- 浏览器自动复制插件-速记超人记事本V1.0
铁头大蚂蚁
javascript开发语言ecmascript
有这么一个需求,就是经常要复制某些网站的资料存到word、txt、或者excel中反复切换浏览器比较麻烦,思索再三,开发了一个浏览器插件取名为“速记超人记事本”功能如下:当我复制网页内容的时候会自动存储到浏览器插件中,如图:记录的内容自动存储到插件中,可以删除,编辑搜索,也可以导出为excel,txt格式这样我们就可以直接愉快的ctrl+c了,待我复制完成后,一键导出就可以了之前做了个1.0版本,
- ES6语法详解
八月五
前端前端es6
ES的全称是ECMAScript,它是由ECMA国际标准化组织,制定的一项脚本语言的标准化规范。ES6实际上是一个泛指,泛指ES2015及后续的版本。目录1.let关键字和const关键字let关键字const关键字2.解构赋值数组解构赋值对象解构赋值解构赋值用于传参3.字符串新增特性模板字符串字符串实例新增方法4.数值新增特性新增二进制和八进制表示方法Number构造函数本身新增方法和属性安全整
- ES6解构赋值详解
漫天转悠
ES6es6前端ecmascript
ES6解构赋值详解ES6解构赋值是JavaScript语言的一项强大特性,它允许从数组或对象中提取数据,并将其赋值给变量。这一特性不仅简化了代码,提高了可读性,还增强了代码的灵活性。本文将详细介绍ES6解构赋值的基本概念、语法、应用场景以及一些高级用法。1.基本概念解构赋值是对赋值运算符的扩展。它允许按照一定的模式,从数组或对象中提取值,并赋值给变量。这种语法使得从复杂数据结构中提取数据变得更加简
- ES6解构语法详解
勇敢小陈
javascriptvue.js前端es6
ES6的解构语法简化了我们开发过程中复杂的取值过程,可能你在a.b.c.d的时候别人早就把值一开始就取出来了,使代码更加简洁。下面开始进行语法的详解。一、单层解构单层解构constearth={people:'人类',animal:'动物'}const{people,animal}=earthconsole.log(people,animal);//人类动物单层解构并更改变量名称consteart
- Go 语言使用Protobuf 进行序列化详解
尘鹄
Go语言学习之路golang开发语言后端rpcgo
文章目录Go语言使用Protobuf进行序列化详解1.Protobuf是什么?2.安装Protobuf及Go依赖3.编写.proto文件4.实现序列化和反序列化Go语言使用Protobuf进行序列化详解1.Protobuf是什么?以下是Protobuf官方中文文档的概述:Protobuf(ProtocolBuffers)是一种语言中立、平台中立的可扩展机制,用于序列化结构化数据。它类似于JSON,
- web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript
IT-司马青衫
前端课程设计html
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- ES6 解构详解
yqcoder
es6前端javascript
一、数组解构1.基本用法可以按照数组元素的顺序将数组中的值提取到变量中。constarr=[1,2,3];const[a,b,c]=arr;console.log(a);//1console.log(b);//2console.log(c);//32.忽略某些元素如果不想提取数组中的某些元素,可以使用逗号占位。const[x,,z]=[1,2,3];console.log(x);//1consol
- 什么是XSS
藤原千花的败北
web漏洞xss前端web安全网络安全
文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是
- 【Python 第五篇章】数据类型
蜗牛 | ICU
Python专栏pythonwindows开发语言
一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列
- springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvcrestful设计模式java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
- CSS入门指南:从零开始学习网页开发——(一)简介
GIS小白吃
css学习前端
一、什么是CSS?CSS(CascadingStyleSheets,层叠样式表)是一种用于描述网页的外观和布局的样式表语言。它通过定义网页元素的样式(如颜色、字体、边距等)来与HTML内容分离,提升了网页的可维护性和设计的灵活性。CSS的核心目的是增强网页的表现力。早期的网页仅使用HTML来进行内容的展示,但由于HTML只能描述内容的结构,页面设计和内容变得难以管理。于是,CSS作为一种辅助技术应
- C 语言中的数组详解
812503533
c语言java开发语言
在C语言中,数组是一种非常基础且常用的数据结构。数组是存储一组相同类型元素的集合,允许我们以统一的方式访问和操作这些元素。C语言中的数组不仅在编程中使用广泛,而且它的灵活性和效率使得它成为了许多算法实现的基础。本篇文章将深入分析C语言中的一维数组,包括定义、存储方式、操作方式、常见问题等等,所有的数据结构都可以从这几个方面来学习。1.数组的定义与存储方式1.1一维数组的定义数组的定义方式包括数组大
- C++随机数
宁玉AC
c学习c++开发语言
目录一、名著参考二、详解1.rand()函数2.time(0)3.srand(time(0))4.获取指定范围内的随机数(含指定位数)一、名著参考可以使用cstdlib头文件中的rand()函数来获得随机整数;这个函数返回0~RAND_MAX之间的随机整数;rand()函数生成的是伪随机数。即每次在同一个系统上执行这个函数的时候,rand()函数生成同一序列的数。rand()函数的算法使用一个叫种
- XML文件解析
跪在镜子前喊帅
其他java
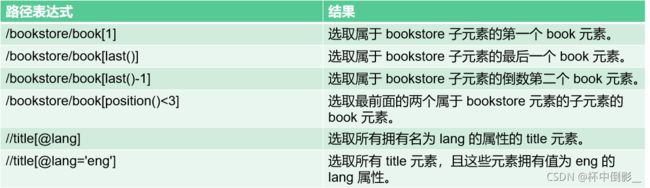
文章目录前言1、XML解析1.1、SAX1.2、DOM1.3、XPath前言xml文档里包含的是xml的元素,指的是从开始标签直到结束标签的部分,元素里可以包含其他元素,元素也可以拥有其他属性,比如:yang251212students,student,name,age,stuNo等这些都叫元素标签也可以叫元素节点和元素对象。id是某个元素的节点的属性,叫属性节点和属性对象。yang,25,121
- QT显示网页控件QAxWidget、QWebEngineView及区别
AI+程序员在路上
QT&C++实战系列qt开发语言
一.QT种显示网页控件QAxWidget1.介绍QAxWidget属于QtAxContainer模块,ActiveX是微软提出的一种组件对象模型(COM)技术,允许不同的软件组件在Windows操作系统上进行交互和集成。QAxWidget为开发者提供了在Qt应用程序中使用ActiveX控件的能力,通过它可以将各种ActiveX控件嵌入到应用程序界面中。2.使用引入必要的模块在.pro文件中添加QT
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- Linux egrep 命令使用详解
linux
简介egrep(扩展GREP)命令是grep的一个变体,支持扩展正则表达式。它在功能上等同于grep-E。基础语法egrep[OPTIONS]PATTERN[FILE...]或grep-E[OPTIONS]PATTERN[FILE...]示例用法在文件中查找包含“error”的所有行egrep"error"logfile.txt大小写不敏感搜索egrep-i"error"logfile.txt使用
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- Python Flask 在网页应用程序中处理错误和异常
dowhileprogramming
pythonflask开发语言
PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常在我们所有的代码示例中,我们没有注意如何处理用户在浏览器中输入错误的URL或向我们的应用程序发送错误的参数集的情况。这不是设计意图,但目的是首先关注网页应用程序的关键组件。网页框架的美妙之处在于,它们通常默认支持错误处理。如果发生任何错误,将自
- PyTorch实现CNN:CIFAR-10图像分类实战教程
吴师兄大模型
PyTorchpytorchcnnCIFAR-10图像分类人工智能python卷积神经网络开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- MySQL进阶—— 视图(详解)
1加1等于
MySQLsqlmysql
本文全面介绍Mysql视图相关的核心知识。包括介绍视图定义,基于查询结果的虚拟表,有简化查询、保障安全、解耦逻辑等作用。讲解创建、修改、删除视图的操作,以及及视图可更新条件、安全性控制及性能优化方法。本文目录一、视图的定义与作用定义作用二、视图的创建与管理创建视图修改视图方式1:覆盖原有视图方式2:ALTERVIEW删除视图三、视图两种算法MERGE(默认)TEMPTABLE四、视图的可更新性可更
- Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
- 统信UOS下达梦数据库启动图形界面应用工具monitor报JAVA相关错:An error has occurred. See the log file
LaoYuanPython
老猿Python国产信创之光java达梦数据库统信UOS操作系统JDK图形应用报错
☞░前往老猿Python博客░https://blog.csdn.net/LaoYuanPython一、前言在博文《基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库详解https://blog.csdn.net/LaoYuanPython/article/details/143258863》中介绍了基于飞腾2000CPU+浪潮电脑+统信UOS安装达梦数据库的详细过程,并且安装完毕之后通过
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- Apache POI详解
波波有料
apachemavenjava开发语言
目录前言ApachePOI是一个强大的Java库,广泛用于处理MicrosoftOffice文档,包括Word、Excel和PowerPoint等。本文将详细介绍如何使用ApachePOI库操作Word模板(包括替换占位符、操作表格)、将Word文档转换为PDF,以及如何处理PowerPoint文档。我们将通过代码示例逐步演示这些操作。1.ApachePOI简介依赖配置2.操作Word模板中的占位
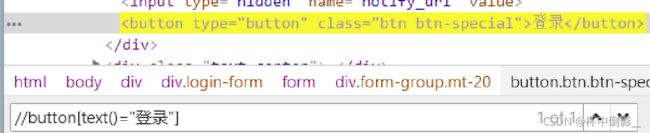
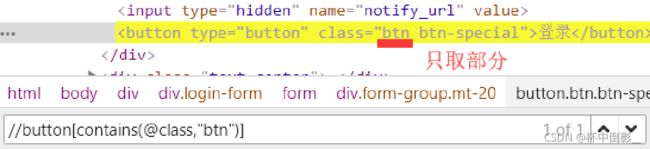
- selenuim自动化测试笔记二:元素查找
任性八孔木笛
自动化测试定位seleniumcssxpath
selenuim自动化测试笔记二:元素查找一、查看页面是否包含某段字符串查看页面是否包含“”写法driver.getPageSource().contains("百度一下,你就知道")if(driver.getPageSource().contains("百度一下,你就知道")){System.out.println("包含");}else{System.out.println("不包含");}二
- 通过 Ollama 本地部署 DeepSeek-r1:1.5b 模型后,用 Python 调用推理并生成基于 pytest + PO 设计模式的 Playwright 自动化测试文件
Python测试之道
测试提效pythonpythonpytest设计模式
以下是完整的实现步骤和代码示例,详细说明了如何通过Python调用本地部署的DeepSeek-r1:1.5b模型,将功能测试用例转换为适合pytest和PageObject(PO)设计模式的Playwright自动化测试脚本。一、前提条件DeepSeek模型本地部署通过Ollama部署DeepSeek-r1:1.5b模型。Ollama提供的本地推理服务默认可通过HTTPAPI访问,地址通常为:ht
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
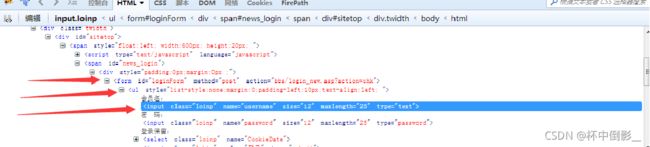
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- UI自动化页面性能分析与实践
lee_shaoyang
POMpythonweb软件测试
1.背景基于我们的POM平台的UI测试已经基本完成,平台构建主要是对页面进行常规操作,对于页面的加载性能的获取还很缺失,所以为了之后对页面进行分析和优化,我们需要在进行页面操作的同时,获取到页面的加载情况2.方案1(WebPerformanceAPI)WebPerformanceAPI允许网页访问某些函数来测量网页和Web应用程序的性能2.1performance.timing是一个Perform
- 【大模型开发】深入解析 DeepSpeed:原理、核心技术与示例代码
云博士的AI课堂
大模型技术开发与实践哈佛博后带你玩转机器学习深度学习大模型开发大模型微调deepseekdeepspeedpython人工智能pytorch
深入解析DeepSpeed:原理、核心技术与示例代码DeepSpeed是由微软开源的高性能深度学习训练优化引擎,专注于帮助研究人员和工程团队在分布式环境中高效地训练超大规模模型。其核心目标是提供高吞吐、低内存占用、低成本的分布式训练方案,让数千亿甚至万亿级参数模型的训练成为可能。本文将从DeepSpeed的核心原理、关键组件、代码示例及实现过程详解等方面做详细阐述,帮助读者更好地理解并使用Deep
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23