通过ajaxFileUpload异步请求上传文件(ajaxFileUpload+servlet实现文件上传下载)
1、最终效果
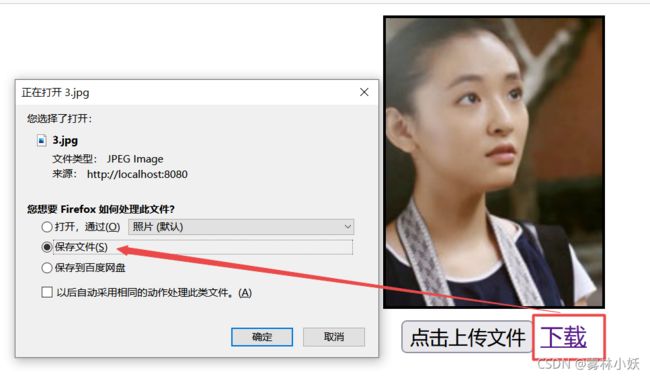
实现选择图片(此处以图片为例,支持所有类型文件的上传),选择之后将选择的图片在页面中显示出来,点击上传,可以将文件上传到指定的地址中,上传成功后在当前页面自动显示下载标签。
源码下载地址:链接:https://pan.baidu.com/s/17G63S9rkfFIfGBqwCwUHaA
提取码:52b7
2、技术结构
eclipse+servlet+ajaxFileUpload+windows
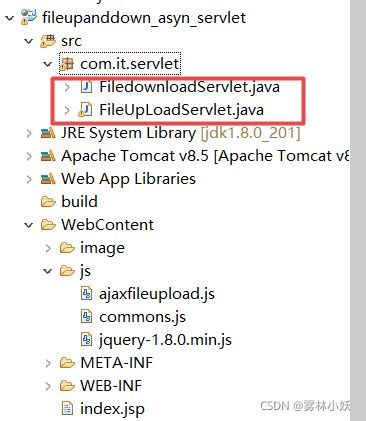
3、将文件上传下载依赖的包及js文件拷贝到创建好的项目中
说明:具体需要的文件要是没有可以从我提供的源码中下载
4、在项目的WebContent下创建index.jsp页面,并加入页面内容
说明:使用HTML页面也可以。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
测试文件上传下载

【效果如下】
5、创建上传按钮的addInfo()函数,并实现异步请求上传代码编写
说明:
1、ajaxFileUpload向后端传递数据使用的是json类型参数。
2、success:函数为上传成功后的回调函数 $("#downImg").show();//待上传成功后 显示下载按钮
$("#downImg").attr("href","filedowload.do?filePath="+data.filePath);//设置下载标签的href具体下载地址
3、fileElementId参数:需要上传的文件域的ID,即的ID。
4、data:向后端传递数据,与$.ajax使用方式相同。第一:通过js或者jquery技术获取输入框的值,放入到指定属性后,如:{"user_id":$("#user_id").val()}。第二:通过序列化技术直接提交表单,如:data:$("#form1").serialize()
5、secureuri:是否启用安全提交,默认为flase.
function addInfo(){
alert("-----------------1-------------------------");
$.ajaxFileUpload({
url:"fileupload.do", //用于文件上传的服务器端请求地址
secureuri: false, //一般设置为false
fileElementId: 'file', //文件控件的id
dataType:'json',
data: {//向后端传递参数,为json字符产
"user_id": "1001",
"user_name": "汤晓春"
},
success: function (data,status){ //服务器成功响应处理函数
$("#downImg").show();//待上传成功后 显示下载按钮
$("#downImg").attr("href","filedowload.do?filePath="+data.filePath);
}
});
}6、创建异步请求调用的servlet(请求地址名称:fileupload.do)
说明:
1、ServletFileUpload.isMultipartContent(request); 检查请求中是否有文件,返回一个boolean类型的值,true表示有文件file,false表示普通表单。
2、list.get(i).getString("utf-8");以utf-8编码集获取请求中的字符,如果不设置,会出现中文乱码。
3、下面代码使用到的地址:如D://aa,D://aa//temp,都是自定义路径,你可以使用自己的地址
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//修改请求和响应乱码
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
// 检查是否有一个文件上传请求,true表示有文件file,false表示普通表单
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
System.out.println("isMultipart:"+isMultipart);
if (!isMultipart){
return;
}
//创建FileItem 对象的工厂
DiskFileItemFactory factory = new DiskFileItemFactory();
//设置数据在内存缓存大小(byte)
factory.setSizeThreshold(1024);
//设置一旦文件大小超过getSizeThreshold()的值时数据存放在硬盘的目录
File tempDir = new File("D://aa//temp"); //临时存放目录
factory.setRepository(tempDir);
ServletFileUpload upload = new ServletFileUpload(factory);
List list = null;
try {
list = upload.parseRequest(request);
} catch (FileUploadException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
//遍历解析list,list中包含表单字段内容和上传的文件内容。
for(int i=0;i 7、如上代码实现效果如下
8、实现下载功能,创建Servlet(请求名称为:filedowload.do)
说明:
1、上传文件后,下载按钮旁边会出现一个下载按钮
2、filePath路径直接传递的是完整的路径:如D://aa//1.jpg
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求中的文件地址,例如:D://aaa//1.jpg
String filePath=request.getParameter("filePath");
//从地址中解析出文件的名称,例如1.jpg
String fileName=filePath.substring(filePath.lastIndexOf("//")+2);
//修改附件格式,修改响应头,MIME协议格式判断
//此时界面还没有弹出---判断文件属于那种类型。
response.setContentType(getServletContext().getMimeType(fileName));
//创建附件格式下载文件---实现弹出框效果。
response.setHeader("Content-Disposition","attachment;filename="+fileName);
//源文件在list中,通过getInputStream进行关联
File file=new File(filePath);
InputStream is=new FileInputStream(file);
//创建输入流,关联目标文件
OutputStream os=response.getOutputStream();
//传输文件
byte b[]=new byte[1024];
while((is.read(b))!=-1){
os.write(b);
}
//关闭资源
os.flush();//刷新
os.close();
is.close();
}9、下载功能具体实现效果如下
不足之处可以在评论区之处,博主会及时回复和完善文章。
创作不易,关注点赞就是最大的动力。