Vue的组合式
1. 概念
选项式API:将相同类型的代码放在一起(比如所有数据、所有用到的方法等等)当代码业务板块过多时,不方便写代码和后期维护
组合式API:将同一业务的相关代码放在一起(比如说数据,方法,计算属性等等)结构更清晰,容易维护。
两个模式可以混合使用。
实现:在setup钩子函数中写代码,return的对象在vue3中被this代理(相当于this对象将return的对象里面的成员全部劫持了,并放在了自己的对象中)。由此可知,对象里面的成员就可以在模板中使用。但return的对象不是this对象,它不是响应式对象。
这样写代码我们发现,每次需要使用到的数据必须要return出去,组件才可以使用,就比较容易忘记return出来,且比较麻烦,那官方就提供了一个语法糖:来解放程序员。
2. 组件注册和使用
1. 注册:同步引入或异步引入
2. 使用:和选项式一样,直接当标签使用
3. 响应式数据——ref和reactive
在概念中提到的了,组合式API不是响应式数据,也就是说它的改变不可以驱动页面刷新,为了实现数据驱动页面,就需要将其变成响应式数据。vue官方提供了ref和reactive来实现这个功能。其中,ref一般用来将普通基本数据变成响应式数据对象,需要通过.value来取得值;reactive一般是将普通对象变成响应式对象,需要从vue中先引入ref和reactive,下面通过简单案例来理解。
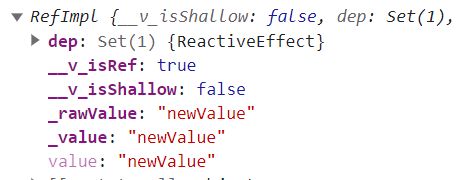
普通数据类型:使用ref包裹字符,结果为对象,所以需要用.value来取值
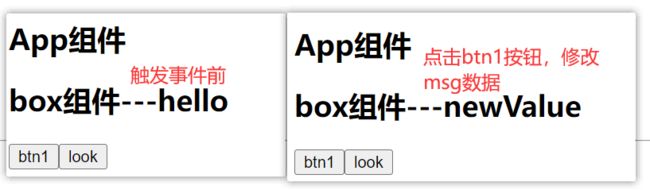
box组件---{{ msg }}
import { ref,reactive } from "vue"
let msg = ref("hello");
let change1 = () => {
msg.value = "newValue";
console.log(msg);
};引用数据类型——对象和数组。不需要用.vaule来访问,直接可以访问对象的成员。
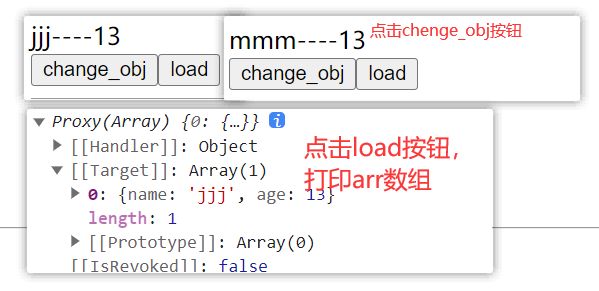
{{ obj.name }}----{{ obj.age }}
// 对象
let obj = reactive({ name: 'jjj', age: 13 });
let change_obj = () => {
obj.name = 'mmm';
}
// 数组
let arr = reactive([]);
let load = () => {
let data = { name: 'jjj', age: 13 };
arr.push(data);
console.log(arr);
}4. 计算属性——computed
引入:import { computed } from "vue"
使用:computed(写函数) 不用调用,用到的数据改变时,会自运行。
例如:
// 当arr数据改变 就会自运行该函数 驱动页面显示
let total = computed(() => {
console.log('方法');
return arr.reduce((n1, n2) => {
return n1 + n2.price * n2.count
}, 0)
})5. 侦听器——watch
引入:import { watch} from "vue"
使用:watch(属性名,(newvalue,oldvalue)=>{ 一些操作 }) 。回调函数中的两个参数分别为属性改变后的值和改变前的值。
6. 生命周期函数
引入:import { onMounted,onBeforeUpdate,onUnmounted } from "vue"
注:
- 引入生命周期函数时,要加on;
- setup钩子可以直接代替beforeCreate和created
- 一个生命周期函数可以写多次,通过返回对象来实现了更为灵活的逻辑组合和复用,都是页面首次加载,都只挂载一次,只是调用了两个函数;但选项式里面只能写一次,因为选项式里面的各个选项是直接声明在组件的选项中的。每次进行组件挂载的时,Vue 会通过这些选项来为组件实例添加对应的方法和数据。
7. 自定义属性与事件
前面学习的选项式API中,自定义属性需要注册才能使用,自定义事件不需要;但组合式API中自定义属性和自定义事件都需要注册才能使用。
引入:import { defineProps, defineEmits } from 'vue'
注册属性——defineProps(["title", "x"]);
注册事件——let emit = defineEmits(["myevent"]);
使用:属性跟选项式用法一样——:自定义属性名="变量名"
自定义事件——父组件绑定事件,子组件触发事件。例:
// 父组件中
box2组件---{{ title }}---{{ x }}
let emit = defineEmits(["myevent"]);
let n = 0;
// 触发事件 单击三次触发
let fn = () => {
n++;
if (n % 3 == 0) {
emit("myevent", "传参")
}
}