LVGL8学习之Background Styles
这一篇学习一下Background Styles,还是通过codeblock来模拟代码的运行,代码如下:
void lv_background_style_test()
{
static lv_style_t style;
lv_style_init(&style);
lv_style_reset(&style); // 重置样式
lv_style_set_radius(&style, 5); // 设置样式的圆角弧度
lv_style_set_bg_opa(&style, LV_OPA_COVER); // 设置样式背景的透明度,不透明
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1)); // 设置样式的背景色为淡灰色
lv_style_set_bg_grad_color(&style, lv_palette_main(LV_PALETTE_RED)); // 设置样式的渐变色为红色
lv_style_set_bg_grad_dir(&style, LV_GRAD_DIR_VER); // 设置样式的颜色渐变方向为垂直方向
lv_style_set_bg_main_stop(&style, 128); // 设置主停止色为128
lv_style_set_bg_grad_stop(&style, 192); // 设置渐变停止色为192
lv_obj_t * obj = lv_obj_create(lv_scr_act()); // 基于屏幕创建一个对象
if (obj != NULL)
{
lv_obj_add_style(obj, &style, 0); // 给对象添加样式
lv_obj_set_pos(obj, 300, 100); // 设置对象的X和Y坐标
lv_obj_set_size(obj, 200, 200); // 设置对象的宽度和高度
}
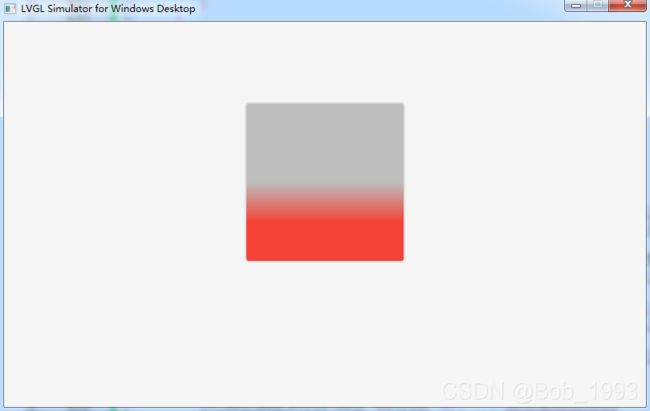
}运行效果:
实现水平和垂直方向的渐变
void lv_background_style_test()
{
static lv_style_t bg_style1;
lv_style_reset(&bg_style1); // 重置样式
lv_style_init(&bg_style1); // 初始化样式
lv_style_set_radius(&bg_style1, 10); // 设置圆角
lv_style_set_border_color(&bg_style1, lv_palette_main(LV_PALETTE_GREY)); // 设置边框颜色
lv_style_set_border_width(&bg_style1, 1); // 设置边框宽度
lv_style_set_bg_opa(&bg_style1, LV_OPA_COVER); // 设置背景透明度
lv_style_set_bg_color(&bg_style1, lv_palette_main(LV_PALETTE_BLUE)); //背景色设置为蓝色
// 样式添加渐变
lv_style_set_bg_grad_color(&bg_style1, lv_color_white()); // 渐变背景色为白色
lv_style_set_bg_grad_dir(&bg_style1, LV_GRAD_DIR_VER); // 垂直方向渐变
lv_style_set_bg_main_stop(&bg_style1, 40); // 主停止色40
lv_style_set_bg_grad_stop(&bg_style1, 40); // 渐变停止色40
// 创建对讲并添加样式
lv_obj_t* obj1 = lv_obj_create(lv_scr_act());
if (obj1 != NULL)
{
lv_obj_add_style(obj1, &bg_style1, 0); // 给对象添加样式
lv_obj_set_size(obj1, 200, 200); // 设置对象大小
lv_obj_align(obj1, LV_ALIGN_TOP_LEFT, 20, 20);
}
static lv_style_t bg_style2;
lv_style_reset(&bg_style2); // 重置样式
lv_style_init(&bg_style2); // 初始化样式
lv_style_set_radius(&bg_style2, 10); // 设置圆角
lv_style_set_border_color(&bg_style2, lv_palette_main(LV_PALETTE_GREY)); // 设置边框颜色
lv_style_set_border_width(&bg_style2, 1); // 设置边框宽度
lv_style_set_bg_opa(&bg_style2, LV_OPA_COVER); // 设置背景透明度
lv_style_set_bg_color(&bg_style2, lv_palette_main(LV_PALETTE_BLUE)); //背景色设置为蓝色
// 样式添加渐变
lv_style_set_bg_grad_color(&bg_style2, lv_color_white()); // 渐变背景色为白色
lv_style_set_bg_grad_dir(&bg_style2, LV_GRAD_DIR_HOR); // 水平方向渐变
lv_style_set_bg_main_stop(&bg_style2, 40); // 主停止色40
lv_style_set_bg_grad_stop(&bg_style2, 40); // 渐变停止色40
// 创建对讲并添加样式
lv_obj_t* obj2 = lv_obj_create(lv_scr_act());
if (obj1 != NULL)
{
lv_obj_add_style(obj2, &bg_style2, 0); // 给对象添加样式
lv_obj_set_size(obj2, 200, 200); // 设置对象大小
lv_obj_align(obj2, LV_ALIGN_TOP_RIGHT, -300, 20);
}
static lv_style_t bg_style3;
lv_style_reset(&bg_style3); // 重置样式
lv_style_init(&bg_style3); // 初始化样式
lv_style_set_radius(&bg_style3, 10); // 设置圆角
lv_style_set_border_color(&bg_style3, lv_palette_main(LV_PALETTE_GREY)); // 设置边框颜色
lv_style_set_border_width(&bg_style3, 1); // 设置边框宽度
lv_style_set_bg_opa(&bg_style3, LV_OPA_COVER); // 设置背景透明度
lv_style_set_bg_color(&bg_style3, lv_color_white()); //背景色设置为白色
// 样式添加渐变
lv_style_set_bg_grad_color(&bg_style3, lv_palette_main(LV_PALETTE_BLUE)); // 渐变背景色为蓝色
lv_style_set_bg_grad_dir(&bg_style3, LV_GRAD_DIR_VER); // 垂直方向渐变
lv_style_set_bg_main_stop(&bg_style3, 220); // 主停止色220
lv_style_set_bg_grad_stop(&bg_style3, 220); // 渐变停止色220
// 创建对讲并添加样式
lv_obj_t* obj3 = lv_obj_create(lv_scr_act());
if (obj1 != NULL)
{
lv_obj_add_style(obj3, &bg_style3, 0); // 给对象添加样式
lv_obj_set_size(obj3, 200, 200); // 设置对象大小
lv_obj_align(obj3, LV_ALIGN_TOP_LEFT, 20, 240);
}
static lv_style_t bg_style4;
lv_style_reset(&bg_style4); // 重置样式
lv_style_init(&bg_style4); // 初始化样式
lv_style_set_radius(&bg_style4, 10); // 设置圆角
lv_style_set_border_color(&bg_style4, lv_palette_main(LV_PALETTE_GREY)); // 设置边框颜色
lv_style_set_border_width(&bg_style4, 1); // 设置边框宽度
lv_style_set_bg_opa(&bg_style4, LV_OPA_COVER); // 设置背景透明度
lv_style_set_bg_color(&bg_style4, lv_color_white()); //背景色设置为蓝色
// 样式添加渐变
lv_style_set_bg_grad_color(&bg_style4, lv_palette_main(LV_PALETTE_BLUE)); // 渐变背景色为白色
lv_style_set_bg_grad_dir(&bg_style4, LV_GRAD_DIR_HOR); // 水平方向渐变
lv_style_set_bg_main_stop(&bg_style4, 220); // 主停止色220
lv_style_set_bg_grad_stop(&bg_style4, 220); // 渐变停止色220
// 创建对讲并添加样式
lv_obj_t* obj4 = lv_obj_create(lv_scr_act());
if (obj1 != NULL)
{
lv_obj_add_style(obj4, &bg_style4, 0); // 给对象添加样式
lv_obj_set_size(obj4, 200, 200); // 设置对象大小
lv_obj_align(obj4, LV_ALIGN_TOP_RIGHT, -300, 240);
}
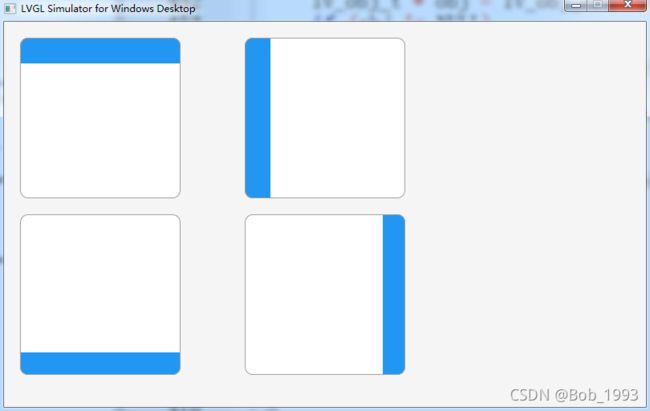
}运行效果: