A045_jQuery案例实战_BootStrap
目录
-
-
- 内容介绍
- 1.BootStrap概述
-
- 1.1.BootStrap是什么?
- 1.2.BootStrap有什么用?
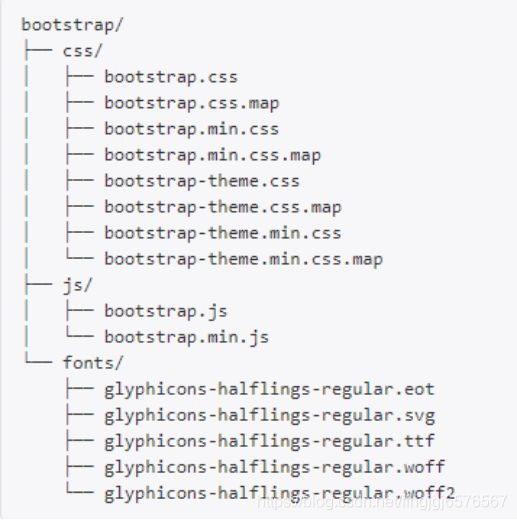
- 1.3.Bootstrap 包含的内容
- 2.BootStrap使用
-
- 2.1.BootStrap起步
-
- 2.1.1.下载
- 2.1.2.引入文件
- 2.2.布局容器
- 2.3.栅格系统
-
- 2.3.1.什么是网格(Grid)?
- 2.3.2.什么是Bootstrap网格系统(Grid System)?
- 2.3.3.Bootstrap网格系统的工作原理
- 2.3.4.网格的基本结构
- 2.3.5.代码示例
- 2.4.常用组件
- 3.jQuery案例实战
-
- 3.1.数据展示
-
- 3.1.1.表格
-
- 3.1.1.1.表格样式
- 3.1.1.2.tr/th/td样式
- 3.1.2.按钮
-
- 3.1.2.1.样式
- 3.1.2.2.尺寸
- 3.1.3.图标
- 3.1.4.功能实现
- 3.2.数据删除
-
- 3.2.1.事件冒泡
- 3.2.2.事件委托
- 3.2.3.功能实现
- 3.3.数据添加
-
- 3.3.1.模态框和表单
- 3.3.2.功能实现
- 3.4.数据修改
-
- 3.4.1.模态框和表单
- 3.4.2.功能实现
- 3.5.后台代码
- 4.课程总结
-
- 4.1.重点
- 4.2.难点
- 4.3.如何掌握
- 4.4.排错技巧
- 5.常见问题
- 6.课后练习
- 7.面试题
- 8.扩展知识或课外阅读推荐(可选)
-
- 8.1.扩展知识
- 8.2.课外阅读
-
内容介绍
1. BootStrap概述; (了解)
2. BootStrap使用; (掌握)
3. jQuery案例实战; (掌握)
1.BootStrap概述
1.1.BootStrap是什么?
- 1.Bootstrap是最受欢迎的 HTML、CSS 和 JS 前端框架,用于开发响应式布局、移动设备优先的 WEB 项目;
- 2.Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目;
- 3.《响应式 Web 设计》一书中提到,响应式设计应该以移动优先,在设计之初就应该以移动端网站为设计目标,然后再考虑如何在桌面端布局;
注意事项: - 1.像百度、淘宝之类的大公司网页不使用响应式,而是独立开发一套手机页面;
- 2.一般网站的交互很少,仅仅用于信息展示和获取以及点个赞什么的。需要写的兼容性代码很少,非常适合做成响应式;
1.2.BootStrap有什么用?
- 让web开发更迅速、简单;
- 可以响应式布局;
1.3.Bootstrap 包含的内容
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 BootstrapCSS部分详细讲解;
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解;
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap插件部分详细讲解;
2.BootStrap使用
- 学习bootstrap就是学习class属性值(类选择器)中有哪些样式和效果;
- 如何将相应的class属性值,添加到相应的元素上;
2.1.BootStrap起步
2.1.1.下载
2.1.2.引入文件
2.2.布局容器
1.Bootstrap需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意由于 padding 等属性的原因,这两种容器类不能互相嵌套;
第一种:.container类用于固定宽度并支持响应式布局的容器:
…
第二种:.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器;
…
2.3.栅格系统
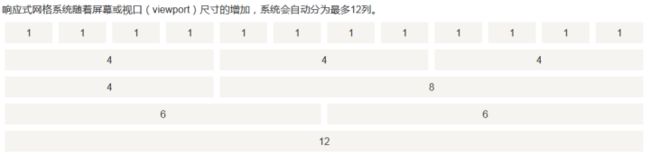
1.Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列;
2.3.1.什么是网格(Grid)?
1.摘自维基百科:在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法;
2.简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载;
2.3.2.什么是Bootstrap网格系统(Grid System)?
1.Bootstrap 官方文档中有关网格系统的描述:Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类;
2.让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格:

2.3.3.Bootstrap网格系统的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
1.行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding);
2.使用行来创建列的水平组;
3.内容应该放置在列内,且唯有列可以是行的直接子元素;
4.预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局;
5.列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移;
6.网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4;
注:
xm=x-small(extra small特小号) – 手机屏幕
sm(small小号) – 平板,pad
md(medium中号) – 笔记本,小屏幕台式
lg(large大号) – 超大号屏幕

2.3.4.网格的基本结构
<div class="container">
<div class="row">
<div class="col-*-*">div>
<div class="col-*-*">div>
div>
<div class="row">...div>
div>
2.3.5.代码示例
<div class="container">
<div class="row">
<div class="col-md-3">111div>
<div class="col-md-3">111div>
<div class="col-md-3">111div>
<div class="col-md-3">111div>
div>
<div class="row">
<div class="col-md-8">
<div class="row">
<div class="col-md-3">222div>
<div class="col-md-3">222div>
<div class="col-md-3">222div>
<div class="col-md-3">222div>
div>
div>
<div class="col-md-4">
<div class="row">
<div class="col-md-2">111div>
<div class="col-md-1">111div>
<div class="col-md-1">111div>
div>
div>
div>
div>
注1:栅格嵌套之后还是分为12格格子
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<h1>关于我们h1>
<p>关于我们关于我们关于我们关于我们关于我们p>
div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h1>友情链接h1>
<p>关于我们关于我们关于我们关于我们关于我们p>
div>
<div class="col-md-3 col-sm-6 col-xs-12">
<h1>社会动态h1>
<p>关于我们关于我们关于我们关于我们关于我们p>
div>
<div class="col-md-3 col-sm-6 hidden-xs">
<h1>人间冷暖h1>
<p>关于我们关于我们关于我们关于我们关于我们p>
div>
div>
div>
注2:列偏移样式
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-8" style="border: 1px solid salmon;">
<a href="#">新闻a>
<a href="#">地图a>
<a href="#">视频a>
<a href="#">贴吧a>
<a href="#">学术a>
<a href="#">儒雅的西线阳光a>
div>
div>
div>
2.4.常用组件
1.组件(Component)是对数据和方法的简单封装;
2.Boostrap为开发者提供了很多组件,其中常用的有:表格、表单、弹框、按钮、轮播图、模态框等;
3.接下来我们在综合练习中去学习这些组件;
3.jQuery案例实战
1.使用jQuery的ajax和Bootstrap基于后台ssm框架做一个CRUD操作;
3.1.数据展示
使用到的组件有表格、按钮、图标;
3.1.1.表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:

3.1.1.1.表格样式
3.1.1.2.tr/th/td样式
3.1.2.按钮
3.1.2.1.样式
3.1.2.2.尺寸
3.1.3.图标
- Bootstrap为开发者提供了Glyphicons 字体图标,大概有250多个;
- Glyphicons图标一般是收费的,但是他们的作者允许 Bootstrap 免费使用;
- 图标【官网 - 组件首页】的使用:
(1)使用span元素,不要和其他组件混合使用;
(2)将图标名称复制到span元素的class属性中即可,例如:
<button class="btn>"glyphicon glyphicon-plus">span>新增button>
3.1.4.功能实现
<table class="table table-hover" id="emps_table">
<thead>
<tr>
<th>编号th>
<th>姓名th>
<th>性别th>
<th>地址th>
<th>电话th>
<th>银行卡号th>
<th>操作
<button class="btn btn-primary btn-sm" id="emp_add_modal_btn">
<span class="glyphicon glyphicon-plus">span>新增button>
th>
tr>
thead>
<tbody>
tbody>
table>
Js代码:
$(function () {
//显示数据
list();
//显示员工信息
function list() {
$.ajax({
url: "emp/list",
type: "GET",
success: function (result) {
//1.解析并显示员工数据
build_emps_table(result);
},
dataType:"json"
})
}
//解析并显示员工数据表
function build_emps_table(result) {
//清空table表格
$("#emps_table tbody").empty();
//遍历元素result
$.each(result, function (index, item) {
var eid = $("3.2.数据删除
使用到的JavaScript中window对象的确认框和jQuery的事件委托;
3.2.1.事件冒泡
1.当一个元素接收到事件的时候 会把他接收到的事件传给自己的父级,一直到window,需要注意的是这里仅仅是传递了事件,如果没有捕捉即绑定事件函数,也不会有什么表现;
<h2>事件冒泡h2>
<input type="button" value="点我出惊喜" />
<script type="text/javascript" src="./jquery-1.11.2.min.js">script>
<script type="text/javascript">
$(function() {
$('input').click(function(){
alert('惊喜来自input');
});
$('body').click(function(){
alert('惊喜来自body');
});
$(document).click(function(){
alert('惊喜来自document');
});
});
script>
3.2.2.事件委托
1.事件委托也叫事件代理,它就是利用事件冒泡的方式,将父元素中绑定的事件委托给子元素处理的一种机制,从而实现事件动态绑定;
2.原始的事件绑定,在功能有一个局限。就是绑定事件的元素,必须绑定在静态的,已经存在的元素上。对于以后出现的元素是不起作用,事件委托就可以处理这种情况;
<input type="button" value="添加p元素" />
<p>111p>
<p>222p>
<p>333p>
<script type="text/javascript" src="./jquery-1.11.2.min.js">script>
<script type="text/javascript">
$(function() {
$('input').click(function() {
$('body').append('新添加的p元素
');
});
/* $('p').on('click', function() {
$(this).remove();
}); */
//与上面效果一样(如果不传选择器,就是普通的事件绑定,传了就是事件委托)
$('body').on('click', 'p', function() {
$(this).remove();
});
});
script>
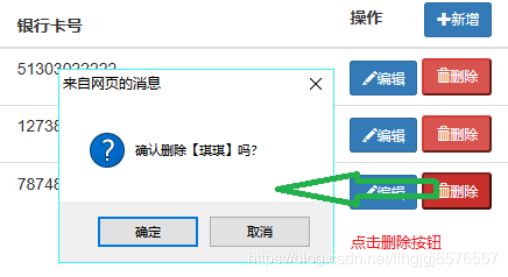
3.2.3.功能实现

解释:点击删除才会真正删除数据,点击取消不删除数据
Js代码:
$(function () {
//显示数据
list();
//删除员工
deleteEmp();
function deleteEmp() {
$(document).on("click",".delete_btn",function () {//事件委托
//1.弹出确认删除对话框
var ename=$(this).parents("tr").find("td:eq(1)").text();
var eid=$(this).parents("tr").find("td:eq(0)").text();
if(confirm("确认删除【"+ename+"】吗?")){
//确认,发送ajax请求删除
$.ajax({
url:"emp/delete",
type: "get",
data: "eid="+eid,
success:function (result) {
if (result.indexOf("ok")!=-1) {
list();
}else{
alert("删除失败!")
}
}
});
}
})
}
});
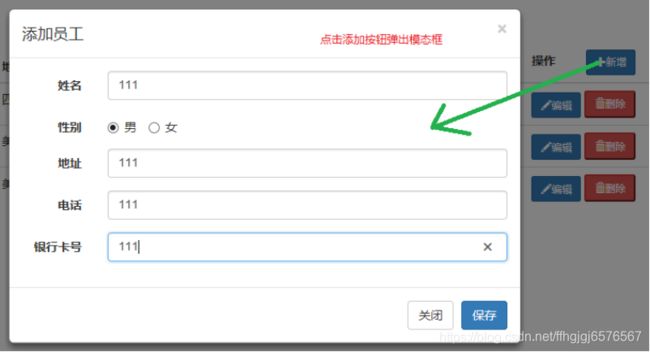
3.3.数据添加
使用到的组件有模态框、表单;
3.3.1.模态框和表单
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="empAddModalLabel">添加员工h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">姓名label>
<div class="col-sm-10">
<input type="text" name="ename" class="form-control" id="ename_add_input"
placeholder="请输入员工名..." required="required">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">性别label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1_add_input" value="男" checked="checked"> 男
label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2_add_input" value="女"> 女
label>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">地址label>
<div class="col-sm-10">
<input type="text" name="address" class="form-control" id="address_add_input"
placeholder="请输入地址..." >
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">电话label>
<div class="col-sm-10">
<input type="text" name="tel" class="form-control" id="tel_add_input"
placeholder="请输入电话..." required="required">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">银行卡号label>
<div class="col-sm-10">
<input type="text" name="card" class="form-control" id="card_add_input"
placeholder="请输入银行卡号..." required="required">
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存button>
div>
div>
div>
div>
3.3.2.功能实现
1.先查找模态框的代码;
2.然后再找表单的代码;
3.再编写js实现功能;

Js代码:
$(function () {
//显示数据
list();
//删除员工
deleteEmp();
//添加员工
addEmp();
function addEmp() {
//为新增按钮添加modal
$("#emp_add_modal_btn").click(function () {
//清除表单数据
$("#empAddModal form")[0].reset();//DOM对象才有reset()
//调用模态框
$("#empAddModal").modal({
backdrop: "static"
})
});
//保存员工信息
$("#emp_save_btn").click(function () {
//2.发送ajax请求保存员工
$.ajax({
url: "emp/save",
type: "POST",
data: $("#empAddModal form").serialize(),//将表单数据传递到后台
success: function (result) {
if (result.indexOf("ok")!=-1) {
//1.关闭modal框
$("#empAddModal").modal('hide');
list();
} else{
alert("添加失败!")
}
}
});
});
}
});
3.4.数据修改
使用到的组件有模态框、表单;
3.4.1.模态框和表单
<div class="modal fade" id="empEditModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="userReviseModalLabel">修改员工h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">编号label>
<div class="col-sm-10">
<input type="text" name="eid" class="form-control" id="eid_edit_input" readonly="readonly">
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">姓名label>
<div class="col-sm-10">
<input type="text" name="ename" class="form-control" id="ename_edit_input" required="required" >
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">性别label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1_edit_input" value="男"> 男
label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2_edit_input" value="女"> 女
label>
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">地址label>
<div class="col-sm-10">
<input type="text" name="address" class="form-control" id="address_edit_input" >
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">电话label>
<div class="col-sm-10">
<input type="text" name="tel" class="form-control" id="tel_edit_input" required="required" >
div>
div>
<div class="form-group">
<label class="col-sm-2 control-label">银行卡号label>
<div class="col-sm-10">
<input type="text" name="card" class="form-control" id="card_edit_input" required="required" >
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary" id="emp_edit_btn">修改button>
div>
div>
div>
div>
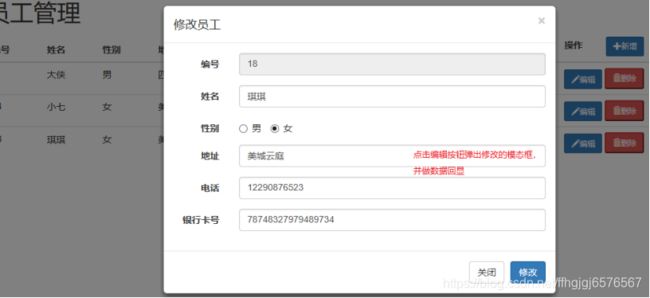
3.4.2.功能实现
$(function () {
//显示数据
list();
//删除员工
deleteEmp();
//添加员工
addEmp();
//修改员工
editEmp();
function editEmp() {
//为编辑按钮绑定弹出modal框事件
$(document).on("click",".edit_btn",function () {//事件委托
//清除表单数据
$("#empEditModal form")[0].reset();
//修改框中员工信息回显:从表格中获取到每一个数据
var eid= $(this).parents("tr").find("td:eq(0)").text();
var ename=$(this).parents("tr").find("td:eq(1)").text();
var sex=$(this).parents("tr").find("td:eq(2)").text();
var address=$(this).parents("tr").find("td:eq(3)").text();
var tel=$(this).parents("tr").find("td:eq(4)").text();
var card=$(this).parents("tr").find("td:eq(5)").text();
//将获取到的数据添加到模态框中
$("#eid_edit_input").val(eid);
$("#ename_edit_input").val(ename);
$("#sex1_edit_input,#sex2_edit_input").val([sex]);//单选框默认值处理
$("#address_edit_input").val(address);
$("#tel_edit_input").val(tel);
$("#card_edit_input").val(card);
$("#empEditModal").modal({
backdrop: "static"
})
});
//2.为模态框中的修改按钮绑定事件,更新员工信息
$("#emp_edit_btn").click(function () {
$.ajax({
url:"emp/edit",
type:"POST",
data:$("#empEditModal form").serialize(),
success:function (result) {
if (result.indexOf("ok")!=-1) {
//1.关闭modal框
$("#empEditModal").modal('hide');
list();
} else{
alert("修改失败!")
}
}
});
});
}
});
注意:如果后台返回的是对象和集合,可以使用json接收,但是如果是字符串,就使用默认的文本接收;
3.5.后台代码
Controller:
@ResponseBody
@RequestMapping("/list")
public List<Emp> list(){
return servcie.list();
}
@ResponseBody
@RequestMapping("/save")
public String save(Emp emp){
return servcie.save(emp);
}
@ResponseBody
@RequestMapping("/delete")
public String delete(Integer eid){
return servcie.delete(eid);
}
@ResponseBody
@RequestMapping("/edit")
public String edit(Emp emp){
System.out.println(emp);
return servcie.edit(emp);
}
Mapper映射文件:
<select id="list" resultType="emp">
select * from emp
select>
<insert id="save" parameterType="emp">
insert into emp values(null,#{ename},#{sex},#{address},#{tel},#{card})
insert>
<delete id="delete" parameterType="int">
delete from emp where eid = #{eid}
delete>
<update id="edit" parameterType="emp">
update emp set ename=#{ename},sex=#{sex},address=#{address},tel=#{tel}
,card=#{card} where eid=#{eid}
update>
4.课程总结
4.1.重点
1.jQuery案例实战;
2.BootStrap使用;
4.2.难点
1.jQuery案例实战;
2.BootStrap使用;
4.3.如何掌握
1.查看API文档;
2.独立完成课堂和课后练习;
4.4.排错技巧
1.alert,debug调式;
2.浏览器控制台;
5.常见问题
6.课后练习
1.课堂代码1-2遍;