echarts社区地图、echart地图
文章目录
-
-
-
- 地图时间轴多样
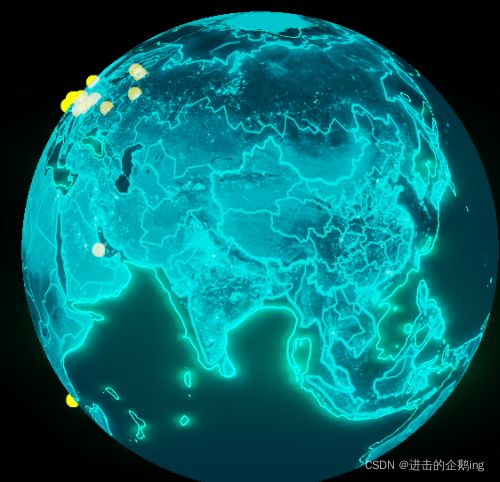
- 3D地图+拖拽+扫描特效+自转+4.9.0及以下版本才能用
- 气泡地图+圆点会动
- 地图上+柱图
- 地图上+气泡
- 地图+图例
-
-
地图时间轴多样
var uploadedDataURL = "/asset/get/s/data-1528971808162-BkOXf61WX.json";
var geoGpsMap = {
'1': [127.9688, 45.368],
'2': [116.4551, 40.2539],
'3': [109.1162, 34.2004],
'4': [113.12244, 23.009505],
'5': [87.9236, 43.5883],
'6': [91.11, 29.97],
};
var geoCoordMap = {
'台湾': [121.5135,25.0308],
'黑龙江': [127.9688, 45.368],
'内蒙古': [110.3467, 41.4899],
"吉林": [125.8154, 44.2584],
'北京市': [116.4551, 40.2539],
"辽宁": [123.1238, 42.1216],
"河北": [114.4995, 38.1006],
"天津": [117.4219, 39.4189],
"山西": [112.3352, 37.9413],
"陕西": [109.1162, 34.2004],
"甘肃": [103.5901, 36.3043],
"宁夏": [106.3586, 38.1775],
"青海": [101.4038, 36.8207],
"新疆": [87.9236, 43.5883],
"西藏": [91.11, 29.97],
"四川": [103.9526, 30.7617],
"重庆": [108.384366, 30.439702],
"山东": [117.1582, 36.8701],
"河南": [113.4668, 34.6234],
"江苏": [118.8062, 31.9208],
"安徽": [117.29, 32.0581],
"湖北": [114.3896, 30.6628],
"浙江": [119.5313, 29.8773],
"福建": [119.4543, 25.9222],
"江西": [116.0046, 28.6633],
"湖南": [113.0823, 28.2568],
"贵州": [106.6992, 26.7682],
"云南": [102.9199, 25.4663],
"广东": [113.12244, 23.009505],
"广西": [108.479, 23.1152],
"海南": [110.3893, 19.8516],
'上海': [121.4648, 31.2891],
};
var colors = [
["#1DE9B6", "#F46E36", "#04B9FF", "#5DBD32", "#FFC809", "#FB95D5", "#BDA29A", "#6E7074", "#546570", "#C4CCD3"],
["#37A2DA", "#67E0E3", "#32C5E9", "#9FE6B8", "#FFDB5C", "#FF9F7F", "#FB7293", "#E062AE", "#E690D1", "#E7BCF3", "#9D96F5", "#8378EA", "#8378EA"],
["#DD6B66", "#759AA0", "#E69D87", "#8DC1A9", "#EA7E53", "#EEDD78", "#73A373", "#73B9BC", "#7289AB", "#91CA8C", "#F49F42"],
];
var colorIndex = 0;
$(function() {
```
var year = ["2014", "2015", "2016", "2017", "2018"];
var mapData = [
[],
[],
[],
[],
[],
[]
];
/*柱子Y名称*/
var categoryData = [];
var barData = [];
for (var key in geoCoordMap) {
categoryData.push(key);
mapData[0].push({
"year": '2014',
"name": key,
"value": randomNum(100, 300)
});
mapData[1].push({
"year": '2015',
"name": key,
"value": randomNum(100, 300)
});
mapData[2].push({
"year": '2016',
"name": key,
"value": randomNum(100, 300)
});
mapData[3].push({
"year": '2017',
"name": key,
"value": randomNum(100, 300)
});
mapData[4].push({
"year": '2018',
"name": key,
"value": randomNum(100, 300)
});
}
for (var i = 0; i < mapData.length; i++) {
barData.push([]);
for (var j = 0; j < mapData[i].length; j++) {
barData[i].push(mapData[i][j].value)
}
}
$.getJSON(uploadedDataURL, function(geoJson) {
echarts.registerMap('china', geoJson);
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
var convertToLineData = function(data, gps) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem.name];
debugger;
var toCoord = gps; //郑州
// var toCoord = geoGps[Math.random()*3];
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord,
value: dataItem.value
}, {
coord: toCoord,
}]);
}
}
return res;
};
optionXyMap01 = {
timeline: {
data: year,
axisType: 'category',
autoPlay: true,
playInterval: 3000,
left: '10%',
right: '10%',
bottom: '3%',
width: '80%',
// height: null,
label: {
normal: {
textStyle: {
color: '#ddd'
}
},
emphasis: {
textStyle: {
color: '#fff'
}
}
},
symbolSize: 10,
lineStyle: {
color: '#555'
},
checkpointStyle: {
borderColor: '#777',
borderWidth: 2
},
controlStyle: {
showNextBtn: true,
showPrevBtn: true,
normal: {
color: '#666',
borderColor: '#666'
},
emphasis: {
color: '#aaa',
borderColor: '#aaa'
}
},
},
baseOption: {
animation: true,
animationDuration: 1000,
animationEasing: 'cubicInOut',
animationDurationUpdate: 1000,
animationEasingUpdate: 'cubicInOut',
grid: {
right: '1%',
top: '15%',
bottom: '10%',
width: '20%'
},
tooltip: {
trigger: 'axis', // hover触发器
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
color: 'rgba(150,150,150,0.1)' //hover颜色
}
}
},
geo: {
show: true,
map: 'china',
roam: true,
zoom: 1,
center: [113.83531246, 34.0267395887],
label: {
emphasis: {
show: false
}
},
itemStyle: {
normal: {
borderColor: 'rgba(147, 235, 248, 1)',
borderWidth: 1,
areaColor: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [{
offset: 0,
color: 'rgba(147, 235, 248, 0)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(147, 235, 248, .2)' // 100% 处的颜色
}],
globalCoord: false // 缺省为 false
},
shadowColor: 'rgba(128, 217, 248, 1)',
// shadowColor: 'rgba(255, 255, 255, 1)',
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10
},
emphasis: {
areaColor: '#389BB7',
borderWidth: 0
}
}
},
},
options: []
};
for (var n = 0; n < year.length; n++) {
optionXyMap01.options.push({
backgroundColor: '#051b4a',
title: [{
/* text: '地图',
subtext: '内部数据请勿外传',
left: 'center',
textStyle: {
color: '#fff'
}*/
},
{
id: 'statistic',
text: year[n] + "年数据统计情况",
left: '75%',
top: '8%',
textStyle: {
color: '#fff',
fontSize: 30
}
}
],
xAxis: {
type: 'value',
scale: true,
position: 'top',
min: 0,
boundaryGap: false,
splitLine: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
margin: 2,
textStyle: {
color: '#aaa'
}
},
},
yAxis: {
type: 'category',
// name: 'TOP 20',
nameGap: 16,
axisLine: {
show: true,
lineStyle: {
color: '#ddd'
}
},
axisTick: {
show: false,
lineStyle: {
color: '#ddd'
}
},
axisLabel: {
interval: 0,
textStyle: {
color: '#ddd'
}
},
data: categoryData
},
series: [
//未知作用
{
//文字和标志
name: 'light',
type: 'scatter',
coordinateSystem: 'geo',
data: convertData(mapData[n]),
symbolSize: function(val) {
return val[2] / 10;
},
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
color: colors[colorIndex][n]
}
}
},
//地图?
{
type: 'map',
map: 'china',
geoIndex: 0,
aspectScale: 0.75, //长宽比
showLegendSymbol: false, // 存在legend时显示
label: {
normal: {
show: false
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#031525',
borderColor: '#FFFFFF',
},
emphasis: {
areaColor: '#2B91B7'
}
},
animation: false,
data: mapData
},
//地图点的动画效果
{
// name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(mapData[n].sort(function(a, b) {
return b.value - a.value;
}).slice(0, 20)),
symbolSize: function(val) {
return val[2] / 10;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'right',
show: true
}
},
itemStyle: {
normal: {
color: colors[colorIndex][n],
shadowBlur: 10,
shadowColor: colors[colorIndex][n]
}
},
zlevel: 1
},
//地图线的动画效果
{
type: 'lines',
zlevel: 2,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'arrow', //箭头图标
symbolSize: 3, //图标大小
},
lineStyle: {
normal: {
color: colors[colorIndex][n],
width: 0.1, //尾迹线条宽度
opacity: 0.5, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: convertToLineData(mapData[n], geoGpsMap[Math.ceil(Math.random() * 6)])
},
//柱状图
{
zlevel: 1.5,
type: 'bar',
symbol: 'none',
itemStyle: {
normal: {
color: colors[colorIndex][n]
}
},
data: barData[n]
}
]
})
}
myChart.setOption(optionXyMap01);
});
```
});
function randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
}
3D地图+拖拽+扫描特效+自转+4.9.0及以下版本才能用
var baseImg = "/asset/get/s/data-1571295640429-3Co5rpLX.png"; // 背景纹理贴图
var scanImg = "/asset/get/s/data-1571295559348-whnsd6fi.jpg"; // 扫描光影效果
var config = { // 扫描线条配置
lineWidth: 0.5, // 扫描线条宽度
color: '#00FFC2', // 线条颜色
levels: 1,
intensity: 3, // 强度
threshold: 0.01
}
var canvas = document.createElement('canvas');
canvas.width = 4096;
canvas.height = 2048;
context = canvas.getContext("2d");
context.lineWidth = config.lineWidth;
context.strokeStyle = config.color;
context.fillStyle = config.color;
context.shadowColor = config.color;
image(scanImg).then(function(image) {
var m = image.height,
n = image.width,
values = new Array(n * m),
contours = d3.contours().size([n, m]).smooth(true),
projection = d3.geoIdentity().scale(canvas.width / n),
path = d3.geoPath(projection, context);
// StackBlur.R(image, 5);
for (var j = 0, k = 0; j < m; ++j) {
for (var i = 0; i < n; ++i, ++k) {
values[k] = image.data[(k << 2)] / 255;
}
}
var opt = {
image: canvas
}
var results = [];
function update(threshold, levels) {
context.clearRect(0, 0, canvas.width, canvas.height);
var thresholds = [];
for (var i = 0; i < levels; i++) {
thresholds.push((threshold + 1 / levels * i) % 1);
}
results = contours.thresholds(thresholds)(values);
redraw();
}
function redraw() {
results.forEach(function(d, idx) {
context.beginPath();
path(d);
context.globalAlpha = 1;
context.stroke();
if (idx > config.levels / 5 * 3) {
context.globalAlpha = 0.01;
context.fill();
}
});
opt.onupdate();
}
d3.timer(function(t) {
var threshold = (t % 10000) / 10000;
update(threshold, 1);
});
initCharts(opt);
update(config.threshold, config.levels);
});
function image(url) {
return new Promise(function(resolve) {
var image = new Image();
image.src = url;
image.onload = function() {
var canvas = document.createElement("canvas");
canvas.width = image.width / 8;
canvas.height = image.height / 8;
var context = canvas.getContext("2d");
context.drawImage(image, 0, 0, canvas.width, canvas.height);
resolve(context.getImageData(0, 0, canvas.width, canvas.height));
};
});
}
function initCharts(opt) {
var contourChart = echarts.init(document.createElement('canvas'), null, {
width: 4096,
height: 2048
});
var img = new echarts.graphic.Image({
style: {
image: opt.image,
x: -1,
y: -1,
width: opt.image.width + 2,
height: opt.image.height + 2
}
});
contourChart.getZr().add(img);
opt.onupdate = function() {
img.dirty();
};
myChart.setOption({
backgroundColor: '#000',
globe: {
baseTexture: baseImg,
displacementScale: 0.05,
displacementQuality: 'high',
shading: 'realistic',
realisticMaterial: {
roughness: 0.2,
metalness: 0
},
postEffect: {
enable: true,
depthOfField: {
// enable: true
}
},
light: {
ambient: {
intensity: 1
},
main: { // 主光源
intensity: 0,
shadow: false
},
/*ambientCubemap: {
texture: ROOT_PATH + 'data-gl/asset/lake.hdr',
exposure: 1,
diffuseIntensity: 0.5,
specularIntensity: 2
}*/
},
viewControl: {
center: [0, 0, 0],
alpha: 30,
beta: 160,
autoRotate: true,
autoRotateAfterStill: 10,
distance: 240,
autoRotateSpeed: 4
},
layers: [{
type: 'blend',
blendTo: 'emission',
texture: contourChart,
intensity: config.intensity
}]
},
series: [{ // 点
type: 'scatter3D',
blendMode: 'lighter',
coordinateSystem: 'globe',
showEffectOn: 'render',
zlevel: 2,
effectType: 'ripple',
symbolSize: 15,
rippleEffect: {
period: 4,
scale: 4,
brushType: 'fill'
},
hoverAnimation: true,
itemStyle: {
normal: {
color: 'rgba(235, 232, 6, 0.8)'
}
},
data: [
[51.511744, 25.292405],
[28.047305, -26.204103],
[30.5234, 50.450099],
[15.981919, 45.815008],
[19.940063, 50.100353],
[6.143158, 46.204389],
[8.541694, 47.376888],
[-8.629105, 41.157944],
[-9.139337, 38.722253],
[4.352033, 50.849644],
[24.940524, 60.170675],
[19.040235, 47.497913],
[16.373819, 48.208176],
[30.30604, 59.933177],
[37.61501, 55.75696],
[-79.383184, 43.653226]
]
}]
});
}
气泡地图+圆点会动
var outname = ["南海诸岛", '北京', '天津', '上海', '重庆', '河北', '河南', '云南', '辽宁', '黑龙江', '湖南', '安徽', '山东', '新疆', '江苏', '浙江', '江西', '湖北', '广西', '甘肃', '山西', '内蒙古', '陕西', '吉林', '福建', '贵州', '广东', '青海', '西藏', '四川', '宁夏', '海南', '台湾', '香港', '澳门'];
var outvalue = [0, 524, 13, 140, 75, 13, 83, 11, 19, 15, 69, 260, 39, 4, 31, 104, 36, 1052, 33, 347, 9, 157, 22, 4, 18, 5, 2398, 41, 0, 484, 404, 22, 3, 5, 225];
var outdata = [];
var max = 6000,
min = 10;
var maxSize4Pin = 100,
minSize4Pin = 20;
for (var i = 0; i < outname.length; i++) {
outdata.push({
name: outname[i],
value: outvalue[i]
})
}
var geoCoordMap = {};
/*获取地图数据*/
var mapFeatures = echarts.getMap('china').geoJson.features;
// console.log(mapFeatures)
mapFeatures.forEach(function(v) {
console.info(v)
// 地区名称
var name = v.properties.name;
// 地区经纬度
geoCoordMap[name] = v.properties.cp;
});
var convertData = function(outdata) {
var res = [];
for (var i = 0; i < outdata.length; i++) {
var geoCoord = geoCoordMap[outdata[i].name];
if (geoCoord) {
res.push({
name: outdata[i].name,
value: geoCoord.concat(outdata[i].value),
});
}
}
return res;
};
option = {
backgroundColor: '#0F1C3C',
tooltip: {
show: true,
formatter: function(params) {
if (params.value.length > 1) {
return ' ' + params.name + ' ' + params.value[2] + '人 ';
} else {
return ' ' + params.name + ' ' + params.value + '人 ';
}
},
},
geo: {
map: 'china',
show: true,
roam: false,
label: {
emphasis: {
show: false
}
},
layoutSize: "100%",
itemStyle: {
normal: {
borderColor: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#00F6FF'
}, {
offset: 1,
color: '#53D9FF'
}], false),
borderWidth: 3,
shadowColor: 'rgba(10,76,139,1)',
shadowOffsetY: 0,
shadowBlur: 60
}
}
},
series: [{
type: 'map',
map: 'china',
aspectScale: 0.75,
//zoom:1.1,
label: {
normal: {
show: false,
},
emphasis: {
show: false,
}
},
itemStyle: {
normal: {
areaColor: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#073684' // 0% 处的颜色
}, {
offset: 1,
color: '#061E3D' // 100% 处的颜色
}],
},
borderColor: '#215495',
borderWidth: 1,
},
emphasis: {
areaColor: {
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#073684' // 0% 处的颜色
}, {
offset: 1,
color: '#061E3D' // 100% 处的颜色
}],
},
}
},
data: outdata,
}, {
type: 'effectScatter',
coordinateSystem: 'geo',
rippleEffect: {
brushType: 'stroke'
},
showEffectOn: 'render',
itemStyle: {
normal: {
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [{
offset: 0,
color: 'rgba(5,80,151,0.2)'
}, {
offset: 0.8,
color: 'rgba(5,80,151,0.8)'
}, {
offset: 1,
color: 'rgba(0,108,255,0.7)'
}],
global: false // 缺省为 false
},
}
},
label: {
normal: {
show: true,
color: '#fff',
fontWeight: 'bold',
position: 'inside',
formatter: function(para) {
return '{cnNum|' + para.data.value[2] + '}'
},
rich: {
cnNum: {
fontSize: 13,
color: '#D4EEFF',
}
}
},
},
symbol: 'circle',
symbolSize: function(val) {
if (val[2] === 0) {
return 0;
}
var a = (maxSize4Pin - minSize4Pin) / (max - min);
var b = maxSize4Pin - a * max;
return a * val[2] + b * 1.2;
},
data: convertData(outdata),
zlevel: 1,
}]
};
地图上+柱图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-akRQUHpm-1644456778140)(C:\Users\Q\AppData\Local\Temp\1642645475698.png)]
var uploadedDataURL = "/asset/get/s/data-1602465184603-MDCI9F57V.json";
var geoCoordMap = {
广州市: [113.507649675, 23.3200491021],
东莞市: [113.863433991, 22.9430238154],
中山市: [113.422060021, 22.5451775145],
云浮市: [111.750945959, 22.9379756855],
佛山市: [113.034025635, 23.0350948405],
惠州市: [114.41065808, 23.1135398524],
揭阳市: [116.079500855, 23.3479994669],
梅州市: [116.126403098, 24.304570606],
汕头市: [116.588650288, 23.2839084533],
汕尾市: [115.572924289, 22.9787305002],
江门市: [112.678125341, 22.2751167835],
河源市: [114.913721476, 23.9572508505],
深圳市: [114.025973657, 22.5960535462],
清远市: [113.040773349, 23.9984685504],
湛江市: [110.165067263, 21.2574631038],
潮州市: [116.830075991, 23.7618116765],
珠海市: [113.262447026, 22.1369146461],
肇庆市: [112.37965337, 23.5786632829],
茂名市: [110.931245331, 21.9682257188],
阳江市: [111.777009756, 21.9715173045],
韶关市: [113.594461107, 24.8029603119]
}
var customerBatteryCityData = [
{name: "阳江市", value: 70},
{name: "茂名市", value: 20},
{name: "广州市", value: 70},
{name: "河源市", value: 70},
{name: "湛江市", value: 120},
{name: "潮州市", value: 70},
{name: "东莞市", value: 70},
{name: "深圳市", value: 0},
{name: "清远市", value: 70},
{name: "韶关市", value: 10},
{name: "云浮市", value: 70},
{name: "惠州市", value: 150},
{name: "汕头市", value: 60},
{name: "揭阳市", value: 80},
{name: "中山市", value: 70},
{name: "肇庆市", value: 70},
{name: "珠海市", value: 120},
{name: "汕尾市", value: 0},
{name: "江门市", value: 70},
{name: "梅州市", value: 70},
{name: "佛山市", value: 10}
]
$.getJSON(uploadedDataURL, function(geoJson) {
echarts.registerMap('guangdong', geoJson);
option = {
backgroundColor: '#131C38',
tooltip: {
trigger: 'item',
show: true,
enterable: true,
textStyle:{
fontSize:20,
color: '#fff'
},
backgroundColor: 'rgba(0,2,89,0.8)',
formatter: '{b}
{c}'
},
geo: [
{
map: 'guangdong',
aspectScale: 0.9,
roam: false, // 是否允许缩放
zoom: 1.2, // 默认显示级别
layoutSize: '95%',
layoutCenter: ['55%', '50%'],
itemStyle: {
normal: {
areaColor: {
type: 'linear-gradient',
x: 0,
y: 400,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(37,108,190,0.3)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(15,169,195,0.3)' // 50% 处的颜色
}],
global: true // 缺省为 false
},
borderColor: '#4ecee6',
borderWidth: 1
},
emphasis: {
areaColor: {
type: 'linear-gradient',
x: 0,
y: 300,
x2: 0,
y2: 0,
colorStops: [{
offset: 0,
color: 'rgba(37,108,190,1)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(15,169,195,1)' // 50% 处的颜色
}],
global: true // 缺省为 false
}
}
},
emphasis: {
itemStyle: {
areaColor: '#0160AD'
},
label: {
show: 0,
color: '#fff'
}
},
zlevel: 3
},
{
map: 'guangdong',
aspectScale: 0.9,
roam: false, // 是否允许缩放
zoom: 1.2, // 默认显示级别
layoutSize: '95%',
layoutCenter: ['55%', '50%'],
itemStyle: {
normal: {
borderColor: 'rgba(192,245,249,.6)',
borderWidth: 2,
shadowColor: '#2C99F6',
shadowOffsetY: 0,
shadowBlur: 120,
areaColor: 'rgba(29,85,139,.2)'
}
},
zlevel: 2,
silent: true
},
{
map: 'guangdong',
aspectScale: 0.9,
roam: false, // 是否允许缩放
zoom: 1.2, // 默认显示级别
layoutSize: '95%',
layoutCenter: ['55%', '51.5%'],
itemStyle: {
// areaColor: '#005DDC',
areaColor: 'rgba(0,27,95,0.4)',
borderColor: '#004db5',
borderWidth: 1
},
zlevel: 1,
silent: true
}
],
series: [
// map
{
geoIndex: 0,
// coordinateSystem: 'geo',
showLegendSymbol: true,
type: 'map',
roam: true,
label: {
normal: {
show: false,
textStyle: {
color: '#fff'
}
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
borderColor: '#2ab8ff',
borderWidth: 1.5,
areaColor: '#12235c'
},
emphasis: {
areaColor: '#2AB8FF',
borderWidth: 0,
color: 'red'
}
},
map: 'guangdong', // 使用
data: customerBatteryCityData
// data: this.difficultData //热力图数据 不同区域 不同的底色
},
// 柱状体的主干
{
type: 'lines',
zlevel: 5,
effect: {
show: false,
// period: 4, //箭头指向速度,值越小速度越快
// trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
// symbol: 'arrow', //箭头图标
// symbol: imgDatUrl,
symbolSize: 5 // 图标大小
},
lineStyle: {
width: 20, // 尾迹线条宽度
color: 'rgb(22,255,255, .6)',
opacity: 1, // 尾迹线条透明度
curveness: 0 // 尾迹线条曲直度
},
label: {
show: 0,
position: 'end',
formatter: '245'
},
silent: true,
data: lineData()
},
// 柱状体的顶部
{
type: 'scatter',
coordinateSystem: 'geo',
geoIndex: 0,
zlevel: 5,
label: {
show: true,
formatter: function () {
return `顶部label`
},
position: "top"
},
symbol: 'circle',
symbolSize: [20, 10],
itemStyle: {
color: 'rgb(22,255,255, 1)',
opacity: 1
},
silent: true,
data: scatterData()
},
// 柱状体的底部
{
type: 'scatter',
coordinateSystem: 'geo',
geoIndex: 0,
zlevel: 4,
label: {
// 这儿是处理的
formatter: '{b}',
position: 'bottom',
color: '#fff',
fontSize: 12,
distance: 10,
show: true
},
symbol: 'circle',
symbolSize: [20, 10],
itemStyle: {
// color: '#F7AF21',
color: 'rgb(22,255,255, 1)',
opacity: 1
},
silent: true,
data: scatterData2()
},
// 底部外框
{
type: 'scatter',
coordinateSystem: 'geo',
geoIndex: 0,
zlevel: 4,
label: {
show: false
},
symbol: 'circle',
symbolSize: [40, 20],
itemStyle: {
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.5,
colorStops: [
{
offset: 0, color: 'rgb(22,255,255, 0)' // 0% 处的颜色
},
{
offset: .75, color: 'rgb(22,255,255, 0)' // 100% 处的颜色
},
{
offset: .751, color: 'rgb(22,255,255, 1)' // 100% 处的颜色
},
{
offset: 1, color: 'rgb(22,255,255, 1)' // 100% 处的颜色
}
],
global: false // 缺省为 false
},
opacity: 1
},
silent: true,
data: scatterData2()
}
]
}
myChart.setOption(option);
})
// 动态计算柱形图的高度(定一个max)
function lineMaxHeight () {
const maxValue = Math.max(...customerBatteryCityData.map(item => item.value))
return 0.9/maxValue
}
// 柱状体的主干
function lineData () {
return customerBatteryCityData.map((item) => {
return {
coords: [geoCoordMap[item.name], [geoCoordMap[item.name][0], geoCoordMap[item.name][1] + item.value * lineMaxHeight()]]
}
})
}
// 柱状体的顶部
function scatterData () {
return customerBatteryCityData.map((item) => {
return [geoCoordMap[item.name][0], geoCoordMap[item.name][1] + item.value * lineMaxHeight()]
})
}
// 柱状体的底部
function scatterData2 () {
return customerBatteryCityData.map((item) => {
return {
name: item.name,
value: geoCoordMap[item.name]
}
})
}
地图上+气泡
//定义一个全局变量,用来统计每个省有几个市
let num = 0;
//1.中国地图
var chinaMap = "/asset/get/s/data-1621947890604-aSx9ZxNx1.json";
//2.台湾省地图
var taiWanMap = "/asset/get/s/data-1621947975053-R-8DyOg0e.json";
//3.海南省地图
var haiNanMap = "/asset/get/s/data-1621948145271-68eCc32D3.json";
//4.安徽省地图
var anHuiMap = "/asset/get/s/data-1621948188732-TXl0sSFuy.json";
//5.江西省地图
var jiangXiMap = "/asset/get/s/data-1621948233209--fwwE8_l7.json";
//6.湖南省地图
var huNanMap = "/asset/get/s/data-1621948319356-HrpXRrJ6l.json";
//7.云南省地图
var yunNanMap = "/asset/get/s/data-1621948345350-4CVpSWQSK.json";
//8.贵州省地图
var guiZhouMap = "/asset/get/s/data-1621948396733-Udi6XAEgw.json";
//9.广东省地图
var guangDongMap = "/asset/get/s/data-1621948441031-pLiWmoZet.json";
//10.福建省地图
var fuJianMap = "/asset/get/s/data-1621948490541-XH7VxL7oj.json";
//11.浙江省地图
var zheJiangMap = "/asset/get/s/data-1621948532095-VbosDul6I.json";
//12.江苏省地图
var jiangSuMap = "/asset/get/s/data-1621948565021-s3yTJP3Zl.json";
//13.四川省地图
var siChuanMap = "/asset/get/s/data-1621948609883-izF8OEpk9.json";
//14.重庆市市地图
var chongQingMap = "/asset/get/s/data-1621948631044-2W6Sgh1H-.json";
//15.湖北省地图
var huBeiMap = "/asset/get/s/data-1621948649243-GxqNlvJU5.json";
//16.河南省地图
var heNanMap = "/asset/get/s/data-1621948703170-imaQv84Cd.json";
//17.山东省地图
var shanDongMap = "/asset/get/s/data-1621948716835-cOtdSmaJo.json";
//18.吉林省地图
var jiLinMap = "/asset/get/s/data-1621948723748-c4ZOa5KTk.json";
//19.辽宁省地图
var liaoNingMap = "/asset/get/s/data-1621948731460-_efUVEzY0.json";
//20.天津市市地图
var tianJinMap = "/asset/get/s/data-1621948739174-L2C2t_F5t.json";
//21.北京市市地图
var beiJingMap = "/asset/get/s/data-1621948858020-sL_9-nzvY.json";
//22.河北省地图
var heBeiMap = "/asset/get/s/data-1621948873563-JNgr5paiY.json";
//23.山西省地图
var shanXiMap = "/asset/get/s/data-1621948883641-gFXuKdbe9.json";
//24.陕西省地图
var shanXi2Map = "/asset/get/s/data-1621948892136-f9xS_1lzo.json";
//25.宁夏回族自治区省地图
var ningXiaMap = "/asset/get/s/data-1621948903314-2dSyFDeNM.json";
//26.青海省地图
var qingHaiMap = "/asset/get/s/data-1621948912616-JofrNyZIQ.json";
//27.西藏自治区地图
var xiZangMap = "/asset/get/s/data-1621948923877-Gr55e-l4V.json";
//28.黑龙江省地图
var heiLongJiangMap = "/asset/get/s/data-1621948931666-7RFUheW7w.json";
//29.内蒙古自治区地图
var neimengGuMap = "/asset/get/s/data-1621948941132-gcGpDlAy3.json";
//30.甘肃省地图
var ganSuMap = "/asset/get/s/data-1621948952287-fhag8An8k.json";
//31.新疆维吾尔自治区省地图
var xinJiangMap = "/asset/get/s/data-1621948963218-CwFnOzi4B.json";
//32.广西壮族自治区地图
var guangxiMap = "/asset/get/s/data-1621948972207-pHKfjk3Zs.json";
//设置初始地图
var mapname = chinaMap;
//设置省份的json 这里注意名字要和中国地图上的名字一致
var mapJson = [
{
name: "台湾省",
json: taiWanMap,
},
{
name: "海南省",
json: haiNanMap,
},
{
name: "安徽省",
json: anHuiMap,
},
{
name: "江西省",
json: jiangXiMap,
},
{
name: "湖南省",
json: huNanMap,
},
{
name: "云南省",
json: yunNanMap,
},
{
name: "贵州省",
json: guiZhouMap,
},
{
name: "广东省",
json: guangDongMap,
},
{
name: "福建省",
json: fuJianMap,
},
{
name: "浙江省",
json: zheJiangMap,
},
{
name: "江苏省",
json: jiangSuMap,
},
{
name: "四川省",
json: siChuanMap,
},
{
name: "重庆市",
json: chongQingMap,
},
{
name: "湖北省",
json: huBeiMap,
},
{
name: "河南省",
json: heNanMap,
},
{
name: "山东省",
json: shanDongMap,
},
{
name: "吉林省",
json: jiLinMap,
},
{
name: "辽宁省",
json: liaoNingMap,
},
{
name: "天津市",
json: tianJinMap,
},
{
name: "北京市",
json: beiJingMap,
},
{
name: "河北省",
json: heBeiMap,
},
{
name: "山西省",
json: shanXiMap,
},
{
name: "陕西省",
json: shanXi2Map,
},
{
name: "宁夏回族自治区",
json: ningXiaMap,
},
{
name: "青海省",
json: qingHaiMap,
},
{
name: "西藏自治区",
json: xiZangMap,
},
{
name: "黑龙江省",
json: heiLongJiangMap,
},
{
name: "内蒙古自治区",
json: neimengGuMap,
},
{
name: "甘肃省",
json: ganSuMap,
},
{
name: "新疆维吾尔自治区",
json: xinJiangMap,
},
{
name: "广西壮族自治区",
json: guangxiMap,
},
];
//提取自动播放的代码
function timing() {
// 取消高亮指定的数据图形
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: index,
});
// 高亮指定的数据图形
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: index + 1,
});
index++;
//判断长度是否和城市的长度一样,如果一样重新播放
if (index > num) {
index = -1;
}
}
//加载时的文字提示
myChart.showLoading({ text: '正在加载数据' }); //增加等待提示
//设置开始位置(播放的位置)
let index = -1;
//定时播放
var timer = setInterval(function () {
//调用定时播放代码
timing()
}, 1500);
//鼠标移入
myChart.on('mousemove', function (e) {
//取消定时
clearInterval(timer);
//取消高亮
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
});
//高亮鼠标移入的位置
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: e.dataIndex,
});
});
//鼠标移出
myChart.on('mouseout', function (e) {
//取消定时
clearInterval(timer);
//取消高亮
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: e.dataIndex,
});
//重新开始定时播放
timer = setInterval(function () {
//调用定时播放代码
timing()
}, 1500);
});
//点击事件
myChart.on('click', function (e) {
//过滤 这里是es6语法 filter函数可以看成是一个过滤函数,返回符合条件的元素的数组
var chooseName = mapJson.filter((item) => {
//我们根据名字来判断是否选择一种
return item.name == e.name;
});
//这里的chooseName是一个数组,我们需要获取到json 有兴趣可以打印
//{name: "新疆维吾尔自治区", json: "json/新疆维吾尔自治区.json"}
mapname = chooseName[0].json;
//添加一个返回按键
$('返回中国地图').appendTo(
$('#chart-panel')
);
//给返回按键设置样式
$('.back').css({
position: 'absolute',//绝对地位
left: '20px',//设置位置
top: '20px',//设置位置
color: 'pink',//设置字体颜色
'font-size': '20px',//设置字体大小
cursor: 'pointer',//变小手
});
//设置返回按钮的点击事件
$('.back').click(function () {
//地图重新设置为中国地图
mapname = chinaMap;
//隐藏按钮
$('.back').css({
opacity:0,
});
//绘制地图
mapInit();
//重新开始定时播放
timer = setInterval(function () {
//调用定时播放代码
timing()
}, 1500);
});
//绘制地图
mapInit();
//定时播放
timer = setInterval(function () {
//调用定时播放代码
timing()
}, 1500);
});
//设置初始化时间
setTimeout(function () {
mapInit();
}, 500);
//创建地图
var mapInit = () => {
//调用中国地图(同步)
$.getJSON(mapname, function (geoJson) {
//获取到长度(每个省里有几个市)
num = geoJson.features.length;
//调用我们通过json对象注册的地图
echarts.registerMap('China', geoJson);
//文件加载的动画
myChart.hideLoading();
//判断是否为祖国地图
if (mapname === chinaMap) {
//设置小黄点
var geoCoordMap = {
'台湾': [122,23],
'黑龙江': [129,51],
'内蒙古': [110.3467, 41.4899],
"吉林": [125.8154, 44.2584],
'北京市': [116.4551, 40.2539],
"辽宁": [123.1238, 42.1216],
"河北": [114.4995, 38.1006],
"天津": [117.4219, 39.4189],
"山西": [112.3352, 37.9413],
"陕西": [109.1162, 34.2004],
"甘肃": [103.5901, 36.3043],
"宁夏": [106.3586, 38.1775],
"青海": [101.4038, 36.8207],
"新疆": [87.9236, 43.5883],
"西藏": [88.388277,31.56375],
"四川": [103.9526, 30.7617],
"重庆": [108.384366, 30.439702],
"山东": [117.1582, 36.8701],
"河南": [113.4668, 34.6234],
"江苏": [118.8062, 31.9208],
"安徽": [117.29, 32.0581],
"湖北": [114.3896, 30.6628],
"浙江": [119.5313, 29.8773],
"福建": [119.4543, 25.9222],
"江西": [116.0046, 28.6633],
"湖南": [113.0823, 28.2568],
"贵州": [106.6992, 26.7682],
"云南": [102.9199, 25.4663],
"广东": [113.12244, 23.009505],
"广西": [108.479, 23.1152],
"海南": [110.3893, 19.8516],
'上海': [121.4648, 31.2891],
};
//设置每个区域的值
var data = [
{name:"台湾",value:1},
{name:"北京",value:2},
{name:"天津",value:3},
{name:"河北",value:4},
{name:"山西",value:5},
{name:"内蒙古",value:6},
{name:"辽宁",value:7},
{name:"吉林",value:8},
{name:"黑龙江",value:9},
{name:"上海",value:10},
{name:"江苏",value:11},
{name:"浙江",value:12},
{name:"安徽",value:13},
{name:"福建",value:14},
{name:"江西",value:15},
{name:"山东",value:16},
{name:"河南",value:17},
{name:"湖北",value:18},
{name:"湖南",value:19},
{name:"重庆",value:20},
{name:"四川",value:21},
{name:"贵州",value:22},
{name:"云南",value:23},
{name:"西藏",value:24},
{name:"陕西",value:25},
{name:"甘肃",value:26},
{name:"青海",value:27},
{name:"宁夏",value:28},
{name:"新疆",value:29},
{name:"广东",value:30},
{name:"广西",value:31},
{name:"海南",value:32},
];
//给每个地区赋值
var convertData = function (data) {
//定义一个数组
var res = [];
//循环遍历每个区域值
for (var i = 0; i < data.length; i++) {
//获取坐标
var geoCoord = geoCoordMap[data[i].name];
//判断是否有坐标
if (geoCoord) {
//往数组里设置值
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
}else{
//这里不为中国地图所以先不设置(后面需要对市区进行标记在设置)
//设置小黄点
var geoCoordMap = {
};
//设置每个区域的值
var data = [
];
//给每个地区赋值
convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
}
//地图开始
option = {
//设置背景颜色
backgroundColor: '#020933',
geo: {
map: 'China',//地图为刚刚设置的China
aspectScale:0.75, //长宽比
zoom:1.1,//当前视角的缩放比例
roam: false,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
itemStyle: {//地图区域的多边形 图形样式
normal: {
areaColor: '#013C62',//地区颜色
shadowColor: '#182f68',//阴影颜色
shadowOffsetX: 0,//阴影偏移量
shadowOffsetY: 25,//阴影偏移量
},
emphasis: {
areaColor: '#2AB8FF',//地区颜色
label: {
show: false,//是否在高亮状态下显示标签
},
},
},
},
series: [//数据系列
{
type: 'map',//地图类型
//地图上文字
label: {
normal: {
show: true,//是否显示标签
textStyle: {
color: '#fff',
},
},
emphasis: {
textStyle: {
color: '#fff',
},
},
},
//地图区域的多边形 图形样式
itemStyle: {
normal: {
borderColor: '#2ab8ff',
borderWidth: 1.5,
areaColor: '#12235c',
},
emphasis: {
areaColor: '#2AB8FF',
borderWidth: 0,
},
},
zoom: 1.2,//当前视角的缩放比例
//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
roam: false,
map: 'China', //使用中国地图
},
{
//设置为分散点
type: 'scatter',
//series坐标系类型
coordinateSystem: 'geo',
//设置图形 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbol: 'pin',
// //标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10
symbolSize: [40,40],
//气泡字体设置
label: {
normal: {
show: true,//是否显示
textStyle: {
color: '#fff',//字体颜色
fontSize: 8,//字体大小
},
//返回气泡数据
formatter (value){
return value.data.value[2]
}
}
},
itemStyle: {
normal: {
color: '#1E90FF', //标志颜色
}
},
//给区域赋值
data: convertData(data),
showEffectOn: 'render',//配置何时显示特效。可选:'render' 绘制完成后显示特效。'emphasis' 高亮(hover)的时候显示特效。
rippleEffect: {//涟漪特效相关配置。
brushType: 'stroke'//波纹的绘制方式,可选 'stroke' 和 'fill'
},
hoverAnimation: true,//是否开启鼠标 hover 的提示动画效果。
zlevel: 1//所属图形的 zlevel 值
},
],
};
myChart.setOption(option);
});
};
地图+图例
var data = [{
name: '北京',
value: 2.01
}, {
name: '天津',
value: 5.56
}, {
name: '上海',
value: 1.85
}, {
name: '重庆',
value: 25.34
}, {
name: '河北',
value: 60.24
}, {
name: '河南',
value: 28.63
}, {
name: '云南',
value: 38.44
}, {
name: '辽宁',
value: 38.97
}, {
name: '黑龙江',
value: 29.37
}, {
name: '湖南',
value: 21.64
}, {
name: '安徽',
value: 23.54
}, {
name: '山东',
value:73.91
}, {
name: '新疆',
value: 41.82
}, {
name: '江苏',
value: 41.07
}, {
name: '浙江',
value: 19.05
}, {
name: '江西',
value: 21.55
}, {
name: '湖北',
value: 22.01
}, {
name: '广西',
value: 17.73
}, {
name: '甘肃',
value: 25.88
}, {
name: '山西',
value: 57.31
}, {
name: '内蒙古',
value: 54.63
}, {
name: '陕西',
value: 27.94
}, {
name: '吉林',
value: 16.61
}, {
name: '福建',
value: 13.39
}, {
name: '贵州',
value: 68.75
}, {
name: '广东',
value: 27.68
}, {
name: '青海',
value: 9.24
}, {
name: '西藏',
value: 0.35
}, {
name: '四川',
value: 38.91
}, {
name: '宁夏',
value: 20.75
}, {
name: '海南',
value: 1.43
}]
myChart.setOption({
series: [{
type: 'map',
map: 'china'
}]
});
option = {
//标题
title: {
text: '2017年全国废气中二氧化硫排放情况',
subtext: '单位/万吨',
itemGap: 30,
left: 'center',
textStyle: {
color: '#000',
fontStyle: 'normal',
fontWeight: 'bold',
fontSize: 20
},
subtextStyle: {
color: '#646464',
fontStyle: 'normal',
fontWeight: 'bold',
fontSize: 16
}
},
//地图显示:移动鼠标,显示数据
tooltip: {
trigger: 'item',
formatter: function(e) {
console.log(e)
var name = e.name ? e.name : '获取中';
var value = e.value ? e.value : '暂无数据'
return `${name}:
二氧化硫排放量:${value}(万吨) `
}
},
//图例
visualMap: {
min: 19000,
max: 70000,
left: 16,
bottom: 40,
showLabel: !0,
text: ["二氧化硫排放量"],
pieces: [{
gt: 60,
label: "> 60 万吨",
color: "#7f1100"
}, {
gte: 50,
lte: 60,
label: "50-60 万吨",
color: "#ff5428"
}, {
gte: 40,
lt: 50,
label: "40-50 万吨",
color: "#ed6d3d"
}, {
gt: 30,
lt: 40,
label: "30-40 万吨",
color: "#ff8c71"
}, {
gt: 20,
lt: 30,
label: "20-30 万吨",
color: "#ffd768"
}, {
gt: 10,
lt: 20,
label: "10-20 万吨",
color: "#fddea5"
}, {
gt: 0,
lt: 10,
label: "< 10 万吨",
color: "#fff1cf"
}],
show: !0
},
toolbox: {
show: false,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
geo: {
map: 'china',
zoom: 1.2,
label: {
normal: {
show: true,
color: '#000000'
},
emphasis: {
show: false,
color: '#292929'
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#fbfbfb',
borderColor: '#3399FF'
},
emphasis: {
areaColor: '#CC9933'
}
}
},
series: [{
type: 'map',
mapType: 'china',
geoIndex: 0,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: data
}]
};
bottom: 40,
showLabel: !0,
text: ["二氧化硫排放量"],
pieces: [{
gt: 60,
label: "> 60 万吨",
color: "#7f1100"
}, {
gte: 50,
lte: 60,
label: "50-60 万吨",
color: "#ff5428"
}, {
gte: 40,
lt: 50,
label: "40-50 万吨",
color: "#ed6d3d"
}, {
gt: 30,
lt: 40,
label: "30-40 万吨",
color: "#ff8c71"
}, {
gt: 20,
lt: 30,
label: "20-30 万吨",
color: "#ffd768"
}, {
gt: 10,
lt: 20,
label: "10-20 万吨",
color: "#fddea5"
}, {
gt: 0,
lt: 10,
label: "< 10 万吨",
color: "#fff1cf"
}],
show: !0
},
toolbox: {
show: false,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
geo: {
map: 'china',
zoom: 1.2,
label: {
normal: {
show: true,
color: '#000000'
},
emphasis: {
show: false,
color: '#292929'
}
},
roam: true,
itemStyle: {
normal: {
areaColor: '#fbfbfb',
borderColor: '#3399FF'
},
emphasis: {
areaColor: '#CC9933'
}
}
},
series: [{
type: 'map',
mapType: 'china',
geoIndex: 0,
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: data
}]
};
demo来源Makepie社区