如何使用uni-app开发微信小程序
web前端-基于uniapp的微信小程序项目
- 起步
-
- uni-app简介
- 开发工具
-
- 下载 HBuilderX
- 安装 HBuilderX
- 安装 scss/sass 编译
- 快捷键方案切换
- 修改编辑器的基本设置
- 新建uni-app项目
- 把项目运行到微信开发者工具
- scss语法学习
-
- 安装相关插件和配置
- 基础格式
-
- 选择器的嵌套
- 父选择器后面添加内容 &
- 属性嵌套
- 占位符选择器 %foo
- 代码注释
- 文件导入
-
- 导入.scss文件
- 导入普通的.css文件
- 变量
-
- 变量的声明c
- 变量的命名规则
- 变量的默认值
- 变量的作用域
- 数据类型
-
- 字符串(Strings)
- 数字(Numbers)
- 颜色(Colors)
- 布尔型 (Booleans)
- 空值 (Null)
- 数组 (Lists)
- 映射 (Maps)
- 运算符
-
- 相等运算符
- 关系(比较)运算符
- 布尔运算符
- 数字运算符
- 字符串运算
- 插值语句
- 混合指令
- 继承指令
-
- 基本用法
- 使用占位符选择器
- TabBar的配置
-
- 创建tabBar页面
- 配置tabBar效果
- 删除默认的index页面
- 修改导航条的样式效果
- 配置网络请求
-
- uni-app中如何配置网络请求
- uni-app如何配置小程序分包
起步
uni-app简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
详细的 uni-app 官方文档,请翻阅https://uniapp.dcloud.net.cn
开发工具
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。主要好处:
- 模版丰富
- 完善的智能提示
- 一件运行
当然你也可以根据自己的喜好,选择使用VSCode、Sublime、…等自己喜欢的编辑器
下载 HBuilderX
-
访问 HBuilderX 的官网首页 https://www.dcloud.io/hbuilderx.html
-
点击首页的 DOWNLOAD 按钮
-
选择下载 正式版 -> App 开发版
安装 HBuilderX
- 将下载的 zip包 进行解压缩
- 将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
- 双击 HBuilderX.exe 即可启动 HBuilderX
安装 scss/sass 编译
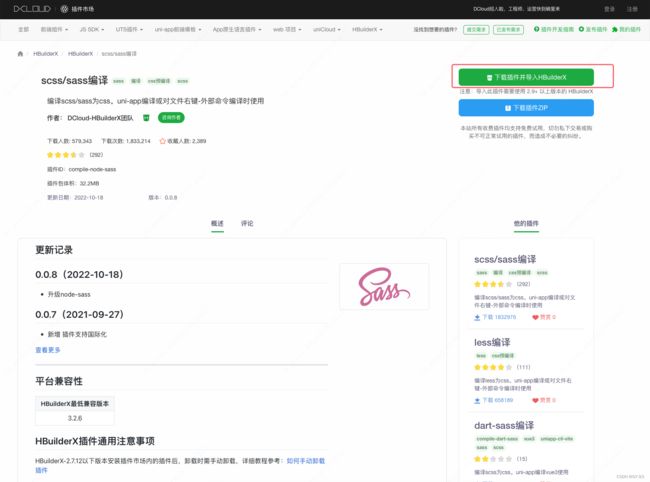
为了方便编写样式(例如:),建议安装 scss/sass 编译 插件。插件下载地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:

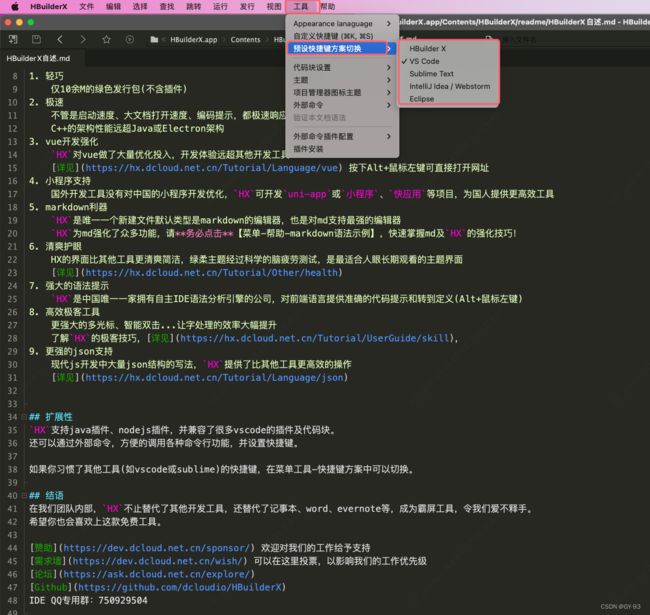
快捷键方案切换
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code

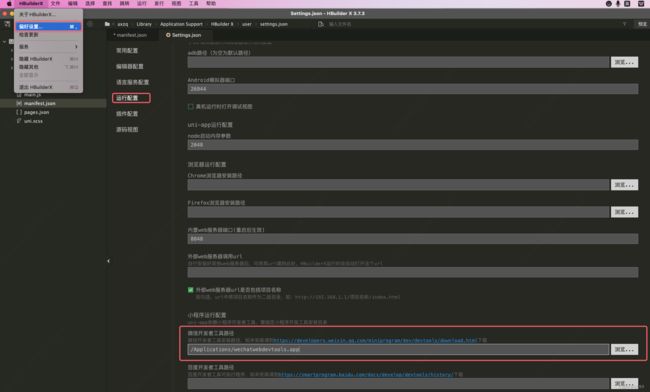
修改编辑器的基本设置
操作步骤:HBuilderX -> 偏好设置 -> 打开 Settings.json 按需进行配置
新建uni-app项目
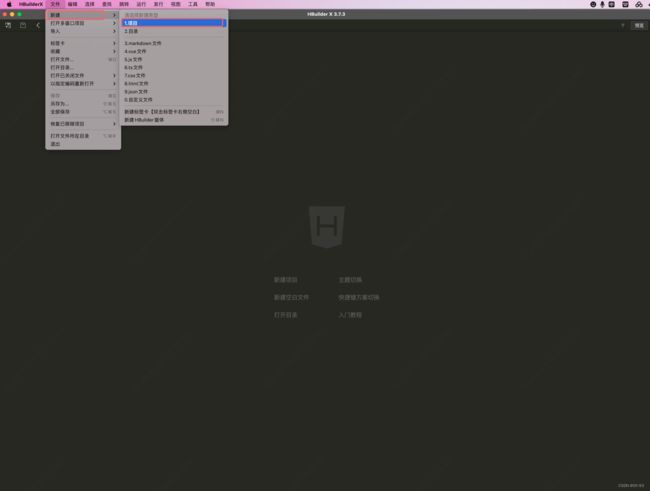
- 文件 -> 新建 -> 项目
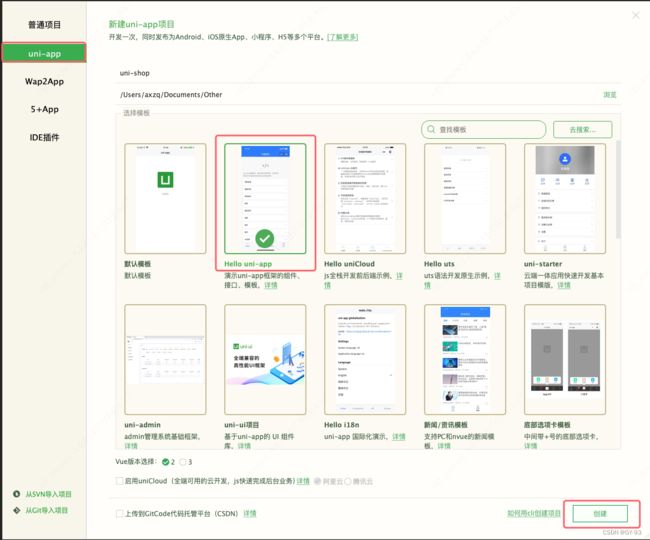
- 填写项目基本信息
- 项目创建成功
把项目运行到微信开发者工具
- 填写自己的微信小程序的 AppID:

- 在 HBuilderX 中,配置“微信开发者工具”的安装路径

- 在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

- 在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

scss语法学习
Scss 在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,实现更高效地开发网站前端。
- 完全兼容 CSS3
- 在 CSS 基础上增加变量、嵌套 (nesting)、混合 (mixins) 等功能
- 通过函数进行颜色值与属性值的运算
- 提供控制指令 (control directives)等高级功能
- 自定义输出格式
Sass 官方中文文档:https://www.sass.hk/docs/
安装相关插件和配置
在VSCode中使用sass,我们需要先安装两款插件分别是easy sass(编译) 和 sass(代码提示)插件
"easysass.formats":[
{"format": "expanded",
"extension": ".css"},
{"format": "compressed",
"extension": ".min.css"}
],
"easysass.targetDir": "./",// 这个是配置.css文件生成的路径
- easysass.formats.format 支持四个选项用以编译生成对应风格的 CSS:
- nested:嵌套缩进的 css 代码。
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的 css 代码。
- compressed:压缩后的 css 代码。
基础格式
选择器的嵌套
可以使用不同的选择器进行嵌套,可更方便与直观的产看与管理选择器的父子关系:

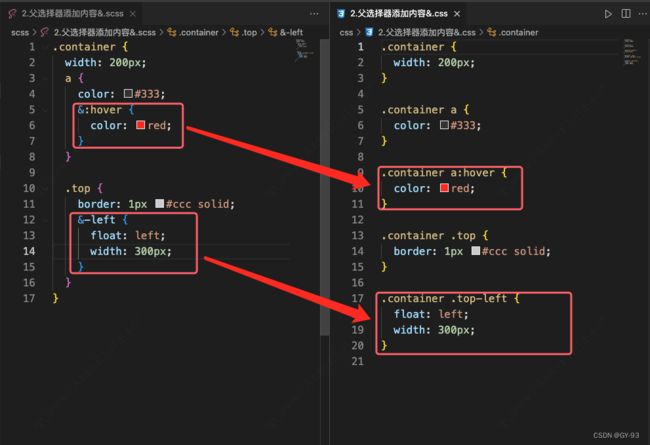
父选择器后面添加内容 &
添加符号”&“表示在该父容器后面添加相应的后缀,可是该元素的某个行为或其它等

属性嵌套
属性名称前都具有相同的字符时,可使用属性嵌套的方法。注:font: {},冒号后与花括号中间需有空格进行隔开
占位符选择器 %foo
有时候需要定义一套样式,但并不给某个元素使用,必须在需要调用的时候才能启用此样式库,使用“%foo”占位,通过@extend进行调试。%foo名称可以自定义,前面需要加上符号%

代码注释
支持标准的 Css 的注释语法,单行注释 “//” 与多行注释 “/* */”。注释在 .scss 中的规则:
- 单行注释,不会解析到 .css 文件中;
- 如果选择的输出格式是 compressed ,则所有的注释信息都不会解析出来;
- 在多行注释中添加 “!”,则可保留这条注释到压缩文件中,此方法主要用于文件的版权声明;
- 多行注释中可以添加插值语句 (interpolation)
// 单行注释
/*
* 多行注释 */
/*!
* 版权声明
* 作者: #{#author} */
文件导入
使用@import进行文件的导入
导入.scss文件
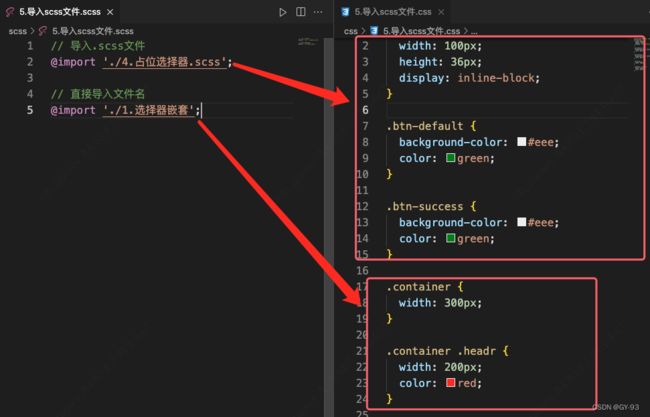
导入.scss文件的方式,使用@import进行导入,文件名可以有.scss后缀,也可以省略
注意:导入的 .scss 文件,由于该文件内的代码会重新在发生导入的文件中生成,所以无需再单独生成一个被导入的文件的 .css 文件,解决的方法是在被导入的文件名前增加一个下划线 “_” 的符号,这样可以保证该文件不会被重新生成 .css 文件,而在导入该文件时,前面的下划线可以写入也可以省略:
// 以下代码表示将导入一个名为 “_main.scss” 的文件
// 方法1
@import 'main';
// 方法2
@import '_main';
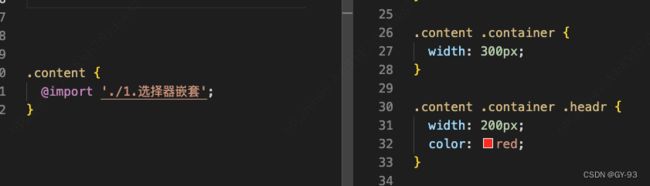
导入文件同样也可以写入选择器中,写入选择器后,导入的文件中的所有变量将只适用于该选择器,同时导入的文件中的所有选择器前也会增加发生导入的选择器前的名称:
.container {
@import 'main';
color: $color;
}
导入普通的.css文件
以下几种方式,只会将文件作为普通的css语句进行引入:
- 文件拓展为
.css - 文件名以
http://或https://开头 - 文件
url()的形式引入 - @import包含
media queries
@import 'main.css';
@import 'http://puji.design/main.css';
@import url(main);
@import 'landscape' screen and (orientation: landscape);
注:采用 @import ‘main.css’ 这种形式引入文件,编译后,文件地址将为计算机的绝对地址,这样的引入形式慎用,建议采用 @import url(main) 的方式。
变量
变量的声明c
使用符号 “$” 定义变量,变量名称可自己命名,赋值方法与 css 相同。如:”$color: red;”
变量的定义与使用需有先后顺序,即先定义变量,然后再使用变量,书写的顺序则是将定义变量写在前面,使用变量写在后面。

变量的命名规则
- 用符号
$开头,后面跟随变量名称; - 变量名称需要使用字母开头,中间可使用字母、数字、中横线(连接符)、下划线;
- 支持大/小写字母。
如果多个单词的链接,可以使用横线-、下划线_或驼峰式的命名形式,需要注意的是,如果同样的单词,分别采用横线与下划线来连接,此名称相当于是同一个名称,在解析时,会采用最后一个声明的变量来解析。因此在命名的时候建议统一使用一个符号。
变量的默认值
可以使用 “!default” 为每个变量设置一个默认值,如果该变量没有被重新定义过,则会将该变量解析为默认值,如果已经有过定义,则会取其以定义过的值。以下代码已经有定义过该变量,因此获取的是定义过的值,默认值不会覆盖之前已经定义过的值。
变量的作用域
-
全局作用域:定义后的变量,可以在全局范围内使用,全局变量的定义有两种形式:
- 直接定义在最外层的变量,即是全局变量
- 在选择器中定义的变量后面增加
!global,注意,!global需要添加在分号前,与变量值使用空格分割。
数据类型
Scss支持以下几种主要的数据类型:
- 字符串(有引号或无引号的字符串):“foo”, ’bar‘,baz,…
- 数字:1, 2.5, 18px, 30%, 9a, …
- 颜色:blue, #00ff00, rgba(0, 0, 0, .1)
- 布尔型:true, false
- 空值:null
- 数组 (list), 用逗号或空格分割:1em 2em 2.5em 或 Helvetica, Arial, sans-serif, …
- maps,相当于 JavaScript 中的 object:key1: value1, key2: value2, …
判断数据类型的方式:type-of($value)
$layer-index: 10;
$font-base-family: 'Open Sans', Helvetica, sans-serif;
$top-bg-color: rgba(0,0,0,.1);
$block-base-padding: 6px 10px 6px 10px;
$blank-mode: true;
$var: null //值null是其类型的唯一值。他表示缺少值,通常由函数返回以指示缺少结果
$color-map: (color1: #f00, color2: #0f0, color3: #00f);
$fonts: (serif: "Helvetica Neue", monospace: "Consolas");
字符串(Strings)
支持有引号的字符串与无引号的字符串,有引号的字符串,无论单引号还是双引号,编译后都为双引号,无引号的字符串编译后同样没有引号。如果一段话由多个单词组成,并且包含空格,需要将引号加上。
数字(Numbers)
- 支持数字或带单位的数字,
- 支持整数或小数
- 支持正数与负数
$number1: 30;
$number2: 6.9;
$number3: 16px;
$number4: 32a; // 不规范,但不会报错
// 注:数字后接的任何字母都会视为单位,单位会和数字当作一个整体进行计算
颜色(Colors)
css 原有颜色类型,包括十六进制、RGB、RGBA、HSL、HSLA和色彩单词
布尔型 (Booleans)
只有两个值 “true” 和 “false”,只有自身是 false 或 null 才会返回 false,其他一切都会返回 true,主要用于逻辑判断。
空值 (Null)
只有一个值 “null”,如 “$name: null;”。由于他为空,因此不能使用它与任何类型进行运算,主要用于逻辑判断
数组 (Lists)
通过空格或半角逗号分割的一系列的值,数组中还可以包含子数组,如下方的 “ l i s t 2 ”和“ list2” 和 “ list2”和“list3″,当数组被编译为 css 时,圆括号不会被添加
$list1: 1px 2px 3px 4px; //一维数字
$list2: 1px 2px, 3px 4px; //二维数字
$list3: (1px 2px) (3px 4px); //二维数字
// 指定数组中的某个值进行调用
nth( $list, 2);
映射 (Maps)
Maps 必须被圆括号包裹,可以映射任何键值对:
$map: (
key1: value1,
key2: value2,
key3: value3
)
映射函数:返回 Map 中 key 所对应的值( value )。如没有对应的 key,则返回 null 值。
map-get(map, key)
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-get($font-sizes, "small")
结果: 12px
判断 map 是否有对应的 key,存在返回 true,否则返回 false:
map-has-key(map, key)
实例:
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-has-key($font-sizes, "big")
结果: false
返回 map 中所有的 key 组成的队列:
map-keys(map)
实例:
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-keys($font-sizes)
结果: "small", "normal, "large"
合并两个 map 形成一个新的 map 类型,即将 map2 添加到 map1的尾部:
map-merge(map1, map2)
实例:
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
$font-sizes2: ("x-large": 30px, "xx-large": 36px)
map-merge($font-sizes, $font-sizes2)
结果: "small": 12px, "normal": 18px, "large": 24px, "x-large": 30px, "xx-large": 36px
移除 map 中的 keys,多个 key 使用逗号隔开:
map-remove(map, keys...)
实例:
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-remove($font-sizes, "small")
结果: ("normal": 18px, "large": 24px)
map-remove($font-sizes, "small", "large")
结果: ("normal": 18px)
返回 map 中所有的 value 并生成一个队列:
map-values(map)
实例:
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-values($font-sizes)
结果: 12px, 18px, 24px
运算符
相等运算符
所有数据类型都支持等号运算符,等于使用 “==” 表示,不等于使用 “!=” 表示

关系(比较)运算符
关系运算符只支持数字,使用的符号分别是大于号 “>”,小于号 “<“,大于等于号 “>=” 与小于等于号 “<=” ,返回值 “true” 或 “false”,主要应用于条件判断
$a: 1 > 2; //false
$a: 1 < 2; //true
$a: 1 >= 2; //false
$a: 1 <= 2; //true
布尔运算符
布尔运算符包含三种形式,分别是与 “and”、 或”or”、 非”not”。
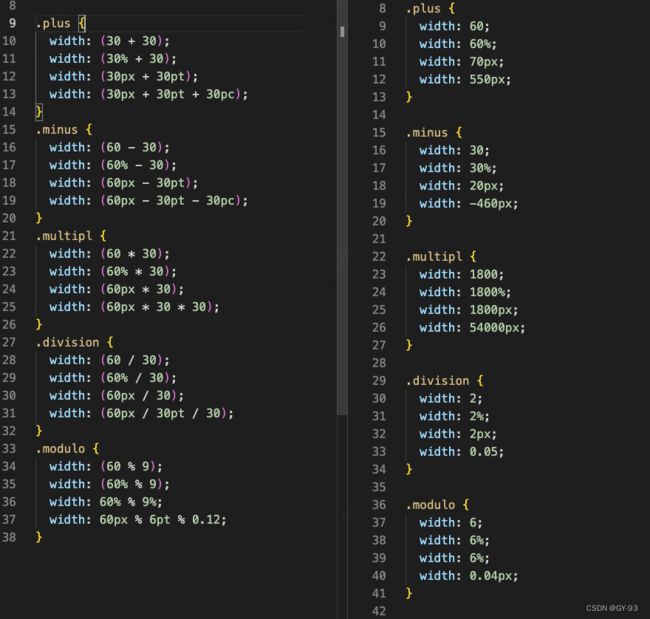
数字运算符
数字运算符包含加”+”,减”-“,乘”*”,除”/”与取模”%”,取模即是两个数字相除取余数。
基本用法:
// 纯数字相加
$plus1: 30 + 30; //60
$plus2: 30px + 30; //60px
$plus3: 30% + 30%; //60%
$plus4: 30px + 30pt; //70px
$plus5: 30px + 30pt + 30pc; //550px
//纯数字相减
$minus1: 60 - 30; //30
$minus2: 60px - 30; //30px
$minus3: 60% - 30%; //30%
$minus4: 60px - 30pt; //20px
$minus5: 60px - 30pt - 30pc; //-460px
//纯数字相乘
$multipl1: 60 * 30; //1800
$multipl2: 60px * 30; //1800px
$multipl3: 60% * 30; //1800%
$multipl4: 60px * 30 * 30; //54000px
//纯数字相除
$division1: (60 / 30); //2
$division2: (60px / 30); //2px
$division3: (60% / 30%); //2
$division4: (60px / 30pt); //1.5
$division5: (60px / 30 / 30); //0.06667px
//纯数字取模
$modulo1: 60 % 9; //6
$modulo2: 60px % 9; //6px
$modulo3: 60% % 9%; //6%
$modulo4: 60px % 9pt; //0px
$modulo5: 60px % 9 % 5; //1px
混合用法:
// 数字,字符串相加
$plus1: a + b; //ab
$plus2: "a" + "b"; //"ab"
$plus3: 'a' + 'b'; //"ab"
$plus4: 'a' + b; //"ab"
$plus5: a + 'b'; //ab
$plus6: 'a' + 1; //"a1"
$plus7: "1" + a; //"1a"
// 数字,字符串相减
$minus1: a - b; //a-b
$minus2: "a" - "b"; //"a"-"b"
$minus3: 'a' - 'b'; //"a"-"b"
$minus4: 'a' - b; //"a"-b
$minus5: a - 'b'; //a-"b"
$minus6: 'a' - 1; //"a"-1
$minus7: "1" - a; //"1"-a
$minus8: 1 - "a"; //1-"a"
// 数字无法与纯字符串相乘
// 数字无法与纯字符串相除
// 数字无法与纯字符串取模
- 字符串相加时,如果前面一个值带引号,计算的结果同样带引号,反之;
- 数字与字符串混合相加时,第一位有引号或第一位是数字,且后最后一位有引号时,结果必定有引号
除法运算情景
如果直接在值之间使用 “/” ,不可被视为除法运算,仅当以下三种情况时会以除法进行运算:
-
如果值或值的一部分是变量或函数的返回值
-
如果值被圆括号包裹
-
规则总结:
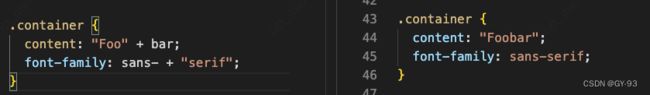
字符串运算
使用加号”+” 可连接字符串,如字符串前面带引号后面不带,编译出的结果会带引号,反之。
插值语句
常使用于选择器、属性名、属性值、注释等地。如下示例,“font: #{KaTeX parse error: Expected 'EOF', got '}' at position 10: font-size}̲/#{line-height} Helvetica” 当两个变量使用 “/” 时,程序会自动运算出值,如使用插值语句,则可避免运算出结果
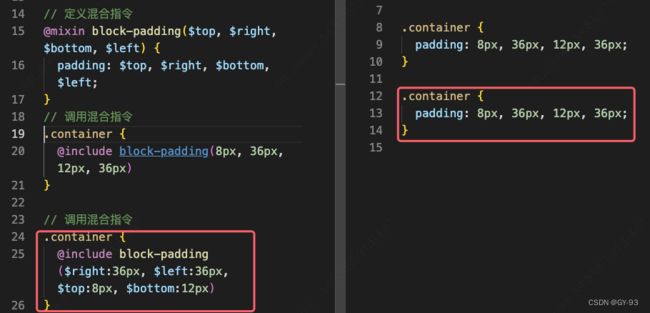
混合指令
混合指令用于定义可重复使用的样式。混合指令可以包含所有的 css 规则与绝大部分 Sass 规则,甚至通过参数功能引入变量,输出多样化的样式。
使用 @mixin 定义混合指令以及使用 @include 进行调用
基础写法:
混合指令中添加选择器
带参数的混合指令: 使用$name给参数命名,在调用的时候给参数赋值:
参数可以是一个也可以写多个,参数的数目与顺序需一一对应:
给指定参数赋值,顺序可随意调整,如下代码,编译后的css也是相同的结果
给参数添加默认值,在调用时指定参数,未指定的参数将使用默认值:
混合指令中的参数可设置为一个数组形式,以
$name...表示:
- 总结:
- 混合指令
@mixin是可以重复使用的一组css声明 - 有助于减少重复代码,只需要声明一次就可以在文件中反复引用
- 包含所有css规则 以及绝大部分 Sass 规则,甚至通过参数引入变量;
- 使用参数时,建议加上默认值。
- 混合指令
继承指令
在不同的元素具有完全相同的样式与 css 属性时,可以使用继承指令实现,继承指令 @extend
基本用法
一个选择器中可以实现多个继承的形式,如:
多层继承形式:
使用占位符选择器
使用占位符选择器的好处,是原始的代码不会在 css 文件中编译,保持代码的简介干净
TabBar的配置
创建tabBar页面
在pages目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my)这4个tabBar页面。在HBuilder中,可以通过如下两个步骤,快速新建页面:
配置tabBar效果
- 拷贝
static文件夹(静态图片)一份,替换掉项目根目录中的static 文件夹 - 修改项目跟目录中的
pages.json配置文件,新增tabBar的配置结点如下:
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
注意: 如果替换static里面的内容,记得要保存原来的这4个文件,不然会导致报错:

删除默认的index页面
- 在 HBuilderX 中,把
pages目录下的index首页文件夹 删除掉 - 同时,把
page.json中记录的index 首页 路径删除掉 - 为了防止小程序运行失败,在微信开发者工具中,手动删除
pages目录下的index 首页文件夹 - 同时,把
components目录下的uni-link组件文件夹 删除掉
修改导航条的样式效果
- 打开
pages.json这个全局配置文件 - 修改
globalStyle结点如下:
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "黑马优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF",
"app-plus": {
"background": "#efeff4"
}
}
配置网络请求
uni-app中如何配置网络请求
由于平台的限制,小程序项目中不支持axios,而且原生的wx.reqeust()API功能较为简单,不支持拦截器等全局定制功能。因此,建议在uni-app项目中使用@escook/request-miniprogram第三方包发起网络请求。
请参考@escook/request-miniprogram的官方文档进行安装、配置、使用
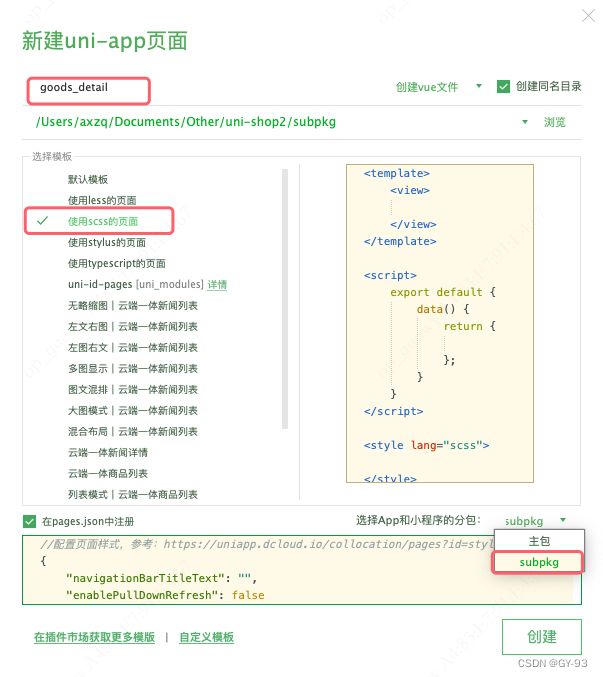
uni-app如何配置小程序分包
分包可以减少小程序首次启动时的加载时间
为此,我们在项目中,把tabBar相关的4个页面放到主包中,其它页面(例如:商品详情页、商品列表页)放到分包中。在uni-app项目中,配置分包的步骤如下: