uni-app入门到实战
文章目录
- 前言
-
- 为什么要学习uni-app?
- 能学到什么?
- 一、学习前的准备?
-
- HBuilder软件
- uni-app官方文档
- 二、正式进入学习正轨
-
- 2.1、新建项自及项目目录和预览uni项目
-
-
- 2.1.1、新建项目
- 2.1.2、预览uni项目
-
- 2.2、vue用法在uniapp中使用
- 2.3、pages.json文件的页面配置与全局配置
-
-
- 2.3.1、uniapp 如何新建页面
- 2.3.2 试着熟悉熟悉
- 2.3.3 、pages.json配置介绍
-
- pages.json pages常用配置属性
- pages.json globalStyle全局配置
-
- 总结
前言
为什么要学习uni-app?
1.一套代码可以打包到不同的应用平台,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
2.方便入手,就是使用vue语法写小程序,如果有vue和小程序经验的话,甚至直接可以看文档,没有基础可以跟本门课程入门:
3.丰富的生态环境,官方及第三方插件较为丰富,论坛活跃度高。
4.一套代码编到14个平台,这不是梦想。眼见为实,扫描14个二维码,亲自体验最全面的跨平台效果!但是我们用的比较多的也就是app和微信小程序,web

能学到什么?
1.vue语法
2.小程序文档与uni文档的差异化
3.API调用
4.插件市场各种有趣的插件
5.综合性的实例项目
6.打包到不同类型的平台
一、学习前的准备?
HBuilder软件与unii-app官方文档
HBuilder软件
(官网)[https://www.dcloud.io/]

点击上方图中的HBuilderX进入下载即可,下方就是软件界面了

uni-app官方文档
二、正式进入学习正轨
2.1、新建项自及项目目录和预览uni项目
uniapp官方教程
2.1.1、新建项目
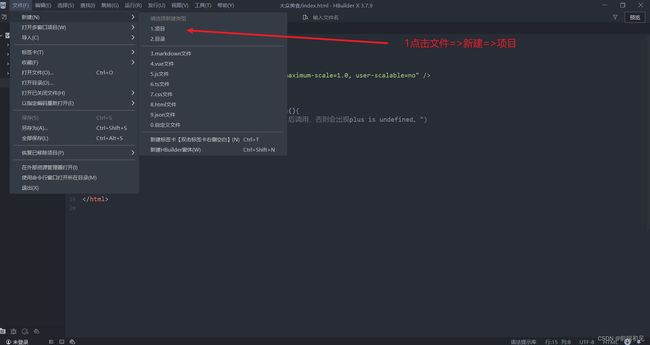
第一步:点击文件=>新建=>项目
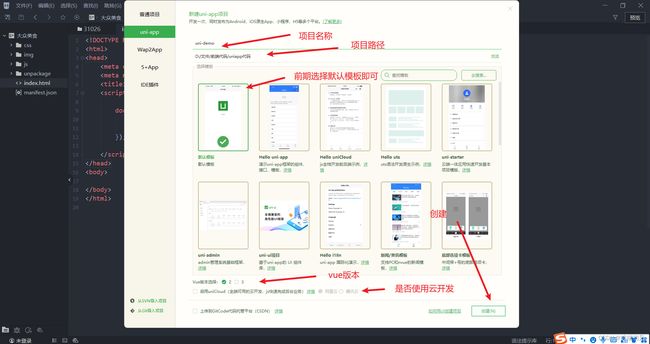
第二步:创建(项目名称,选择模板,项目路径,vue版本,是否使用云开发)

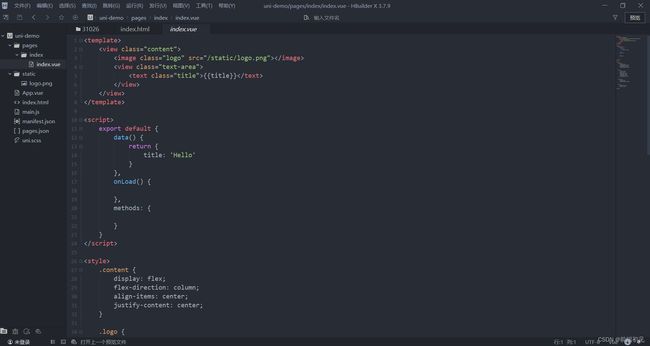
第三步:项目目录介绍

uniapp官方工程目录详细介绍
一个uni-app工程,默认包含如下目录及文件:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ └─android Android原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件 详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
└─uni.scss 这里是uni-app内置的常用样式变量
2.1.2、预览uni项目
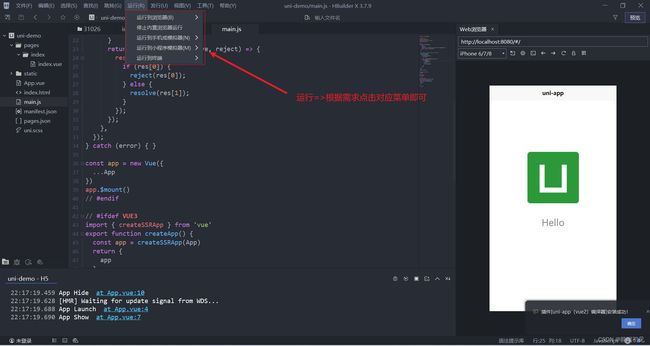
第一种:运行=>根据需求点击对应菜单即可

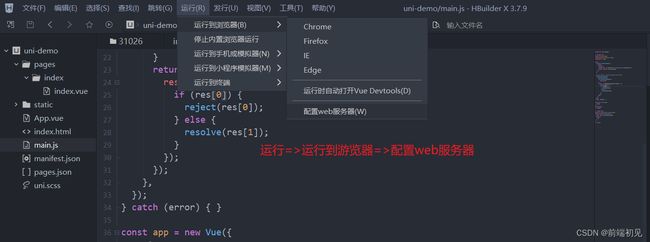
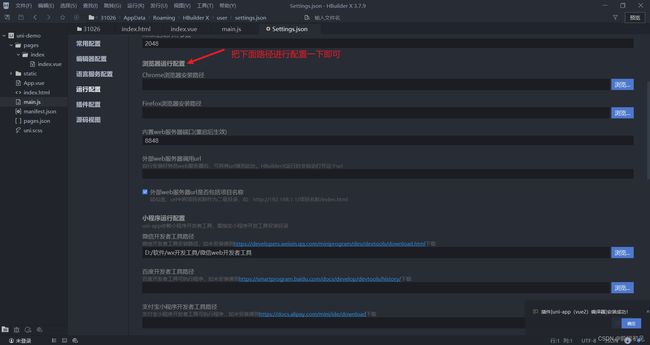
第二种:配置
运行=>运行到游览器=>配置web服务器,其余小程序等等步骤方法是一样的

路径就是我们对应软件安装的路径,新版有的不需要配置是可以直接使用的,如果遇到不可直接运行,可进行一下路径配置

2.2、vue用法在uniapp中使用
模板介绍
基本和vue大同小异,也就api有些变化
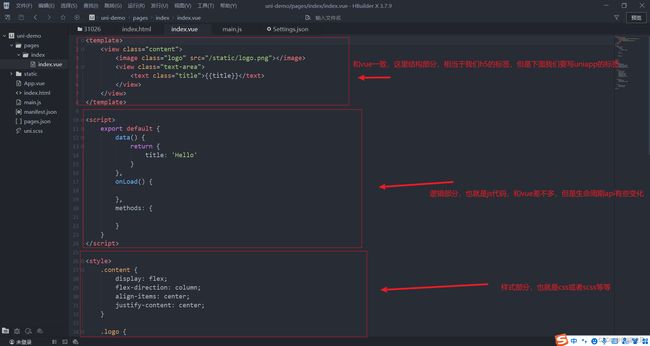
template:和vue一致,这里结构部分,相当于我们h5的标签,但是下面我们要写uniapp的标签
script:逻辑部分,也就是is代码,和vue差不多,但是生命周期api有些变化
style:样式部分,也就是css或者scss等等

//template结构
<template>
<view class="content">
<image class="logo" src="/static/logo.png">image>
<view class="text-area">
<text class="title">{{title}}text>
view>
view>
template>
//script逻辑代码
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
script>
//style 样式
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
style>
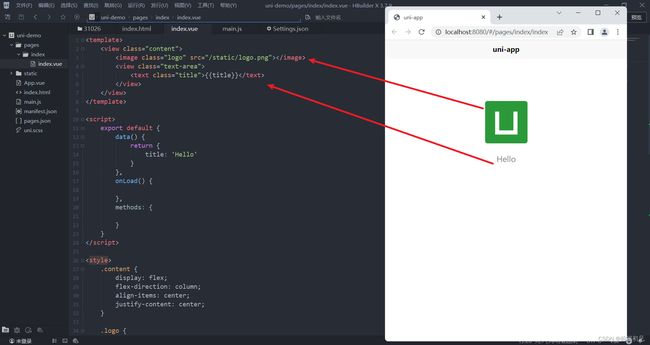
运行效果

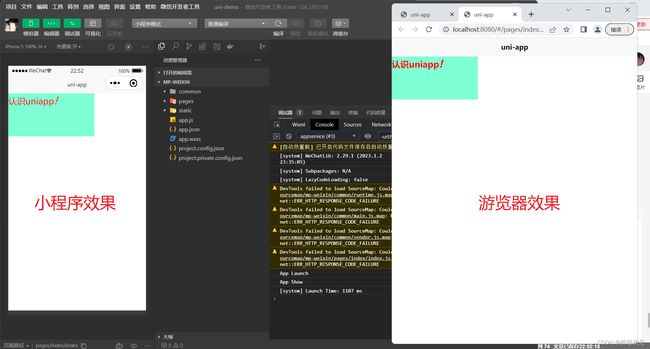
使用一下
下方代码可以看到,html的标签也是可以直接使用的,scss等等,但是要注意,像一些h5的h1,i等等标签到小程序样式是不会正常显示,例如下方效果图
<template>
<view class="box">
<div>
<h1>认识uniapp <span class="fh">!span>h1>
div>
view>
template>
<script>
export default {
}
script>
<style lang="scss">
// scss css预处理器
.box{
width: 200px;
height: 100px;
background-color: aquamarine;
h1{
color:red;
font-size: 20px;
.fh{
font-size: 24px;
font-style: italic;
}
}
}
style>

可以看到小程序在编译h1标签是没有进行加粗的,那么接下来就带着大家一起学习一下uniapp的组件
2.3、pages.json文件的页面配置与全局配置
2.3.1、uniapp 如何新建页面
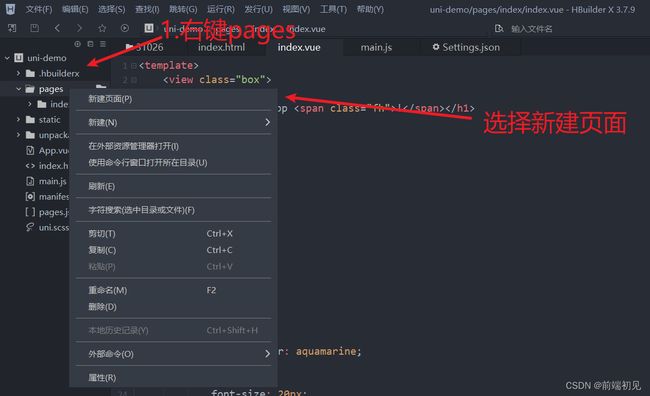
1.选择项目目录中的pages文件,右键选择新建页面

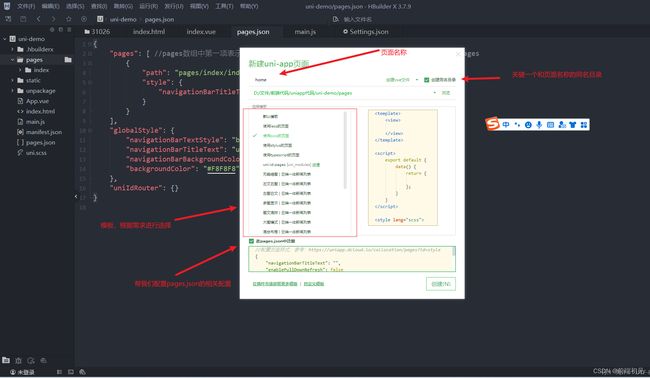
2.根据菜单进行选择和填写

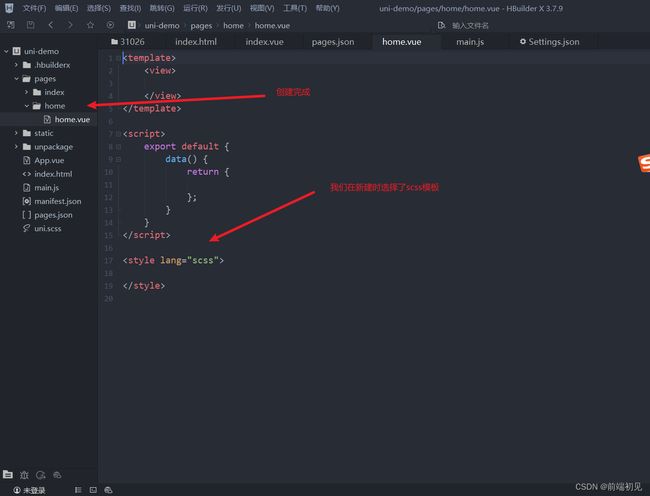
3.新建页面完成

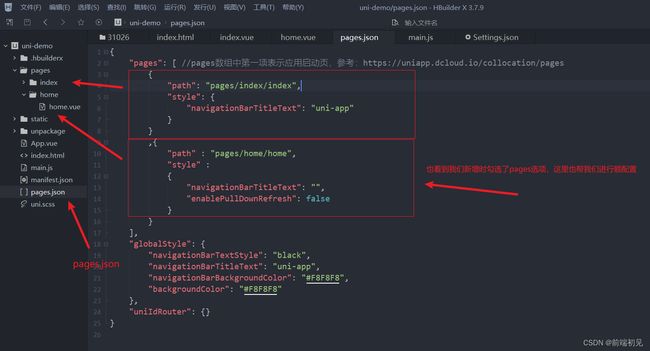
uniapp还帮我们配置了pages.json,这个文件和微信小程序的配置基本一致,类似于我们vue中的路由配置文件,不同的是 pages数组中第一项表示应用启动页

2.3.2 试着熟悉熟悉
根据 pages数组中第一项表示应用启动页。把我们新建的home页放到第一个作为启动页
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
// home页
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
home.vue简单写点内容
<template>
<view>
<h2>home页面h2>
view>
template>
<script>
export default {
data() {
return {
};
}
}
script>
<style lang="scss">
style>
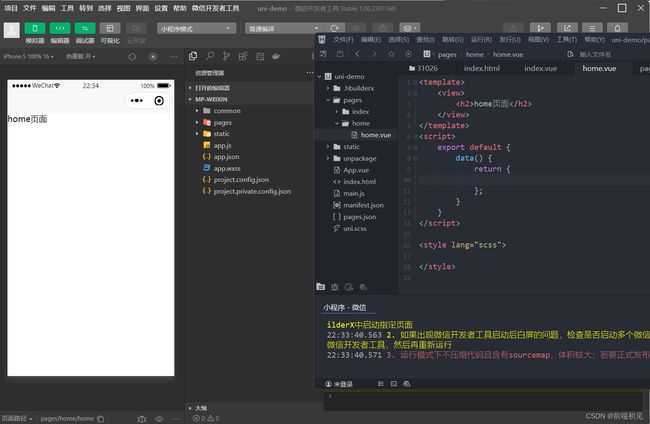
运行结果
可以看到作业页面首先展示的就是我们的home.vue的内容了,根据 pages数组中第一项表示应用启动页,你想把那个页面放到首页展示,就把他的配置在pages放到第一个即可!跟小程序语一一致!
2.3.3 、pages.json配置介绍
page.json页面路由配置化官方介绍
pages.json全局文件官方介绍
pages.json pages常用配置属性
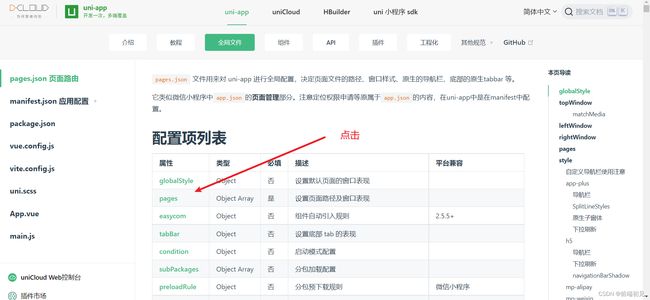
目前我们常用的pages.json中的pages属性,可以点击官网这个进去查看相关配置

- navigationBarTitleText 当前页面导航栏标题文字内容
- navigationBarBackgroundColor 导航栏背景颜色(同状态栏背景色)
- navigationBarTextStyle 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
更多的可以查阅官方文档
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
// home页
"path": "pages/home/home",
"style": {
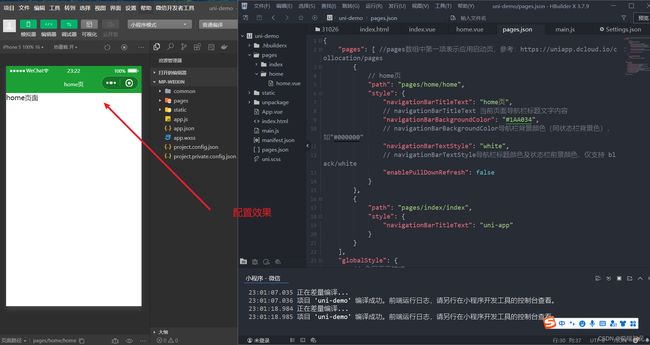
"navigationBarTitleText": "home页",
// navigationBarTitleText 当前页面导航栏标题文字内容
"navigationBarBackgroundColor":"#1AA034",
// navigationBarBackgroundColor导航栏背景颜色(同状态栏背景色),如"#000000"
"navigationBarTextStyle": "white",
//navigationBarTextStyle 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
pages.json globalStyle全局配置
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
// home页
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "home页",
// navigationBarTitleText 当前页面导航栏标题文字内容
"navigationBarBackgroundColor": "#1AA034",
// navigationBarBackgroundColor导航栏背景颜色(同状态栏背景色),如"#000000"
"navigationBarTextStyle": "white",
// navigationBarTextStyle导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"enablePullDownRefresh": false
}
},
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
// 全局页面样式
// 如果页面设置了相同属性就使用页面的,没有设置则使用全局属性配置
"navigationBarTitleText": "uniapp学习",
// navigationBarTitleText 当前页面导航栏标题文字内容 全局的
"navigationBarTextStyle": "black",
// navigationBarTextStyle导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarBackgroundColor": "#F8F8F8",
// navigationBarBackgroundColor导航栏背景颜色(同状态栏背景色),如"#000000"
"backgroundColor": "#F8F8F8"
// backgroundColor背景颜色
},
"uniIdRouter": {}
}
配置效果
总结
如果这篇【文章】有帮助到你,希望可以给我点个赞,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注,咱们一起探讨和努力!!!
个人主页 : 前端初见