LVGL V8样式
盒子模型
创建一个对象lv_obj_t * cont = lv_obj_create(parent);
设置对象大小lv_obj_set_size(cont, 320,30);
内容content高度 = obj高度 - 边框border宽度*2 - 填充padding高度top-填充padding高度bottom
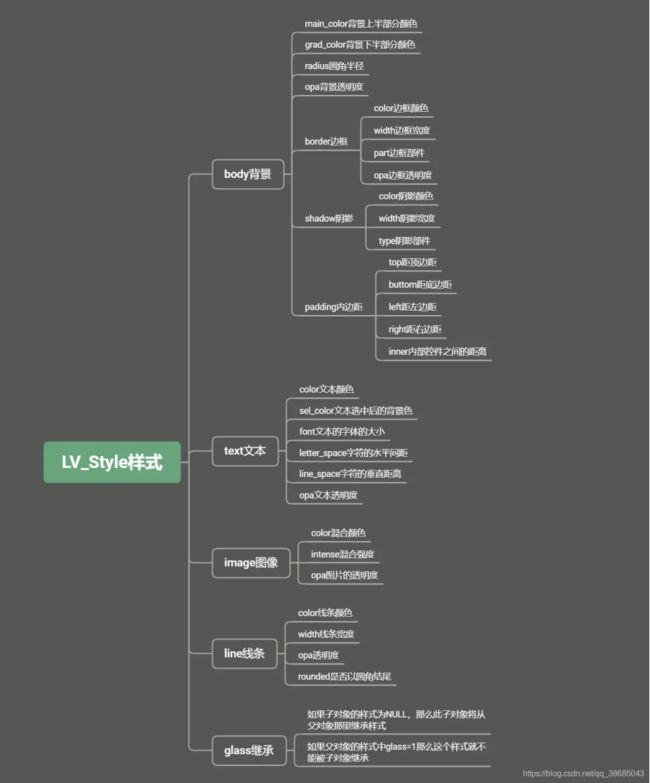
样式
(一)、样式接口参数
参数1
需要设置样式的对象
参数2
设置样式的值,宽度、颜色、渐变、透明度等
详细说明
颜色
| 属性名 | 含义 |
|---|---|
| bg_color | 背景颜色 |
| border_color | 边框颜色 |
| outline_color | 轮廓颜色 |
| shadow_color | 阴影颜色 |
| text_color | 文本颜色 |
渐变色
| 属性名 | 含义 |
|---|---|
| bg_color | 主要颜色 |
| bg_grad_color | 渐变颜色 |
| bg_grad_dir | 渐变方向 |
| bg_main_stop | 渐变开始位置 |
| bg_grad_stop | 渐变结束位置 |
| bg_dither_mode | 渲染模式 |
透明度
| 属性名 | 含义 |
|---|---|
| bg_opa | 背景透明度 |
| border_opa | 边框透明度 |
| outline_opa | 轮廓透明度 |
| shadow_opa | 阴影透明度 |
| text_opa | 文本透明度 |
| opa | 整体透明度 |
参数3
应添加样式的States(状态)和Parts(部分)的 OR-ed 值
States(状态)
LV_STATE_DEFAULT (0x0000) 正常,释放状态
LV_STATE_CHECKED (0x0001) 切换或检查状态
LV_STATE_FOCUSED (0x0002) 通过键盘或编码器聚焦或通过触摸板/鼠标点击
LV_STATE_FOCUS_KEY (0x0004) 通过键盘或编码器聚焦,但不通过触摸板/鼠标聚焦
LV_STATE_EDITED (0x0008) 由编码器编辑
LV_STATE_HOVERED (0x0010) 鼠标悬停(现在不支持)
LV_STATE_PRESSED (0x0020) 被按下
LV_STATE_SCROLLED (0x0040) 正在滚动
LV_STATE_DISABLED (0x0080) 禁用状态
LV_STATE_USER_1 (0x1000) 自定义状态
LV_STATE_USER_2 (0x2000) 自定义状态
LV_STATE_USER_3 (0x4000) 自定义状态
LV_STATE_USER_4 (0x8000) 自定义状态
Parts(部分)
| 宏名称 | 值 | 部分 | 作用 |
|---|---|---|---|
| LV_PART_MAIN | 0x000000 | 背景 | 类似矩形的背景 |
| LV_PART_SCROLLBAR | 0x010000 | 滚动条 | |
| LV_PART_INDICATOR | 0x020000 | 指标 | 例如用于滑块、条、开关或复选框的勾选框 |
| LV_PART_KNOB | 0x030000 | 旋钮 | 像手柄一样可以抓取调整值 |
| LV_PART_SELECTED | 0x040000 | 焦点 | 表示当前选择的选项或部分 |
| LV_PART_ITEMS | 0x050000 | 表格 | 如果小部件具有多个相似元素(例如表格单元格) |
| LV_PART_TICKS | 0x060000 | 刻度 | 例如对于图表或仪表 |
| LV_PART_CURSOR | 0x070000 | 标记 | 例如文本区域或图表的光标 |
| LV_PART_CUSTOM_FIRST | 0x080000 | 可以从这里添加自定义部件 | |
| LV_PART_ANY | 0x0F0000 | 特殊的值可以在一些函数中用于目标的所有部分 |
各个Widgets(组件)均是由以上Parts(部分)组成的
例如:
组件Slider 包含三个部分:
背景(LV_PART_MAIN)、
指标(LV_PART_INDICATOR)、
旋钮(LV_PART_KNOB)
添加样式
对选中的状态和部分添加样式
0 与 LV_PART_MAIN、LV_STATE_DEFAULT等效。
LV_STATE_PRESSED:对按下状态的背景部分添加样式。 LV_PART_MAIN 可以省略。
LV_PART_SCROLLBAR:对默认状态下的滚动条部分添加。 LV_STATE_DEFAULT 可以省略。
LV_PART_SCROLLBAR | LV_STATE_SCROLLED:对对象滚动时的滚动条部分添加样式。
LV_PART_INDICATOR | LV_STATE_PRESSED | LV_STATE_CHECKED 对同时按下和检查对象时的指示器部分添加样式。
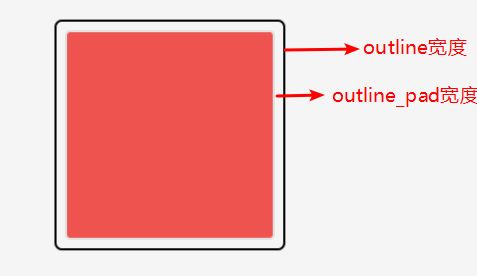
(二)、outline轮廓
对象大小并不包括轮廓,一般用于使用物理按钮时对对象的聚焦
void lv_obj_set_style_outline_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_outline_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_outline_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_outline_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_outline_pad(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
(三)、body背景
背景包括边框(border),填充(padding)和阴影(shadow)
void lv_obj_set_style_bg_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_grad_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_grad_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_grad_dir(struct _lv_obj_t * obj, lv_grad_dir_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_main_stop(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_grad_stop(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_grad(struct _lv_obj_t * obj, const lv_grad_dsc_t * value, lv_style_selector_t selector);
void lv_obj_set_style_bg_dither_mode(struct _lv_obj_t * obj, lv_dither_mode_t value, lv_style_selector_t selector);
//设置对象背景图片来源
void lv_obj_set_style_bg_img_src(struct _lv_obj_t * obj, const void * value, lv_style_selector_t selector);
//设置图片透明度
void lv_obj_set_style_bg_img_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
// 设置样式图片重新着色
void lv_obj_set_style_bg_img_recolor(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_img_recolor_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
// 设置样式图片重新着色透明度
void lv_obj_set_style_bg_img_recolor_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_bg_img_tiled(struct _lv_obj_t * obj, bool value, lv_style_selector_t selector);
设置背景图片,默认显示img_src_good_rel,按下显示img_src_good_pre
lv_obj_set_style_bg_img_src(obj1, &img_src_good_rel, 0);
lv_obj_set_style_bg_img_src(obj1, &img_src_good_pre, LV_STATE_PRESSED);
1、border边框
void lv_obj_set_style_border_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置样式边框过滤颜色
void lv_obj_set_style_border_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置边框的 opcitiy。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
void lv_obj_set_style_border_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_border_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
//设置应绘制边框的任何一侧
void lv_obj_set_style_border_side(struct _lv_obj_t * obj, lv_border_side_t value, lv_style_selector_t selector);
//设置是在绘制子项之前还是之后绘制边框。true: 子类之后, false: 子类之前
void lv_obj_set_style_border_post(struct _lv_obj_t * obj, bool value, lv_style_selector_t selector);
函数lv_obj_set_style_border_side输入参数2值的含义:
enum {
LV_BORDER_SIDE_NONE = 0x00, //无边框
LV_BORDER_SIDE_BOTTOM = 0x01, //底部边框
LV_BORDER_SIDE_TOP = 0x02, //顶部边框
LV_BORDER_SIDE_LEFT = 0x04, //左边边框
LV_BORDER_SIDE_RIGHT = 0x08, //右边边框
LV_BORDER_SIDE_FULL = 0x0F, //四周边框
LV_BORDER_SIDE_INTERNAL = 0x10, /**< FOR matrix-like objects (e.g. Button matrix) 对于矩阵类对象(例如按钮矩阵)*/
};
typedef uint8_t lv_border_side_t;
2、padding填充
void lv_obj_set_style_pad_top(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_pad_bottom(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_pad_left(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_pad_right(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_pad_row(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_pad_column(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
顶部边距 pad_top:在顶部设置填充。它使这个方向的内容区域更小。
底部边距 pad_bottom:在底部设置填充。它使这个方向的内容区域更小。.
左边距边距 pad_left:设置左边的填充。它使这个方向的内容区域更小。
右边距 pad_right:设置右侧的填充。它使这个方向的内容区域更小。
行边距 pad_row:设置行之间的填充。由布局使用。
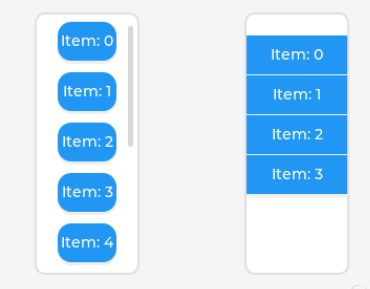
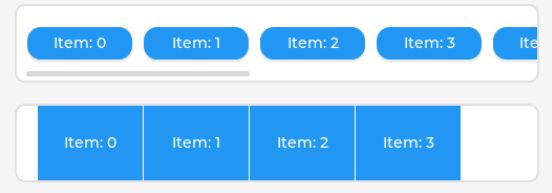
创建两个容器container_row1,container_row2,对比设置pad_row的差异
lv_obj_t * container_row1 = lv_obj_create(lv_scr_act()); // 创建一个对象container_row1
lv_obj_set_size(container_row1, 500, 75); // 设置对象大小
lv_obj_align(container_row1, LV_ALIGN_TOP_MID, 0, 5); // 设置对象基于屏幕中间对齐
lv_obj_set_flex_flow(container_row1, LV_FLEX_FLOW_ROW); // 设置对象使用基于行的流失弹性布局flex
lv_obj_t * container_row2 = lv_obj_create(lv_scr_act()); // 创建一个对象container_row2
lv_obj_set_size(container_row2, 500, 75); // 设置对象大小
// 设置对象container_row2基于对象container_row1外部下方中间对齐
lv_obj_align_to(container_row2, container_row1, LV_ALIGN_OUT_BOTTOM_MID, 0, 20);
lv_obj_set_flex_flow(container_row2, LV_FLEX_FLOW_ROW); // 设置对象使用基于行的流失弹性布局flex
lv_obj_set_style_pad_ver(container_row2, 0, 0); // 设置对象内部水平方向的填充为0
lv_obj_set_style_pad_row(container_row2, 0, 0); // 设置对象container_row2内部item之间的行间距填充为0
lv_obj_set_style_pad_column(container_row2, 1, 0); // 设置对象container_row2内部item之间的列间距填充为1
在容器中创建标签
lv_obj_t * obj = NULL;
lv_obj_t * label = NULL;
static lv_style_t btn_style;
lv_style_init(&btn_style); // 初始化样式
lv_style_set_radius(&btn_style, 0); // 设置样式圆角为0
for(i = 0; i < 10; i++)
{
obj = lv_btn_create(container_row1); // 基于container_row1对象添加button对象
lv_obj_set_size(obj, 100, LV_PCT(100)); // 设置对象大小
label = lv_label_create(obj); // 创建按键对象创建label对象
lv_label_set_text_fmt(label, "Item: %d", i); // 设置label文本
lv_obj_center(label); // label对象居中显示
}
for(i = 0; i < 4; i++)
{
obj= lv_btn_create(container_row2);
lv_obj_add_style(obj, &btn_style, 0);
lv_obj_set_size(obj, 100, LV_PCT(100));
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %d", i);
lv_obj_center(label);
}

列边距 pad_column:设置列之间的填充。由布局使用。
lvgl内部还封装了几个简写属性:可以使用 …pad_all() 一并设置上下左右的边距;或使用 …pad_hor() 和 …pad_ver() 设置水平和垂直的边距;还可以使用 …pad_gap() 设置行和列的间距。
创建两个容器container_row1,container_row2,对比设置pad_column的差异
lv_obj_t * container_col1 = lv_obj_create(lv_scr_act());
lv_obj_set_size(container_col1, 100, 250); // 设置对象大小
// 设置对象container_col1基于对象container_row2外部下方中间对齐
lv_obj_align_to(container_col1, container_row2, LV_ALIGN_OUT_BOTTOM_MID, -100, 20);
lv_obj_set_flex_flow(container_col1, LV_FLEX_FLOW_COLUMN); // 设置对象使用基于列的流失弹性布局flex
lv_obj_t * container_col2 = lv_obj_create(lv_scr_act());
lv_obj_set_size(container_col2, 100, 250); // 设置对象大小
// 设置对象container_col2基于对象container_row2外部下方中间对齐
lv_obj_align_to(container_col2, container_row2, LV_ALIGN_OUT_BOTTOM_MID, 100, 20);
lv_obj_set_flex_flow(container_col2, LV_FLEX_FLOW_COLUMN); // 设置对象使用基于列的流失弹性布局flex
lv_obj_set_style_pad_hor(container_col2, 0, 0); // 设置对象内部垂直方向的填充为0
lv_obj_set_style_pad_row(container_col2, 1, 0); // 设置对象container_col2内部item之间的行间距填充为1
lv_obj_set_style_pad_column(container_col2, 0, 0); // 设置对象container_col2内部item之间的列间距填充为0
for(i = 0; i < 10; i++)
{
obj = lv_btn_create(container_col1);
lv_obj_set_size(obj, LV_PCT(100), LV_SIZE_CONTENT);
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %d", i);
lv_obj_center(label);
}
for(i = 0; i < 4; i++)
{
obj = lv_btn_create(container_col2);
lv_obj_set_size(obj, LV_PCT(100), LV_SIZE_CONTENT);
lv_obj_add_style(obj, &btn_style, 0);
label = lv_label_create(obj);
lv_label_set_text_fmt(label, "Item: %d", i);
lv_obj_center(label);
}
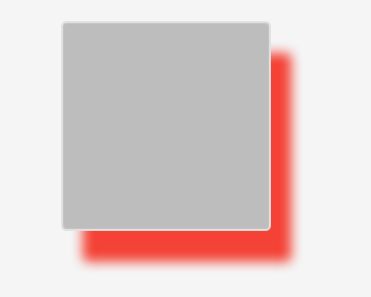
3、shadow阴影
可以设置阴影宽度、偏移方向、颜色、透明度
void lv_obj_set_style_shadow_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_shadow_ofs_x(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_shadow_ofs_y(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_shadow_spread(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_shadow_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置样式阴影颜色过滤
void lv_obj_set_style_shadow_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置阴影的不透明度。值0,LV_OPA_0或LV_OPA_TRANSP表示完全透明,256,LV_OPA_100或LV_OPA_COVER表示完全覆盖,其他值或LV_OPA_10、LV_OPA_20等表示半透明。
void lv_obj_set_style_shadow_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
(四)、content内容
1、内容为图片
void lv_obj_set_style_img_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_img_recolor(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_img_recolor_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_img_recolor_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
2、内容为线段
void lv_obj_set_style_line_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_line_dash_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_line_dash_gap(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_line_rounded(struct _lv_obj_t * obj, bool value, lv_style_selector_t selector);
void lv_obj_set_style_line_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_line_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_line_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
3、内容为圆弧
void lv_obj_set_style_arc_width(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
void lv_obj_set_style_arc_rounded(struct _lv_obj_t * obj, bool value, lv_style_selector_t selector);
void lv_obj_set_style_arc_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_arc_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
void lv_obj_set_style_arc_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_arc_img_src(struct _lv_obj_t * obj, const void * value, lv_style_selector_t selector);
4、内容为文本
//设置样式文本字颜色
void lv_obj_set_style_text_color(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置样式文本字颜色过滤色
void lv_obj_set_style_text_color_filtered(struct _lv_obj_t * obj, lv_color_t value, lv_style_selector_t selector);
//设置样式文本字透明度
void lv_obj_set_style_text_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
//设置样式文本字字体
void lv_obj_set_style_text_font(struct _lv_obj_t * obj, const lv_font_t * value, lv_style_selector_t selector);
//设置样式文本字符间隔
void lv_obj_set_style_text_letter_space(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
//设置样式文本行间距
void lv_obj_set_style_text_line_space(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
//设置样式文本装饰划线
void lv_obj_set_style_text_decor(struct _lv_obj_t * obj, lv_text_decor_t value, lv_style_selector_t selector);
void lv_obj_set_style_text_align(struct _lv_obj_t * obj, lv_text_align_t value, lv_style_selector_t selector);
(五)、其他
//设置样式的圆角弧度
void lv_obj_set_style_radius(struct _lv_obj_t * obj, lv_coord_t value, lv_style_selector_t selector);
//子对象超出父对象部分隐藏
void lv_obj_set_style_clip_corner(struct _lv_obj_t * obj, bool value, lv_style_selector_t selector);
void lv_obj_set_style_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_color_filter_dsc(struct _lv_obj_t * obj, const lv_color_filter_dsc_t * value,lv_style_selector_t selector);
void lv_obj_set_style_color_filter_opa(struct _lv_obj_t * obj, lv_opa_t value, lv_style_selector_t selector);
void lv_obj_set_style_anim_time(struct _lv_obj_t * obj, uint32_t value, lv_style_selector_t selector);
void lv_obj_set_style_anim_speed(struct _lv_obj_t * obj, uint32_t value, lv_style_selector_t selector);
void lv_obj_set_style_transition(struct _lv_obj_t * obj, const lv_style_transition_dsc_t * value,lv_style_selector_t selector);
void lv_obj_set_style_blend_mode(struct _lv_obj_t * obj, lv_blend_mode_t value, lv_style_selector_t selector);
void lv_obj_set_style_layout(struct _lv_obj_t * obj, uint16_t value, lv_style_selector_t selector);
//修改布局排列方向
void lv_obj_set_style_base_dir(struct _lv_obj_t * obj, lv_base_dir_t value, lv_style_selector_t selector);
方向可能的取值为
enum {
LV_BASE_DIR_LTR = 0x00,
LV_BASE_DIR_RTL = 0x01,
LV_BASE_DIR_AUTO = 0x02,
LV_BASE_DIR_NEUTRAL = 0x20,
LV_BASE_DIR_WEAK = 0x21,
};
typedef uint8_t lv_base_dir_t;
举例说明:
static void lv_example_flex_6(void)
{
lv_obj_t* cont = lv_obj_create(lv_scr_act()); //当前活动界面创建obj对象
lv_obj_set_style_base_dir(cont, LV_BASE_DIR_RTL, 0); // right to left方向
lv_obj_set_size(cont, 300, 220); //设置大小
lv_obj_center(cont); // 居中显示
lv_obj_set_flex_flow(cont, LV_FLEX_FLOW_ROW_WRAP); //设置LV_FLEX_FLOW_ROW_WRAP方式排列
uint32_t i;
for (i = 0; i < 20; i++) {
lv_obj_t* obj = lv_obj_create(cont); //在cont对象上创建obj对象
lv_obj_set_size(obj, 70, LV_SIZE_CONTENT); //设置大小
lv_obj_t* label = lv_label_create(obj); //创建label
lv_label_set_text_fmt(label, "%d", i); //设置显示内容
lv_obj_center(label); // 居中显示
}
}
//修改排列方向为LV_BASE_DIR_LTR
lv_obj_set_style_base_dir(cont, LV_BASE_DIR_LTR, 0);