- Spring基础知识——笔记整理(一)
豆萌萌 网课大咖
笔记整理springjava
Spring简介Spring是一个轻量级Java开发框架,由RodJohnson创建,目的是为了解决企业级应用开发的业务逻辑层和其他各层的耦合问题。它是一个JavaSE/JavaEE分层的full-stack(一站式)轻量级开源框架,为开发Java应用程序提供全面的基础架构支持。Spring负责基础架构,因此Java开发者可以专注于应用程序的开发。Spring的优点方便解耦,简化开发:Spring
- spring生命周期流程图
xaqw
笔记
Spring作为当前Java最流行、最强大的轻量级框架,受到了程序员的热烈欢迎。准确的了解SpringBean的生命周期是非常必要的。我们通常使用ApplicationContext作为Spring容器。这里,我们讲的也是ApplicationContext中Bean的生命周期。而实际上BeanFactory也是差不多的,只不过处理器需要手动注册。转载请注明地址http://www.cnblogs
- 开源项目-图书管理系统
代码先觉
开源项目java图书管理系统
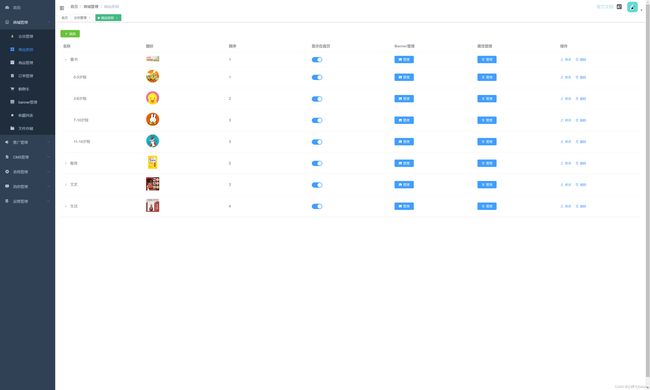
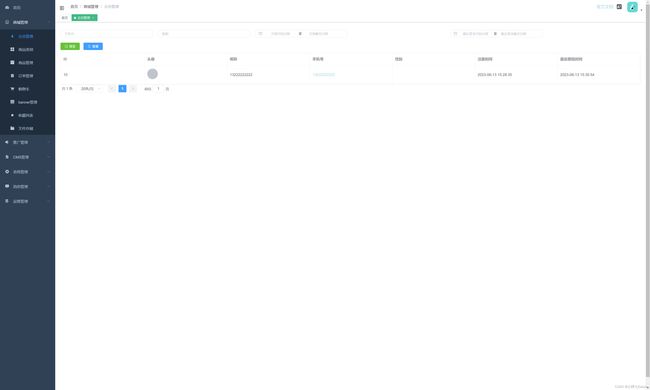
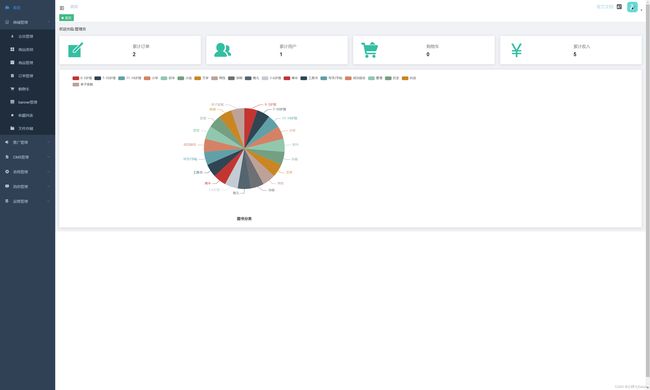
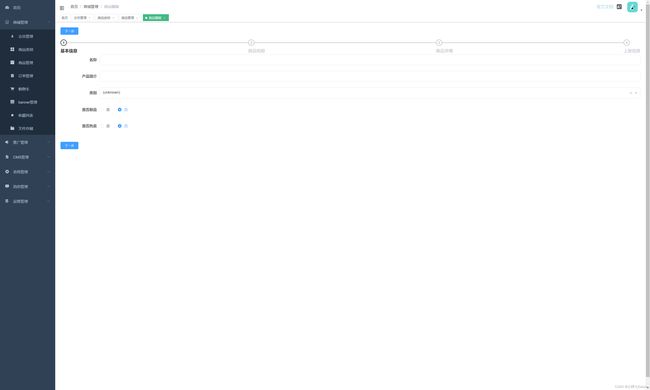
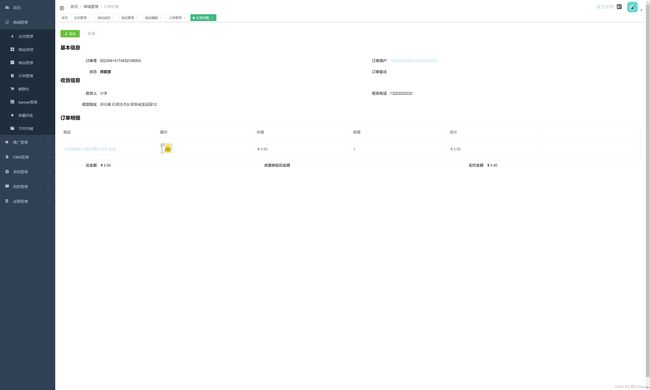
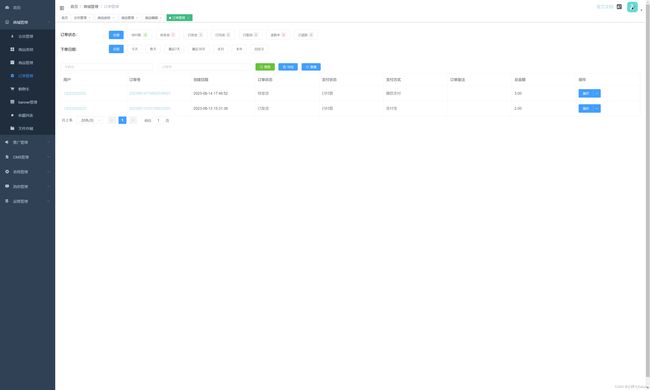
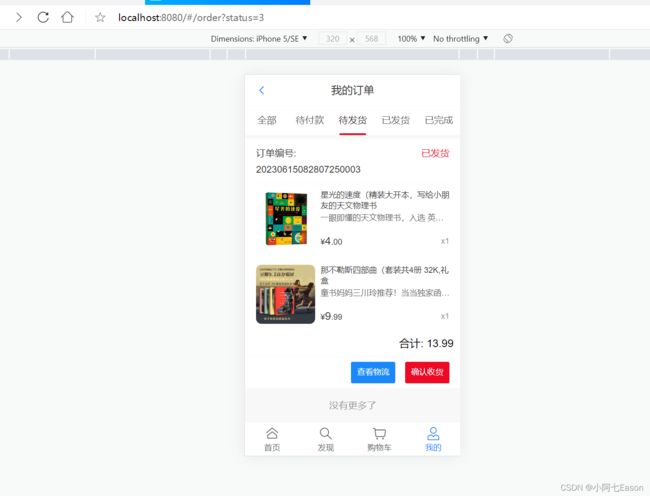
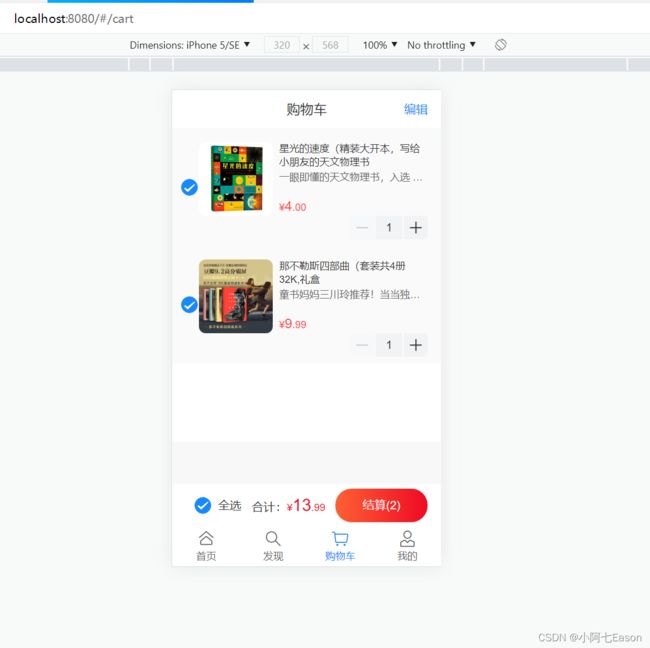
哈喽,大家好,今天给大家带来一个图书管理系统系统主要分为图书管理,读者管理,借还管理等模块,可以下载源码了解详情项目简介本图书管理系统基于spring,springmvc,数据库为mysql。前端使用了Bootstrap。系统功能该系统实现读者和管理员登陆,图书的增删改查,读者的增删改查,借还图书,密码修改,卡号挂失,超期提醒等功能。系统登录图书管理读者管理
- RocketMQ(3)-SpringBoot集成简单测试
gzh-程序员灿灿
中间件消息队列
测试RocketMQ服务可用性我这里把provider和consumer放到同一个项目中,进行简单测试。后续写个RocketMQ的包装包。文章目录测试RocketMQ服务可用性providerconsumerconsumer监听消费testRocketMQ组的概念RocketMQ分组使用场景rocketmq的重试注意:项目中引用的rocketmq客户端,其版本需要和服务端安装的mq的版本保持一致,
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- Spring 核心技术解析【纯干货版】- XI:Spring 数据访问模块 Spring-Oxm 模块精讲
栗筝i
栗筝i的Java技术栈#Java框架-专栏springpython数据库
在现代Java开发中,XML仍然是数据存储和数据交换的重要格式,特别是在Web服务、配置管理和数据持久化等场景中。Spring框架提供了Spring-OXM(Object/XMLMapping)模块,旨在简化Java对象与XML之间的转换,并支持多种OXM实现,如JAXB、Castor、XStream、JibX等。本篇文章深入解析了Spring-OXM模块的核心概念,并结合JAXB进行详细示例,展
- 将RocketMQ集成到了Spring Boot项目中,实现站内信功能
liangblog
全栈开发Java并发java-rocketmqrocketmqspringboot
1.添加依赖首先,在pom.xml中添加RocketMQ的依赖:org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-data-jpacom.h2databaseh2runtimeorg.springframework.bootspring-boot-starter-da
- Spring Boot项目中使用MyBatis
wujiada001
Javaspringbootmybatis后端
在SpringBoot项目中使用MyBatis可以极大地简化配置过程,因为SpringBoot提供了很多自动化配置的功能。以下是一个简单的指南,介绍如何在SpringBoot项目中使用MyBatis。1.添加依赖首先,你需要在pom.xml文件中添加MyBatis和MyBatis-Spring-Boot-Starter的依赖。MyBatis-Spring-Boot-Starter是MyBatis官
- Spring Bean的作用域详解:掌控对象的创建与生命周期
从不吃红薯
springjava后端
引言在Spring框架中,Bean的作用域(Scope)决定了对象在IOC容器中的创建方式、生命周期及共享范围。正确配置作用域是优化应用性能、管理资源的关键。本文将深入解析SpringBean的常见作用域,并通过代码示例演示如何配置和验证其行为。Bean作用域的核心类型Spring支持多种作用域,最常用的两种是:作用域含义对象创建时机适用场景singleton默认作用域,整个IOC容器中仅存在一个
- Springboot Maven打包跳过测试的五种方式总结 -Dmaven.test.skip=true
泡泡Java
面试学习路线阿里巴巴springbootmaven后端
使用Maven打包的时候,可能会因为单元测试打包失败,这时候就需要跳过单元测试。也为了加快打包速度,也需要跳过单元测试。Maven跳过单元测试五种方法。在正式环境中运行Springboot应用,需要先打包,然后使用java-jarxx.jar就能运行我们的项目。我们平时使用的在开发中使用的是开发或测试的数据库,和生产上面的一般是隔离的,意味着打包的时候需要激活生产的配置文件,但是我们不一定有访问生
- 函数调用和 Java 与 Spring AI 模型的集成
算法资料吧!
javaspring人工智能
SpringAI是一个功能强大的SpringFramework项目,它为Java开发人员带来了人工智能(AI)功能。通过将AI模型集成到Java应用程序中,SpringAI简化了创建智能应用程序的过程,同时利用了Spring生态系统的稳健性。本文将指导您完成使用SpringAI将AI模型集成到Java应用程序中的步骤,特别关注允许AI模型与外部数据源和服务动态交互的函数调用机制。SpringAIS
- Java-Mybatis-Spring配置详解
csdn_yasin
JavaSpringjavaspringMybatisMybatis-Spring
概念什么是MyBatis-Spring?MyBatis-Spring会帮助你将MyBatis代码无缝地整合到Spring中。它将允许MyBatis参与到Spring的事务管理之中,创建映射器mapper和SqlSession并注入到bean中,以及将Mybatis的异常转换为Spring的DataAccessException。最终,可以做到应用代码不依赖于MyBatis,Spring或MyBat
- Spring整合Mybatis(配置类实现)
小王就爱报错
springmybatisjava
一、引入所需依赖org.springframeworkspring-context5.3.31org.mybatismybatis3.5.15org.mybatismybatis-spring2.0.7org.springframeworkspring-jdbc5.1.9.RELEASEmysqlmysql-connector-java8.0.33junitjunit4.13.2testcom.a
- 士大夫身份第三方水电费第三方
moqiyong666
springjava后端
packagecom.snmocha.snbpm.job;importorg.springframework.stereotype.Component;importcom.xxl.job.core.handler.annotation.XxlJob;importlombok.extern.slf4j.Slf4j;/***Demo定时任务.*Author:zhoudd*Date:2023-01-15
- 19、《Springboot+MongoDB整合:玩转文档型数据库》
wolf犭良
SpringBoot数据库springbootmongodb
Springboot+MongoDB整合:玩转文档型数据库摘要:本文全面讲解SpringBoot与MongoDB的整合实践,涵盖环境搭建、CRUD操作、聚合查询、事务管理、性能优化等核心内容。通过15+个典型代码示例,演示如何高效操作文档数据库,深入剖析MongoTemplate与MongoRepository的差异化使用场景,提供索引优化方案与分片集群配置实战经验,最后针对生产环境常见问题给出解
- 20、《Spring AOP:日志记录与权限控制实战》
wolf犭良
SpringBootspringjava数据库
SpringAOP:日志记录与权限控制实战引言在企业级应用开发中,审计日志和权限控制是两个关键的非功能性需求。传统实现方式往往导致代码重复度高、维护成本大。本文将通过SpringAOP(Aspect-OrientedProgramming)结合自定义注解,演示如何优雅地实现这两个核心功能。文章包含完整代码示例、切面编程原理剖析及生产环境最佳实践。一、AOP核心概念解析1.1什么是切面编程AOP通过
- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- ThreadPoolTaskScheduler 几种定时方法的详细解析
早退的程序员
javaspringboot
ThreadPoolTaskScheduler是Spring框架中用于调度任务的工具类,它基于ScheduledExecutorService实现,提供了多种schedule方法来支持不同的任务调度需求。以下是ThreadPoolTaskScheduler中常见的几种schedule方法及其详细解释:1.schedule(Runnabletask,Triggertrigger)作用:根据自定义的T
- Spring Boot集成Shiro认证
利瑞华
springboot后端java
在现代Web开发中,安全性是至关重要的。Shiro是一个强大的Java安全框架,提供了认证、授权、加密和会话管理等功能。本文将详细介绍如何在SpringBoot项目中集成Shiro进行用户认证。一、项目准备首先,我们需要创建一个SpringBoot项目,并添加必要的依赖。在pom.xml文件中添加Shiro、MyBatis、数据库驱动和Thymeleaf等依赖:org.springframewor
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- Spring Boot开发:从入门到精通
网络安全我来了
IT技术springboot
SpringBoot开发:从入门到精通当你在开发一个新的Java应用时,是否曾经感到苦恼于繁琐的配置和重复的代码?SpringBoot就像一位友好的助手,向你伸出援手,让开发变得轻松愉快。从这一单一框架中,你可以快速构建出功能强大且易维护的应用。那么,它究竟是什么?本篇文章将深度探讨SpringBoot,并揭示其背后的魔力!一、什么是SpringBoot1.1特性与优势想象一下,你正在为一家企业开
- Spring Boot自动装配:约定大于配置的魔法解密
斗-匕
数据库
####一、自动装配的哲学思考在传统Spring应用中,开发者需要手动配置大量的XML或JavaConfig。SpringBoot通过自动装配机制实现了**约定大于配置**的设计理念,其核心思想可以概括为:1.**智能预设**:基于类路径检测自动配置2.**条件装配**:通过`@Conditional`系列注解实现动态决策3.**渐进增强**:允许开发者自定义配置覆盖默认值####二、自动装配的核
- Spring Boot:开启快速开发新时代
Earth explosion
springboot
本文将探讨SpringBoot的优势、核心特性以及在企业级应用开发中的应用场景,帮助读者深入了解这一革命性的框架,并学会如何利用SpringBoot提高开发效率。一、引言在Java企业级应用开发领域,Spring框架一直占据着举足轻重的地位。然而,传统的Spring应用开发过程中,繁琐的配置和依赖管理让许多开发者头疼。为了简化开发流程,提高开发效率,SpringBoot应运而生。本文将带你走进Sp
- 单体架构SpringBoot项目常见问题解决方案
农爱宜
单体架构SpringBoot项目常见问题解决方案monolithic_arch_springboot基于SpringBoot的单体多层架构示例工程。《凤凰架构》的配套组件。项目地址:https://gitcode.com/gh_mirrors/mo/monolithic_arch_springboot项目基础介绍和主要编程语言该项目名为“monolithic_arch_springboot”,是一
- 【Spring中事务的传播行为有哪些?】
LinRain.
springjava数据库
在Spring框架里,事务传播行为规定了在一个事务方法调用另一个事务方法时,事务该如何进行传播和处理。Spring提供了7种事务传播行为,这些行为定义在org.springframework.transaction.annotation.Propagation枚举类中。以下是对这7种事务传播行为的详细介绍:1.Propagation.REQUIRED含义:这是Spring事务传播行为的默认设置。若
- 【2024 Dec 超实时】编辑安装llama.cpp并运行llama
AI.愚人自愈
llmllmllama.cpp
首先讲一下环境这是2024年12月,llama.cpp的编译需要cmake呜呜呜网上教程都是make跑的。反正我现在装的时候make已经不再适用了,因为工具的版本,捣鼓了很久。ubuntu18+condaenv内置安装。以下是可以完美编译llama.cpp的测试工具版本号:gcc9g++9#只要大于等于9版本都集成了cmake是要的c++17指令集,gcc8测试了要手动软链麻烦反正凉cuda11.
- Spring Boot 中间件性能调优
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介随着互联网web应用日益复杂化、数据量的爆炸性增长以及硬件性能的不断提升,网站的响应速度在不断提高,用户体验也得到了提升。如何提升SpringBoot应用的响应速度、吞吐量、并发处理能力等,是目前很多公司面临的问题之一。本文将通过研究主流的开源中间件对SpringBoot应用进行性能调优的方法,具体阐述性能优化过程中的原理及方法论。文章首次发布于springbo
- 全面解析:Spring Boot 集成 Apache Kafka 的最佳实践与应用案例
软件职业规划
springspringbootapachekafka
一、ApacheKafka:分布式消息队列的基石ApacheKafka是一个高性能、分布式的消息队列系统,最初由LinkedIn开发,旨在解决大规模数据的实时处理问题。如今,它已成为Apache软件基金会的顶级项目,并广泛应用于全球众多企业的生产环境中。Kafka不仅是一个消息队列,更是一个强大的流处理平台,能够支持高吞吐量、低延迟的数据处理,同时具备高可用性和可扩展性。Kafka的核心特性高吞吐
- Spring Boot 多数据源解决方案:dynamic-datasource-spring-boot-starter 的奥秘(上)
m0_74825074
面试学习路线阿里巴巴springboot后端java
在SpringBoot生态中,dynamic-datasource-spring-boot-starter是一个非常实用的组件,它为我们在多数据源场景下提供了便捷的解决方案。在上一篇文章《一分钟上手:如何创建你的第一个SpringBootStarter》中,我们学习了如何创建自己的starter,今天我们就来深入探究下dynamic-datasource-spring-boot-starter的源
- 非阻塞 IO 和异步 IO
yellowatumn
JAVA网络java服务器
本文将介绍非阻塞IO和异步IO,也就是大家耳熟能详的NIO和AIO。很多初学者可能分不清楚异步和非阻塞的区别,只是在各种场合能听到异步非阻塞这个词。本文会先介绍并演示阻塞模式,然后引入非阻塞模式来对阻塞模式进行优化,最后再介绍JDK7引入的异步IO,由于网上关于异步IO的介绍相对较少,所以这部分内容我会介绍得具体一些。希望看完本文,读者可以对非阻塞IO和异步IO的迷雾看得更清晰些,或者为初学者解开
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,