通过最简单的例子说明Django如何创建项目、项目中各主要文件的作用、创建应用、应用中各主要文件的作用、配置视图处理、配置URL请求路径、配置编写模板、运行应用的相关知识
通过最简单的Django应用说明Django创建项目、创建应用、配置控制器、配置模板、运行应用的过程
目录
- 01-创建项目
- 02-创建好项目后生成的文件介绍
-
- 02-01 manage.py
- 02-02 asgi.py
- 02-03 wsgi.py【Web服务器Nginx的入口点】
- 02-04 settings.py
- 02-05 urls.py
- 02-06 `__init__.py`
- 03-创建一个名叫“app1”的应用
-
- 03-01 admin.py
- 03-02 apps.py
- 03-03 models.py
- 03-04 tests.py
- 03-05 views.py
- 03-06 目录migrations的作用
- 04-对创建的应用"app1"进行注册
- 05-配置视图处理
- 06-配置URL请求路径
- 07-配置模板
-
- 07-1 编写模板
- 07-2 注册模板目录
- 08-运行应用
- 09-运行应用后生成的文件db.sqlite3介绍
- 10-myshop项目的百度网盘下载链接:
01-创建项目
问:
我已经通过pip安装了Django 3.2.10,现在我需要通过命令行的方式快速创建一个Django项目,项目的名字为’myshop’,该怎么做?
答:
要通过命令行方式快速创建一个Django项目,你可以按照以下步骤进行操作:
-
打开命令行终端(Windows下是命令提示符或PowerShell,Mac和Linux下是终端)。
-
导航到你希望创建项目的目录。你可以使用
cd命令来切换目录,例如:
CD E:\Python_project\P_001\myshop-test
- 在命令行中输入以下命令来创建Django项目:
django-admin startproject myshop
这将创建一个名为’myshop’的Django项目。
02-创建好项目后生成的文件介绍
创建好后的目录结构如下:


按住SHIFT键打开Powershell,并Powershell在中用下面的命令生成目录结构:

tree /f
E:\Python_project\P_001\myshop-test\
└─myshop
│ manage.py
│
└─myshop
asgi.py
settings.py
urls.py
wsgi.py
__init__.py
其中:
02-01 manage.py
manage.py 是一个命令行实用程序,可以通过命令行方式与Django项目进行交互
02-02 asgi.py
问:Django项目的中asgi.py文件有什么用?
答:
在Django项目中,asgi.py文件是一个用于异步服务器网关接口(ASGI)的入口文件。ASGI是一种用于处理Web应用程序的协议,它支持异步处理和更高级别的并发。
在较新的版本的Django中,默认生成的项目模板中包含了一个asgi.py文件,它的作用是启动ASGI服务器并将请求转发给Django应用程序。
具体来说,asgi.py文件执行以下操作:
- 导入Django的
get_asgi_application函数。 - 创建一个ASGI应用程序对象,该对象代表了Django项目。
- 启动ASGI服务器,并将请求传递给Django应用程序处理。
这个文件通常不需要手动修改,除非你有特定的需求,例如自定义ASGI服务器或中间件。
在开发过程中,如果你希望使用ASGI服务器而不是默认的开发服务器(即python manage.py runserver),你可以使用以下命令来运行项目:
daphne project_name.asgi:application
其中,project_name是你的Django项目的名称。这将使用Daphne作为ASGI服务器来运行你的项目。
02-03 wsgi.py【Web服务器Nginx的入口点】
问:Django项目的中wsgi.py文件有什么用?
答:
在Django项目中,wsgi.py文件是一个用于Web服务器网关接口(WSGI)的入口文件。WSGI是一种用于处理Web应用程序的协议,它定义了Web服务器和Web应用程序之间的通信规范。
wsgi.py文件在Django项目的根目录中,它的作用是启动WSGI服务器并将请求转发给Django应用程序。
具体来说,wsgi.py文件执行以下操作:
- 导入Django的
get_wsgi_application函数。 - 创建一个WSGI应用程序对象,该对象代表了Django项目。
- 启动WSGI服务器,并将请求传递给Django应用程序处理。
这个文件通常不需要手动修改,除非你有特定的需求,例如自定义WSGI服务器或中间件。
在生产环境中,你可以使用支持WSGI协议的Web服务器(如Apache、Nginx等)来运行Django应用程序。通常情况下,你需要在Web服务器配置中指定wsgi.py文件作为WSGI应用程序的入口点。
总而言之,wsgi.py文件用于与WSGI服务器进行交互,并将请求传递给Django应用程序来处理。
由此可以看出,将来我们把网站部署到Nginx服务器上,就是靠这个,wsgi.py文件与Nginx进行交互。
02-04 settings.py
项目的全局配置文件
02-05 urls.py
项目的路由配置文件
02-06 __init__.py
问:Django项目中的 __init__.py文件有什么用?
答:
在Django项目中,__init__.py文件是一个特殊的Python文件,它的存在是为了将一个目录视为Python包。
__init__.py文件的主要作用有以下几点:
-
标识包:在一个目录中添加
__init__.py文件,可以将该目录标识为一个Python包。这意味着你可以在该目录下创建模块(Python文件),并在其他地方使用import语句引入这些模块。 -
初始化代码:
__init__.py文件可以包含一些初始化代码,这些代码在导入包时会执行。你可以在这里执行一些必要的初始化操作,例如配置环境变量、注册组件、加载模块等。 -
子包导入:如果你在
__init__.py文件中导入其他模块或子包,那么在导入包时,这些模块或子包也会被导入。这样,你可以通过导入包来访问包中的子模块或子包,使代码组织更加清晰和方便。
需要注意的是,对于Django项目中的应用程序,每个应用程序目录下都有一个__init__.py文件,用于标识该目录为一个应用程序包。这样,Django可以识别并加载应用程序。
总而言之,__init__.py文件用于标识目录为Python包,并执行一些初始化操作。它在Django项目中的应用程序包和其他自定义包中都有重要的作用。
03-创建一个名叫“app1”的应用
cmd进入文件 manage.py 所在的目录
E:\Python_project\P_001\myshop-test\myshop
运行下面的命令:
python manage.py startapp app1
E:\Python_project\P_001\myshop-test\myshop\app1
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ views.py
│ __init__.py
│
└─migrations
__init__.py
上面生成的各py文件和文件夹的作用如下:
03-01 admin.py
admin.py:后台管理使用
03-02 apps.py
apps.py:应用管理使用
03-03 models.py
models.py 模型文件
03-04 tests.py
tests.py 测试用例
03-05 views.py
视图文件
03-06 目录migrations的作用
问:Django应用的目录migrations有什么作用?
答:
在Django应用程序中,migrations目录用于存储数据库迁移文件。数据库迁移是一种管理数据库模式变化的方法,它使得在开发过程中对数据库进行结构变更和迁移变得更加方便和可控。
具体来说,migrations目录的作用如下:
-
记录模型变更:每当你在Django应用程序的模型中进行更改(例如添加字段、修改字段类型等),Django会自动生成一个数据库迁移文件,并将其存储在
migrations目录中。这些迁移文件记录了模型的变更操作,以便在后续的数据库迁移过程中使用。 -
生成数据库脚本:通过运行数据库迁移命令(如
python manage.py migrate),Django会解析migrations目录中的迁移文件,并根据模型变更生成相应的数据库脚本。这些脚本包含了对数据库结构的修改操作,例如创建表、修改表结构、添加索引等。 -
数据库版本控制:Django的迁移系统会自动跟踪应用程序的数据库状态,并根据迁移文件的顺序逐步更新数据库结构。这样,你可以轻松地将数据库从一个状态迁移到另一个状态,而无需手动编写和执行复杂的数据库脚本。
-
数据库迁移历史记录:
migrations目录中的迁移文件形成了一个迁移历史记录,记录了应用程序数据库结构的变更过程。这使得开发团队能够了解数据库的演化历史,并在需要时进行版本回滚或迁移操作。
通过使用migrations目录和Django的迁移系统,你可以轻松地管理和追踪数据库结构的变更,保证数据库与应用程序的模型保持一致,并简化多人协作开发和部署过程中的数据库管理。
04-对创建的应用"app1"进行注册
在上一步创建好叫"app1"的应用后,还需要在全局配置文件中对应在用进行注册,具体方法如下:
打开“./myshop/settings.py”文件,找到名叫“INSTALLED_APPS”的列表(list),在其中加入应用名,如下:

INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app1', # 这是自己创建的应用,需要手动注册
]
05-配置视图处理
配置视图处理其实就是编辑下面这个文件:
E:\Python_project\P_001\myshop-test\myshop\app1\views.py
views.py文件的初始内容如下:
from django.shortcuts import render
# Create your views here.
把内容改写成下面这样:
from django.shortcuts import render # 默认导入的模块
from django.http import HttpResponse # 导入HttpResponse模块
# Create your views here.
def index(request):
return render(request, 'index.html') # 将渲染结果输出到index.html模板中
问:
在Python代码:
from django.shortcuts import render
中,render模块是什么作用?
答:
在Python代码中,from django.shortcuts import render这行代码引入了Django框架的render模块。render模块的作用是帮助生成HTTP响应并渲染模板。
具体来说,render模块提供了render()函数,它可以接收一个HTTP请求对象、模板文件和上下文数据作为参数,并返回一个HTTP响应对象。这个响应对象会将模板渲染后的内容作为响应的正文发送给客户端。
render()函数的常见用法如下:
from django.shortcuts import render
def my_view(request):
# 处理逻辑...
context = {
'variable': value,
# 其他上下文数据...
}
return render(request, 'template.html', context)
在上述代码中,render()函数接收request参数表示HTTP请求对象,template.html参数表示要渲染的模板文件,context参数表示传递给模板的上下文数据。
render()函数会将模板文件和上下文数据进行渲染,生成最终的HTML内容,并将该内容封装到一个HTTP响应对象中返回给客户端。
通过使用render模块,你可以方便地将模板和数据结合起来,生成动态的HTML页面,并将其作为响应返回给用户。这是Django框架中常用的一种快速生成响应的方法。
在改写后的代码中,定义了视图函数index(),该函数的功能是将渲染结果输出到index.html模板中。
06-配置URL请求路径
配置URL请求路径处理其实就是编辑下面这个文件:
E:\Python_project\P_001\myshop-test\myshop\myshop\urls.py
urls.py文件的初始内容如下:
"""myshop URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
把内容改写成下面这样:
"""myshop URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
from app1 import views
urlpatterns = [
path('index/', views.index),
]
注意对于导入语句:
from app1 import views
Pycharm会报错,如下:

这个错不用管,这只是Pycharm此时没有发现,但是不代表运行时不能发现,事实上,这里是个绝对导入,什么叫绝对导入?
当使用绝对导入时:
1、Python会搜索当前目录下是否存在名为app1.py或app1的文件或目录。如果找到了对应的文件或目录,则会导入其中的views模块。
2、如果在当前目录下未找到app1.py或app1的文件或目录,则会继续向上一级目录搜索。
3、如果上一级目录还未搜索到,则继续往上搜索。
07-配置模板
07-1 编写模板
在配置URL的请求路径中,我们让路径’index/'绑定到views的index()函数上,而index()函数又将返回内容指向 index.html 文件。所以我们现在需要编写 index.html 文件。
首先要知道 index.html 文件放在哪里。
在Django中,所有的模板文件通常都放置于项目目录下的 templates 目录中,当然这个目录的路径和名称都是可以改的,具体怎么改,请参见下面的内容“07-2 注册编写好的模板”。
所以我们需要在路径 E:\Python_project\P_001\myshop-test\myshop\ 下建立一个名叫 templates的文件,然后在里面放置模板文件。当然你也可以在里 templates 再创建子目录,比如如果创建了一个名叫 sub1的子目录,并在里面放置了名叫 temp1.html的模板文件,那么我在引用这个模板文件时就可以按下面这个例子引用:
def index(request):
return render(request, 'sub1/temp1.html') # 将渲染结果输出到index.html模板中
知道将模板文件 index.html 放哪里后,我们就可以开始编写模板文件了。


具体的内容如下:
<div style="color:red;font-size:24px;">你好 Django !!!我是昊虹AI笔记div>
07-2 注册模板目录
在创建好模板目录和模板文件后,还需要在全局设置文件 settings.py 对模板目录进行注册。
打开文件:
E:\Python_project\P_001\myshop-test\myshop\myshop\settings.py
找到配置选项“TEMPLATES”,然后将代码
'DIRS': [],
修改为:
'DIRS': [os.path.join(BASE_DIR, 'templates')],
BASE_DIR是指 settings.py 所在目录的路径,具体在这里为:
E:\Python_project\P_001\myshop-test\myshop\myshop\
所以代码:
'DIRS': [os.path.join(BASE_DIR, 'templates')],
的运行结果为:
E:\Python_project\P_001\myshop-test\myshop\myshop\templates
由于上面这句代码用到了os库,所以还需要在 settings.py 中导入该库:
import os
08-运行应用
通过下面的命令启动:
CD E:\Python_project\P_001\myshop-test\myshop
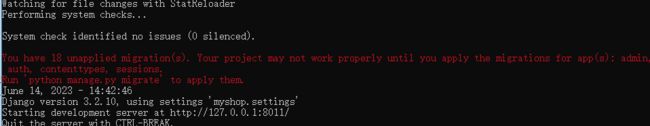
python manage.py runserver 127.0.0.1:8010
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
为了确保你的项目正常运行,你需要执行数据库迁移命令,将这些未应用的迁移应用到数据库中。
这里我们先不用管,因为我们的项目目前没有涉汲到数据库的应用。
在浏览器中访问下面的路径:
http://127.0.0.1:8011/index/
09-运行应用后生成的文件db.sqlite3介绍
在上一步运行应用后,在项目的根目录下发现一个名叫 db.sqlite3 文件:

这是sqlite格式的数据库文件,暂时不做过多介绍。
10-myshop项目的百度网盘下载链接:
经过以上操作后,把myshop项目文件打包并上传到百度网盘,下载链接如下:
https://pan.baidu.com/s/1L8lzJYEmdWQBg266p8tLxA?pwd=uxop