前端炫酷大屏VUE+DataV+Echarts【已完结】
前端炫酷大屏项目实战【VUE+DataV+Echarts】
项目源码Gitee仓库地址=> https://gitee.com/Tianci_sun/data-v-big-screen
前端炫酷大屏项目实战仓库
自行拉取代码即可,谢谢阅读
文章目录
- 前端炫酷大屏项目实战【VUE+DataV+Echarts】
- 前言
-
- 一、项目环境搭建?
-
- 安装vue-cli脚手架构建工具
- 查看脚手架版本
- 创建项目
- 扩展知识
-
- package.json文件中devDependencies和dependencies的区别
- 二、DataV - -大屏数据展示组件库
-
- DataV的安装
- DataV的使用
- DataV的组件
-
- 1.全屏容器组件
- 2.边框组件
- 3.装饰组件和图表组件
- 总结
-
- ==**持续更新中**==
前言
提示:这里可以添加本文要记录的大概内容:
数据可视化大屏是借助「大屏」这一媒介,用视觉语言将枯燥、抽象、复杂的数据转化为有趣、形象、直观的可视化图形信息的方式。通过数据可视化大屏,可以提升用户观察、识别、加工信息的效率。数据可视化的概念一直在不断地演变和拓展,表现方式具有多样化特点,其边界在不断地扩大;企业用户对数据多维度的存储、分析、监控等方面提出了更高的要求和挑战,进而延伸出了当下流行的数据可视化大屏。大屏的数据可视化越来越受企业用户的青睐,主要原因之以大面积屏幕为显示载体,可承载大量数据信息,清晰直观地对关键信息做出解释,辅助决策者做出决策;色彩丰富的视觉效果更易于调动人的情感,给观看者带来强大的视觉冲击力,留下深刻印象。
一、项目环境搭建?
这里我选用的是官方推荐的cli脚手架,也可以使用vite创建(方式不唯一)
在这里推荐一篇我之前发布的一篇关于项目环境搭建脚手架的一篇文章
vue脚手架(cli和vite详解)
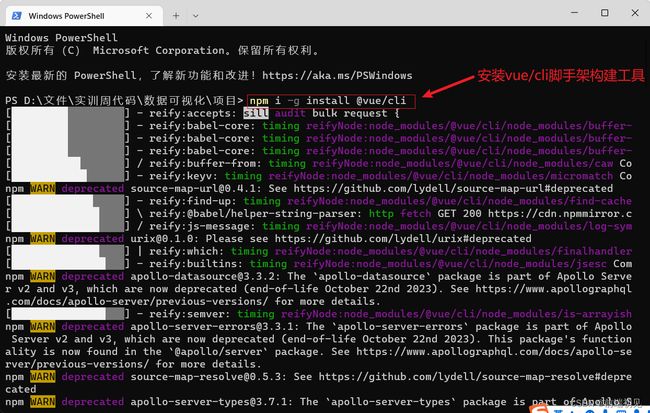
安装vue-cli脚手架构建工具
vue-cli提供了一个官方命令行工具,可以用于快速搭建大型单页应用。
npm install -g @vue/cli
查看脚手架版本
vue -V
创建项目
vue create 项目名称

这里建议选手动、可以把用到的插件(router、vuex、ts等等)安装一下,不再手动一个一个安装

选择完成按下回车(enter键),接下来会再次询问我们要使用的Vue的版本(2.x或者3.x)
扩展知识
package.json文件中devDependencies和dependencies的区别
- dependcies:依赖的意思,这些安装包都是程序所依赖的包,需要发布到生产环境的。
- dev即develop,开发的意思,也就是开发环境下的依赖。
例如安装axios
安装到开发环境 npm axios --save-dev
安装到生产环境 npm axios -save
区别:
devDependencies中的插件只用于开发环境,不用于生产环境,而dependencies是要发布到生产环境的。比如babel有关的转化es6到es5的依赖只是开发环境下转化用,生产过程中是用不到,所以只用写在devDependencies中,而像vue或element-ui这种实际运行会调用,得写在dependencies中
二、DataV - -大屏数据展示组件库
☞DataV 官网网址
DataV是Vue大屏数据展示组件库,组件基于Vue(React版),主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供用:
- 边框:(带有不同边框的容器)
- 装饰:(用来点缀页面效果,增加视觉效果)
- 图表:(图表组件基于Echarts,轻量,易用)
- 其他:(飞线图/水位图/轮播图)
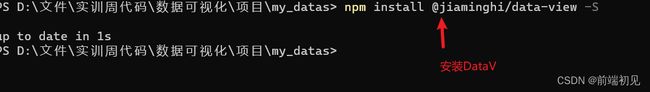
DataV的安装
☞[DataV官方详细步骤
代码如下(示例):
npm 安装
npm install @jiaminghi/data-view -S
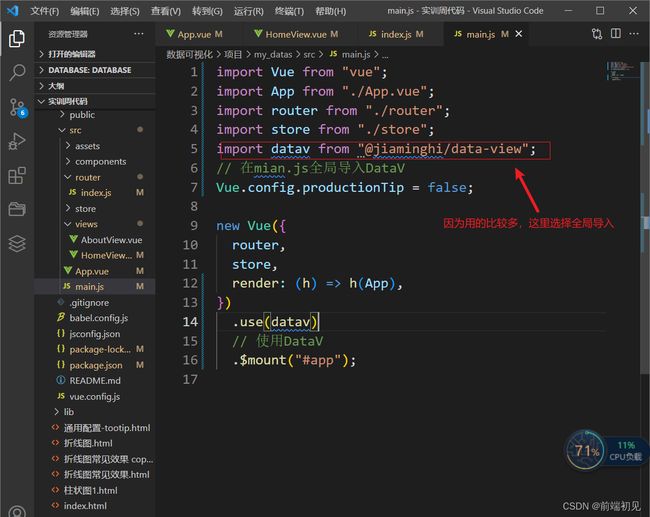
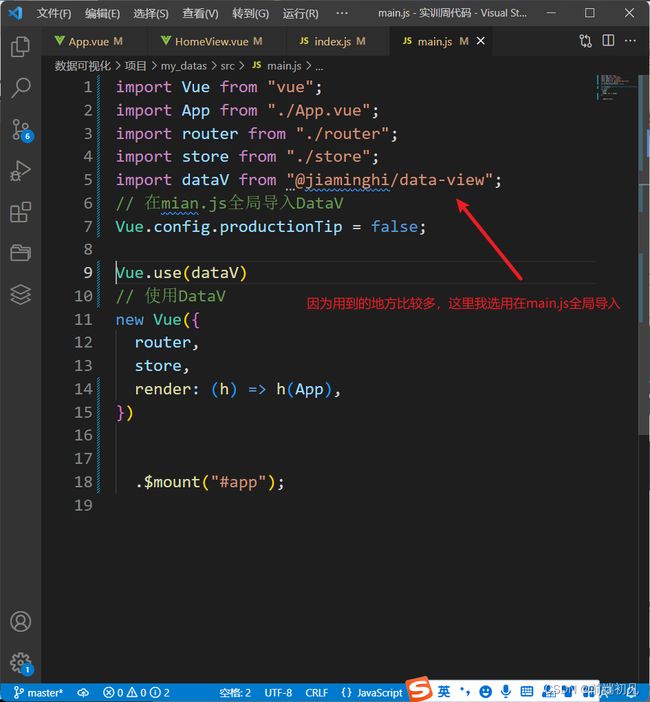
DataV的使用
//导入DataV
import datav from '@jiaminghi/data-view'
//vue使用DataV
Vue.use(datav)
DataV的组件
1.全屏容器组件
☞DataV全屏容器官网讲解
作用:相当于在游览器里面能够全屏的展示,同时它也能根据当前内容随着我们游览器大小发生变化,能够自适应。
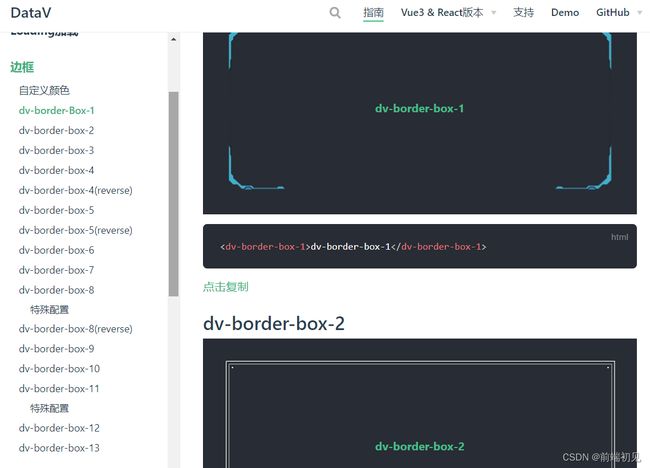
2.边框组件
☞DataV边框官网讲解
边框组件里面有各种各样的比较炫酷的边框供我们使用。

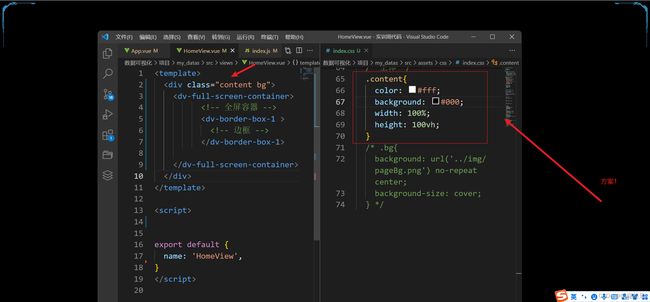
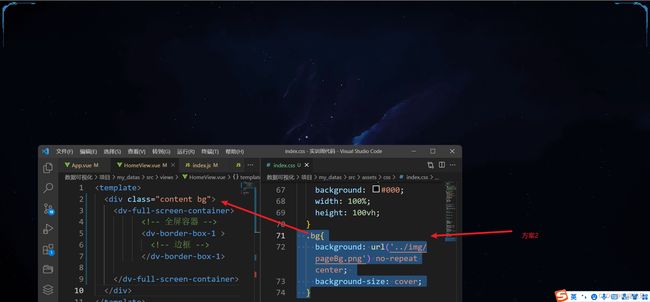
了解完首先这些基础的组件,接下来就是简单写一下样式
<template>
<div class="content bg">
<dv-full-screen-container>
<div class="module-box">
<div style="flex:0 1 25%">
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
div>
<div style="flex:0 1 50%">
<dv-border-box-11 title="数据大屏" style="width: 100%;height: 600px;">
dv-border-box-11>
div>
<div style="flex:0 1 25%">
<dv-border-box-8 style="width: 100%;height: 300px;">
dv-border-box-8>
<dv-border-box-8 style="width: 100%;height: 300px;">
dv-border-box-8>
div>
div>
<div class="module-box">
<div style="flex:0 1 25%">
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
div>
<div style="flex:0 1 50%">
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
div>
<div style="flex:0 1 25%">
<dv-border-box-8 style="width: 100%;height: 200px;">
dv-border-box-8>
div>
div>
dv-full-screen-container>
div>
template>
<script>
export default {
name: 'HomeView',
}
script>
/* 先删除默认的内外边距 */
* {
margin: 0;
padding: 0;
}
html {
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
font-size: 62.5%; /* 设置过根节点的文字大小后,所有子节点的文字大小全部相对于根节点计算,html为10px */
}
body, input, button, a, textarea, select {
margin: 0;
font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif;
font-size: 1.4rem;
line-height: 1.5;
color: #333;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
}
a {
text-decoration: none;
}
a:hover, a:focus {
text-decoration: none;
}
a:hover {
filter: alpha(opacity=90);
opacity: .9;
}
/* 文本对齐 */
.tc {
text-align: center;
}
.tr {
text-align: right;
}
.tl {
text-align: left;
}
/* 主体 */
.content {
color:#fff;
background: #000;
width:100%;
height:100vh;
}
.bg {
background:url('../img/pageBg.png') no-repeat center center;
background-size: cover;
}
/* 模块盒子 */
.module-box {
display:flex;
/* flex弹性布局 */
justify-content: space-between; /*两端对齐*/
margin:5px;
/* margin外边距 */
}
/* 主体 */
.content{
color: #fff;
background: #000;
width: 100%;
height: 100vh;
}
.bg{
background: url('../img/pageBg.png') no-repeat center;
background-size: cover;
}
3.装饰组件和图表组件
☞DataV装饰官网讲解
☞DataV图表官网讲解
<dv-capsule-chart :config="config" style="width:300px;height:200px" />
//数据
<script>
export default {
name: 'HomeView',
data() {
return {
config: {
data: [
{
name: '南阳',
value: 167
},
{
name: '周口',
value: 67
},
{
name: '漯河',
value: 123
},
{
name: '郑州',
value: 55
},
{
name: '西峡',
value: 98
}
]
}
}
}
}
script>
<dv-water-level-pond :config="config2" style="width:100%;height:200px" />
<script>
export default {
name: 'HomeView',
data() {
return {
config2: {
data: [66, 45],
// 可以有多个水位,但默认显示值最大的水位信息。
shape: 'roundRect',
// 水位图形状
colors:['#43CBFF','#9708CC'],
// 水位图配色
waveOpacity:0.2,
// 波浪透明度
}
}
script>
3.飞线图
配置若干飞线点后,你可以在任意两点间设置飞线,得到动态飞线图,组件提供的dev模式可以帮你快速配置飞线点位置。

<dv-flyline-chart :config="config4" style="width:100%;height:100%;" />
数据
```html
<script>
export default {
name: 'HomeView',
data() {
return {
config4: {
centerPoint: [0.48, 0.35],
// 中心点坐标
flylineColor:'#43CBFF',
// 飞线颜色
points: [
// 飞线起始点数据
{
position: [0.52, 0.235],
text: '新乡'
},
{
position: [0.43, 0.29],
text: '焦作'
},
{
position: [0.59, 0.35],
text: '开封'
},
{
position: [0.53, 0.47],
text: '许昌'
},
{
position: [0.45, 0.54],
text: '平顶山'
},
{
position: [0.36, 0.38],
text: '洛阳'
},
{
position: [0.62, 0.55],
text: '周口'
},
{
position: [0.56, 0.56],
text: '漯河'
},
{
position: [0.37, 0.66],
text: '南阳'
},
{
position: [0.55, 0.81],
text: '信阳'
},
{
position: [0.55, 0.67],
text: '驻马店'
},
{
position: [0.37, 0.29],
text: '济源'
},
{
position: [0.20, 0.36],
text: '三门峡'
},
{
position: [0.76, 0.41],
text: '商丘'
},
{
position: [0.59, 0.18],
text: '鹤壁'
},
{
position: [0.68, 0.17],
text: '濮阳'
},
{
position: [0.59, 0.10],
text: '安阳'
}
],
bgImgUrl: require('../assets/img/map.jpg'),
// 背景图ur
// 因为cli脚手架是基于webpack,这里采用require导入,这样方便webpack解析
centerPointImg: {
// 中心点图片配置
url: require('../assets/img/mapCenterPoint.png')
},
pointsImg: {
// 飞线点图片配置
url: require('../assets/img/mapPoint.png')
}
}
}
script>
效果

4.锥形柱图
锥形柱图是特殊的柱状图,他将根据数值大小,降序排列锥形柱,适合排名类数据展示。

<dv-conical-column-chart :config="config5" style="width:100%;height:100%;" />
<script>
export default {
name: 'HomeView',
data() {
return {
config5: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 71
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 35
},
{
name: '漯河',
value: 15
}
],
img: [
require('../assets/img/1st.png'),
require('../assets/img/2st.png'),
require('../assets/img/3st.png'),
require('../assets/img/4st.png'),
require('../assets/img/5st.png'),
require('../assets/img/6st.png'),
require('../assets/img/7st.png'),
]
}
}
script>
效果

5.排名轮播表
排名轮播表同轮播表类似,也可以选择单条轮播或整页轮播。

<dv-scroll-ranking-board :config="config6" style="width:100%;height:100%" />
<script>
export default {
name: 'HomeView',
data() {
return {
config6: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 78
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
},
{
name: '信阳',
value: 45
},
{
name: '漯河',
value: 29
}
]
}
}
script>
效果图

6.进度池
[1] 颜色支持hex|rgb|rgba|颜色关键字等四种类型。
[2] 默认配色为[‘#3DE7C9’, ‘#00BAFF’], 自动应用渐变色,若不想使用渐变色,请配置两个相同的颜色。
[3] 自动使用value的值替换字符串中的’{value}'标记。

<dv-percent-pond :config="config7" style="width:100%;height:100%;" />
<script>
export default {
name: 'HomeView',
data() {
return {
config7: {
value: 86,
localGradient: true,
}
}
script>
<dv-active-ring-chart :config="config8" style="width:100%;height:100%" />
<script>
export default {
name: 'HomeView',
data() {
return {
config8: {
data: [
{
name: '周口',
value: 55
},
{
name: '南阳',
value: 120
},
{
name: '西峡',
value: 78
},
{
name: '驻马店',
value: 66
},
{
name: '新乡',
value: 80
}
]
}
}
script>
效果图

8.图表
图表组件基于Charts (opens new window)封装,只需要将对应图表option数据传入组件即可。
☞Charts实例
☞Charts配置项
<dv-active-ring-chart :config="config8" style="width:100%;height:100%" />
option: {
radar: {
indicator: [
{ name: '西峡', max: 300 },
{ name: '周口', max: 300 },
{ name: '南阳', max: 300 },
{ name: '驻马店', max: 300 },
{ name: '郑州', max: 300 },
{ name: '洛阳', max: 300 }
]
},
series: [
{
type: 'radar',
data: [111, 256, 178, 152, 266, 132]
}
]
}
效果图
总结
素材联系我
持续更新中
如果这篇【文章】有帮助到你,希望可以给我点个赞,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注,咱们一起探讨和努力!!!
个人主页 : 前端初见