vue脚手架_基础API、Vue基本概念、vue-cli 脚手架、vue指令
vue脚手架_基础API
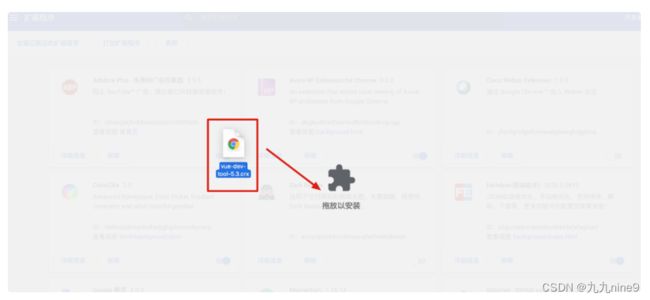
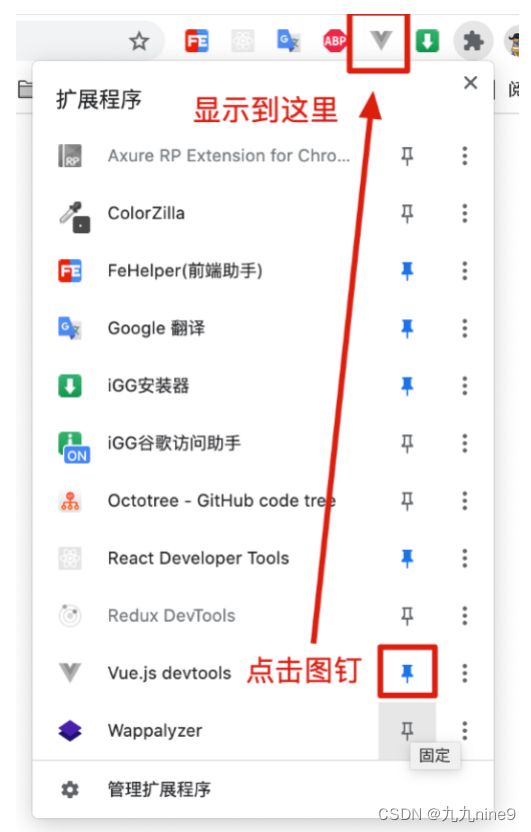
安装:vue-devtools
学习和调试vue必备之利器 - 官方插件
安装:
Vue基本概念
Vue是什么
vue是一个渐进式的javascript框架
库: 封装的属性或方法 (例axios.js, jquery.js), 框架: 拥有自己的规则和元素, 比库强大的多 (例vue.js)

vue的特点
● 渐进式
● 数据驱动视图 (响应式)
● 组件系统
小结
- vue.js就一个js文件。(node.js不是)
- 它不需要操作dom
- vue写起来很爽,但是vue的底层还是原生js
vue-cli 脚手架介绍
vue-cli是vue官方提供的一个全局模块包(通过命令工具行来使用), 用来快速创建一个脚手架项目。
● 基于webpack
● 开箱即用,零配置
安装vue-cli
目标
把@vue/cli模块全局安装
思路
就是一个Npm的第三方包。全局安装即可
步骤
设置npm的淘宝镜像
npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
npm config get registry #查看镜像地址
全局安装命令
npm install -g @vue/cli
注意: 如果半天没动静(95%都是网速问题), 可以ctrl + c 停止安装,换一个网络环境来继续重新安装。
检查是否安装成功
在任意小黑窗中:
vue --version/vue -V
如果可以看到版本号,就表示安装成功了。
小结
- @vue/cli 是完整的包名。包括前面的@符号
- 它是vue生态的重要组成部分
vue-cli 创建项目
步骤
- 创建项目
- 选择模板
- 安装依赖
- 启动项目
1.创建项目
vue create 文件夹名
# vue和create是命令, vuecli-demo是文件夹名
vue create vuecli-demo
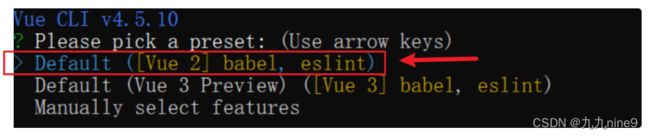
2. 选择模板
通过键盘的上下箭头选择合适的模板,如果选择错了,可以按下ctrl+c终止操作。

3. 回车安装依赖
等待脚手架工作自动生成项目文件夹+文件, 并下载必须的第三方包。可能要花很久~~~

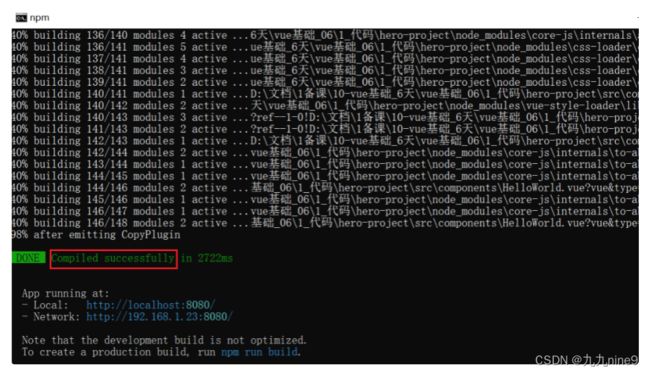
4. 启动项目
进入脚手架项目下, 启动服务,查看效果
cd 文件夹名
npm run serve
cd vuecil-demo
npm run serve
只要看到绿色的 - 啊. 你成功了(底层node+webpack热更新服务)

打开浏览器输入上述地址

总结
- 小黒窗中的vue create命令是由@vue/cli提供的。
- vue create 用来快速创建项目
vue-cli项目说明和运行介绍
初始项目目录结构
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
└── public # 静态文件目录
├── favicon.ico# 浏览器小图标
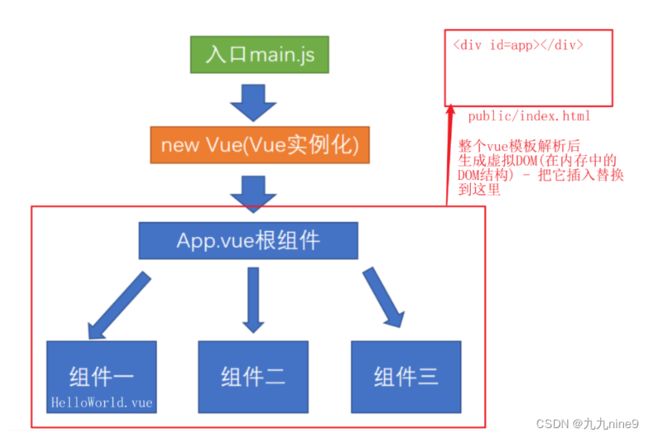
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹=》写代码
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── package.json # 描述项目及项目
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── README.md # 项目说明
└── package-lock.json # 项目包版本锁定和下载地址
代码运行基础
webpack + webpackdevserve
可以在nodemoudels中找到 webpack相关的包。
代码运行流程
整套代码是基于webpack的。

项目打包
npm run build
小结
- vue-cli使用vue 命令快速创建项目,它创建的每个项目都有相同的结构;
- 它的运行机制是基于webpack的
vue-cli 覆盖webpack配置
目标
使用vue.config.js覆盖webpack的配置。
背景
项目中没有webpack.config.js文件,因为vue用的vue.config.js
操作
项目根目录下新建vue.config.js(和src同级)补充devServer
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
host: 'localhost',
open: true,
port: 3000
},
lintOnSave: false // 关闭eslint 检查代码是否符合指定的规范
})
重启项目,查看效果
小结
- vuecli的项目中不能直接看到webpack的配置
- 可以创建vue.config.js来覆盖webpack的配置
vue单文件组件与组件化开发
.vue文件是单文件组件
● 后缀名是.vue
● webpack会使用额外的loader来处理它
● 一个.vue文件就是一个组件(页面)
● 整个项目(页面)就是由多个组件构成的

基本组成
由三个部分组成:template + script + style
template : 决定模块。类似于.html
script: 代码逻辑。类似于.js
style: 样式
<template>
<div class="box">
我是html模板
</div>
</template>
<script>
// 我是js逻辑
export default {
data() {
return {
// 定义变量,数据
}
}
}
</script>
<style>
/* 我是css样式 */
.box {
color:red
}
</style>
vscode中使用开发使用插件
● 代码高亮插件-vscode中安装

● 代码提示插件-vscode中安装

小结
● .vue 是单文件组件
● 一个页面由多个组件构成的
● 有三个内容
○ template (必要的) 结构
○ script:交互
○ style:样式
vue基础-插值表达式
vue有一个最基本的功能: 数据渲染。 将数据(变量,或者利用ajax从后端获取到的数据)展示到页面上。
这里它不会直接操作dom,而是有自己的语法。
功能
将data中定义的数据显示到模板上。

在vue中{{ }}语法,叫做:插值表达式,大白话就是输出{{ }}中的表达式的值的语法。
把{{ }} 理解为一个占位符(一个坑), {{ msg }} 就是把msg显示在这个占位符中(把msg插到坑里面边去)
语法
{{ }} 可以:
● 写data数据字段名称
● 对data数据字段进行表达式运算
○ 拼接
○ 算术运算
○ 三元运算
○ …
{{}}不能:
● js语句:声明变量,分支,循环
● 访问在vue实例中的data之外定义的自定义的变量
vue中的指令
{{ }}可以用来把数据显示在视图上,但它的功能还是相当有限的。例如,如果是一个列表数据(数组)希望使用循环来显示,它就做不到了。所以我们需要继续学习vue的指令系统。
指令
vue提供了指令(directive)功能,这些指令都是以v-开头(例如:v-for ),它们从形式上来看是标签的自定义属性(只不过是由vue提供的)。

作用
指令必须用在某个标签(或者是组件)上, 用来扩展标签的原有功能。
学习vue,一个主要的学习内容就是各种指令的用法
明细
每个指令都有不同的作用,下面是一些常见的,必须要掌握的指令:
v-on
v-model
v-for
v-text
v-html
v-if
v-show
v-if,v-else-if, v-else
v-bind
vue指令v-bind
问题导入
如何动态设置img的src的内容?
作用
v-bind用来动态绑定标签上的属性的值。(标签上的属性值不能使用插值表达式来设置)。
格式
bind:绑定。以前学习过,用它来改变this的指向
<元素 v-bind:属性名1="值1" v-bind:属性名2="值2"></元素>
// 简写, 省略v-bind
<元素 :属性名1="值1" :属性名2="值2"></元素>
v-bind指令有简写用法:冒号,例如:
<img :src="data数据">
一般在是在属性名的=里面写一个data中的数据项, :属性名="数据项" 称之为:把x绑定在y属性上
代码
<template>
<h2>v-bind绑定属性值</h2>
<p>{{name}}</p>
<!-- 绑定属性
v-bind:src 可以简写成 :src
-->
<!-- <img src="{{imgSrc}}"/> -->
<img v-bind:src="imgSrc" v-bind:id="id"/>
</template>
<script>
data () {
return {
name: "尤大大",
id: 'imgHeader',
imgSrc: "https://bkimg.cdn.bcebos.com/pic/4afbfbedab64034f29596c8ba6c379310b551da2"
}
}
</script>
vue指令-v-for
功能
列表渲染, 所在标签结构, 按照数据数量, 循环生成
语法
<标签 v-for="(值, 索引或者属性名) in 目标结构" :key="唯一值">
● 索引可以省略
● 目标结构可以是:数组 / 对象 / 数字
<template>
<div>
<h2>v-for</h2>
<ul>
<!--
数组
item 就循环变量,用来指向当前的数组元素
idx:下标
key要是一个在循环的过程中的唯一值
-->
<li v-for="(item, idx) in arr" :key="item.id">
{{idx + 1}}, {{item.name}}, {{item}}, {{idx}}
</li>
<!-- {{item}} -->
</ul>
<hr>
<!-- 对象 -->
<p v-for="(value, propName) in obj" :key="propName">{{value}}-{{propName}}</p>
<hr>
<!-- 数字 -->
<p v-for="idx in 100" :key="idx">{{idx}} I miss you</p>
</div>
</template>
<script>
export default {
data () {
return {
obj: {a:1, b: 2},
arr: [{id:1, name:'小花'}, {id:2, name:'小明'}, {id:3, name:'小白'}]
}
}
}
</script>
<style>
</style>
小结
- v-for的功能是对标签进行循环生成
- 快速把数据赋予到相同的dom结构上循环生成
vue指令v-text和v-html
目的: 更新DOM对象的innerText/innerHTML
语法:
○ v-text=“vue数据变量”
○ v-html=“vue数据变量”
<template>
<div>
<p v-text="str"></p>
<p v-html="str"></p>
</div>
</template>
<script>
export default {
data() {
return {
str: "我是一个span标签"
}
}
}
</script>
小结
v-text把值当成普通字符串显示, v-text => innerText
v-html把值当做html解析,v-html => innerHTML
vue指令v-show和v-if
作用
控制标签的可见与不可见
语法
● <标签 v-show=“vue变量” />
● <标签 v-if=“vue变量” />
如果vue变量的值为true,就可见,否则就不可见。
原理
● v-show 用的display:none隐藏 (频繁切换使用)
● v-if 直接从DOM树上添加或移除
<template>
<div>
<h1 v-show="isOk">v-show的盒子</h1>
<h1 v-if="isOk">v-if的盒子</h1>
<div>
<p v-show="age > 18">我成年了</p>
<p v-if="age > 18">我成年了</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isOk: true,
age: 15,
}
}
}
</script>
小结
● v-show 性能较好,对应需要频繁切换显示与隐藏的功能,可以使用v-show。
○ 注意无论变量是否为true还是false,它一定会创建元素的。
● v-if 会动态创建和删除元素。
○ 在频繁的切换可见与不可见时,它的效率会低一点
○ 如果变量的值为false,它将不会创建元素
特殊的适用v-if的场景:如果是登陆用户就显示头像 < img src=“xxx” v-if=“isLogin” >
vue指令v-if,v-else-if,else
功能
模板中的选择结构
格式
与js中的if选择结构是一致的。
<标签 v-if="条件"> </标签>
<标签 v-else-if="条件"> </标签>
<标签 v-else-if="条件"> </标签>
<标签 v-else> </标签>
示例
功能要求:>80 :显示优秀
[60, 80]: 显示一般
<60: 显示不及格
<template>
<h2>学习v-if-elseif-else</h2>
<p v-if="num >= 80">优秀</p>
<p v-else-if="num >= 60">一般</p>
<p v-else>不及格</p>
</template>
<script>
export default {
data () {
return {
num: 59 // 分数
}
}
}
</script>
v-on和methods
作用
给标签绑定事件
语法
- <标签 v-on:事件名=“要执行的少量代码” >
- <标签 v-on:事件名=“methods中的函数” >
- <标签 v-on:事件名=“methods中的函数(实参)”>
注意
4. v-on可以简写成 @。 即 @事件名="methods中的函数"
5. 事件名可以是任意合法的dom事件
<!-- vue指令: v-on事件绑定-->
<button v-on:click="msg=1">简单代码直接写</button>
<button v-on:click="add2">增加2个,调用函数</button>
<button v-on:click="addN(5)">一次加5件,调用函数传递参数</button>
<button @mouseenter="mouseFn">鼠标进入事件</button>
<script>
export default {
data(){
return {
msg: 'v-on'
}
},
methods: {
add2(){
console.log('add2')
},
addN(num){
console.log(num)
},
mouseFn(){
console.log('mouseFn')
}
}
}
</script>
ue配置项-methods
作用
它是一个对象,在这个对象中定义函数
格式
export default {
methods: {
函数1: function(){
},
函数2(){
}
}
使用场景
- 与v-on配合使用
- 在methods内部访问数据。this.xxx
- 在methods内部调用其他的methods
vue基础-MVVM设计模式
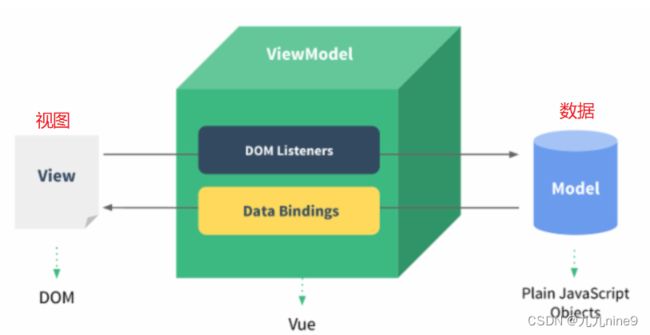
vue框架采用了mvvm的设计思想;
MVVM详解
模式说明:MVVM = Model + View + ViewModel
- MVVM,一种软件架构模式,决定了写代码的思想和层次
● M: model数据模型 (data里定义)
● V: view视图 (template里定义html页面结构)
● VM: ViewModel视图模型 (vue组件实例this)
- MVVM通过数据双向绑定让数据自动地双向同步 不再需要操作DOM
● V(修改视图) -> M(数据自动同步)
● M(修改数据) -> V(视图自动同步)
小案例翻转世界
目标: 点击按钮 - 把文字取反显示 - 再点击取反显示(回来了)
<template>
<div>
<h1>{{ message }}</h1>
<button @click="btn">逆转世界</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "HELLO, WORLD",
};
},
methods: {
btn(){
this.message = this.message.split("").reverse().join("")
}
}
};
</script>
案例-折叠面板
目标: 点击展开或收起时,把内容区域显示或者隐藏
<template>
<div id="app">
<h3>案例:折叠面板</h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展开' }}
</span>
</div>
<div class="container" v-show="isShow">
<p>寒雨连江夜入吴, </p>
<p>平明送客楚山孤。</p>
<p>洛阳亲友如相问,</p>
<p>一片冰心在玉壶。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false
}
}
}
</script>
vue指令-v-on事件对象
目标: vue事件处理函数中, 拿到事件对象
语法:
○ 无传参, 通过形参直接接收
○ 传参, 通过$event指代事件对象传给事件处理函数
<template>
<div>
<a @click="one" href="http://www.baidu.com">阻止百度</a>
<hr>
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</template>
<script>
export default {
methods: {
one(e){
e.preventDefault()
},
two(num, e){
e.preventDefault()
}
}
}
</script>
vue指令-v-on事件修饰符
语法:
<标签 @事件名.修饰符=“methods里函数” />
● .stop - 阻止事件冒泡
● .prevent - 阻止默认行为
● .once - 程序运行期间, 只触发一次事件处理函数
<template>
<div @click="fatherFn">
<!-- vue对事件进行了修饰符设置, 在事件后面.修饰符名即可使用更多的功能 -->
<button @click.stop="btn">.stop阻止事件冒泡</button>
<a href="http://www.baidu.com" @click.prevent="btn">.prevent阻止默认行为</a>
<button @click.once="btn">.once程序运行期间, 只触发一次事件处理函数</button>
</div>
</template>
<script>
export default {
methods: {
fatherFn(){
console.log("father被触发");
},
btn(){
console.log(1);
}
}
}
</script>
vue指令-v-on按键修饰符
目标: 给键盘事件, 添加修饰符, 增强能力
语法:
○ @keyup.enter - 监测回车按键
○ @keyup.esc - 监测返回按键
更多修饰符
<template>
<div>
<input type="text" @keydown.enter="enterFn">
<hr>
<input type="text" @keydown.esc="escFn">
</div>
</template>
<script>
export default {
methods: {
enterFn(){
console.log("enter回车按键了");
},
escFn(){
console.log("esc按键了");
}
}
}
</script>
vue指令-v-model双向绑定
目标: 把value属性和vue数据变量, 双向绑定到一起
语法: v-model=“data数据变量”
● 双向数据绑定
○ 数据变化 -> 视图自动同步
○ 视图变化 -> 数据自动同步
<template>
<div>
<!--
v-model:是实现vuejs变量和表单标签value属性, 双向绑定的指令
-->
<!-- 绑定输入 -->
<div>
<span>用户名:</span>
<input type="text" v-model="username" />
</div>
<div>
<span>密码:</span>
<input type="password" v-model="pass" />
</div>
<!-- 绑定选择 -->
<div>
<span>来自于哪里?</span>
<select v-model="from">
<option value="西安">陕西-西安</option>
<option value="燕京">北京-燕京</option>
<option value="大连">辽宁-大连</option>
</select>
</div>
<div>
<!-- checkbox特殊, 内部判断v-model是数组, 绑定value值 -->
<span>爱好</span>
<input type="checkbox" v-model="hobby" value="吃饭" /><span>吃饭</span>
<input type="checkbox" v-model="hobby" value="逛街" /><span>逛街</span>
<input type="checkbox" v-model="hobby" value="旅游" /><span>旅游</span>
</div>
</div>
</template>
<script>
export default {
data() {
return {
username: "",
pass: "",
from: "",
hobby: [],
}
}
};
</script>
vue指令-v-model修饰符
目标: 让v-model拥有更强大的功能
语法:
○ v-model.修饰符=“vue数据变量”
■ .number 以parseFloat转成数字类型
■ .trim 去除首尾空白字符
■ .lazy 在失去焦点时触发更改而非inupt时
<template>
<div>
<div>
<span>年龄:</span>
<input type="text" v-model.number="age">
</div>
<div>
<span>人生格言:</span>
<input type="text" v-model.trim="motto">
</div>
<div>
<span>自我介绍:</span>
<textarea v-model.lazy="intro"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
age: "",
motto: "",
intro: ""
}
}
}
</script>
案例-折叠面板
点击展开或收起时,把内容区域显示或者隐藏
<template>
<div id="app">
<h3>案例:折叠面板</h3>
<div>
<div class="title">
<h4>芙蓉楼送辛渐</h4>
<span class="btn" @click="isShow = !isShow">
{{ isShow ? '收起' : '展开' }}
</span>
</div>
<div class="container" v-show="isShow">
<p>寒雨连江夜入吴, </p>
<p>平明送客楚山孤。</p>
<p>洛阳亲友如相问,</p>
<p>一片冰心在玉壶。</p>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
isShow: false
}
}
}
</script>
总结
1.Vue是什么=> 一个渐进式的js框架
2. Vue的特点
○ 渐进式
○ 数据驱动视图
○ 组件系统
3. 如何使用vue开发
○ 全局安装@vue/cli
○ vue create 项目名字(语义化)
○ 在src目录写.vue文件
4.基本用法:定义变量(响应数据)和插值表达式
4. v-bind作用=》给html元素动态绑定变量
6.v-on作用=》@事件名=“methods中定义的函数” =》事件绑定
5. v-model(MVVM设计模式)
8.v-if和v-show的区别和本质
6. v-for的作用
指令总结
案例
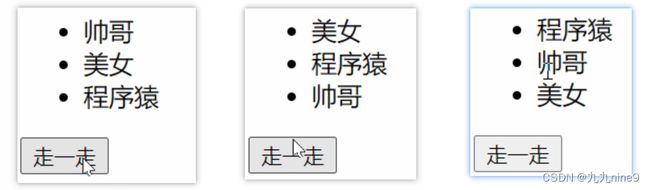
帅哥美女走一走
目标: 点击按钮, 依次改变3个li的顺序, 在头上的就到末尾.
提示: 操作数组里的顺序, v-for就会重新渲染li

<template>
<div id="app">
<ul>
<li v-for="item in myArr" :key="item">{{ item }}</li>
</ul>
<button @click="btn">走一走</button>
</div>
</template>
<script>
export default {
data() {
return {
myArr: ["帅哥", "美女", "程序猿"],
};
},
methods: {
btn() {
// 头部数据加入到末尾
this.myArr.push(this.myArr[0]);
// 再把头部的数据删除掉
this.myArr.shift();
},
},
};
</script>
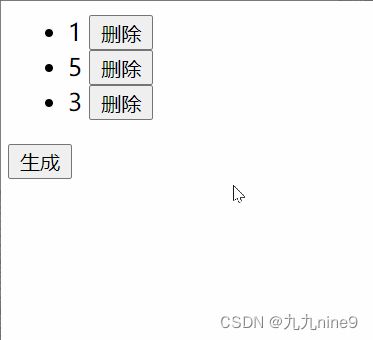
加加减减
目标: 点击生成按钮, 新增一个li(随机数字)和删除按钮, 点击删除按钮, 删除对应的li和值
<template>
<div id="app">
<ul>
<li v-for="(item, ind) in arr" :key="item">
<span>{{ item }}</span>
<button @click="del(ind)">删除</button>
</li>
</ul>
<button @click="add">生成</button>
</div>
</template>
<script>
export default {
data() {
return {
arr: [1, 5, 3],
};
},
methods: {
add() {
this.arr.push(Math.floor(Math.random() * 20));
},
del(index) {
this.arr.splice(index, 1);
},
},
};
</script>
购物车
目标: 完成商品浏览和删除功能, 当无数据给用户提示
● 需求1: 根据给的初始数据, 把购物车页面铺设出来
● 需求2: 点击对应删除按钮, 删除对应数据
● 需求3: 当数据没有了, 显示一条提示消息
<template>
<div id="app">
<table class="tb">
<tr>
<th>编号</th>
<th>品牌名称</th>
<th>创立时间</th>
<th>操作</th>
</tr>
<!-- 循环渲染的元素tr -->
<tr v-for="(item,index) in list" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.time}}</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
<tr v-if="list.length === 0">
<td colspan="4">没有数据咯~</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ id: 1, name: "奔驰", time: "2020-08-01" },
{ id: 2, name: "宝马", time: "2020-08-02" },
{ id: 3, name: "奥迪", time: "2020-08-03" },
],
};
},
methods: {
del(index) {
// 删除按钮 - 得到索引, 删除数组里元素
this.list.splice(index, 1);
},
},
};
</script>