miniprogram-ci 使用说明
miniprogram-ci 使用说明
miniprogram-ci 是从微信开发者工具中抽离的关于小程序/小游戏项目代码的编译模块。
使用miniprogram-ci可以使得开发者不需要通过微信开发者工具进行小程序的上传与预览。
miniprogram-ci 提供了以下的能力
-
- 上传代码,对应小程序开发者工具的上传
-
- 预览代码,对应小程序开发者工具的预览
-
- 构建
npm,对应小程序开发者工具的: 菜单 - 工具 - 构建npm
- 构建
-
- 上传云开发云函数代码,对应小程序开发者工具的上传云函数能力
-
- 上传云托管代码,对应小程序开发者工具的上传云托管能力
-
- 上传云存储/静态托管文件,对应小程序 开发者工具 - 云开发 - 云存储 和静态托管文件管理
-
- 代理,配置
miniprogram-ci的网络请求代理方式
- 代理,配置
-
- 支持获取最近上传版本的
sourceMap
- 支持获取最近上传版本的
-
- 支持
node脚本调用方式和 命令行 调用方式
- 支持
安装
先安装miniprogram-ci:
npm i miniprogram-ci -D
创建项目对象
创建项目对象是miniprogram-ci模块实现各种功能的基础。
const ci = require("miniprogram-ci");
const project = new ci.Project({
appid: "wxsomeappid",
type: "miniProgram",
projectPath: "the/project/path",
privateKeyPath: "the/privatekey/path",
ignores: ["node_modules/**/*"],
});
注意: new ci.Project调用时,需要确保项目代码已经是完整的,避免编译过程出现找不到文件的报错。
接受参数如下:
| 键 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| appid | string | 是 | 合法的小程序/小游戏 appid |
| projectPath | string | 是 | 项目路径,即 project.config.json 所在的目录 |
| privateKeyPath | string | 是 | 密钥的路径,在获取项目属性和上传时用于鉴权使用,在微信公众平台上登录后下载 |
| type | string | 否 | 显示指明当前的项目类型, 默认为 miniProgram,有效值 miniProgram/miniProgramPlugin/miniGame/miniGamePlugin |
| ignores | string[] | 否 | 指定需要排除文件的规则 |
上传
在配置好对象后,就可以进行项目代码的上传了。
const ci = require("miniprogram-ci");
const path = require("path");
const project = new ci.Project({
appid: "wxsomeappid",
type: "miniProgram",
projectPath: process.cwd(),
privateKeyPath: process.cwd() + "/privateKey.key",
ignores: ["node_modules/**/*"],
});
ci.upload({
project,
version: "1.0.3",
desc: "desc",
setting: {
es6: true,
minify: true,
},
});
upload方法中可配置的参数:
| 键 | 类型 | 必填 | 说明 |
|---|---|---|---|
| project | IProject | 是 | 项目对象 |
| version | string | 是 | 自定义版本号 |
| desc | string | 否 | 自定义备注 |
| setting | object | 否 | 编译设置 |
| onProgressUpdate | function | 否 | 进度更新监听函数 |
| robot | number | 是 | 指定使用哪一个 ci 机器人,可选值:1 ~ 30, 默认 1 |
| threads | number | 是 | 指定本地编译过程中开启的线程数 |
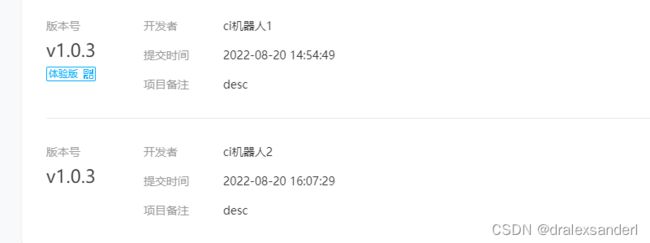
robot这个字段主要用于设置开发者,当同一份代码,指定不同的robot,在微信公众平台上的开发版本中都会生成对应的记录,而不是覆盖掉之前的版本。
es6: 对应小程序开发者工具的 “es6转es5”es7: 对应小程序开发者工具的 “增强编译”minifyJS: 压缩 JS 代码minifyWXML: 压缩 WXML 代码minifyWXSS: 压缩 WXSS 代码minify: 压缩所有代码,对应小程序开发者工具的 “压缩代码”codeProtect: 对应小程序开发者工具的 “代码保护”autoPrefixWXSS: 对应小程序开发者工具的 “样式自动补全”
预览
ci.preview({
project,
setting: {
es6: true,
},
desc: "desc",
qrcodeFormat: "image",
qrcodeOutputDest: path.join(__dirname, "qrcode.jpg"),
});
upload方法中可配置的参数:
| 键 | 类型 | 必填 | 说明 |
|---|---|---|---|
| project | IProject | 是 | 项目对象 |
| desc | string | 否 | 自定义备注,将显示在“小程序助手”开发版列表中 |
| setting | object | 否 | 编译设置 |
| onProgressUpdate | function | 否 | 进度更新监听函数 |
| robot | number | 是 | 指定使用哪一个 ci 机器人,可选值:1 ~ 30,默认 1 |
| qrcodeFormat | string | 否 | 返回二维码文件的格式 “image” 或 “base64”, 默认值 “terminal” 供调试用 |
| qrcodeOutputDest | string | 是 | 二维码文件保存路径 |
| pagePath | string | 否 | 预览页面路径 |
| searchQuery | string | 否 | 预览页面路径启动参数 |
| scene | number | 否 | 默认值 1011,具体含义见场景值列表 |
使用预览功能,并不会将项目上传至微信公众平台的开发版本中。
获取本地编译后的代码
ci.getCompiledResult(
{
project,
desc: "desc",
version,
setting: {
es6: true,
minify: true,
},
},
path.join(__dirname, "compiledResult.zip")
);
接受两个参数,第一个参数跟预览的一样,第二个则是代码的保存路径。
构建 npm
当小程序中引入了npm下载的包,需要先进行构建才能使用。
ci.packNpm(project, {
ignores: [],
reporter: console.log,
});
接受两个参数,第一个参数是项目对象,第二个参数是一个对象,包含ignores(指定构建 npm 需要排除的规则)、reporter(构建回调信息)。
小程序中创建使用 npm
npm init生成package.json。- 安装依赖,比如说
vant-weapp组件库。npm i vant-weapp -S- 调用
packNpm方法,或者在开发者工具中的 工具 - 构建 npm- 使用。在
js中使用require引入,组件的话需要在app.json中的usingComponents字段中引入。
拉取最近上传版本的sourceMap
ci.getDevSourceMap({
project,
robot: 1,
sourceMapSavePath: "./sm.zip",
});
getDevSourceMap方法接受的参数:
| 键 | 类型 | 必填 | 说明 |
|---|---|---|---|
| project | IProject | 是 | 项目对象 |
| robot | number | 是 | 指定使用哪一个 ci 机器人,可选值:1 ~ 30,默认 1 |
| sourceMapSavePath | string | 是 | 文件保存路径 |
上传开发云函数
ci.cloud.uploadFunction({
project,
env: "云开发 id",
name: "add",
path: path.join(__dirname, "cloudfunctions/index"),
remoteNpmInstall: false,
});
uploadFunction方法接受的参数:
| 键 | 类型 | 必填 | 说明 |
|---|---|---|---|
| project | IProject | 是 | 项目对象 |
| env | String | 是 | 云开发 id |
| name | String | 是 | 云函数名称 |
| path | String | 是 | 云函数代码目录 |
| remoteNpmInstall | Boolean | 否 | 是否云端安装依赖,默认 false |
在上传云函数时,需要在project.config.json文件中先定义cloudfunctionRoot字段。