞎剪君吴十三","【魁拔IV之最后的魁拔】2020档大电影预告 热血混剪","狗兔电影院","3分钟告诉你《大鱼海棠》讲什么?"];
window.late=document.getElementById("d"); //创建一个全局变量late用于保存上次播放的电影
window.late_1=document.getElementById("d"); //创建一个全局变量late_1用于保存上次悬浮的div
for(window.i=1 ; i<10 ; i++){ //window.变量名:定义全局变量
var video=document.createElement("video"); //创建一个电影并复制src
video.src="./video/"+i+".mp4";
d();
text(window.a[i-1]);
shipin(video);
}
}
- 我们创建一个全局数组a来存放视频的作者与名称
- late用来存放用户上一次选中的视频,以便在用户选择下一个视频时将其的突出背景取消
- late_1用来存放用户上一次鼠标悬浮的视频,以便在用户鼠标移动到下一个视频时将其的突出背景取消
- 这里循环控制变量i定义成全局变量的原因,是为了在定义div选项的时候将其id赋值为i,以用于现实视频名称作者时准确找到数组的对应元素(描述的不好,直接看下面代码吧【尴尬】)
function d(){
window.div=document.createElement("div"); //创建电影栏目div用于保存一个电影信息
div.setAttribute("id",i); //setAttribute() :方法添加指定的属性,并为其赋指定的值。
document.getElementById("selector").appendChild(div);
window.div.onmouseover=function(){ //鼠标悬浮事件
if(this!=window.late) //避免鼠标移到正在播放的电影栏目上时也改变背景色
this.style.backgroundColor="cadetblue";
window.late_1=this;
}
window.div.onmouseleave=function(){ //鼠标离开事件
if(window.late!=window.late_1) //避免在离开正在播放的电影栏目时也会恢复其背景色
window.late_1.style.backgroundColor="transparent";
}
}
- 创建选项div,并为其创建鼠标悬浮/离开的事件与其内部方法
function shipin(video){
window.div.appendChild(video);
window.div.onclick=function(){ //电影栏目的onclick事件
document.getElementById("video").src=video.src;
window.late.style.backgroundColor="transparent"; //将前一个电影背景色恢复
this.style.backgroundColor="#808080"; //将当前选中的电影背景色改变
document.getElementById("name").innerHTML=a[this.id*2-1]; //动态改变视频名称
document.getElementById("author").innerHTML=a[this.id*2-2]; //动态改变视频作者
window.late=this; //更新late变量
}
}
- 创建video的静态视频(因为没有autoplay也没有controls所以展示效果类似一张图片)
- 在这里为div选项框创建爱你onclick事件是因为:这里要将其video的src地址传给播放器里的video,如果将此事件创建咋d()里边就会造成(不管选择哪个视频都是播放最后一个视频,因为初始化完了video变量指向的就是最后一个video对象了)
function text(map){
var div2=document.createElement("div"); //电影的说明文字
div2.innerHTML=window.a[i*2-1];
window.div.appendChild(div2);
}
- 最后是文字描述了,因为文字描述要在选线视频的后方,所以为了省事我就直接用div来装的文字描述
- a数组每两个元素存放一个视频的信息(作者、视频名),所以这里同i*2-1即可找到视频名(i从1开始,下标从0开始)
到这里这个视频播放器就算是完成啦,当然我这里只是挂 上了主要样式,为了美观与大方伙伴们还可以自己加上些其他样式;
下面是完整实现代码(视频/图片src地址要根据自己文件夹位置稍加改动)
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>two.htmltitle>
<style type="text/css">
body{
background-color: rgb(32,177,212);
width: 100%;
height: 100%;
}
*{
margin: 0px;
padding: 0px;
}
#titleBar{
background-color: #07cbc9;
height: 10%;
position: absolute;
width: 100%;
}
#titleBar .logo{
width: 4%;
height: 85%;
margin: 0.4% 0.8%;
float: left;
-webkit-transition: -webkit-transform 0.3s;
}
#titleBar .logo:hover{
transform: scale(1.2,1.2);
}
#titleBar>.name{
font-size: 40px;
font-family: 华文新魏;
margin: 0px 0.8%;
line-height: 180%;
float: left;
background: linear-gradient(135deg,goldenrod 25%,blue 100%); /*设置渐变背景,右下角方向,颜色25%开始*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}
#titleBar>ul{
float: right;
list-style-type: none;
width: 10%;
margin-right: 5%;
}
#titleBar>ul li{
text-align: center;
width: 50%;
float: left;
font-size: 20px;
font-family: 行楷;
paddig: 0 5%;
line-height: 350%;
transition:font-weight 0.3s, color 0.3s, background-color 0.3s,transform 0.3s;
-moz-transition:font-weight 0.3s, color 0.3s, background-color 0.3s,-moz-transform 0.3s;
-webkit-transition:font-weight 0.3s, color 0.3s, background-color 0.3s,-webkit-transform 0.3s;
-o-transition:font-weight 0.3s, color 0.3s, background-color 0.3s,-o-transform 0.3s;
}
#titleBar>ul li:hover{
font-weight: bolder;
color: white;
background-color: darkslategray;
transform: scale(1.1,1.1);
}
#titleBar>ul a{
color: #000000;
text-decoration: none;
}
#player{
height: 80%;
width: 55%;
position: absolute;
left: 5%;
top: 15%;
box-shadow: 5px 5px 10px 2px black ;
-moz-box-shadow: 5px 5px 10px 2px black ; /* 老的 Firefox */
background-color: white;
}
#player>#video{
width: 100%;
height: 82.3%;
position: absolute;
top: 0;
}
#player>#name{
width: 100%;
height: 15%;
font-size: 30px;
font-family: 华文行楷;
position: absolute;
top: 83%;
overflow: auto;
left: 1%;
}
#player>#author{
width: 100%;
height: 3%;
font-size: 20px;
font-family: 隶书;
position: absolute;
bottom: 2%;
left: 2%;
}
#selector{
overflow: auto;
height: 85%;
width: 30%;
position: absolute;
right: 3%;
top: 12.5%;
background-color: #2F4F4F;
}
#selector>div{ /*这是selector里每个选项框*/
width: 100%;
height: 31%;
position: relative;
padding: 2px 0px;
border-bottom: 2px solid black;
}
#selector>div>video{ /*选项的视频*/
width: 70%;
position: relative;
height: 100%;
float: left;
}
#selector>div>div{ /*选项视频的名称*/
width: 28%;
height: 30%;
position: relative;
padding: 2px 1px;
top: 2%;
cursor: default;
float: right;
color: orange;
zIndex: 9999;
}
style>
<script type="text/javascript">
function init(){
window.a=["战场-原样","钢铁侠始,钢铁侠终,爱你三千遍!十年终 落幕,无悔","音乐Wu哥","《复联》英雄专属出场BGM,都帅得一塌糊涂,只有星爵像个傻子",
"谷阿莫","【谷阿莫】5分钟看完2016动画电影《大鱼海棠》","轩龙鸽鸽","漫威踩点视频;让人相当舒服的踩点与衔接!","烟季",
"动漫踩点视频;让世界感受这场视觉盛宴吧!","作者Ba1y","超英混剪辑","光影笔墨","全体起立!【进击的巨人最终季】中文预告终于来了,莱纳坐啊!",
"`瞎剪君吴十三","【魁拔IV之最后的魁拔】2020档大电影预告 热血混剪","狗兔电影院","3分钟告诉你《大鱼海棠》讲什么?"];
window.late=document.getElementById("d"); //创建一个全 局变量late用于保存上次播放的电影
window.late_1=document.getElementById("d"); //创建一个全局变量late_1用于保存上次悬浮的div
for(window.i=1 ; i<10 ; i++){ //window.变量名:定义全局变量
var video=document.createElement("video"); //创建一个电影并复制src
video.src="./video/"+i+".mp4";
d();
shipin(video);
text(window.a[i-1]);
}
}
function d(){
window.div=document.createElement("div"); //创建电影栏目div用于保存一个电影信息
div.setAttribute("id",i); //setAttribute() :方法添加指定的属性,并为其赋指定的值。
document.getElementById("selector").appendChild(div);
window.div.onmouseover=function(){ //鼠标悬浮事件
if(this!=window.late) //避免鼠标移到正在播放的电影栏目 上时也改变背景色
this.style.backgroundColor="cadetblue";
window.late_1=this;
}
window.div.onmouseleave=function(){ //鼠标离开事件
if(window.late!=window.late_1) //避免在离开正在播放的电影栏目时也会恢复其背景色
window.late_1.style.backgroundColor="transparent";
}
}
function shipin(video){
window.div.appendChild(video);
window.div.onclick=function(){ //电影栏目的 onclick事件
document.getElementById("video").src=video.src;
window.late.style.backgroundColor="transparent"; //将前一个电影背景色恢复
this.style.backgroundColor="#808080"; //将当前选中的电影背景色改变
document.getElementById("name").innerHTML=a[this.id*2-1]; //动态改变视频名称
document.getElementById("author").innerHTML=a[this.id*2-2]; //动态改变视频作者
window.late=this; //更新late变量
}
}
function text(map){
var div2=document.createElement("div"); //电影的说明文字
div2.innerHTML=window.a[i*2-1]; //a数组每两个元素存放一个视频的信息(作者、视频名),所以这里同i*2-1即可找到视频名(i从1开始,下标从0开始)
window.div.appendChild(div2);
}
script>
head>
<body onload="init()">
<h1 style="text-indent: -9999">h1>
<div id="titleBar">
<a href="logo.jpg" target="_blank"><img class="logo" src="./video/logo.jpg" />a>
<p class="name">大雄影视p>
<ul>
<a href="one.html"><li style="cursor: default">注销li>a>
<a href="./video/help.txt"><li style="cursor: help">帮助li>a>
ul>
div>
<div id="player">
<video id="video" src="###" controls="controls" autoplay="autoplay">video>
<div id="name">请选择视频div>
<div id="author">div>
div>
<div id="selector">div>
<div id="d" style="width: 0px; height: 0px;">div>
body>
html>