- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
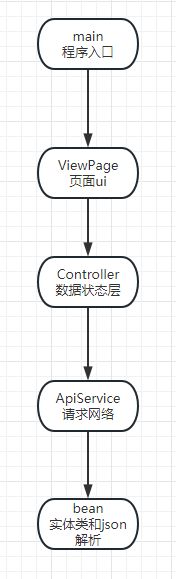
- Flutter基础(项目1结构)
123lib/├──api/#网络请求层├──common/#公共类、常量、工具函数├──models/#数据模型├──providers/#状态管理(Provider/Riverpod)├──routes/#⭐路由集中管理(核心)│└──app_routes.dart#路由配置入口├──views/#⭐页面文件(一个页面一个.dart)│├──home_page.dart│├──detail_p
- Flutter (Retrofit + Dio) - 3 - Retrofit方式使用dio
梨花炖海棠
flutterflutter
建议先将Flutter官方文档过一遍,本系列教程FlutterSDK>=3.10.0考虑篇幅长度,这里将分成几片文章创建实体类封装dioRetrofit方式使用dio一、创建基础请求APIlib/api/douyin.dartimport'package:dio/dio.dart';import'package:lhdht_flutter_app/model/request/douyin_user
- 【Flutter】时间轴高度自适应最佳实践
Tech Ranger
FlutterAndroidflutter
1使用部件画圆圈:使用canvas.drawCircle和属性为_paint.style=PaintingStyle.fill;画笔画两个实心圆;画竖线:使用canvas.drawLine和属性为_paint.style=PaintingStyle.stroke;的画笔画直线,通过p1和p2两个端点使直线为竖线在Container中调用decoration组件使用BorderTimeLine类。d
- Flutter 中封装 Dio 网络请求的详细步骤
Larry_zhang双栖
flutter
在Flutter中,通过封装Dio网络请求,可以将请求、响应处理和错误处理的逻辑集中在一起,减少代码重复并提升代码的可维护性。我们将在RequestClient类中创建一个通用的请求方法,支持GET和POST请求,并结合EasyLoading和Lottie动画,实现更好的用户体验。步骤1:创建RequestConfig基础配置类首先定义请求的基本配置。RequestConfig类负责存放API的b
- Cursor 对 flutter pub get 的误解
依旧风轻
FlutterflutterSQIiOSpubget
场景我的疑问flutterpubget是否可以理解为:运行一次完整的编译来生成所有必要的文件Analysis分析不能——flutterpubget只做“依赖准备”,远远谈不上“完整编译”。对比项flutterpubget真正的编译(flutterbuild/flutterrun)解析并锁定pubspec.yaml中声明的包版本✅✅(先隐式调用一次pubget,若已最新则跳过)下载缺失的包到~/.p
- Flutter 网络栈入门,Dio 与 Retrofit 全面指南
依旧风轻
FlutterflutterretrofitDioSQIiOS
面向多年iOS开发者的零阻力上手写在前面你在iOS项目中也许习惯了URLSession、Alamofire或Moya。换到Flutter后,等价的「组合拳」就是Dio+Retrofit。本文将带你一次吃透两套库的安装、核心API、进阶技巧与最佳实践。1.Dio:Flutter里的「Alamofire」特性作用iOS类比BaseOptions全局配置(超时、基址等)URLSessionConfigu
- Flutter组件--ConstrainedBox、BoxConstraints、UnconstrainedBox(根据内容自适应控件宽度和高度)
1.ConstrainedBox主要目的是对其子组件添加额外的约束,有时候子组件需要自动调整宽度和高度,以达到最佳的适配设计,那么这时候使用ConstrainedBox是最佳的选择。序列号字段属性描述1constraintsBoxConstraints对子组件添加额外约束2childWidget被约束的子组件ConstrainedBox基本使用ConstrainedBox(constraints:
- Android Studio flutter项目运行、打包时间太长
小蜜蜂嗡嗡
androidstudioflutterandroid
AndroidStudio:AndroidStudioMeerkatFeatureDrop|2024.3.2Patch1flutterSdk:3.29.3系统:windowsfluttersdk从2.10.5升级到3.29.3,但是Flutter3.16开始新增了使用Gradle声明式plugins{}块,gradle文件配置方式改变了。而国内的阿里云、华为云等镜像仓库的更新并不是与google(
- Flutter-Dio二次封装
2401_89733773
flutterwindows
//data值需要经过工厂转换为我们传进来的类型data:EntityFactory.generateOBJ(json[“data”]),);}}BaseListEntity:classBaseListEntity{intcode;Stringmessage;Listdata;BaseListEntity({this.code,this.message,this.data});factoryBas
- Flutter ListTile 徽章宽度自适应的真正原因与最佳实践
依旧风轻
FlutterSQIiOSfluttermainAxisSizeListTileRow
在IM、社交等App的会话列表中,未读消息数常常以绿色圆形或胶囊形徽章的形式展示在每一项的右侧。实现这个效果时,很多开发者会遇到一个令人困惑的问题:无论徽章内的数字是“99”还是“99+”,徽章的宽度都没有变化,甚至调整padding也无效。本文将深入剖析这个问题的根本原因,并给出最优雅、最健壮的Flutter解决方案。1.问题的真正原因在Flutter中,很多人会用ListTile组件来实现会话
- Flutter 网络请求指南, 从 iOS 到 Flutter 的 Dio + Retrofit 组合
依旧风轻
FlutteriosflutterretrofitSQIDio
Flutter网络请求指南:从iOS到Flutter的Dio+Retrofit组合引言作为一名iOS开发者转向Flutter,你可能会对网络请求的处理方式感到困惑。在iOS中,我们习惯使用URLSession或Alamofire,而在Flutter中,我们有了更强大的组合:Dio+Retrofit。这篇文章将带你深入了解这两个库,并展示它们如何让Flutter的网络请求变得简单而强大。第一部分:D
- 【iOS】iOS崩溃总结
ZFJ_张福杰
iOS开发objective-ciosswift
【iOS】iOS崩溃总结一、前言之前写了一篇博文《【Flutter】程序报错导致的灰屏总结》,浏览量、收藏率和点赞量还挺高,还被收录了,就想着总结一下iOS崩溃,这个也是在iOS面试中经常被问到的。在iOS开发过程中,导致App崩溃的原因多种多样,大致可以分为以下几大类,还是很想说,代码规范很重要,代码格式化也能方便我们查找BUG!!!二、内存相关问题访问野指针(野地址)访问已经被释放的对象(Us
- 深入理解 Flutter GetX 框架中的视图组件:GetView、GetWidget、GetxView 与 StatefulWidget
目录深入理解FlutterGetX框架中的视图组件:GetView、GetWidget、GetxView与StatefulWidget一、GetX框架简介二、基础对比三、详细实现与使用场景1.GetView/GetWidget:无状态展示组件2.GetxView:响应式数据视图3.StatefulWidget:管理本地状态四、混合使用示例五、最佳实践建议六、总结在Flutter开发中,合理组织视图
- Flutter中FutureBuilder和StreamBuilder
北极象
#Flutterflutterjavascript前端
在Flutter中,如果你想让FutureBuilder的future函数再次执行,可以通过以下几种方式实现:方法1:使用Key强制重建FutureBuilder通过改变FutureBuilder的key,可以强制Flutter重建它,从而重新执行future函数:classMyWidgetextendsStatefulWidget{@override_MyWidgetStatecreateSta
- iOS App 上架常见问题解决方案:六大难点与实战工具分工详解
游戏开发爱好者8
httpudphttpswebsocket网络安全网络协议tcp/ip
作为一名主要负责移动端交付的工程师,iOS上架过程向来是开发周期中最容易“卡壳”的一环,特别是在跨平台项目、资源有限的团队中更为明显。在最近一个智能出行类App项目中,我们团队采用Flutter开发,最终要将成品应用发布至AppStore。在整个过程中,我们遇到了不少实际问题。本文将围绕“上架过程中最棘手的6个典型难点”,结合我们的解决方法和所用工具,进行一次全面复盘。难点一:没有Mac电脑,无法
- 【HarmonyOS 5】鸿蒙跨平台开发方案详解(二)
GeorgeGcs
HarmonyOS解决方案OpenHarmony知识体系Harmonyos知识体系harmonyos华为跨平台开发Flutter适配鸿蒙平台通道
【HarmonyOS5】鸿蒙跨平台开发方案详解(二)一、Flutter鸿蒙适配作为最早实现鸿蒙适配的跨平台框架,Flutter在社区推动下已形成较完整的技术方案。当前鸿蒙版Flutter已发布3.22.0-ohos版本,该版本基于Flutter3.22.0核心。1、系统能力如何对接?通过修改嵌入层实现鸿蒙特有系统服务集成,将窗口管理、输入事件、还有鸿蒙的各种Kit的能力,通过平台通道进行集成实现。
- HarmonyOS开发——鸿蒙Flutter项目适配
猫猫码代码
harmonyos移动开发鸿蒙开发flutter
随着鸿蒙HarmonyOSNext的快速发展,越来越多的开发者开始尝试将Flutter项目迁移至鸿蒙生态。本文将基于实际开发经验,从环境搭建到应用部署,详细讲解适配HarmonyNext的完整流程,并记录常见问题及解决方案。一、环境准备:搭建鸿蒙Flutter开发环境1.鸿蒙开发工具安装下载DevEcoStudio(鸿蒙官方IDE),支持Windows、macOS系统。安装完成后需登录华为开发者账
- Flutter 百题斩#8 | 说说 State 抽象类持有的成员变量
张风捷特烈
Flutter面试百题斩flutterjavascript前端开发语言面试安卓
最近在着手开发我的《匠心星问》,它定位是一款题库应用,将集题目浏览、发布、解答、做题为一体。打算第一步先以Flutter为核心,准备题库资源。于是诞生《每日一题》系列,准备精心设计一些Flutter的问题与解答,作为题库的养料。本文的焦点是探讨:说说State抽象类持有的成员变量在Flutter框架中,statefulwidget对界面交互起到至关重要的作用。而组件类本身只携带组件的配置数据。状态
- Riverpod 手册:Flutter 状态管理的终极指南
阿贾克斯的黎明
前端前端开发语言
目录Riverpod手册:Flutter状态管理的终极指南一、揭开Riverpod的神秘面纱:它是什么?二、为什么选择Riverpod?核心优势解析1.类型安全与可维护性2.摆脱Widget树依赖3.异步状态管理的终极方案三、从入门到精通:Riverpod核心组件详解1.基础Provider家族2.异步状态组件3.动态参数化组件四、高级技巧:让Riverpod为你赋能1.依赖注入与服务定位2.状态
- Riverpod原理解析(实现一个自己的Riverpod)
liao277218962
FlutterRiverpodProviderstateflutter
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter Riverpod 使用详细解析
liao277218962
Flutterflutterproviderriverpodstate
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter私活开发中的10个高频实用代码片段
以下精选Flutter私活开发中的10个高频实用代码片段,附带详细注释和优化技巧,助您快速提升开发效率:1.支付模块集成(支付宝+微信)//支付服务封装-lib/services/payment_service.dartimport'package:alipay_kit/alipay_kit.dart';import'package:fluwx/fluwx.dart'asfluwx;classPa
- iOS App 上架流程工具链解析:开发者视角下的协作实践总结
2501_91591841
httpudphttpswebsocket网络安全网络协议tcp/ip
在我们最近完成的一个B2C健康管理类App项目中,有一个显著的特点:开发团队并不拥有统一的macOS环境。我们使用Flutter开发,一部分成员使用Windows,一部分使用Ubuntu,团队中仅有一台远程可用的Macmini作为打包主机。这次项目的iOS上架过程从准备证书、打包构建、上传提交,到信息维护与测试,每一个步骤都涉及多个工具协作。本文是从一个工程师的日常视角,拆解我们如何组合各类工具完
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- iOS应用开发中的性能调试与数据分析:一套完整实战工具流程
HTTPwise
httpudphttpswebsocket网络安全网络协议tcp/ip
iOS开发者在调试一个复杂App时,经常会遇到多个维度的问题:启动卡顿、网络慢、内存异常、日志难追踪、数据文件结构混乱。这些问题往往不是靠一个工具能解决的,而是需要把多个工具按功能拆分组合起来,各自负责一块。这篇文章记录我在调试一个中大型iOS应用(Flutter+Swift混合架构)时,用到的一整套工具组合和真实流程,从性能分析到日志获取,再到数据导出与崩溃追踪,工具各司其职,不踩谁也不捧谁,只
- 【HarmonyOS 5】鸿蒙跨平台开发方案详解(二)
【HarmonyOS5】鸿蒙跨平台开发方案详解(二)一、Flutter鸿蒙适配作为最早实现鸿蒙适配的跨平台框架,Flutter在社区推动下已形成较完整的技术方案。当前鸿蒙版Flutter已发布3.22.0-ohos版本,该版本基于Flutter3.22.0核心。1、系统能力如何对接?通过修改嵌入层实现鸿蒙特有系统服务集成,将窗口管理、输入事件、还有鸿蒙的各种Kit的能力,通过平台通道进行集成实现。
- Flutter 状态管理(setState、InheritedWidget、 Provider 、Riverpod、 BLoC / Cubit、 GetX 、MobX 、Redux)
liao277218962
FlutterflutterstategetxblocProviderRiverpodMobX
Flutter状态管理系列文章目录setState()使用详解:原理及注意事项Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter 与 原生(Android/iOS)通信 Platform Channel
ideal树叶
Flutterflutterandroidios
在Flutter中,PlatformChannel是实现Flutter与原生平台(Android/iOS)通信的核心机制,其设计遵循轻量级异步通信原则,用于解决Flutter跨平台开发时与原生功能的交互需求。一、核心作用Flutter作为跨平台框架,若需调用原生系统能力(如相机、蓝牙、推送等),或原生代码需获取Flutter数据时,可通过PlatformChannel实现双向通信。二、通信原理Fl
- Flutter开发者必备面试问题与答案04
独立开发者_猫哥
AIflutter面试javascript
Flutter开发者必备面试问题与答案04视频https://www.bilibili.com/video/BV1zqynY5E1g/https://youtu.be/GztdZKomCDs前言原文Flutter完整面试问题及答案04本文是flutter面试问题的第四讲,高频问答10题。正文31.as、show和hide在import语句中的区别是什么?在Flutter(以及Dart)中,as、s
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D