jQuery案例实战&BootStrap
jQuery案例实战&BootStrap
第一步:建一个web项目
第二步:导入需要的jar包
第三步:写配置文件(web.xml)
(1)配置监听器
(2)加载spring核心配置文件
(3)加载spring-mvc配置文件(配置前端控制器)
(4)设置字符编码
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</context-param>
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>EncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>EncodingFilter</filter-name>
<url-pattern>/*
第四步:创建资源文件夹
- 配置连接数据库的四大金刚
jdbc.username=root
jdbc.password=123456
jdbc.driverClassName=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql:///jquery
- 配置spring
- ①加载属性配置文件(连接数据库)
- ②将连接池对象交给Spring去管理
- ③将SqlSessionFactory交给Spring去管理
- ④将Mapper接口交给Spring去管理
- ⑤配置扫描包路径(service)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 1.静态资源放行 -->
<mvc:default-servlet-handler />
<!-- 2.扫描包路径:上下文组件扫描 ,Spring容器会去扫描cn.itsource这个包及其子包中所有的类, 如果发现类上有类似@Controller这样注解,就会创建该类的对象,并进行管理 -->
<context:component-scan base-package="cn.itsource.controller"></context:component-scan>
<!-- 3.开启Spring对Mvc的支持:能够使用@RequestMapping -->
<mvc:annotation-driven></mvc:annotation-driven>
<!-- 4.视图解析器:统一处理【webmvc】 -->
<bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/view/"></property><!-- 前缀 -->
<property name="suffix" value=".jsp"></property><!-- 后缀 -->
</bean>
</beans>
- 配置spring-mvc
- ①静态资源放行
- ②配置扫描包路径(controller)
- ③开启注解支持
- ④配置视图解析器
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!-- 1.加载属性配置文件:如果属性文件中没有前缀,必须加上system-properties-mode="NEVER" -->
<context:property-placeholder location="classpath:jdbc.properties" />
<!-- 2.将连接池对象交给Spring去管理 -->
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource">
<property name="driverClassName" value="${jdbc.driverClassName}"></property>
<property name="url" value="${jdbc.url}"></property>
<property name="username" value="${jdbc.username}"></property>
<property name="password" value="${jdbc.password}"></property>
</bean>
<!-- 3.将SqlSessionFactory交给Spring去管理 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"></property>
<property name="typeAliasesPackage" value="cn.itsource.domain,cn.itsource.query"></property>
<property name="mapperLocations" value="classpath:cn/itsource/mapper/*Mapper.xml"></property>
</bean>
<!-- 4.将Mapper接口交给Spring去管理 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 指定mapper接口的包路径 -->
<property name="basePackage" value="cn.itsource.mapper"></property>
</bean>
<!-- 5.扫描包路径 -->
<context:component-scan base-package="cn.itsource.service"></context:component-scan>
</beans>
第五步:创建包
(1)Controller包
(2)Domain包
(3)Service包
(4)Mapper包
第六步:发布项目
- 复制WebContent的地址到server.xml进行配置
- 创建一个index.jsp文件
- 启动tom猫然后访问文件
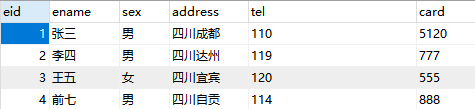
第七步:准备数据
<div class="container">
<table class="table table-bordered" id="emps_table">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>地址</th>
<th>电话</th>
<th>银行卡号</th>
<th>    
<button class="btn btn-xs btn-success" id="emp_add">
<span class="glyphicon glyphicon-plus"></span>新增
</button>
</th>
</tr>
</thead>
<tbody>
<!-- 查询的数据放在这里 -->
</tbody>
</table>
</div>
- 在包domain中创建实体类
package cn.itsource.domain;
public class Emp{
private Integer eid;
private String ename;
private String sex;
private String address;
private String tel;
private String card;
public Emp() {
super();
}
public Emp(Integer eid, String ename, String sex, String address, String tel, String card) {
super();
this.eid = eid;
this.ename = ename;
this.sex = sex;
this.address = address;
this.tel = tel;
this.card = card;
}
public Emp(String ename, String sex, String address, String tel, String card) {
super();
this.ename = ename;
this.sex = sex;
this.address = address;
this.tel = tel;
this.card = card;
}
public Integer getEid() {
return eid;
}
public void setEid(Integer eid) {
this.eid = eid;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getCard() {
return card;
}
public void setCard(String card) {
this.card = card;
}
@Override
public String toString() {
return "Emp[eid=" + eid + ", ename=" + ename + ", sex=" + sex + ", address=" + address + ", tel=" + tel + ", card=" + card + "]";
}
}
第八步:查询数据
- 编写前端页面查询请求
//定义查询所有的方法
function findAll(){
//清空
$("tbody").empty();
$.ajax({
url:"/emp/findAll",
type:'post',
dataType:"json",
success:function(msg){
console.debug(msg)
//调用show方法
show(msg);
}
});
}
//数据显示到页面
function show(msg){
$(msg).each(function(){
var str = ''+
''+this.ename+''+
''+this.sex+''+
''+this.address+''+
''+this.tel+''+
''+this.card+''+
''+
''+
' '+
''+
''+
'';
//获取
$("tbody").append(str);
})
}
- 后台代码的实现
//Controller类
@Controller
@RequestMapping("/emp")
public class EmpController {
@Autowired
private IEmpService service;
@RequestMapping("/findAll")
public List<Emp> findAll() {
return service.findAll();
}
}
Service实现类
@Service
public class EmpserviceImpl implements IEmpService{
@Autowired
private IEmpMapper mapper;
//查询所有的数据
@Override
public List<Emp> findAll() {
return mapper.findAll();
}
}
//Mapper层
public interface IEmpMapper {
//查询
public List<Emp> findAll();
}
//Mapper.xml映射文件配置
<select id="findAll" resultType="cn.itsource.domain.Emp">
select * from emp
</select>
第九步:添加一条数据
- 编写前端页面查询请求
//绑定数据添加按钮事件
$("#emp_add").click(function(){
//调用模态框
$("#empAddModal").modal("show")
})
- 编辑模态框代码
<!-- 添加员工弹出的模态框 -->
<div class="modal fade" id="empAddModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="empAddModalLabel">添加员工</h4>
</div>
<div class="modal-body">
<!-- form表单 -->
<form id = "saveform" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="hidden" name="eid" id="eid">
<input type="text" name="ename" class="form-control" id="ename"
placeholder="请输入员工名..." required="required">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1" value="男" checked="checked"> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2" value="女"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">地址</label>
<div class="col-sm-10">
<input type="text" name="address" class="form-control" id="address"
placeholder="请输入地址..." >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">电话</label>
<div class="col-sm-10">
<input type="text" name="tel" class="form-control" id="tel"
placeholder="请输入电话..." required="required">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">银行卡号</label>
<div class="col-sm-10">
<input type="text" name="card" class="form-control" id="card"
placeholder="请输入银行卡号..." required="required">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button id="savebtn" type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_save_btn">保存</button>
</div>
</div>
</div>
</div>
- 绑定添加模态框的保存事件
//绑定保存按钮事件(添加)
$("#emp_save_btn").click(function(){
//清空表单的缓存==>模态框的数据需要先清空
$("#saveform")[0].reset();
//发送异步请求
$.ajax({
type:'post',
data: $("#saveform").serialize(),
url:"/emp/add",
success:function(msg){
if(msg.indexOf("ok")!=-1){
//关闭模态框
$("#empAddModal").modal("hide");
//每次添加完成之后重新查询一下刷新信息
findAll();
}else{
alert("error")
}
}
})
})
后台代码的实现
//Controller
@Controller
@RequestMapping("/emp")
public class EmpController {
@RequestMapping("/add")
public String add(Emp emp) {
try {
service.add(emp);
return "添加ok";
} catch (Exception e) {
return "error";
}
}
}
//Service实现类
@Service
public class EmpserviceImpl implements IEmpService{
@Autowired
private IEmpMapper mapper;
//查询所有的数据
@Override
public List<Emp> findAll() {
return mapper.findAll();
}
}
//Mapper
public interface IEmpMapper {
//添加
public void add(Emp emp);
}
//Mapper映射文件配置
<insert id="add">
insert into emp(ename,sex,address,tel,card)
values(#{ename},#{sex},#{address},#{tel},#{card})
</insert>
第十步:删除一条数据
- .绑定删除事件(事件委托–>动态创建的标签不能绑定)
//绑定事件,===事件委托
$("body").on("click","#emp_del_modal_btn",function(){
if(confirm("确定删除该条数据")){
//获取参数
var eid = $(this).val();
/* console.debug(eid); */
$.ajax({
url:"/emp/del",
type:'post',
data:{'eid':eid},
/* dataType:"json", */
success:function(msg){
if (msg.indexOf("ok")!=-1) {
findAll();
}else{
alert("错误")
}
}
});
}
})
2.后台代码的实现
//Controller
@Controller
@RequestMapping("/emp")
public class EmpController {
@RequestMapping("/del")
public String del(Integer eid) {
try {
service.del(eid);
return "删除ok";
} catch (Exception e) {
return "error";
}
}
}
//Service实现类
@Service
public class EmpserviceImpl implements IEmpService{
@Autowired
private IEmpMapper mapper;
@Override
public void del(Integer eid) {
mapper.del(eid);
}
}
//Mapper
public interface IEmpMapper {
//删除
public void del(Integer eid);
}
//Mapper映射文件配置
<select id="del" >
delete from emp where eid = #{eid}
</select>
第十一步:修改(更新)一条数据
- 绑定更新事件按钮(事件委托–>动态创建的标签不能绑定)
- 设置数据回显(弹出来的模态框中有被修改的原始信息)
//绑定数据修改按钮事件:需要动态绑定
$("body").on("click","#emp_up_modal_btn",function(){
//获取数据
var eid = $(this).val();
var ename = $(this).parent().parent().find("td:eq(0)").text();
var sex = $(this).parent().parent().find("td:eq(1)").text();
var address = $(this).parent().parent().find("td:eq(2)").text();
var tel = $(this).parent().parent().find("td:eq(3)").text();
var card = $(this).parent().parent().find("td:eq(4)").text();
// 数据回显
$("#eid_edit_input").val(eid);
$("#ename_edit_input").val(ename);
$("#sex1_edit_input,#sex2_edit_input").val([sex]);//单选框默认值处理
$("#address_edit_input").val(address);
$("#tel_edit_input").val(tel);
$("#card_edit_input").val(card);
//调用模态框(修改)
$("#empEditModal").modal("show")
})
- 修改的模态框代码
<!--修改员工弹出的模态框 -->
<div class="modal fade" id="empEditModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="userReviseModalLabel">修改员工</h4>
</div>
<div class="modal-body">
<form id="upform" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">编号</label>
<div class="col-sm-10">
<input type="text" name="eid" class="form-control" id="eid_edit_input" readonly="readonly">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-10">
<input type="text" name="ename" class="form-control" id="ename_edit_input" required="required" >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="sex" id="sex1_edit_input" value="男"> 男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="sex2_edit_input" value="女"> 女
</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">地址</label>
<div class="col-sm-10">
<input type="text" name="address" class="form-control" id="address_edit_input" >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">电话</label>
<div class="col-sm-10">
<input type="text" name="tel" class="form-control" id="tel_edit_input" required="required" >
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">银行卡号</label>
<div class="col-sm-10">
<input type="text" name="card" class="form-control" id="card_edit_input" required="required" >
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="emp_edit_btn">修改</button>
</div>
</div>
</div>
</div>
4.绑定修改模态框保存事件
//绑定修改按钮事件(修改)
$("#emp_edit_btn").click(function(){
//发送异步请求
$.ajax({
type:'post',
data: $("#upform").serialize(),
url:"/emp/up",
success:function(msg){
if(msg.indexOf("ok")!=-1){
//关闭模态框
$("#empEditModal").modal("hide");
//重新查询
findAll();
}else{
alert("error")
}
}
})
})
- 后台代码的实现
Controller
@Controller
@RequestMapping("/emp")
public class EmpController {
@RequestMapping("/up")
public String up(Emp emp) {
try {
service.up(emp);
return "修改ok";
} catch (Exception e) {
return "error";
}
}
}
//Service实现类
@Service
public class EmpserviceImpl implements IEmpService{
@Autowired
private IEmpMapper mapper;
//修改
@Override
public void up(Emp emp) {
mapper.up(emp);
}}
//Mapper
public interface IEmpMapper {
//修改
public void up(Emp emp);
}
//Mapper映射文件配置
<update id="up">
update emp set ename=#{ename},sex=#{sex},
address=#{address},tel=#{tel},card=#{card} where eid=#{eid}
</update>