html、css、JavaScript杂乱知识汇总
文章目录
- 前言
-
-
- 1.html中的字号大小和行高的区别
-
-
- 1.1对行高的初步解释
- 1.2进一步对行高的理解
- 1.3利用行高垂直居中显示
-
- 2.针对于容器空间不足导致排版出问题的情况
-
-
-
- 2.1鼠标悬浮前
- 2.2鼠标悬浮后
- 2.3原因分析
- 2.4修正和效果显示
-
-
- 3.基础的网页布局(浮动定位+文档流方式)
-
-
-
- 3.1案例图
- 3.2源代码+部分注释
- 3.3 文档流定位的不同元素类型
-
-
- 4.web布局-层定位方式
-
-
-
- 4.1相对定位+绝对定位
- 4.2 绝对定位+绝对定位
-
-
- 5.CSS3中长单词属性分析
-
-
-
- 5.1未设置长单词的效果和代码
- 5.2设置了长单词的效果和代码
-
-
- 6.@font-face特殊文本样式设置
- 7.CSS中的组合与嵌套定义
-
-
-
- 7.1CSS组合定义
- 7.2CSS嵌套定义
-
-
- 8.JavaScript的三种添加方式
- 9.JavaScript的基础语法注意点
-
-
-
- ①变量定义
- ②隐式转换
- ③if结构语句
- ④数组定义的两种方式:
- ⑤JS中数组类型注意点
-
-
- 10.innerHtml的使用
- 11. html5中的新增部分
-
-
-
- ①新结构元素
- ②HTML5添加音视频
- ③HTML5画布canvas
-
-
- 12.event事件坐标详解(clientx, offsetx, screenX等)
- 13. 后代选择器和子元素选择器的区别
- 14. img标签元素缩放问题
- 15. 消除浮动定位影响的方式
- 16. CSS3中的first-child选择器不起作用原因
-
-
-
- 16.1情况说明
- 16.2 原因分析
- 16.3 案例分析
-
-
- 17. jquery的增删改查
-
-
- (1)jquery查找
- (2)jquery修改
- (3)jquery添加和删除
-
- 18. var arr=[]和var arr1={}的区别
- 19. JS中构造函数和类对象的区别与联系
-
- 20.VS和VScode中调整的代码格式缩进
-
前言
本页面的知识内容主要是基于博主自己在学习过程中所记录下来的知识点,记录在本站上以便自己随时能能复习,同时其中的一些案例也可以提供给其他小伙伴参考。
1.html中的字号大小和行高的区别
1.1对行高的初步解释
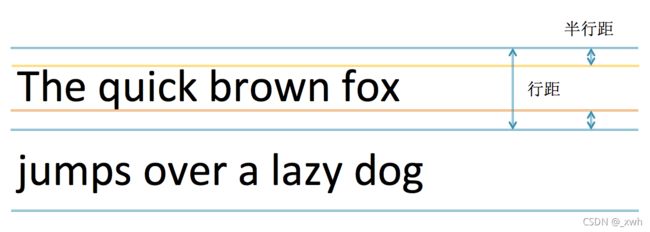
字号大小纯粹指的是字的大小(或者说文字所占的高度,如下图中的黄线所示);而行高不只是指的字体的高度,可以认为是文本所在的标签的一个间距,如下图中蓝线所示。

1.2进一步对行高的理解
如下图所示,在P标签中设置行高,直接效果即为能借助行高来设置不同行文本之间的距离。行高越高,文本行之间的间距越宽。
1.3利用行高垂直居中显示
如下图所示,将行高设置为和标签(此处是p标签)的高度一致时,便能使标签中的本文居中显示。
2.针对于容器空间不足导致排版出问题的情况
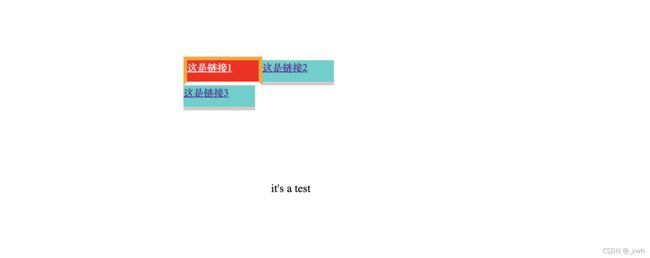
2.1鼠标悬浮前
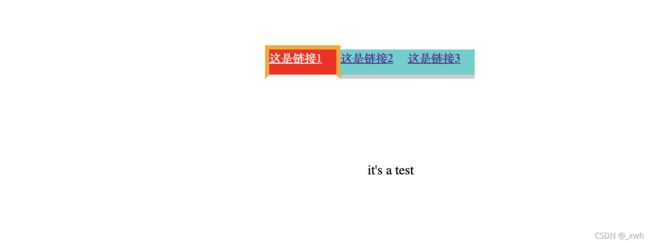
2.2鼠标悬浮后
2.3原因分析
代码如下:
#nav {
width: 300px;
margin: 100px auto;
font-size: 0;
/* line-height: 600px; */
}
/* 注意此处的a标签并不是单独指的是超链接的本文 而指的是超链接所在的这一块区域 a标签属于文档流样式中的inline,原本无法可以设置高度和宽度的 */
/* 但是将a标签中的属性display设置为inline-block,便可以对a标签所在的这块区域的高度宽度进行设置,验证方式可以在a标签上设置背景即可看出区域大小 */
a {
height: 30px;
width: 100px;
display: inline-block;
font-size: 14px;
background: mediumturquoise;
/* color: cornflowerblue; */
text-align: left;
/* line-height: 600px; */
border-bottom: 5px solid #ccc;
}
a:hover {
color: white;
background: red;
border: 5px solid;
border-right-color: orange;
border-left-color: orange;
border-top-color: orange;
}
<body>
<div id="nav">
<a href="#">这是链接1a>
<a href="#">这是链接2a>
<a href="#">这是链接3a>
div>
<p style="text-align: center;">it's a testp>
body>
上述CSS代码中,#nav是一个div区域的样式,它的样式宽度设置为300px,我们容易知道,在div标签中我们设置了3个超链接标签,每个a标签宽度为100px,因此三个a标签刚好占满了div标签的宽度,因此鼠标不悬浮静态的时候无问题出现。
但是由于鼠标悬停时它的border也被设置成了5px,因此超出了div的宽度,因此一行放不下3个a标签了,所以导致链接3出现在下一行的情况。
2.4修正和效果显示
3.基础的网页布局(浮动定位+文档流方式)
3.1案例图
3.2源代码+部分注释
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动定位-网页布局title>
<style>
* {
/* 一般用于对浏览器的格式设置进行初始化 防止对后续自己的格式设置产生影响 */
padding: 0;
margin: 0;
}
body {
/* 对整个body区域的属性进行设置 */
font-size: 14px;
}
#container {
width: 1000px;
height: 500px;
/* background-color: cadetblue; */
margin: 0 auto;
/* margin设置为auto表示居中显示container区域 */
}
#header {
/* 此处可以不设置width的值,因为它会自动上一级标签的属性 例如此处会自动继承container中的 width属性值 */
height: 100px;
background-color: cornflowerblue;
line-height: 100px;
/* 此处设置line-heigth主要是为了垂直居中显示文本 */
}
.aside {
height: 280px;
background-color: darksalmon;
float: left;
width: 50px;
line-height: 280px;
}
#aside1 {}
#content {
height: 280px;
width: 880px;
background-color: gold;
margin-left: 10px;
float: left;
line-height: 280px;
}
#aside2 {
margin-left: 10px;
}
#nav {
height: 40px;
background-color: darkgrey;
line-height: 40px;
}
#footer {
/* 此处可以不设置width的值,因为它会自动上一级标签的属性 例如此处会自动继承container中的 width属性值 */
height: 80px;
background-color: darkgreen;
clear: both;
line-height: 80px;
}
p {
text-align: center;
}
style>
head>
<body>
<div id="container">
<div id="header">
<p>网页头部p>
div>
<div id="nav">
<p>导航栏部分p>
div>
<div id="aside1" class="aside">
<p>边栏1p>
div>
<div id="content">
<p style="font-size: 25px;">主要内容区域p>
div>
<div id="aside2" class="aside">
<p>边栏2p>
div>
<div id="footer">
<p>页脚部分p>
div>
div>
body>
html>
3.3 文档流定位的不同元素类型
在文档流定位中也存在3种不同的元素类型:inline、block和inline- block类型。而不同的元素类型实际上也可通过display属性来进行相互转换。
- block类型:
block类型的元素中的属性是可以设置的,此外也可以将其他类型的元素设置为block类型元素:在CSS样式中通过display:block来进行设置。block特点如下图所示:

- inline类型:
inline类型的元素中的属性是不可以设置和修改的,需要进行修改的时候一般通过display:inline- block来转换元素属性再进行修改。
- inline- block类型:

- 注意点
当属性中的display设置为none的时候,则对应的元素则不会进行显示。
4.web布局-层定位方式
层定位方式存在3种:相对定位relative、绝对定位absolute和固定定位fixed。其中固定定位fixed一般是指相对于浏览器窗口的屏幕位置,不会随着滚动条的移动而移动。相对定位relative是指相对于发生移动前位置的定位,例如目前是默认的文档流定位方式:元素处于位置1,此时设置元素为relative,且right:30px时,代表当前的元素位置应该出现在位置1的右侧30px处。而绝对定位absolute是指相对于离它最近的并且开启了定位性质的祖先元素进行定位的,一般和relative进行组合定位。
接下来主要讲解定位组合方式:
4.1相对定位+绝对定位
为什么一般采用的是父元素:relative相对定位,子元素采取:绝对定位absolute的方式呢?而子元素为什么不也是用绝对定位relative呢?我们用下面的案例进行分析。
父元素relative+子元素absolute:
此处区域2和区域3的position属性都设置为absolute,因此两个都是直接叠加在区域1上,区域3和区域2原有的文档流属性都丢失了都使用的是absolute属性。对应的部分代码如下所示:
css:
<style>
* {
padding: 0;
margin: 0;
}
#div1 {
width: 600px;
height: 400px;
background-color: cadetblue;
margin: 100px auto;
line-height: 400px;
position: relative;
text-align: center;
}
#div2 {
width: 100px;
height: 80px;
background-color: cornsilk;
position: absolute;
bottom: 0;
left: 260px;
line-height: 80px;
text-align: center;
z-index: 1;
}
#div3 {
width: 80px;
height: 80px;
text-align: center;
line-height: 80px;
background-color: darkgoldenrod;
position: absolute;
top: 30px;
left: 50px;
z-index: 1;
}
style>
html:
<body>
<div id="div1">
这是区域1
<div id="div2">
这是区域2
div>
<div id="div3">
这是区域3
div>
div>
body>
4.2 绝对定位+绝对定位
一般情况下不采取该种定位组合方式。
父元素relative+子元素relative:
上图中区域2仍然保持为position为absolute属性,但是区域3已经修改为了relative。分析:子元素使用relative属性时仍然有带有一种文档流的思想在内(原有文档流的位置未丢失,因为区域3不设置为relative的话 也是位于区域1下面的),由于区域1已经占据了上述位置,因此区域3无法再进入到区域1所在位置。区域3的left属性和top属性的相对位置设置实际上是根据整个区域1(也可认为是区域1的左下角点)而言的。
修改代码如下,实际上只对区域3的css代码进行了修改:
#div3 {
width: 80px;
height: 80px;
text-align: center;
line-height: 80px;
background-color: darkgoldenrod;
position: relative;//此处为修改部分
top: 30px;
left: 50px;
z-index: 1;
}
5.CSS3中长单词属性分析
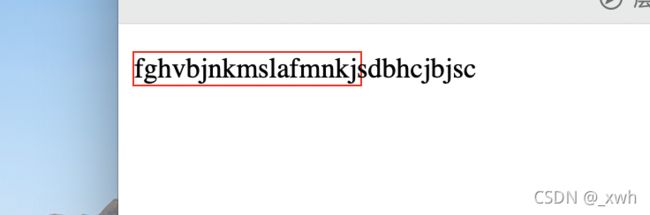
CSS3中支持了一个文本的新属性叫长单词属性word-wrap,未设置长单词属性时,单词过长会直接溢出边框;而当设置了长单词属性时,单词过长则会起到自动换行的效果。其效果显示如下
5.1未设置长单词的效果和代码
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3的文本样式title>
<style>
p.wdrp {
width: 8em;
border: 1px solid red;
/* word-wrap: break-word; */
}
style>
head>
<body>
<p class="wdrp">
fghvbjnkmslafmnkjsdbhcjbjsc
p>
body>
html>
5.2设置了长单词的效果和代码
代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3的文本样式title>
<style>
p.wdrp {
width: 8em;
border: 1px solid red;
word-wrap: break-word;
}
style>
head>
<body>
<p class="wdrp">
fghvbjnkmslafmnkjsdbhcjbjsc
p>
body>
html>
6.@font-face特殊文本样式设置
利用@font-face可以对web字体格式进行解析,当浏览器解析到某种文本特殊格式时,则可以通过服务器将该特殊格式字体下载下来到浏览器的名为font的文件夹中,从而使得在浏览器上能支持这种字体格式的显示。
但此处我们直接下载格式到font文件夹中进行显示即可。此处有一个下载字体的网站:https://www.fontsquirrel.com/。上述网站能够支持很多种格式字体的下载,但是由于不同浏览器的字体格式支持不同,当只有某一种格式的字体时你想获取其他格式的字体(例如.ttf格式只支持在safari、Firefox和Opera浏览器上显示 无法在Chrome等浏览器上显示),此时可以使用一个字体格式生成器,即提交一种格式的字体样式能获取到多个浏览器支持的字体样式文件,对应链接如下:https://www.fontsquirrel.com/tools/webfont-generator。
效果显示:

代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css3的文本样式title>
<style>
@font-face {
font-family: new_text_style;
/* 上述的font-family可以自行取名字 在使用自己下载的字体的时候 */
src: url("fonts/webfontkit/AlexBrush-Regular.ttf"),
url("fonts/webfontkit/alexbrush-regular-webfont.eot"),
url("fonts/webfontkit/alexbrush-regular-webfont.svg"),
/*支持在谷歌浏览器中显示*/
url("fonts/webfontkit/alexbrush-regular-webfont.woff");
}
p {
font-family: new_text_style;
text-align: center;
}
style>
head>
<body>
<p>
fghvbjnkmslafmnkjsdbhcjbjsc;
该字体只支持英文格式,不支持中文格式
p>
body>
html>
7.CSS中的组合与嵌套定义
7.1CSS组合定义
使用组合,你可以一次定义多个CSS,节省时间;不同的选择器名称之间只需要使用英文逗号(,)隔开就行,大括号内存放多个选择器公共的属性。
例如,目前有下述代码:
h2 { color: red; }
.thisOtherClass { color: red; }
.yetAnotherClass { color: red; }
进行组合后,写法如下:
h2, .thisOtherClass, .yetAnotherClass { color: red; }
7.2CSS嵌套定义
CSS结构好中没有必要使用过多的类或者ID选择器。这是因为你可以指定在选择符器内继续定义选择器(起到嵌套效果,但是得搭配html中的嵌套标签来使用)。嵌套的效果实际上是限制CSS样式的作用范围,限制在那些标签子元素下才能进行发挥效果。
而且此处可以越级嵌套,也就是说并不是嵌套的标签一定是直接子元素,可以是下面多级的子元素标签。而且嵌套的元素可以是class选择器和html的固定标签元素,而不能嵌套id选择器(因为ID选择器本身具有唯一性,不需要通过嵌套的方式来限制它的作用范围)
例如,当前有以下代码,便是实现了CSS样式选择器的嵌套:
#top { background-color: #ccc; padding: 1em }
#top h1 { color: #ff0; }/*代表只会作用于top标签中的h1部分 不再top标签内的h1样式并不会被改变*/
#top p { color: red; font-weight: bold; }
上述CSS样式将作用于以下html内容:
<div id="top">
<h1>Chocolate curryh1> <p>This is my recipe for making curry purely with chocolatep> <p>Mmm mm mmmmmp>
div>
8.JavaScript的三种添加方式
JavaScript的添加方式实际上和CSS添加到html代码中的方式基本一致,也是分为:行内添加、内嵌添加和外部链接的方式。
下面是具体的添加例子:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<script>
alert("嵌入js代码,页面加载就会执行");
script>
<script src="pop.js"> <!--可以输入script:src-->
alert("此处不能写js代码,不会被执行");
script>
head>
<body>
<button onclick="alert('行内js代码,button')">单击试试button>
body>
html>
其中,pop.js文件需要和当前的html文件处于同一个文件夹下,才能实现外部链接的效果。
9.JavaScript的基础语法注意点
①变量定义
JavaScript是一个弱类型语言,也就是变量的类型取决于值的类型(而不像其他语言如C语言一样存在强制类型转换)。因此在定义变量时我们统一使用var关键字进行定义即可,但是注意:当直接对变量赋值(而变量未使用var定义过时),该变量则变成全局变量,但一般定义时尽量避免使用全局变量。
②隐式转换
在JavaScript中,变量类型之间的转换是自动进行的,比如一个数字变量加上一个字符串变量,最后的结果类型仍然为字符串变量。但当我们需要检测变量结果的类型时,我们可以使用typeof()函数来判断变量类型。注意:所有数据类型和string类型进相加时,最后的结果都是string类型。
此外,isNaN()函数也会被用来判断某个数据是否为非数字类型,判断的输出结果是boolean类型。返回值为true,代表该数据不是数字类型;返回值为false,代表该数据为数字类型。
③if结构语句
在if的判断条件中,如果判断条件中不是布尔类型,则JavaScript会将该条件自动转换为布尔类型(其他语言其实也会这样做)。当数据类型不是0、null、undefined、NaN等这种明显表示否定的判断时,其他数据类型一律转为布尔类型的true(包括字符串类型也会被转换)。
④数组定义的两种方式:
方式一:
var arr=[]; //定义一个不含元素的数组即为空元素数组——一般不确定内部元素的情况下才这样定义
var arr=[元素1,元素2……];
方式二:
var arr=new Array(); //定义空元素数组
var arr=nre Array(元素1,元素2……);
⑤JS中数组类型注意点
a)元素类型
在JavaScript中,数组中的每个元素的类型是可以不同的;这是因为JavaScript的弱数据类型决定数组中元素类型可以不同的;
例如:
var arr=[1,2,3,"aaa","hhh",'c']; //该数组元素中的元素既有数字类型、也字符串和字符类型
b)数组长度
在JavaScript中,数组的长度不被限制,它是一个可变长的数组类型。因此在不确定数组元素之前,我们可以首先定义一个空数组,等待元素确定后我们直接对数组中的下标对应元素赋值即是增加数组的元素。此外,需要进行删除数组元素的时候,只需要对数组的length属性进行减法即可。
c)数组不存在下标越界
当访问的数组元素的下标大于当前数组的最大下标时,只会返回一个undefined的值认为元素为被赋值,而不会判断错误。
d)存在一种特殊的数组——关联数组 关联数组定义和使用方式如下:
在这里插入图片描述
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>//JS部分
var arr = []; //定义关联数组
arr['name'] = 'CR7'; //此处使用但双引号其实都可
arr["score_num"] = 1000;
for (var key in arr) {
console.log(arr[key]);
}
script>
body>
html>
10.innerHtml的使用
innerHTML属性也可以用来进行赋值的, 其作用就是能操作在一个标签对象的开始标签和结束标签中间嵌套相应的内容(也可以认为是在网页上起到了一个类似document.write函数输出的作用), innerHTML这个属性一般多数都是用来取表格中tr的数据来的。
示例代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script type="text/javascript">
function add() {
alert("点击蓝色区域后 该区域中会显示文字");
document.getElementById("d1").innerHTML = "innerHTML的测试内容";
}
script>
head>
<body>
<div id="d1" style="width:200px;height:200px;background-color:cornflowerblue;margin:200px auto;" onclick="add()">
div>
body>
html>
效果显示:


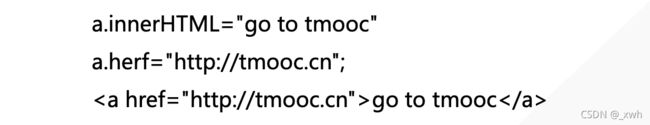
另外,对innerHTML的理解还可以看下述例子:
下图中的前两行是对元素(标签a)进行复制操作;其效果和第三行代码一致,因此我们便能理解在元素a中innerHTML的作用了。

11. html5中的新增部分
①新结构元素
在原来的HTML中通过div区域来设置一些关于页面布局的常用区域例如header等等,但是现在HTML5中支持直接的页面布局标签元素,不需要再结合div区域来设置。目前HTML5支持的布局标签有:页眉header、导航栏nav、边栏aside、主体内容content、页脚footer等等。
如下图所示:
②HTML5添加音视频
在HTML5中进行添加音视频时,不需要借助第三方的插件,直接使用HTML5自带的标签即可完成。
添加音频:
在HTML5中支持的音频格式如下:.mp3、.ogg、.wav。使用audio标签进行添加,src保存本地的音频文件路径,controls是指是否存在控制条属性。audio之间的文字在音频能正常播放的时候不显示,若浏览器不支持当前的音频播放,则才会显示标签中的被用文字。
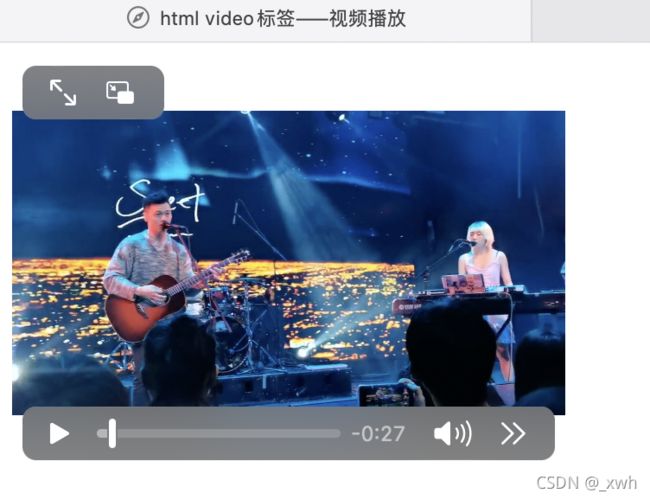
 添加视频:
添加视频:
在HTML5中支持的视频格式如下:.mp4、.ogg、.webm。
在视频video标签中首先设置好视频播放窗口的基本格式(尺寸、是否自带控制组件),在video下方再加上source标签,source标签中存放本地视频的文件路径;可以加上多个source标签(代表的是当前视频的多种格式,而不是多个视频文件),当第一个source中的路径不起作用时则会依次执行之后的source中的文件路径。
<body>
<video id="myVideo" width="320" height="240" controls>
<source src="sweetjhon.mp4" type="video/mp4">
<source src="sweetjhon.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
video>
body>
下面是不带视频控件的案例:
通过自定义按钮,结合JS代码完成按钮对视频的控制。

<body>
<video id="myVideo" width="320">
<source src="sweetjhon.mp4" type="video/mp4">
<source src="sweetjhon.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video 标签。
video>
<button onclick=playPause()>
播放/暂停
button>
body>
<script>
//此处部分的JS代码主要是控制按钮和视频播放交互
var v = document.getElementById("myVideo");
function playPause() {
if (v.paused) { //入如果当前视频处于暂停状态 按下按钮时进行播放
v.play();
} else v.pause();
}
script>
③HTML5画布canvas
对画布进行操作基本由下述几个步骤:
(1)定义画布
使用canvas标签进行定义,并设置相应的尺寸;但是此处注意定义画布尺寸的时候不能带上单位px,使用纯数字即可。

(2)设置画布样式
可以给画布设置边框之类的样式。

(3)JS准备绘图上下文环境
实际上可以理解为对画笔的准备。例如设置绘图环境为2D,如下图所示。

(4)利用JS语言进行绘图
通过JS语言对画笔pen进行操作,设置画笔的颜色和线条粗细,确定绘画的起始点和终点;其中pen.stroken()是绘图的最后一步,上述所有的关于pen的设置完成后,执行该语句实现画图效果。

绘图效果:

注意点:beginpath()函数:
beginPath() 方法开始一条路径,或重置当前的路径。一般要设置新的线条样式的时候要加上beginPath() 函数后再进行绘制。否则的话,不加上beginPath() 函数而又重新设置了线条的颜色样式之类的属性,则会产生一种叠加的效果。所以为了确保当前线条样式是我们所想要的,则在修改样式之前使用beginPath() 函数。
12.event事件坐标详解(clientx, offsetx, screenX等)
可以参考这个大佬的链接,讲解的挺清楚的:
https://blog.csdn.net/zlzbt/article/details/107542929
在上述博客中,一般情况下要获取event事件会使用下述语句:
(e=e||window.event)
但现在实际上直接参数设置为event也能直接获取event事件。
13. 后代选择器和子元素选择器的区别
后代选择器实际上就是对在范围内的后代元素(包括直接子元素、间接子元素)都能起作用;而子元素选择器的限制范围比后代选择器的范围更小,因为子元素选择器只作用于直接子元素,中间不能间隔其他元素标签,否则不起作用。
例如:对于以下html部分可以nav li可以进行CSS样式作用;但是nav>li无法作用于下面的html内容。
//CSS部分
nav li{
...
}
nav>li{
...
}
//html部分
<nav>
<div>
<li>
li>
div>
nav>
更详细的解释可以参考:
https://www.cnblogs.com/shcrk/p/9277615.html
14. img标签元素缩放问题
在img标签里面只设置宽,不设置高,图片就会等比例缩放。所以一般要进行图片大小的缩放时,可以不用将宽和高都进行设置,因为可能会导致原有比例的丢失。
15. 消除浮动定位影响的方式
在网页设计布局中,哦亲们警察过会使用浮动定位,但是同时浮动定位也会带来其他的影响,影响其他区域的布局。当我们要消除浮动定位影响时,可以使用以下两种方式:
1. clear:both;
2. overflow:hidden
在CSS中将clear属性设置为both或者某一边例如(left);或者使用overflow:hidden进行浮动消除。此外,关于overflow:hidden的其他用法还可以参考以下链接:
https://blog.csdn.net/qq_41638795/article/details/83304388
16. CSS3中的first-child选择器不起作用原因
16.1情况说明
在web开发中,遇到过first-child选择器不起作用的情况,通过查阅资料发现CSS格式并未出现错误,可查阅的资料参考如下链接(W3Cschool):
https://www.w3school.com.cn/cssref/selector_first-child.asp
16.2 原因分析
CSS格式问题可能是导致first-child选择器失效的原因,但是排除CSS格式问题之后,是选择器失效的原因大概率就只是应用场景不合适,first-child选择器适用于父元素标签下的第一个子元素和最后一个子元素是我们待选择的标签。
16.3 案例分析
下述的li p:first-child无法作用于 html部分代码1,因为li标签下面的第一个子元素不是p而是div;但是去掉div和h3其他元素后,li p:first-child便能作用于html部分代码2中li下面的p标签,此时第一个子元素和最后一个子元素都是p标签。
/*CSS部分代码*/
li p:first-child{
text-align: center;
color:#B5B5B5;
}
<li>
<div>
<img src="imgs/photo/20150423183545tYnFzYnn3p.jpg" alt="绿色机型图">
div>
<h3>N3h3>
<p>1600万电动旋转摄像头p>
<p class="more">¥3999 立即购买p>
li>
<li>
<p>1600万电动旋转摄像头p>
<p class="more">¥3999 立即购买p>
li>
17. jquery的增删改查
jquery是一个JavaScript库,相当于我们在jquery中所使用的函数或者方法,是已经被封装好的接口,方便使用者进行调用,免去了一些复杂的操作例如能够简化dom操作等等。
(1)jquery查找
(2)jquery修改
jquery支持对CSS样式进行修改,能够产生一些动态效果,可以根据不同的操作和指令对特定的元素附上相应的CSS样式。
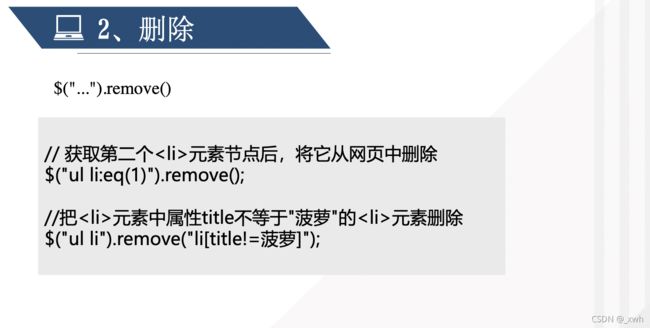
(3)jquery添加和删除
18. var arr=[]和var arr1={}的区别
var arr=[]中的arr是一个数组对象(object),而var arr1={}中的arr1是一个对象(object)。arr1并不像普通数组一样可以直接使用下表进行访问,而是像自定义数组一样通过特定的名称进行访问,但仍然保留了一些数组的特点。
示例如下:
var arr = [1, 2, 3, 4];
console.log(typeof (arr));
console.log(arr[0]);
var arr1 = { "a": "sad", "c": "happy", "b": "asd" };
console.log(typeof (arr1));
console.log(arr1["c"]);
19. JS中构造函数和类对象的区别与联系
我们知道在JS语法中,构造函数function和类对象class都支持去创建(new)一个object对象,然后对象便能调用其中的属性或者是方法。在面向对象的学习中,我们学习到在每个类中都会存在构造函数,甚至可以有多个构造函数(构造函数的重载),构造函数实际上就是实现了初始化的作用,一般对类中的属性元素进行初始化(赋初值)。
而在JS中也是类似的,在类中也存在构造函数constructor来扮演初始化的角色,除此之外类中也存在一些方法供对象进行调用。而JS中纯粹的构造函数(functon定义的)实际上是等同于不含方法函数的类。当我们在构造函数(function)的原型prototype中进行函数设置,那么构造函数new出来的对象既能调用构造函数中的方法,也能调用prototype中的函数,几乎起到了一个类的作用。
基于上面的思考,自己总结了一个方便的记忆公式:(~代表近似于)
prototype中无方法的构造函数~类中的构造函数constructor
prototype中含有方法的构造函数~一个完整的类
JS中类举例:
class myClass{
constructor(a, b){ //构造函数
this.a = a
this.b = b
}
getValue(){
return `a is ${this.a}, b is ${this.b}`
}
}
let useMyClass = new myClass(1,2)
useMyClass.getValue()
单纯的构造函数(function):prototype未设置函数
function Person (name){
this.name = name;
}
var xiaoming = new Person('小明');
var xiaohong = new Person('小红');
console.log(xiaoming);
console.log(xiaohong);
构造函数(function)+prototype设置函数:
function Person (name,age){
//console.log(name+'在new的过程中执行了')
this.name = name;
this.age = age;
}
Person.prototype.say = function() {
console.log(this.name + 'say hello world')
}
var xiaoming = new Person('小明',18);
var xiaohong = new Person('小红',16);
xiaoming.say();
console.log(xiaoming);
console.log(xiaohong);
console.log(Person.prototype)
20.VS和VScode中调整的代码格式缩进
整段右移
选中代码之后按TAB
整段左移
选中代码之后按Shift + TAB