- 关闭表单后再次打开时校验提示未清除
松岛的枫叶
vue.js前端javascript
在Vue+ElementUI中,若关闭表单后再次打开时校验提示未清除,可通过以下方案解决(结合搜索结果的实践经验):一、核心原因分析•校验状态缓存:ElementUI的表单校验状态(如红色边框和错误提示)不会随对话框关闭自动重置,需手动清理。•数据残留:若表单数据未正确初始化,旧数据可能触发残留校验规则。•DOM更新时序:直接调用resetFields()时,若表单DOM未完全渲染,可能导致方法失
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- elementUI中的Nav meau
yourana123
前端elementui
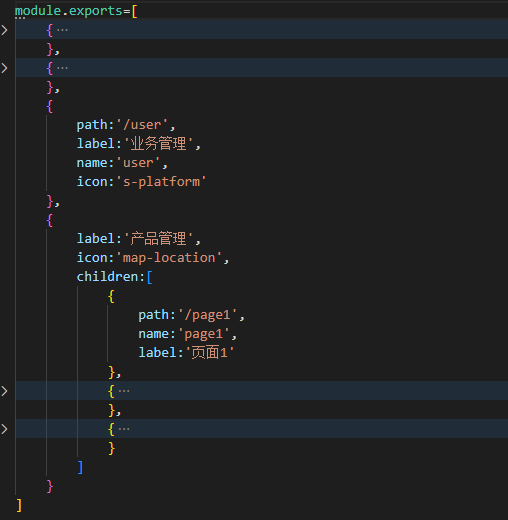
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 包管理工具
她的双马尾
JSjavascript包管理工具npmyarnpnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- 深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识开发语言开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
- Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electronjavascript前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScriptjavascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要