前端开发中有哪些鲜为人知的技巧?
下面分享一些前端开发鲜为人知的HTML/CSS/JS技巧,希望大家可以有所收获。
一、Datalist元素
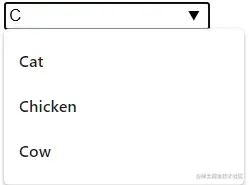
不知道为什么,这个元素不太被人所使用。标签被用于为元素提供一个“自动补全”的功能。
例如:
的id必须和input的list属性一致,这样才能使这两个元素绑定在一起。
二、点击联动的标签和复选框
如果你希望点击标签后复选框也发生相应操作,通常可以使用label元素的“for”属性,就比如下面代码:
实际上,也可以用label元素将复选框给包裹起来,可以达到同样点击“I agree”来完成选择的效果。
三、CSS的子选择器
也许在这些例子中“子选择器”是最常用的,但是大多数人不知道它到底有多强大。子选择器被用于匹配某个特定的所有元素。它是两个元素的关联。
/* 第一个子元素 */
li:first-child {
color: red;
}
/* 最后一个子元素 */
li:last-child {
color: green;
}
// 第4个以后的所有子元素 */
li:nth-child(n+4) {
color: yellow;
}
/* 前3个子元素 */
li:nth-child(-n+3) {
color: green;
}
/* 非段落(p)的子元素 */
.my-class:not(p) {
display: none;
}
作者:Django强哥
链接:https://juejin.cn/post/6886279040614236167
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。四、输出模式(Writing mode)
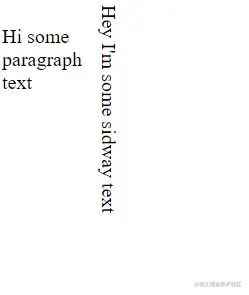
输出模式是一个CSS非常强大的属性,但几乎没人知道。它可以让文本竖排显示:
一行代码即可完成writing-mode: vertical-rl;
完整的代码如下:
Hi some paragraph text
Hey I'm some sidway text
writing-mode有5种属性可用:
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
writing-mode: sideways-rl;
writing-mode: sideways-lr;五、calc() 方法
calc()是CSS的方法,让你可以执行需要计算CSS属性的值时使用。它最强大的功能是可以混合多种单位进行计算,例如百分比和像素。不需要进行任何预先的处理,它在渲染时进行。
width: calc(5px + 100px);
width: calc(6em * 8);
width: calc(100% - 50px);六、替代Math.round 和 Math.floor
也许很容易理解,但依旧算是一个实用的技巧。
Math.floor() 用0|:
0|743.4343 // returns 743
Math.floor(743.4343) // returns 743
Math.round()用+.5|0:
812.777+.5|0 // returns 813
Math.round(812.777) // returns 813
七、Console.table
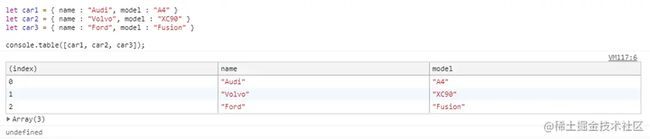
你也许听说过用console.log(),但你也许不知道用console.table()来输出数组或者对象。这会在控制台上优雅地显示一个表格。
数组:
let car1 = { name : "Audi", model : "A4" }
let car2 = { name : "Volvo", model : "XC90" }
let car3 = { name : "Ford", model : "Fusion" }
console.table([car1, car2, car3]);
八、Console.time
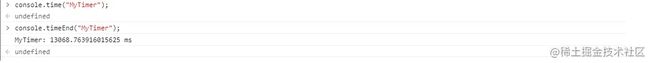
另外一个非常实用的控制台方法console.time(),启动一个计时器。它将调用它的第一个参数视为一个标签。当你用同样的标签调用cosnole.timeEnd()时候,控制台输出从调用console.time()到console.timeEnd()的毫秒数。
// Starts the timer
console.time("MyTimer");
// Ends the timer and outputs the time in milliseconds
console.timeEnd("MyTimer");
九、 In 操作符
in操作符可以检查一个数组中是否存在的索引,并返回一个布尔值。
let cars = ['Audi', 'BMW', 'Mini', 'Bentley', 'Porsche'];
0 in cars // returns true
3 in cars // returns true
6 in cars // returns false
也可以用于检查一个对象中是否含有相关属性:
const person = { firstName : "Dave", surname: "Smith", age: 34 };
'firstName' in person // returns true
'surname' in person // returns true
'age' in person // returns true
'gendar' in person // returns false
十、把Chrome变成一个文本编辑器
这也许是这些技巧中最随意的一个。如果你在URL栏中输入下面的代码,那么Chrome就会秒变为一个编辑器:
data:text/html, 者:这个功能的原理是将HTML改为可编辑,很多在线富文本编辑器底层原理就是应用这个功能。配合开发者工具使用的话,可以输入CSS和JS,直接用来调试、测试一些小功能。
十一、if中多行语句但不输入打括号
一般这个方法我不会用于生产环节,但它是一个 很多人不知道的,这个技巧在于逗号
if (1 === 1)
alert("Alert 1"), alert("Alert 2");总结
所有以上这些奇技淫巧也许并不是很具有实际意义,但是其中的一些肯定在前端开发中实实在在的拓宽你的经验。我非常确定还有很多窍门。感谢阅读。