HTML-06-form表单介绍及相应案例
一、表单标签
- form标签在表单中使用就如同table标签在表格中的作用,我们所使用的表单标签都要放在form标签内才能生效。
- 常用form标签及各自属性:
name:用于给表单命名
method:表单数据提交的方式
(get:默认方式直接将数据提交到相应地址,对于数据不安全;post:将表单中数据打包提交到相应地址,对于数据安全)
action:表单提交地址
二、input标签
- name:关键词,作用域
- value:表单元素的值
- type表单元素类型
- text:文本框(placeholder=“”提示文本)
<input type="text" placeholder="请输入用户名">
- password:密码框
<input type="password" placeholder="请输入密码">
- radio:单选框
<p>
<span>boyspan>
<input name="gender" type="radio">
p>
<p>
<span>girlspan>
<input checked name="gender" type="radio">
p>
- checkbox:多选框(当用户进行多项选择时,可以使用checkbox在一组复选框中多选)
<p>您的爱好:p>
<p>
<span>阅读span>
<input name="hobby" type="checkbox">
p>
<p>
<span>旅行span>
<input name="hobby" type="checkbox">
p>
<p>
<span>游泳span>
<input name="hobby" type="checkbox">
p>
<p>
<span>烹饪span>
<input checked name="hobby" type="checkbox">
p>
- button:按钮
- submit:提交按钮,点击会将数据提交到指定的地址
<input type="reset">
三、案例
1.
<title>case3title>
<style>
*{
margin: 0;
padding: 0;
}
input{
/* reset重置border样式 */
border: 0;
/* 外廓 不占用盒模型的位置*/
/* outline: 2px solid pink; */
outline: 0;
/* 重置input背景色为透明色。默认为白色 */
background-color: transparent;
}
.search{
margin: 20px auto;
width: 200px;
height: 50px;
/* border: 1px solid deepskyblue; */
background-color: #e8e8e8;
/* margin: 150px auto; */
border-radius:100px;
}
.search input{
float: left;
height: 50px;
}
#search{
width: 120px;
margin: 0 10px 0 20px;
color: #acacac;
font-size: 20px;
/* background-color: rgb(59, 154, 62); */
}
#submit{
width: 50px;
/* background-color: deepskyblue; */
border-radius: 50%;
}
#submit:hover{
/* 指针变成小手 */
cursor: pointer;
}
style>
head>
<body>
<form action="">
<div class="search">
<input id="search" type="text" value="搜索">
<input id="submit" type="submit" value="⭕">
div>
form>
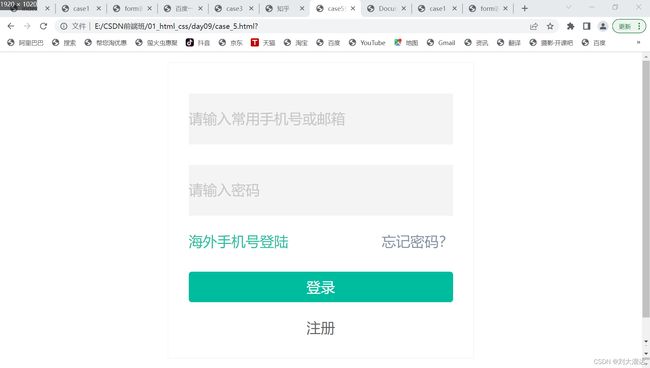
2.
<style>
*{
margin: 0;
padding: 0;
}
input{
/* reset重置border样式 */
border: 0;
/* 外廓 不占用盒模型的位置*/
/* outline: 2px solid pink; */
outline: 0;
/* 重置input背景色为透明色。默认为白色 */
background-color: transparent;
}
.qb{
width: 600px;
height: 580px;
background-color:#ffffff;
margin: 20px auto;
overflow: hidden;
border: 1px solid #ededed;
}
.qb .sr{
width: 520px;
height: 280px;
margin-top: 20px;
margin-left: 40px;
/* background-color: blueviolet; */
}
.qb .sr input{
height: 100px;
width: 520px;
margin-top: 40px;
/* background-color: #472aaf; */
}
#search1{
height: 100px;
line-height: 100px;
/* margin: 0 auto; */
width: 520px;
/* margin-left: 20px; */
font-size: 28px;
color: #c7c7c7;
background-color: #f4f4f4;
}
#search2{
height: 100px;
line-height: 100px;
/* margin: 0 auto; */
width: 520px;
/* margin-left: 10px; */
font-size: 28px;
color: #c7c7c7;
background-color: #f4f4f4;
}
.qb .other{
width: 520px;
height: 80px;
margin-left: 40px;
margin-top: 10px;
/* background-color: antiquewhite; */
}
.qb .other input{
height: 80px;
float: left;
/* line-height: 80px; */
/* background-color: blueviolet; */
}
#submit{
width: 260px;
/* height: 80px; */
/* margin-left: 40px; */
/* background-color: blue; */
text-align: left;
font-size: 28px;
color: #28be9e;
}
#forget{
width: 180px;
margin-left: 80px;
/* background-color: coral; */
text-align: right;
font-size: 28px;
color: #8692a6;
}
#dl{
width: 520px;
height: 60px;
background-color: #00bc9e;
border-radius: 6px;
font-size: 28px;
color: #ffffff;
margin-left: 40px;
margin-top: 20px;
}
#zc{
width: 520px;
height: 60px;
background-color: #ffffff;
border-radius: 6px;
font-size: 28px;
color: #666666;
margin-left: 40px;
margin-top: 20px;
}
#submit:hover{
cursor: pointer;
}
#forget:hover{
cursor: pointer;
}
#dl:hover{
cursor: pointer;
}
#zc:hover{
cursor: pointer;
}
style>
head>
<body>
<form action="">
<div class="qb">
<div class="sr">
<input id="search1" type="text" value="请输入常用手机号或邮箱">
<input id="search2" type="text" value="请输入密码">
div>
<div class="other">
<input id="submit" type="submit" value="海外手机号登陆">
<input id="forget" type="submit" value="忘记密码?">
div>
<input id="dl" type="submit" value="登录">
<input id="zc" type="submit" value="注册">
div>
form>