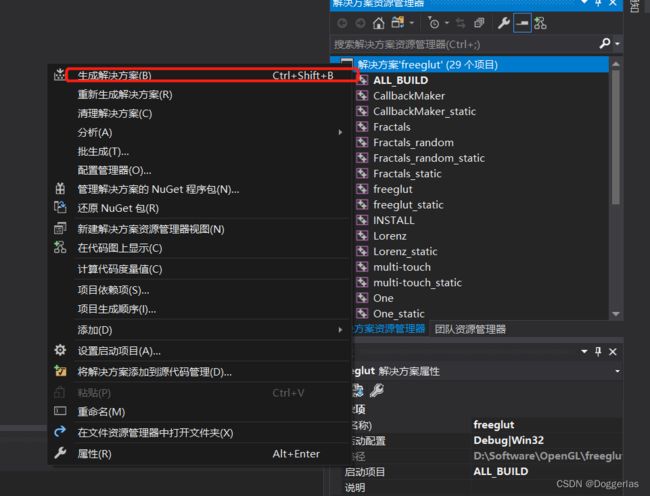
基于Visual Studio 2017的opengl安装
好消息:为了避免繁琐的安装步骤,我特意把我的项目作为模板开源了。项目中含有下文介绍的全部opengl库。工程下载到本地免安装直接运行,使用方法请参考使用笔者的opengl环境
目录
Step1:下载glview查看显卡对应openGL版本
Step2:下载安装Visual Studio 2017
Step3:安装openGL
3.1安装GLFW
3.2安装GLEW
3.3安装GLM
3.4安装SOIL2
3.5制作lib和include
20220706另加GLUT3.7
20220707另加glad
20220707另加freeglut
Step4:在VS2017开发和部署OpenGL项目
4.1创建Visual Studio自定义项目模板
Step5:测试
可能会遇到的问题:
Step1:下载glview查看显卡对应openGL版本
OpenGL或GLSL严格意义上并不需要“安装”,因为它的全称是Open Graphics Library,是一系列图形库的集合。我们的代码就是需要对库里的各种方法进行调用,所以实际上我们在Step3安装的开源库才是真正所需要的。但需要指出的是,一定要确保你的显卡至少支持OpenGL 4.3以上版本。这里我用的是GLView,可以很简单显示出你的显卡支持的OpenGL版本。
下载得到glview637-setup.exe,按以下过程安装:(注意自己更改安装路径,安装到D盘)
以下三个选项全选
安装完后,双击OpenGL Extensions Viewer 6.3文件夹的openglex.exe文件,得到下图:
很明显,我的电脑支持4.6版本。所以满足安装OpenGL条件。
Step2:下载安装Visual Studio 2017
首先下载VS2017安装器
链接:https://pan.baidu.com/s/1wqEXj0W6IkW5ma8FD8ZZ4A 提取码:1234
下载完成后解压缩,以管理员身份运行vs2017.exe,在弹出窗口点击继续。
首先选择工作负荷,我选择的是这两个。其他的自己酌情添加。(安装完VS以后有其他负荷的需要,也可以重新打开安装器进行修改)
单个组件.NET的目标包可以去掉可以保留。去掉的好处是可以少下载点东西,而且不影响OpenGL安装。但是考虑到我来可能有别的任务,所以我就保留了。
安装位置有三个,建议自定义路径,同时取消勾选“安装后保留下载缓存”选项
这四个模块配置完后,就可以看到右下角有三个需要占据的资源,按照刚才的配置大概有10多G(我的图片上不是10多G是因为为了给大家展示,我是安装完VS后修改,各位安装的时候就会正常了),然后点击下载时安装,耐心等待安装完成。
安装完成后,打开VS2017,点击最上面的菜单栏的帮助-注册产品-使用产品密钥JIESUO
把以下MIYAO输进弹出框内:NJVYC-BMHX2-G77MM-4XJMR-6Q8QF 点击应用
显示如下
关闭程序,从开始菜单栏把它固定到桌面即可。
Step3:安装openGL
3.1安装GLFW
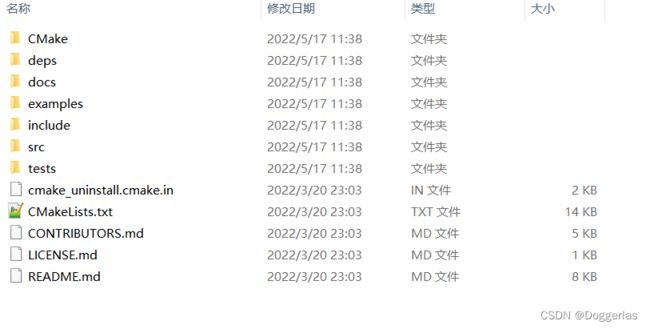
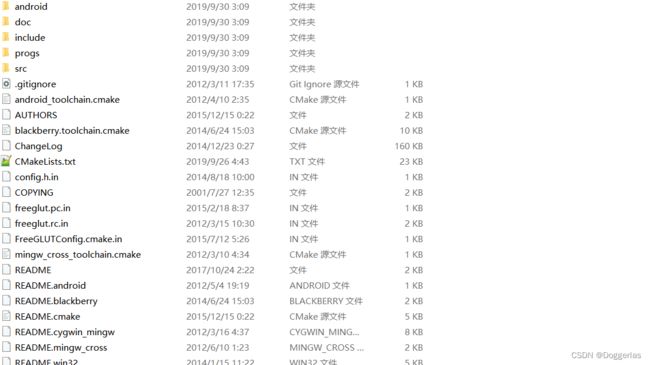
下载glfw,解压缩(这个版本无所谓 现在最新的就行)
得到下图
接下来我们需要用CMake编译GLFW
首先下载CMake,下载完后直接解压缩
依次打开cmake-3.22.2-windows-x86_64/bin/cmake-gui.exe
打开CMake的GUI后,把路径设置好。上面的路径是我们解压完的glfw文件夹,下面的是我们自己新建的glfw-build空文件夹(这个文件夹的名字是什么无所谓,也不用像Linux一样必须是编译文件夹的子文件夹,需要和CMakeList.txt在同一目录下。如果编译失败,直接清空glfw-build的所有文件然后按照本步重新操作即可)
点击左下角的configure
由于我们没装gcc,所以我们用VS2017的生成器,注意哪怕你电脑是64位的,这里也要选32 因为32位的平台稳定。下面我们还会遇到几个选择32位的
不用勾选这个
重新点击 左下角的configure,然后上面的红色就没了
点击generate
完成
关闭CMake,进入我们新建的glfw-build文件夹,里面是编译完适用于VS的项目
找到GLFW.sln文件,用VS打开
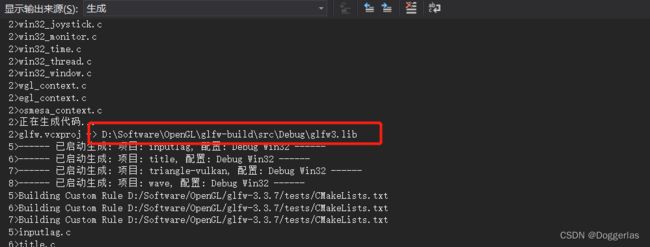
等待构建完毕
其中这个是我们需要的
3.2安装GLEW
先下载glew
然后解压
3.3安装GLM
这个官网我没找到,可能是这个名字有好多意思。所以我直接在github上下载,可以试试其他版本
我下载的是0.9.9.7版本
3.4安装SOIL2
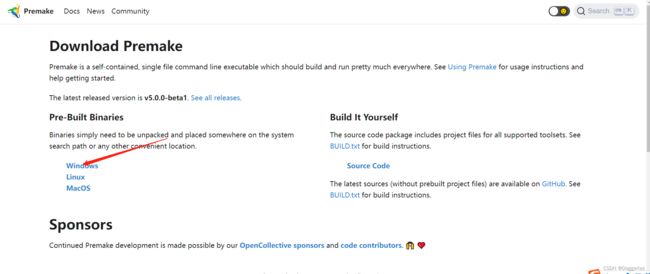
安装SOIL2需要使用一个名为“premake”的工具
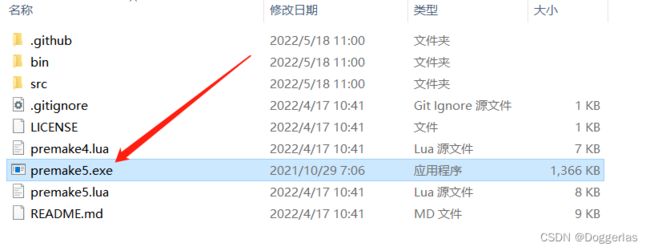
首先下载它,书里给的是premake4,我用的是premake5
我们把premake5.exe文件复制进来
接下来win+r输入cmd,用命令号操作进SOIL2文件夹(直接cd+路径)。
然后输入premake5 vs2012
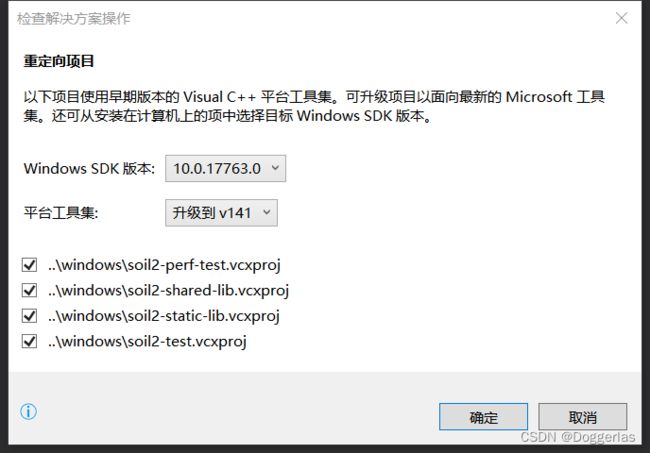
打开make/windows文件夹,用vs打开SOIL2.sln文件
点击确定
现在的SOIL2文件夹
3.5制作lib和include
现在我们建立一个OpenGLtemplate文件夹,里面再新建两个文件夹,分别是lib和include。其中lib用于放置我们的静态库,include用于放置我们的头文件
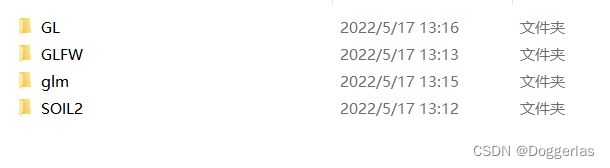
先看include里的文件
这几个文件夹是从以下路径复制粘贴过来的
GL来自于\glew-2.1.0\include
GLFW来自于glfw-3.3.7\include
glm来自于glm-0.9.9.7\glm
SOIL2来自于SOIL2\src\SOIL2
再看lib里的文件
![]()
这几个静态库是从以下路径复制粘贴过来的
glew32.lib来自于glew-2.1.0\lib\Release\Win32\glew32.lib
glfw3.lib来自于glfw-build\src\Debug\glfw3.lib
soil2-debug.lib来自于SOIL2\lib\windows\soil2-debug.lib
此外,还有一个glew32.dll,也可以放在OpenGLtemplate文件夹下,他不是必须的,只是方便我们下文找到它。
glew32.dll来自于glew-2.1.0\bin\Release\Win32
拷贝完文件后,你将会得到以下的架构:
至此我们需要安装的库就完成啦!
20220706另加GLUT3.7
下载地址:Nate Robins - OpenGL - GLUT for Win32
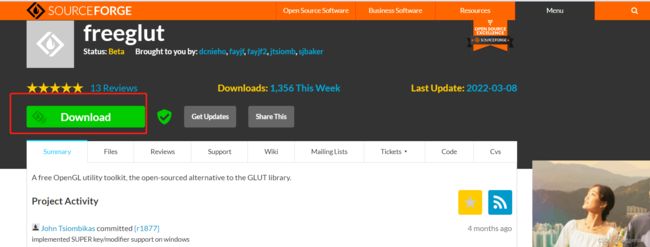
下载这个
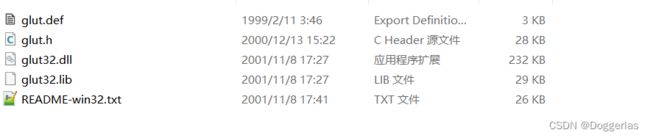
解压后如下
其中glut.h放进D:\Software\OpenGL\OpenGLtemplate\include
glut32.dll放进D:\Software\VisualStudio2017\VS2017_project\test\test(与glew32.dll一样)
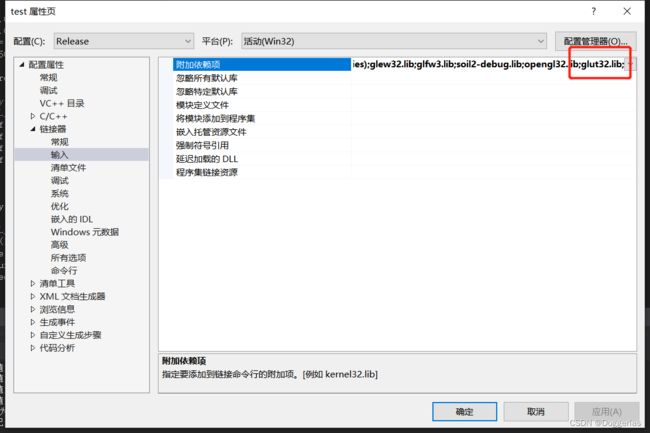
glut32.lib放进D:\Software\OpenGL\OpenGLtemplate\lib并且更新这里,也就是链接器加入这个库
记住涉及glut的
代码更改为#include
另外#include
20220707另加glad
点击glad在线服务:https://glad.dav1d.de/
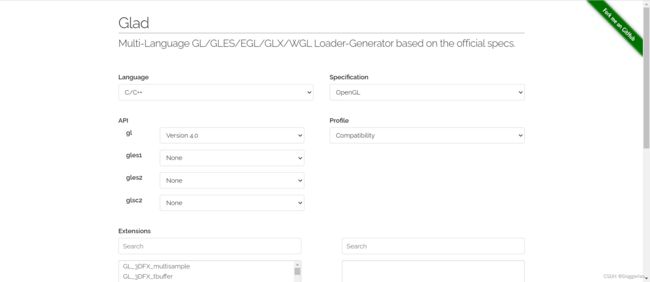
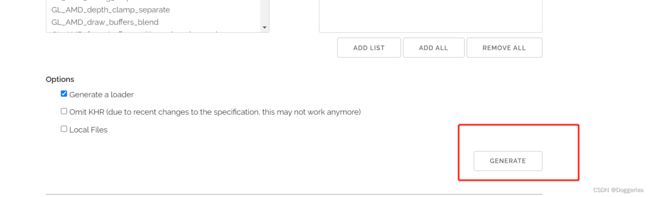
这样注册:
![]()
把include的两个文件夹放入D:\Software\OpenGL\OpenGLtemplate\include
src里的glad.c放入工程目录D:\Software\VisualStudio2017\VS2017_project\test\test即可
20220707另加freeglut
参考这个文章:freeglut安装与使用_smilife_的博客-CSDN博客_freeglut
下载地址:freeglut download | SourceForge.net
下载完成后解压
需要用到CMake进行编译,首先创建build文件夹
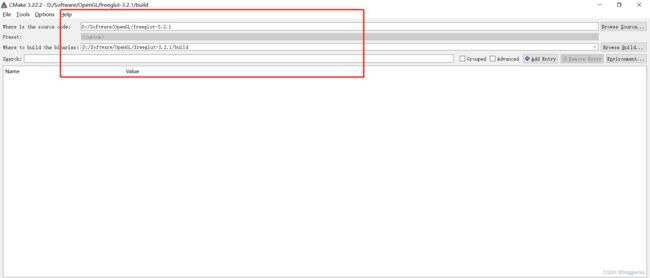
打开Cmake设置路径
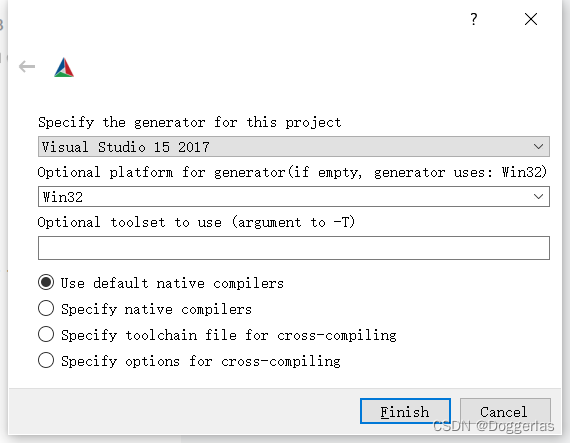
点击Generate,继续配置如下
点击Finish
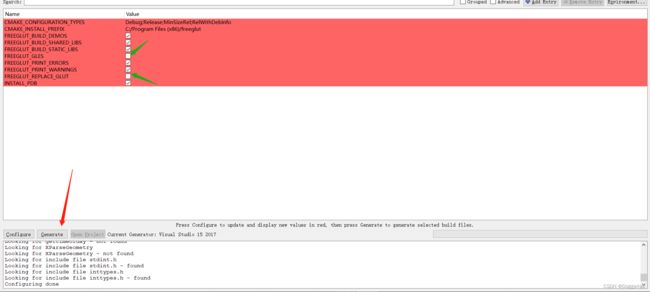
配置完毕后,绿色箭头不用点,点击红色箭头
输出如下
打开D:\Software\OpenGL\freeglut-3.2.1\build文件夹,寻找.sln工程文件 双击用VS打开,右键生成解决方案,开始进行编译
双击用VS打开,右键生成解决方案,开始进行编译
然后是经典链接依赖库
1.配置include:D:\Software\OpenGL\freeglut-3.2.1\include复制到D:\Software\OpenGL\OpenGLtemplate\include并改名成freegult,同时删掉下级目录,保留下下级文件 (注意引用的时候记得改成#include
2.配置lib:将D:\Software\OpenGL\freeglut-3.2.1\build\lib\Debug内的两个lib文件复制到D:\Software\OpenGL\OpenGLtemplate\lib,同时vs新增配置:在项目-test属性-配置属性-链接器-输入-附加依赖项中加入他们两的名字
3.配置dll:将D:\Software\OpenGL\freeglut-3.2.1\build\bin\Debug的freeglut.dll复制到工程路径下D:\Software\VisualStudio2017\VS2017_project\test\test
Step4:在VS2017开发和部署OpenGL项目
4.1创建Visual Studio自定义项目模板
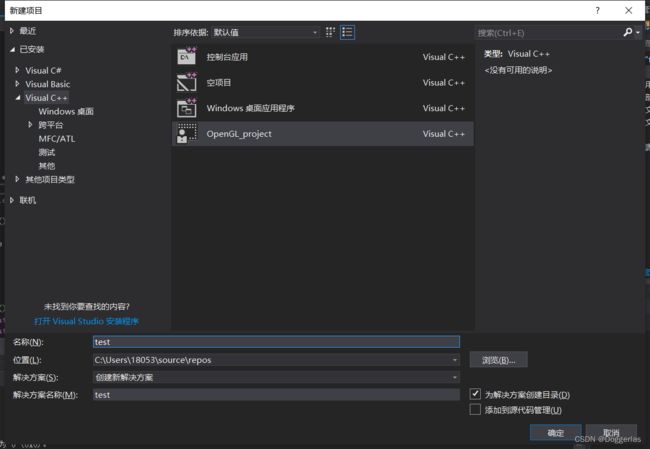
首先,点击文件-新建-项目-空项目,创建一个空项目
然后我们将菜单栏的下拉窗口设置成这样
点击菜单栏的项目-属性
点击VC++目包含目录里,将我们的OpenGLtemplate\include路径添加进去
然后点击链接器-常规,在附加库目录加入我们的OpenGLtemplate\lib路径
最后在链接器-输入-附加依赖项里添加以下四个:glew32.lib;glfw3.lib;soil2-debug.lib;opengl32.lib
然后点击右下角,应用,确定。即完成了debug模式下的配置
接下来,我们再把这个位置换成release,和debug模式下的配置一样。也是添加两条路径,再添加四个库。这里就不赘述了。
release模式下的配置也完成后,我们导出模板
点击项目-导出模板,点击下一步
模板名称自定义,但是建议改成OpenGL project以方便日后使用
最后点击完成即可,生成的压缩包可以随便移动删除,模板已经自动导入VS了(上图我们在这个选项上打上了对号)
Step5:测试
启动VS2017,菜单栏依次点击文件-新建-项目-OpenGL project,自定义存储位置,名称我们设置为test
点击右侧源文件-右键添加-新建项,我们创建一个main.cpp文件
光标选中右侧test项目,右键点击 在文件资源管理器中打开文件夹
还记得3.5节的glew32.dll文件吗,我们把它复制到这个目录下
接下来,我们运行以下代码(单纯显示个红色背景,是OpenGL的HelloWorld!)
#include
#include
#include
using namespace std;
void init(GLFWwindow* window) { }
void display(GLFWwindow* window, double currentTime) {
glClearColor(1.0, 0.0, 0.0, 1.0);
glClear(GL_COLOR_BUFFER_BIT);
}
int main(void) {
if (!glfwInit()) { exit(EXIT_FAILURE); }
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
GLFWwindow* window = glfwCreateWindow(600, 600, "Chapter 2 - program 1", NULL, NULL);
glfwMakeContextCurrent(window);
if (glewInit() != GLEW_OK) { exit(EXIT_FAILURE); }
glfwSwapInterval(1);
init(window);
while (!glfwWindowShouldClose(window)) {
display(window, glfwGetTime());
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwDestroyWindow(window);
glfwTerminate();
exit(EXIT_SUCCESS);
} 显示如图
可能会遇到的问题:
问题一般只出现在测试阶段,分享下我遇到的几个问题
1.(弹窗)找不到glew32.dll+下面窗口提示error LNK2019: 无法解析的外部符号__imp__glewInit@0,该符号在函数 _main 中被引用
解决方法:
更改下属性表。项目右键->属性->C/C+±>预处理器第一栏中添加上GLEW_STATIC.
一定要把glew32.dll和main.cpp放在同一文件夹下,否则会弹窗说glew32.dll找不到。另外附加依赖项没添加库也会报这个错。
2.(弹窗)应用程序无法正常启动(oxc000007b)。请单击"确定"关闭应用程序
检查glew32.dll是不是从Win32文件夹取出来的。一定要记住glew32.dll和glew32.lib一定要从各自Win32文件夹取出,别抖机灵认为自己是64系统就从x64里取,这绝对会出错。
3.LNK2001 无法解析的外部符号 ___glewAttachShader
很简单,当你1 2问题都改了并且还是报3这个错误。你只需要把上面的debug模式换成release模式,然后就能运行了,原因不知道,知道的同学可以留言。
有问题的话欢迎找我讨论!!!