- 运行autoreconf -fvi报错configure.ac:29: error: possibly undefined macro: AM_PROG_LIBTOOL
爱因斯坦小姐
linux
报错内容说明configure.ac文件中使用了AM_PROG_LIBTOOL,但autoreconf无法找到它。这是因为libtool没有正确的安装或者配置。首先安装libtool:sudoapt-getupdatesudoapt-getinstalllibtool在项目的根目录下初始化libtool:libtoolize接下来重新运行autoreconf-fvi,或许就没问题啦!
- 关于tomcat
gloria123_
tomcatjava
**web应用服务器安装在服务端的服务产品,在web服务器上放置一些允许客户端直接访问的资源,启动服务,客户端通过ip+端口号即可以访问web应用服务器上的资源下载tomcat压缩包并解压后:tomcat:bin目录:存放启动和停止服务等的脚本mac电脑通过命令sudoshstartup.sh来启动,windows系统通过bat可以手动启动conf目录:存放tomcat服务器配置文件web.xml
- git subtree 高频使用方法
NickDeCodes
gitgitgithub
subtree高频使用方法官网添加新的子项目查看子项目的差异使用子项目克隆存储库引入超级项目更新改变分支引入子项目更新对子项目进行更改将更改推送到子项目存储库高效配置添加新的子项目subtreegitsubtreeadd--prefix=example-submodulehttps://github.com/githubtraining/example-submodulemaster--squas
- Spring Boot 与 Spring MVC 有何不同
大G哥
springspringbootmvc后端java
SpringBoot和SpringMVC都是Spring框架的一部分,但它们有不同的目标和功能。以下是它们之间的主要区别:1.核心目标SpringBoot:SpringBoot的目标是简化Spring应用的配置和部署。它通过提供默认配置和嵌入式服务器(如Tomcat、Jetty或Undertow),使开发者能够快速构建和启动Spring应用,而无需配置繁琐的XML或类配置。SpringMVC:Sp
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- autoreconf --install的作用
812503533
git
autoreconf--install是在使用GNUAutotools构建系统的项目中常用的一条命令,下面为你详细解释其含义以及使用--install选项的原因。autoreconf命令概述autoreconf是一个用于自动重新生成Autotools项目所需配置脚本的工具。Autotools是一组用于创建可移植构建系统的工具集合,主要包括autoconf、automake和libtool。在开发或
- zookeeper与kafka集群配置
zhangpeng455547940
计算机linuxjava运维
基本配置修改ipvi/etc/sysconfig/network-scripts/ifcfg-ens33BOOTPROTO=staticONBOOT=yesIPADDR=192.168.139.133NETMASK=255.255.255.0GATEWAY=192.168.139.2DNS1=192.168.1.1修改主机名hostnamectlset-hostnameSSH免密登录vi/etc/
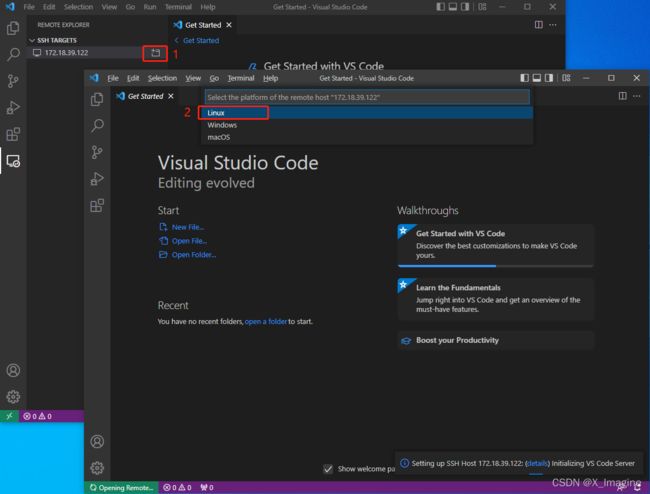
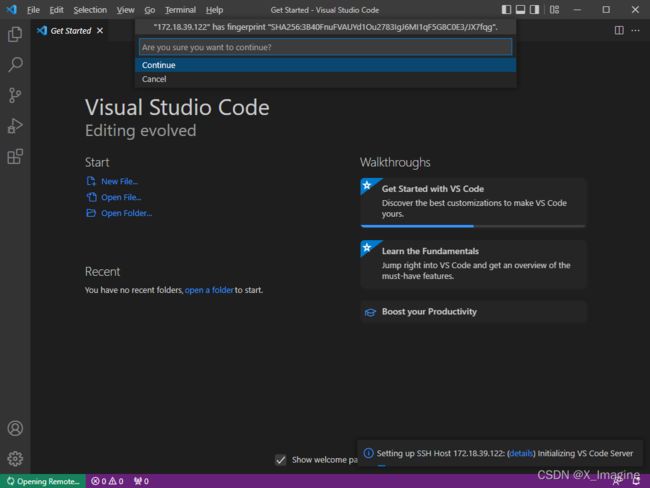
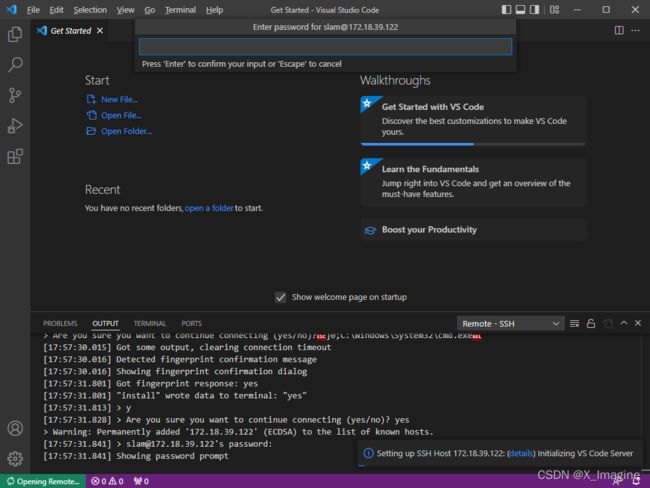
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- Spring 多实例注入
m0_74825172
面试学习路线阿里巴巴springjava后端
文章目录1.Spring多实例注入的应用场景2.Spring多实例注入的使用2.1通过ApplicationContext获取多实例2.2配置@Scope的proxyMode属性获取多实例1.Spring多实例注入的应用场景Spring容器中保存的bean默认是单例的,通常来说这样做可以降低bean对象创建的频率,在某些访问量大的场景下可以节省对象创建消耗的时间,提高响应性能。但在一些其他场景,比
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- Raspberry Pi图形组件深入解析与应用示例
嵌入式Jerry
Linux服务器linux运维pythonandroid
一、概述RaspberryPi的图形组件集中在Yocto项目的meta-raspberrypi层中的recipes-graphics目录下。此目录不仅定义了树莓派硬件优化的图形库和驱动,也提供了丰富的配置示例和具体实现方案,涵盖了从基础绘图、3D渲染到视频加速及窗口管理系统。二、目录结构与核心作用1.图形库优化cairo文件:cairo_%.bbappend作用:针对树莓派平台特定优化的2D图形矢
- 内容中台的核心架构是什么?
清风徐徐de来
其他
模块化架构设计解析内容中台的模块化架构通过分层解耦实现灵活扩展,其核心由基础资源层、能力服务层与业务应用层构成。基础层以统一数据治理体系为支撑,通过标准化接口实现结构化与非结构化数据的统一存储,例如Baklib采用分布式存储架构保障数据安全性与访问效率。服务层整合智能分发引擎与API协同策略,支持动态编排内容处理流程,如自动标签生成与多版本管理。应用层通过可配置化组件对接多终端场景,确保知识库构建
- 如何解决网站风险提示
安全
当平时访问某个网站时,如果发现浏览器地址栏显示“不安全”警告,这通常意味着该网站可能存在安全风险或SSL证书配置不当。以下是一些简单易懂、快速有效的解决方案。一、检查并更新SSL证书确认HTTPS协议:打开您的浏览器,访问目标网站。检查网址是否以“https”开头。如果不是,说明该网站未使用SSL加密,需要启用HTTPS协议。验证SSL证书:如果网址以“https”开头,但浏览器仍显示“不安全”,
- Redis 主从复制机制深度解析与实践指南
月落星还在
redisredis数据库缓存
Redis的主从复制(Replication)是构建高可用、高性能分布式缓存和数据库系统的核心机制。通过主从复制,数据可以从一个主节点(Master)自动同步到多个从节点(Slave),实现读写分离、负载均衡和故障恢复。本文将深入探讨主从复制的原理、配置方法、常见问题及优化策略。一、主从复制的核心概念1.1什么是主从复制?主从复制是一种数据同步机制,允许从节点实时复制主节点的数据。主节点负责处理写
- SpringBoot3配置全局异常类
库尔班Java之路
springbootspring
导入相关包:@Slf4j:Lombok提供的注解,用于自动生成日志记录器。@ControllerAdvice:Spring框架提供的注解,用于定义全局异常处理类。@ExceptionHandler:Spring框架提供的注解,用于处理特定类型的异常。@ResponseBody:Spring框架提供的注解,表示返回结果直接写入HTTP响应体。使用@Slf4j注解:@Slf4j注解会自动生成一个名为l
- # MAC系统多版本jdk安装
成知节
javajavajdk
#MAC系统多版本jdk安装##说明jdk在macOS下的安装路径为/Library/Java/JavaVirtualMachines/;/usr/libexec/java_home是macOS下提供的工具,类似一个简单的java版本管理工具,可使用-h参数查看使用帮助。第一步官网下载jdk,然后安装配置bash_profile,如果是zsh配置~/.zshrc配置内容exportJAVA_6_H
- Openeuler系统配置dns主从服务器
全国素质模范
服务器linuxcentos
一、准备两台主机,区分主从二、完全区域传送2、具体配置#安装相关的包[root@192~]#yuminstallbind-y#关闭防火墙[root@192~]#systemctlstopfirewalld[root@192~]#setenforce0#修改配置主文件[root@192~]#vim/etc/named.confoptions{listen-onport53{192.168.137.1
- QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python开发语言青少年编程人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
- Mac设置java环境变量
Roc-xb
macosjava开发语言
Mac电脑中存在多个jdk版本,如何配置java环境变量为指定版本jdk?一、查看所有已安装的JDK版本/usr/libexec/java_home-V二、临时设置exportJAVA_HOME=$(/usr/libexec/java_home-v1.8)三、永久设置如果需要永久使用指定版
- vscode 插件开发 typescript部分报错 Object is possibly 'undefined'.
故事里故去
vscode
在tsconfig.js中:strict设置false状态{"compilerOptions":{"strict":false,//...}}
- .net 6.0 webapi支持 xml返回xml json返回json
故事里故去
自用C#.netxmljson
//添加控制器并配置格式化器varbuilder=WebApplication.CreateBuilder();builder.Services.AddControllers(options=>{options.Filters.Add();options.ReturnHttpNotAcceptable=true;//强制要求Accept头匹配//添加XML格式化器options.InputForm
- Java线程池选型指南:高并发场景下的最优配置策略
程序猿小白菜
后端java生态圈java线程池
一、线程池核心参数大白话解析五大核心参数就像餐厅运营团队:核心线程数(corePoolSize):常驻员工(正式工),闲时也不裁员最大线程数(maximumPoolSize):最大用工数(正式工+临时工)队列(workQueue):候客区(排队等待的顾客)存活时间(keepAliveTime):临时工空闲多久后解雇拒绝策略(RejectedExecutionHandler):客满时的处理方案二、J
- mongodb自动分片
Tgor
mongodb
mongodb自动分片标签(空格分隔):Mongodb操作步骤1、config配置库启动:mongodb--dbpath=D:\Data\dbs\shard\config--port22222、mongos指定config库启动:mongos--port3333--configdb=morton:22223、mongod分片库1启动:mongod--dbpath=D:\Data\dbs\shard
- Spring Cloud之远程调用OpenFeign参数传递
新绿MEHO
SpringCloudJAVAJavaspringcloud
目录OpenFeign参数传递传递单个参数传递多个参数传递对象传递JSONOpenFeign参数传递传递单个参数服务提供方product-service@RequestMapping("/product")@RestControllerpublicclassProductController{@AutowiredprivateProductServiceproductService;@Reques
- Apache POI详解
波波有料
apachemavenjava开发语言
目录前言ApachePOI是一个强大的Java库,广泛用于处理MicrosoftOffice文档,包括Word、Excel和PowerPoint等。本文将详细介绍如何使用ApachePOI库操作Word模板(包括替换占位符、操作表格)、将Word文档转换为PDF,以及如何处理PowerPoint文档。我们将通过代码示例逐步演示这些操作。1.ApachePOI简介依赖配置2.操作Word模板中的占位
- 【实战ES】实战 Elasticsearch:快速上手与深度实践-6.2.2GDPR数据脱敏处理
言析数智
实战elasticsearch大数据搜索引擎
点击关注不迷路点击关注不迷路点击关注不迷路文章大纲6.2.2GDPR数据脱敏处理深度实践指南1.GDPR核心要求映射1.1关键条款与技术要求1.2`数据类型与脱敏策略`2.全链路脱敏配置2.1`动态脱敏管道`2.2静态脱敏模板3.`脱敏算法性能对比`3.1算法性能矩阵3.2存储成本分析4.企业级合规方案4.1金融行业案例4.2医疗行业方案5.合规性验证方案5.1自动化检查脚本5.2审计检查清单6.
- Dubbo应用接入
weixin_34281477
javapython
2019独角兽企业重金招聘Python工程师标准>>>一、应用配置1、pom文件引入下面的jar包com.niwodai.infdubbo-cat-extend3.0.02、如果要对全局dubbo服务加监控,增加如下filter:服务提供方:服务消费方:如果只需要对单个服务加监控,增加如下filter:服务提供方:服务消费方:3、配置disconf开关,一个应用只需要配置一次。Disconf监控开
- java--数据校验Validator
郑*杰
java开发语言spring
一、基于注解进行数据校验1、配置依赖java--常用依赖配置_郑*杰的博客-CSDN博客2、创建一个配置类packagecom.ruqi.aditainoal;importorg.springframework.context.annotation.Bean;importorg.springframework.context.annotation.ComponentScan;importorg.s
- Linux 内核移植
River-D
Driver
NXP官方开发板Linux内核编译37.2.1修改顶层Makefile修改顶层Makefile,直接在顶层Makefile文件里面定义ARCH和CROSS_COMPILE这两个的变量值为arm和arm-linux-gnueabihf-37.2.2配置并编译Linux内核和uboot一样,在编译Linux内核之前要先配置Linux内核。每个板子都有其对应的默认配置文件,这些默认配置文件保存在arch
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring