JavaScript 进阶 (二)
目录
深入对象
创建对象三种方式
构造函数
实例成员&静态成员
内置构造函数
Object
Array
String
Number
深入对象
创建对象三种方式
构造函数
是一种特殊的函数,主要用来初始化对象
// 创建一个猪 构造函数
function Pig(uname, age) {
this.uname = uname
this.age = age
}
const p = new Pig('张三', 6)
console.log(p)总结:
- 使用
new关键字调用函数的行为被称为实例化 - 实例化构造函数时没有参数时可以省略
() - 构造函数的返回值即为新创建的对象
- 构造函数内部的
return返回的值无效!
- 创建新空对象
- 构造函数this指向新对象
- 执行构造函数代码,修改this,添加新的属性
- 返回新对象
实例成员&静态成员
总结:
- 构造函数内部
this实际上就是实例对象,为其动态添加的属性和方法即为实例成员 - 为构造函数传入参数,动态创建结构相同但值不同的对象
注:构造函数创建的实例对象彼此独立互不影响。
总结:
- 静态成员指的是添加到构造函数本身的属性和方法
- 一般公共特征的属性或方法静态成员设置为静态成员
- 静态成员方法中的
this指向构造函数本身
内置构造函数
Object
Object 是内置的构造函数,用于创建普通对象。
const o = { uname: '张三', age: 18 }
// 1.获得所有的属性名
console.log(Object.keys(o)) //返回数组['uname', 'age']
// 2. 获得所有的属性值
console.log(Object.values(o))
// 3. 对象的拷贝
// const oo = {}
// Object.assign(oo, o)
Object.assign(o, { gender: '女' })
console.log(o)总结:
- 推荐使用字面量方式声明对象,而不是
Object构造函数 Object.assign静态方法创建新的对象Object.keys静态方法获取对象中所有属性Object.values表态方法获取对象中所有属性值
Array
Array 是内置的构造函数,用于创建数组
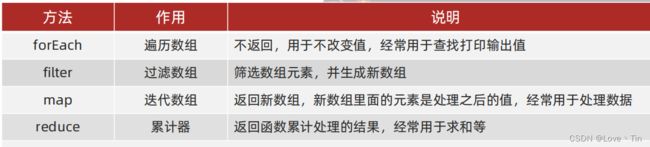
作用:reduce 返回函数累计处理的结果,经常用于求和等
arr.reduce(function(累计值, 当前元素){}, 起始值)
起始值可以省略,如果写就作为第一次累计的起始值
const re = arr.reduce((prev, item) => prev + item)
1. 如果有起始值,则以起始值为准开始累计, 累计值 = 起始值
2. 如果没有起始值, 则累计值以数组的第一个数组元素作为起始值开始累计
3. 后面每次遍历就会用后面的数组元素 累计到 累计值 里面 (类似求和里面的 sum )
// Array.from(lis) 把伪数组转换为真数组
const lis = document.querySelectorAll('ul li')
// console.log(lis)
// lis.pop() 报错
const liss = Array.from(lis)
liss.pop()
console.log(liss)总结:
-
推荐使用字面量方式声明数组,而不是
Array构造函数 -
实例方法
forEach用于遍历数组,替代for循环 (重点) -
实例方法
filter过滤数组单元值,生成新数组(重点) -
实例方法
map迭代原数组,生成新数组(重点) -
实例方法
join数组元素拼接为字符串,返回字符串(重点) -
实例方法
find查找元素, 返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined(重点) 与filter的区别是一个返回 是数组 一个是对象 -
实例方法
every检测数组所有元素是否都符合指定条件,如果所有元素都通过检测返回 true,否则返回 false(重点) -
实例方法
some检测数组中的元素是否满足指定条件 如果数组中有元素满足条件返回 true,否则返回 false -
实例方法
concat合并两个数组,返回生成新数组 -
实例方法
sort对原数组单元值排序 -
实例方法
splice删除或替换原数组单元 -
实例方法
reverse反转数组 -
实例方法
findIndex查找元素的索引值
String
String 是内置的构造函数,用于创建字符串。
//1. split 把字符串 转换为 数组 和 join() 相反
// const str = 'pink,red'
// const arr = str.split(',')
// console.log(arr)
// 2. 字符串的截取 substring(开始的索引号[, 结束的索引号])
// 2.1 如果省略 结束的索引号,默认取到最后
// 2.2 结束的索引号不包含想要截取的部分
// 3. startsWith(检测字符串[, 检测位置索引号]) 检测是否以某字符开头(重点)
// 4. 实例方法 includes(搜索的字符串[, 检测位置索引号]) 判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点)总结:
- 实例属性
length用来获取字符串的度长(重点) - 实例方法
split('分隔符')用来将字符串拆分成数组(重点) 、join() 相反 - 实例方法
substring(需要截取的第一个字符的索引[,结束的索引号])用于字符串截取(重点) - 实例方法
startsWith(检测字符串[, 检测位置索引号])检测是否以某字符开头(重点) - 实例方法
includes(搜索的字符串[, 检测位置索引号])判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false(重点) - 实例方法
toUpperCase用于将字母转换成大写 - 实例方法
toLowerCase用于将就转换成小写 - 实例方法
indexOf检测是否包含某字符 - 实例方法
endsWith检测是否以某字符结尾 - 实例方法
replace用于替换字符串,支持正则匹配 - 实例方法
match用于查找字符串,支持正则匹配
注:String 也可以当做普通函数使用,这时它的作用是强制转换成字符串数据类型。
Number
购物车渲染综合案例
document.querySelector('.list').innerHTML = goodsList.map(item =>{
const {picture,name,count,price,spec,gift} = item
const text = Object.values(spec).join('/')
const subTotal = ((price * 100 * count) / 100).toFixed(2)
//判断是是否有
const str = gift ? gift.split(',').map(item => `【赠品】${item}`).join('') : ''
return `

${name} ${str}
${text}
${price.toFixed(2)}
x${count}
${subTotal}
`
}).join('')
const total = goodsList.reduce((prev,item) => prev + (item.price * 100 * item.count) / 100 ,0)
document.querySelector('.amount').innerHTML = total.toFixed(2)