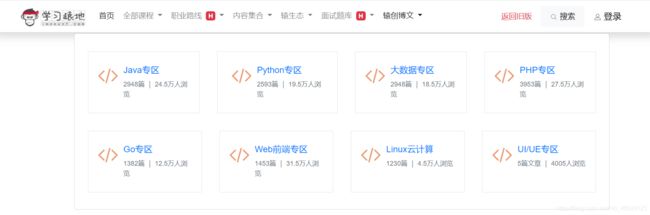
Bootstrap实战练习---前端开发利器jQuery入门到精通【导航栏】
Bootstrap实战练习—前端开发利器jQuery入门到精通【导航栏】
弹出框的效果图
代码如下
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>前端开发利器jQuery入门到精通https://www.lmonkey.com/course/YRdG7dDztitle>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/DPlayer.min.css">
<link rel="stylesheet" href="css/swiper.min.css">
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #fff;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 0;
padding: 0;
}
.mode2{
font-size: 8px;
margin-right: 45%;
margin-top: 10%;
background-color: lightblue;
width: 300px;
height: 280px;
}
style>
head>
<body>
<div class="container-fluid shadow bg-white fixed-top">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<img src="images/xxyd_logo.png" style="height: 40px;width: 120px;">
li>
<li class="nav-item active">
<a class="nav-link pl-4 " href="#" id="shouye" >首页a>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
全部课程
a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最多学习a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最新发布a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 最多评价a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 热门推荐a>
<a class="dropdown-item" href="#"><img src="images2/图标/renyuan.png" style="height: 15px;width: 15px;"> 实战项目a>
div>
li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
职业路线 <span class="badge badge-danger">Hspan>
a>
<div class="dropdown-menu" style="margin-left: 10%;" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 30rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Java开发工程师h6>
<div class="text-muted" style="font-size:10px;">
何以解忧,唯有Java
div>
div>
div>
a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Python开发工程师h6>
<div class="text-muted" style="font-size:10px;">
人生苦短我要学Python!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">PHP开发工程师h6>
<div class="text-muted" style="font-size:10px;">
PHP是世界上最好的编程语言!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">GO开发工程师h6>
<div class="text-muted" style="font-size:10px;">
想优雅的写程序,赶紧GO!
div>
div>
div>
a>
div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">大数据开发工程师h6>
<div class="text-muted" style="font-size:10px;">
弄大数据,就是在搞革命!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">前端开发工程师h6>
<div class="text-muted" style="font-size:10px;">
不仅最好,而且最全!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">UI开发工程师h6>
<div class="text-muted" style="font-size:10px;">
这个世界从来不缺少美,缺少你来创造美!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Linux运维工程师h6>
<div class="text-muted" style="font-size:10px;">
不只是说说而已!
div>
div>
div>
a>
div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">WEB前端1+Xh6>
<div class="text-muted" style="font-size:10px;">
不仅为考证,轻松做开发
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">计算机二级(C语言)h6>
<div class="text-muted" style="font-size:10px;">
一切只为考证
div>
div>
div>
a>
<div class="media col m-3 p-3 py-4 " >div>
<div class="media col m-3 p-3 py-4 " >div>
div>
div>
div>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
内容集合
a>
<div class="dropdown-menu mt-2" style="margin-left: -300px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 8rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">01span>
<span class="text-body" style="font-size:10px;">视频内容span>
<span class="text-muted" style="font-size:10px;">9840个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">02span>
<span class="text-body" style="font-size:10px;">课程时长span>
<span class="text-muted" style="font-size:10px;">5495时span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">03span>
<span class="text-body" style="font-size:10px;">任务数量span>
<span class="text-muted" style="font-size:10px;">13283个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-danger">04span>
<span class="text-body" style="font-size:10px;">学科数量span>
<span class="text-muted" style="font-size:10px;">10个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">05span>
<span class="text-body" style="font-size:10px;">项目课程span>
<span class="text-muted" style="font-size:10px;">67个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">06span>
<span class="text-body" style="font-size:10px;">教学课件span>
<span class="text-muted" style="font-size:10px;">3049个span>
a>
div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">07span>
<span class="text-body" style="font-size:10px;">教学笔记span>
<span class="text-muted" style="font-size:10px;">1938个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">08span>
<span class="text-body" style="font-size:10px">技术文章span>
<span class="text-muted" style="font-size:10px;">48374篇span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">09span>
<span class="text-body" style="font-size:10px;">软件工具span>
<span class="text-muted" style="font-size:10px;">422个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">10span>
<span class="text-body" style="font-size:10px;">测试题库span>
<span class="text-muted" style="font-size:10px;">48323个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">11span>
<span class="text-body" style="font-size:10px;">教学案例span>
<span class="text-muted" style="font-size:10px;">9284个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">12span>
<span class="text-body" style="font-size:10px;">作业数量span>
<span class="text-muted" style="font-size:10px;">2035个span>
a>
div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">13span>
<span class="text-body" style="font-size:10px;">练习数量span>
<span class="text-muted" style="font-size:10px;">1382个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">14span>
<span class="text-body" style="font-size:10px;">问答数量span>
<span class="text-muted" style="font-size:10px;">29348个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">15span>
<span class="text-body" style="font-size:10px;">项目源码span>
<span class="text-muted" style="font-size:10px;">4829个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">16span>
<span class="text-body" style="font-size:10px;">技术手册span>
<span class="text-muted" style="font-size:10px;">483个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">17span>
<span class="text-body" style="font-size:10px;">毕业设计span>
<span class="text-muted" style="font-size:10px;">395个span>
a>
<a href="" class="col m-0 py-2 text-decoration-none mode1">
<span class="badge badge-secondary">18span>
<span class="text-body" style="font-size:10px;">用户总数span>
<span class="text-muted" style="font-size:10px;">20万+span>
a>
div>
div>
div>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
辕生态
a>
<div class="dropdown-menu mt-3" style="margin-left: -400px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 10rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿工手册h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
div>
div>
div>
a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿材料h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿代码h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">猿著课件h6>
<div class="text-muted" style="font-size:10px;">
各种工具精挑细选
div>
div>
div>
a>
div>
div>
div>
li>
<li class="nav-item ">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
面试题库 <span class="badge badge-danger">Hspan>
a>
<div class="dropdown-menu mt-2" style="margin-left: 100px" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 10rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">知识题库h6>
<div class="text-muted" style="font-size:10px;">
知识闯关节节高,刷题涨知识!
div>
div>
div>
a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">阶段练习h6>
<div class="text-muted" style="font-size:10px;">
单元测试知识学习状况秒掌握!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">期末考试h6>
<div class="text-muted" style="font-size:10px;">
期末测试,学习情况即刻知道!
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">面试题库h6>
<div class="text-muted" style="font-size:10px;">
最新的企业技术人员招聘真题练习!
div>
div>
div>
a>
div>
div>
div>
li>
<li class="nav-item">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" >
辕创博文
a>
<div class="dropdown-menu" style="margin-left: 10%;" aria-labelledby="navbarDropdown">
<div class="m-2" style="width: 60rem;height: 18rem;">
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Java专区h6>
<div class="text-muted" style="font-size:10px;">
2948篇 | 24.5万人浏览
div>
div>
div>
a>
<a href="" class="col border m-3 p-4 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Python专区h6>
<div class="text-muted" style="font-size:10px;">
2593篇 | 19.5万人浏览
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">大数据专区h6>
<div class="text-muted" style="font-size:10px;">
2948篇 | 18.5万人浏览
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">PHP专区h6>
<div class="text-muted" style="font-size:10px;">
3953篇 | 27.5万人浏览
div>
div>
div>
a>
div>
<div class="d-flex flex-row justify-content-around">
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Go专区h6>
<div class="text-muted" style="font-size:10px;">
1382篇 | 12.5万人浏览
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Web前端专区h6>
<div class="text-muted" style="font-size:10px;">
1453篇 | 31.5万人浏览
div>
div>
div>
a>
<a href="" class="col border m-3 p-3 py-4 text-decoration-none mode1">
<div class="media" >
<img src="images2/图标/html.png" style="height: 40px;width: 40px;" class="mr-2" alt="...">
<div class="media-body">
<h6 class="mt-0">Linux云计算h6>
<div class="text-muted" style="font-size:10px;">
1230篇 | 4.5万人浏览
div>
div>
div>