ktv点歌系统 Vue +Express+ Mongodb
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
ktv点歌系统 Vue +Express+ Mongodb
- 前言
- 一、技术栈
- 二、功能介绍
-
- 1.本项目分前台开发,后台开发和服务器开发
- 项目设计结构
- 运行截图
- 2.注册
- Vue、ElementUI分页使用
- 源码
前言
用Express写的KTV点歌系统,
包括前台内容和后台管理系统,
整合Express框架和Mongodb数据库服务器开发;
用Vue.JS,ElementUI和iViewUI写的页面,随心点歌随心听
提示:以下是本篇文章正文内容,下面案例可供参考
一、技术栈
后端: Express + Mongodb + jsonwebtoken等等
前端: Vue.JS + ElementUI + iViewUI + Axios等等
二、功能介绍
1.本项目分前台开发,后台开发和服务器开发
- 用户听歌需要登录(路由守卫)
- 用户需要到管理员申请账号和密码
- 用户登录听歌(风格点歌,语种点歌,明星点歌,热门歌曲等等…)
- 剩余时长30分钟提醒,到时间自动下机
- 管理员对歌曲的增删改查
- 管理员给用户开户,可以选择上机的时间
- 管理员查看订单,删除订单,搜索订单
- 管理员收藏歌曲,推荐到ktv推荐歌曲
- 等等…
项目设计结构
– 服务器基本架构
ktv-select_music-system
├── README.md
├── index.js – 后台文件入口
├── test.http – 测试文件
├── api – 路由文件
│ ├── admin.js – 配置管理员的操作
| ├── music.js – 配置歌曲信息
| ├── user.js – 配置用户的相关操作
| └── safecode.js – 配置安全码
├── config – 配置
| ├── Date.js – 配置日期格式化插件
| ├── delNoUse.js – 封装闲置删除闲置资源方法
| ├── http.js – 配置跨域
| ├── isBadAccount.js – 封装账户是否合法
| ├── newaccount.js – 封装随机开户方法
| ├── passport.js – 验证token是否合法
| ├── uploadImg.js – 封装上传图片方法
| └── uploadMusic.js – 封装上传歌曲方法
├── ktv-admin --后台管理系统界面
├── ktv-client --前台用户点歌项目界面
├── dbModel
| └── ** – Mongodb数据库的一些模型
├── mongodb
| └── mongodb.js – 配置Mongodb,链接数据库
├── secret
| ├── mongodbURI.js – Mongodb地址
| └── jwtkey.js – token的私钥
├── static – 资源存放处
| ├── music – 歌曲上传目标文件夹
| ├── poster – 歌曲海报上传目标文件夹
└── └── view – 配置404文件
– 后台管理系统架构
ktv-admin
├── README.md
├── public
| ├── index.html – vue挂载页面
| └── ** – 你可以在这里链接少量静态资源
├── src – 开发文件夹
| ├── App.vue – Vue挂载根页面
| ├── main.js – Vue程序入口文件,挂载各种组件
| ├── router.js – Vue路由配置文件
| ├── store.js – Vuex的状态管理文件
| ├── assets – 静态资源文件夹
| ├── components --公共组件
| | └── nav.vue – 后台导航栏
| ├── plugins --插件
| | ├── axios.js – 配置跨域,拦截器等等
| | ├── Date.js – 格式化日期
| | └── Date.js – 加载动画Loading
| ├── stores – 状态管理文件夹
| | └── adminStore.js – 管理员状态
| ├── views – 页面文件夹
| | ├── 404.vue – 404页面
| | ├── adminlikes.vue – 管理员处理ktv收藏歌曲
| | ├── allorders.vue – 订单管理
| | ├── Home.vue – 后台根页面
| | ├── Index.vue – 后台首页
| | ├── managemusic.vue – 音乐管理
| | ├── user_service.vue – 给用户开户
| | └── login.vue – 后台登录
└── babel.config.js – babel配置
– 前台用户听歌架构
ktv-client
├── README.md
├── public
| ├── index.html – vue挂载页面
| └── ** – 你可以在这里链接少量静态资源
├── src – 开发文件夹
| ├── App.vue – Vue挂载根页面
| ├── main.js – Vue程序入口文件,挂载各种组件
| ├── router.js – Vue路由配置文件
| ├── store.js – Vuex的状态管理文件
| ├── assets – 静态资源文件夹
| ├── components --公共组件
| | ├── bottomNav.vue – 底部音乐控制区域
| | └── topNav.vue – 顶部信息区域
| ├── config --配置
| | ├── addSong.js --封装选取歌曲方法
| | ├── isBadAccount.js --验证账户合法性
| | ├── isLogin.js --是否登录
| | ├── nextSong.js --封装下一首歌曲方法
| | └── prevSong.js --封装上一首歌曲方法
| ├── plugins --插件
| | ├── axios.js – 配置跨域,拦截器等等
| | └── wsmLoading.js – 加载动画Loading
| ├── stores – 状态管理文件夹
| | └── song.js – 存储歌曲信息
| ├── views – 页面文件夹
| | ├── 404.vue – 404页面
| | ├── abc.vue – 拼音点歌
| | ├── artist.vue – 明星点歌
| | ├── Home.vue – 后台根页面
| | ├── Index.vue – 后台首页
| | ├── hot.vue – 热播歌曲
| | ├── ktvlikes.vue – ktv推荐歌曲
| | ├── selected.vue – 已选歌曲
| | ├── style.vue – 风格点歌
| | └── language.vue – 语种点歌
├── babel.config.js – babel配置
└── vue.config.js – vue配置
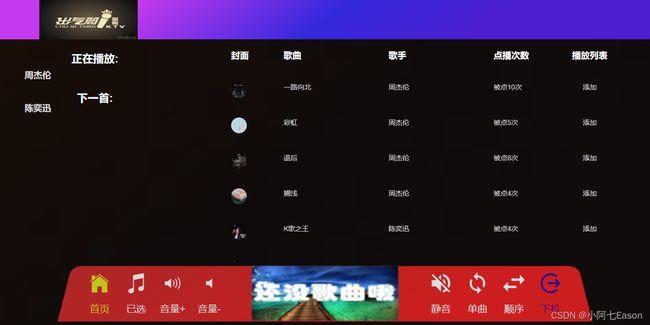
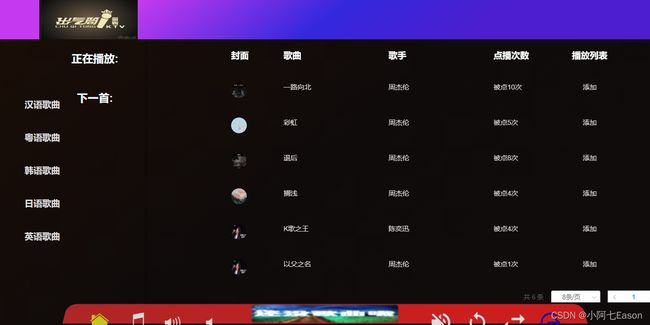
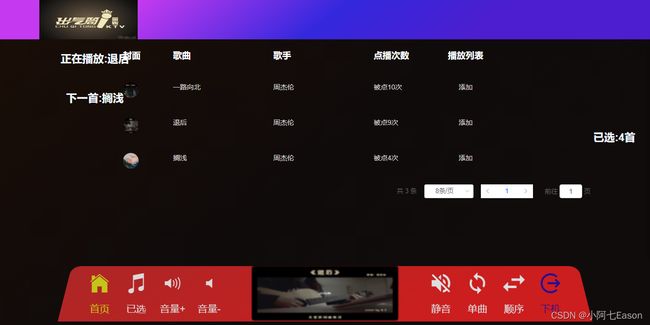
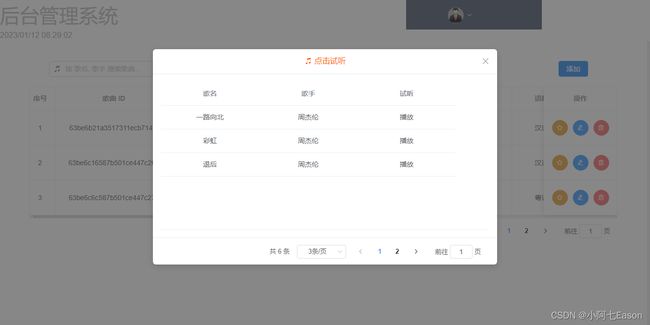
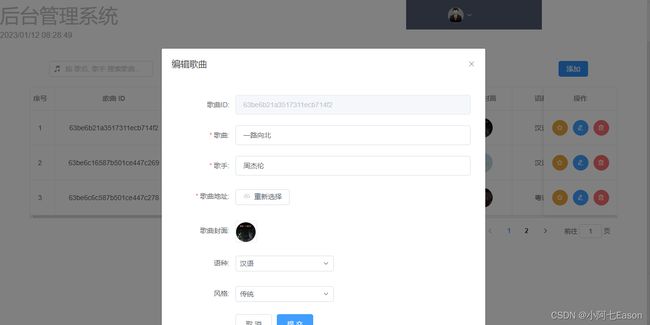
运行截图
代码如下(示例):
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import warnings
warnings.filterwarnings('ignore')
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
2.注册
代码如下(示例):
admin.js最下面有个注册接口
// 管理员注册
router.post("/account/register", (req, res) => {
const email = req.body.email;
Admin.findOne({email})
.then(hasOne => {
if(hasOne){
return req.status(422).json({status:"422", result:"邮箱被占用"});
}else{
const username = req.body.username;
const password = req.body.password;
const identity = req.body.identity ? req.body.identity : null;
const date = new Date().format("yyyy/MM/dd HH:mm:ss");
const newAdmin = new Admin({
email,
username,
password,
identity,
date
});
newAdmin.save()
.then(() => {
res.json({status:"200", result:"注册成功"})
}).catch(err => {
console.log(err);
res.status(500).json({status:"500", result:"未知错误,注册失败"})
})
}
})
})
---
## 验证码(svg-captcha)
```c
// 后台生成验证码
router.get("/getCaptcha", (req, res) => {
var captcha = svgCaptcha.create({
// 翻转颜色
inverse: false,
// 字体大小
fontSize: 38,
// 噪声线条数
noise: 3,
// 宽度
width: 80,
// 高度
height: 32,
});
// 保存到session,忽略大小写
req.session = captcha.text.toLowerCase();
console.log(req.session); //0xtg 生成的验证码
//保存到cookie 方便前端调用验证
res.cookie('captcha', req.session);
res.setHeader('Content-Type', 'image/svg+xml');
res.send(String(captcha.data));
res.end();
})
// 前台获取验证码
--HTML
<img width="80" style="background:#EEE9E9;margin-left:30px;" ref="captcha" height="32" src="http://localhost:3001/api/user/getCaptcha" @click="refreshCaptcha">
--js
// 获取验证码cookie
getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++){
var c = ca[i].trim();
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
},
// 刷新验证码
refreshCaptcha(){
this.$refs.captcha.src = "http://localhost:3001/api/user/getCaptcha?d=" + Math.random();
},
最后用 填写的验证码进行对比
Vue、ElementUI分页使用
-- html
<el-pagination
v-if='paginations.total > 0'
:page-sizes="paginations.page_sizes"
:page-size="paginations.page_size"
:layout="paginations.layout"
:total="paginations.total"
:current-page.sync='paginations.page_index'
@current-change='handleCurrentChange'
@size-change='handleSizeChange'>
</el-pagination>
-- js
data(){
return{
allUsers:[], // 用来存储最终信息, 被显示的dom点调用
allTableData:[], // 用户承接分页设置的数据
paginations: { // 分页组件信息
page_index: 1, // 当前位于哪页
total: 0, // 总数
page_size: 5, // 1页显示多少条
page_sizes: [5, 10, 15, 20], //每页显示多少条
layout: "total, sizes, prev, pager, next, jumper" // 翻页属性
},
}
},
methods:{
// 获取当前页
handleCurrentChange(page) {
let sortnum = this.paginations.page_size * (page - 1);
let table = this.allTableData.filter((item, index) => {
return index >= sortnum;
});
// 设置默认分页数据
this.getAllUsers = table.filter((item, index) => {
return index < this.paginations.page_size;
});
this.getAllUsers = table.filter((item, index) => {
return index < this.paginations.page_size;
});
},
// 切换size
handleSizeChange(page_size) {
this.paginations.page_index = 1;
this.paginations.page_size = page_size;
this.getAllUsers = this.allTableData.filter((item, index) => {
return index < page_size;
});
},
// 总页数
setPaginations() {
this.paginations.total = this.allTableData.length;
this.paginations.page_index = 1;
this.paginations.page_size = 5;
// 设置默认分页数据
this.getAllUsers = this.allTableData.filter((item, index) => {
return index < this.paginations.page_size;
});
},
}
源码
https://pan.baidu.com/s/1ghOVb-FnwsR6Sw-_WjfbPw?pwd=2312 提取码: 2312