php 服务器端渲染vue,Vue+Nuxt.js做出服务端渲染
这次给大家带来Vue+Nuxt.js做出服务端渲染,Vue+Nuxt.js做出服务端渲染的注意事项有哪些,下面就是实战案例,一起来看一下。
一、快速模板
在已经安装了 vue-cli 的前提下,可以快速创建一个 nuxt 的项目模板vue init nuxt-community/starter-template MyProject
其中 MyProject 是项目文件夹名称,可自定义
通过 npm install (似乎用 yarn install 更顺利) 安装依赖之后,可以直接 npm run dev 在 开发环境启动项目
默认启动的地址为 http://localhost:3000/,可以在 package.json 中添加以下配置来修改主机端口号"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
开发完成后执行 npm run build 打包代码,最后 npm start 启动服务
二、重要目录
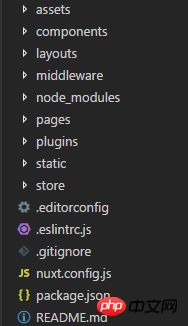
生成的 项目目录 如下
大部分文件夹名称 都是 nuxt 默认保留的,不可修改
其中比价比较关键的目录有三个:
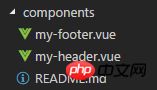
1. components 组件目录
一般用来存放 非页面级别的组件,如 header、footer 等公共组件
该目录下的组件具有常规 vue 组件的方法和特性,不会被 nuxt.js 扩展特性
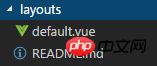
2. layouts 布局目录
可以修改该目录下的 default.vue 来修改默认布局
其中 是必需的,页面的主体内容会显示在这里 (类似于根节点的 )
此外还可以在目录下新增 error.vue 作为错误页面,具体的写法可以参考官方文档
3. pages 页面目录
用于存放页面级别的组件,nuxt 会根据该目录下的页面结构生成路由
比如上图中的页面结构,会生成这样的路由配置:router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
此外,该目录下的 vue 组件还具备一些 Nuxt.js 提供的特殊功能特性
其中 asyncData 方法比较常用,支持异步数据处理
这个方法会在 页面组件 每次加载之前被调用,然后获取数据并返回给当前组件asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}
asyncData 方法的第一个参数为上下文对象 context,具体属性可以 查看这里
由于asyncData方法是在组件初始化前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例对象
三、使用插件
如果项目中还需要引入其他的第三方插件,可以直接在页面中引入,这样在打包的时候,会将插件打包到页面对应的 js 里面
但要是别的页面也引入了同样的插件,就会重复打包。如果没有需要分页打包的需求,这时候可以配置 plugins
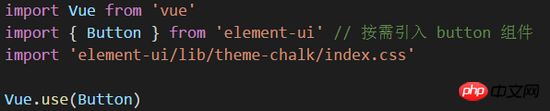
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js
然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 pluginsbuild: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用// about.vue
{{$store.state.info}}
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
成果演示:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读: