对于Promise的理解
1.什么是回调地狱
多层异步函数的嵌套叫做回调地狱
代码1:
setTimeout(() => {
console.log(`吃饭`);
setTimeout(() => {
console.log(`睡觉`);
setTimeout(() => {
console.log(`打豆豆`);
}, 1000);
}, 2000);
}, 3000);代码2:
通过id获取用户名,通过用户名获取邮箱
总结:
可以看得出来,写出来的代码非常的冗余。
2.什么是Promise
代码:
const p= new Promise((resolve,reject)=>{
})可以看出Promise是一个构造函数,怎么看出来的呢,通过new关键字看出来的。
3.Promise的三种状态
1.pending 等待的状态
const p = new Promise((resolve, reject) => {
});
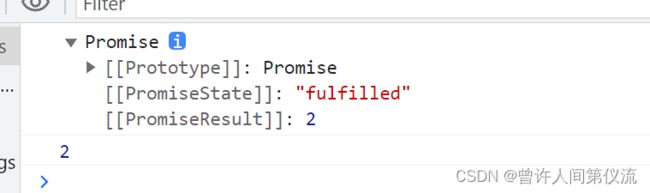
console.log(p);2.fulfilled 成功
const p = new Promise((resolve, reject) => {
resolve(2)
});
console.log(p);3.rejected 失败
const p = new Promise((resolve, reject) => {
reject(3)
});
console.log(p);总结:
状态的控制是有的参数来进行控制的,resolve=>成功的状态,reject=>失败的状态,什么都不传递的话就是pending状态
4.原型链上的方法
图示:
then:
const p = new Promise((resolve, reject) => {
reject(3)
});
p.then(
(res) => {
console.log(res, "成功状态的结果");
},
(reject) => {
console.log(reject, "失败状态的结果");
}
);
console.log(p);同样也是接收两个参数:
一个成功的,一个失败的,根据状态来得到不同的结果。
5.catch方法
能够捕获到rejcet状态下的数据,同时也能捕获到报错。
代码示例:
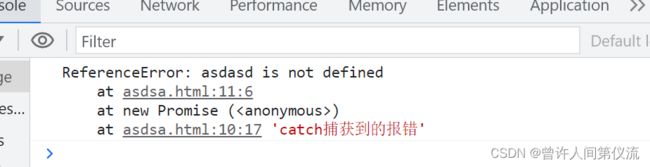
1.报错:
const p = new Promise((resolve, reject) => {
asdasd;
});
p.catch((res) => {
console.log(res, `catch捕获到的报错`);
});
const p = new Promise((resolve, reject) => {
throw Error(`此处异常`);
});
p.catch(res=>{
console.log(res,`catch捕获到的报错`);
});2.reject的参数:
const p = new Promise((resolve, reject) => {
reject(2)
});
p.catch(res=>{
console.log(res,`catch捕获到的报错`);
});6.链式调用
返回的是一个peading状态下的Promise
const p = new Promise((resolve, reject) => {
resolve(2);
});
const result = p.then((res) => {
console.log(res, "获取的结果");
});
console.log(result, "返回一个peadind状态的promise");怎么改变这个状态呢
使用return可以将result的状态改成fufiled
const p = new Promise((resolve, reject) => {
resolve(2);
});
const result = p.then((res) => {
return 2
});
console.log(result);
result.then(res=>{
console.log(res);
})