- 计算机网络原理第七章,北大计算机网络原理第七章.pdf
weixin_39716043
计算机网络原理第七章
北大计算机网络原理第七章计算机网络计算机网络北京大学计算中北京大学计算中心王竹威王竹威zhuweiw@zhuweiw@第七章应用层应用层要做什么?应用层要做什么?180zhuweiw@第七章应用层应用层概述应用层概述应用进程交互方式应用进程交互方式在在IInternet应用层中应用层中,最主要的应用进程交最主要的应用进程交互方式就是客户—服务器(client/server,C/S)C/S)模式模式
- 大模型LLM基于PEFT的LoRA微调详细步骤---第一篇:模型下载篇
素雪风华
大模型下载Huggingface魔搭社区transformer
模型下载:HuggingFace官网:https://huggingface.co/----需要VPN魔搭社区:https://modelscope.cn/home----国内映射,不需要VPN写在篇始:国内关注方法一即可。其余几种都需要VPN,而且在服务器下载的速度有限~~。下一篇:微调详细流程以及环境...方法一:魔搭(modelscope)下载#需要安装pipinstallmodelscop
- 理解 Retrofit 请求头与 GsonConverterFactory 的自动处理机制
居然是阿宋
retrofit
在现代Web开发中,特别是在与RESTfulAPI进行交互时,我们经常会遇到JSON格式的数据交换。为了确保请求的正确解析和响应的准确返回,通常需要通过HTTP请求头明确指定请求体的数据类型。而Content-Type:application/json就是用来告诉服务器,当前请求体中的数据格式是JSON。为什么需要明确指定Content-Type:application/json?数据格式的明确性
- 23种设计模式详解
专吃僵尸的坚果
java设计模式
设计模式是代码开发人员总结归纳出的代码设计经验,使用合理的设计模式能够提高代码的可拓展性和可维护性。本文主要介绍了设计模式开山鼻祖经典书籍《DesignPatterns》描写的23种设计模式,不过正如GoF所说“Wedon’tconsiderthiscollectionofdesignpatternscompleteandstatic;it’smorearecordingofourcurrentt
- 海康威视Linux服务器ISC平台配置命令大全
1079986725
c#
海康威视iSecureCenter(ISC)平台作为综合安防管理系统,其配置涉及Linux服务器基础环境设置和平台自身的功能配置。以下是基于搜索结果的配置命令及操作指南:一、Linux服务器基础配置命令在部署ISC平台前,需确保Linux服务器网络、服务、权限等基础环境配置正确。网络配置设置IP地址与网关:bash复制ifconfigeth0192.168.1.100netmask255.255.
- 缓存使用的具体场景有哪些?缓存的一致性问题如何解决?缓存使用常见问题有哪些?
蒂法就是我
缓存
缓存使用场景、一致性及常见问题解析一、缓存的核心使用场景1.高频读、低频写场景典型场景:商品详情页、新闻资讯、用户基本信息。特点:数据更新频率低,但访问量极高。策略:Cache-Aside(旁路缓存):优先读缓存,未命中时查数据库并回填。TTL(过期时间):设置合理过期时间(如5分钟),平衡数据新鲜度与缓存命中率。示例:publicProductgetProduct(Stringid){Produ
- 使用Lodash工具后代码行数瞬间缩短...
lodasharraylist
背景:最近在做报表.涉及到echarts图表.多层柱状图叠加展示.然后后端给出来的结构是二维数组.需要前端自行处理成图表可用的数据格式.echarts数据是是动态的.需求效果图的样子:echarts相似的官网案例代码:option={tooltip:{trigger:'axis',},legend:{data:['Direct','MailAd','AffiliateAd','VideoAd','
- IntelliJ IDE 插件开发指南
人工智能_SYBH
课程推荐2025年前后端实战项目idejavaintellij-idea
IntelliJIDE插件开发指南-洪进锋-掘金小册作者介绍洪进锋,字节跳动后端研发工程师,参与过高并发系统(百万QPS)设计与研发工作。在开源项目方面混过Sharding-JDBC的PR。个人开发的IntelliJIDE插件RedisManager,目前在官方插件库中下载量30K,评分4.37(满分5分)。小册介绍目前国内插件开发方面的资料比较少且零散,特别是涉及到一些IDE中的高级特性,例如语
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
- 无网络entos7报错ImportError: /lib64/libm.so.6: version `GLIBC_2.27‘ not found更新glibc
夏离
网络
最近在尝试使用sklearn的升级版cuml,因为是一台没有连接互联网的gpu机器,所以构建cuml环境过程很坎坷,需要各种将各种whl包在线下载后上传到服务器中。当我终于解决完包的互相依赖问题后,在importcuml时候遇到一个错误:ImportError:/lib64/libm.so.6:version`GLIBC_2.27’notfound(requiredby/anaconda3/env
- 从零开始学习PPT全攻略
破碎的天堂鸟
学习教程学习PPT
学习制作PPT是一个循序渐进的过程,从基础操作到设计思维再到实战技巧,逐步提升能力。以下是分阶段的学习路径建议:一、基础阶段:快速掌握工具操作软件选择微软PowerPoint(最主流,功能全面)WPS演示(国产免费,模板丰富)GoogleSlides(在线协作方便)Canva(设计小白友好,适合快速出图)核心功能速成快捷键:Ctrl+S(保存)、Ctrl+Z(撤销)、Ctrl+C/V(复制粘贴)、
- 输入URL到页面展示的核心逻辑链
賢843
软件测试理论基础python
浏览器输入url到页面展示过程(https请求过程)DNS解析域名得到服务器ip地址TCP三次握手TCP三次握手-CSDN博客客户端发送http请求服务器响应请求客户端渲染页面TCP四次挥手两个核心概念FIN包:FIN=1,表示请求终止连接(相当于说“我要挂电话了!”)。ACK包:ACK=1,表示确认收到数据(相当于说“我收到了!”)。四次挥手流程第一次挥手:客户端发送FIN=1的包给
- 【python】网络编程socket TCP UDP
草莓泰面包
python网络pythontcp/ip
文章目录socket常用方法TCP客户端服务器UDP客户端服务器网络编程就是实现两台计算机的通信互联网协议族即通用标准协议,任何私有网络只要支持这个协议,就可以接入互联网。socketsocke模块的socket()函数importsocketsock=socket.socket(AddressFamily,type)参数说明:AddressFamily:指定套接字家族(AddressFamily
- C语言Socket编程:实现TCP通信
ArqLoop
tcp/ipc语言网络信息与通信
Socket编程是一种在计算机网络中实现通信的常用方法。它提供了一种可靠的、面向连接的通信方式,可以用于在不同的计算机之间进行数据传输。本文将介绍如何使用C语言编写Socket程序,实现TCP通信。在开始编写Socket程序之前,我们需要了解一些基本的概念和术语。TCP(传输控制协议)是一种可靠的、面向连接的协议,它提供了端到端的数据传输。服务器和客户端通过建立连接来进行通信。服务器监听特定的端口
- 密码学 网络安全 科普 网络安全密码技术
黑客-秋凌
密码学web安全安全
网络加密包括密码技术和网络加密方法两个方面。一、密码技术密码技术一般分为常规密码和公钥密码。常规密码是指收信方和发信方使用相同的密钥,即加密密钥和解密密钥是相同或等价的。比较著名的常规密码算法有DES及其各种变形、IDEA、FEAL、Skipjack、RC4、RC5等。在众多的常规密码中影响最大的是DES密码。常规密码的优点是有很强的保密强度,且能经受住时间的检验和攻击,但其密钥必须通过安全的途径
- 使用 VSCode 配置 Golang 开发环境
新起点公文
golang
前言在Ubuntu上使用VSCode开发Go语言程序时,提示安装Go插件,但是安装失败,提示:Installinggithub.com/mdempsky/gocodeFAILEDInstallinggithub.com/uudashr/gopkgs/cmd/gopkgsFAILEDInstallinggithub.com/ramya-rao-a/go-outlineFAILEDInstalling
- VSCode安装及配置Go开发环境
weixin_42764969
Tools
全篇目录---我们不生产知识,我们只做知识的搬运工。1、VSCode的安装下载安装简单使用2、Go开发环境下载安装下载Go安装包配置GOPATH环境变量GOPATH目录介绍3、配置VSCode的Go开发环境3.1、安装Go开发扩展3.2、安装Go开发工具包解决方法一:有梯子就不怕墙高解决方法二:将package下载到本地解决方法三:设置镜像一劳永逸3.3第一个Go程序HelloWorld.本文参考
- [Java实战]性能优化qps从1万到3万
曼岛_
国密实战java性能优化开发语言
一、问题背景事情起因是项目上springboot项目提供的tps达不到客户要求,除了增加服务器提高tps之外,作为团队的技术总监,架构师,技术扛把子,本着我不入地狱谁入地狱的原则,决心从代码上优化,让客户享受到飞一般的感觉。虽然大多数编程工作在写下第一行代码时已经完成,但本着谦虚使人进步,骄傲使人落后的原则还是一步一个脚印的把问题慢慢展开,慢慢分析。以下内容是抽丝剥茧的心路历程,请君欣赏。二、TP
- vscode 配置golang开发环境
Amber_37
vscodegolangide
vscode配置golang开发环境在go1.20环境中需要指定工具的安装版本goinstallgolang.org/x/tools/
[email protected]/go-delve/delve/cmd/
[email protected]使用goinsertorupdate安装工具会报错go版本太低,而很多时候为了项目稳定或风险太高,我们不太希望升级到go最新版解决办法:在S
- 【经验分享】SpringBoot集成Websocket开发 之 使用由 Jakarta EE 规范提供的 API开发
Xcong_Zhu
学习笔记经验分享springbootwebsocket
在SpringBoot中整合、使用WebSocketWebSocket是一种基于TCP协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的HTTP请求-响应模式,WebSocket提供了实时、低延迟的数据传输能力。通过WebSocket,客户端和服务器可以在任意时间点互相发送消息,实现实时更新和即时通信的功能。WebSocket协议经过了多个浏览器和服务器的支持,成
- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
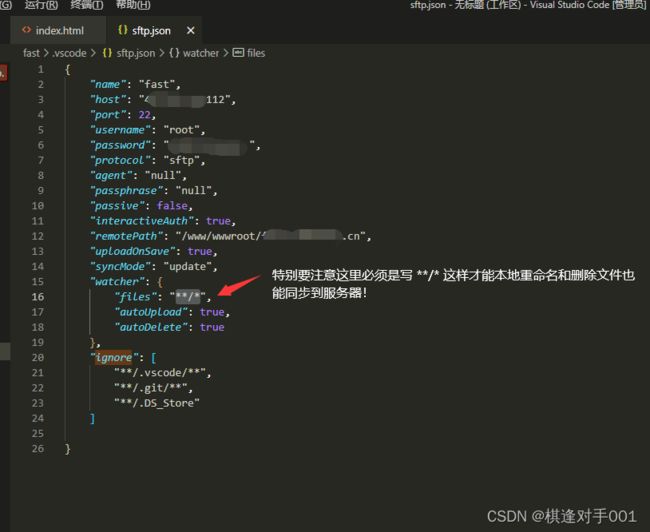
- PHP语言的学习路线
AI向前看
包罗万象golang开发语言后端
PHP语言的学习路线PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,尤其适用于Web开发。由于其易学易用、功能强大,PHP成为了许多动态网站和Web应用程序开发的首选语言。随着Web3.0和云计算的兴起,掌握PHP语言将为你的职业发展和技术提升提供重要助力。本文将为你提供一条系统化的PHP学习路线,帮助你从零基础逐步成为PHP开发高手。第一部分:基础知识1
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- MySQL的基本使用
咖啡の猫
mysql数据库
MySQL作为最流行的关系型数据库管理系统之一,被广泛应用于各种规模的应用程序中。无论是构建小型个人项目还是大型企业级应用,掌握MySQL的基础使用对于开发者来说都是必不可少的技能。本文将带你从零开始,学习如何使用MySQL进行基本的数据操作。一、连接到MySQL服务器在开始任何操作之前,首先需要确保你已经安装并运行了MySQL服务器,并且能够通过客户端工具或命令行接口连接到它。使用命令行连接:打
- idea java cpu100_Intellij Idea cpu 100% 卡顿 解决办法
weixin_39968760
配置文件位置修改配置文件idea.vmoptions具体参数配置#堆栈设置-Xms4096m-Xmx4096m-Xmn3072m-XX:MetaspaceSize=1024m-XX:MaxMetaspaceSize=1024m-XX:+AlwaysPreTouch-XX:InitialCodeCacheSize=1200m-XX:ReservedCodeCacheSize=1200m-XX:+Us
- SQL必知必会40-SQLite:为什么微信用SQLite存储聊天记录?
程序员zhi路
MYSQL专栏sqlsqlitejvm
我在上一篇文章中讲了WebSQL,当我们在Chrome、Safari和Firefox等浏览器客户端中使用WebSQL时,会直接操作SQLite。实际上SQLite本身是一个嵌入式的开源数据库引擎,大小只有3M左右,可以将整个SQLite嵌入到应用中,而不用采用传统的客户端/服务器(Client/Server)的架构。这样做的好处就是非常轻便,在许多智能设备和应用中都可以使用SQLite,比如微信就
- idea cpu干到100%的解决方法?
紫乾2014
开发工具intellij-ideajavaide
一、环境信息idea版本:IntelliJIDEA2024.1.7(UltimateEdition)jdk版本:1.8操作系统版本:win10二、解决办法Help>>ChangeMemorySettings设置成2048M后重启idea三、说明idea将cpu打满后电脑会相当卡顿,ChangeMemorySettings后idea内存占用也会很高(16G内存环境下保证至少有3G可用空间),但不至于
- python 开放的通讯系统 高保密性
张小秦
命令模式算法python
优点1.点对点(P2P)加密通信:•采用点对点通信模式,消息直接在客户端之间传输,无需通过中央服务器。•提高隐私性,避免中央服务器成为单点故障或攻击目标。•降低通信延迟,消息传输更高效。2.强大的加密机制:•使用AES(高级加密标准)对消息进行加密,确保通信内容的安全性。•每个会话生成唯一的加密密钥,确保密钥的安全性。•使用AES的EAX模式,支持加密和消息认证,防止消息被篡改。3.临时数据存储:
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s