Mac环境下Octopress个人博客搭建
一直想弄一个漂亮一点的个人博客,之前一直用的博客园,对主页的能自定义内容实在不满意,终于下定决定,找到了Octopress这个适合我的解决方案,以下过程都是自己一步一步记录下来的,希望对大家有帮助。
1.首先你可以登录Octopress主页一下主要功能
http://octopress.org
并且确保mac安装了以下工具:
git(应该是mac自带的)
ruby 1.9.3以上版本(可以在终端中用ruby --version查看版本是否满足)
缺少的请单独下载安装,这里就不具体讲了
2.开始安装,mac上基本自带安装了git,所以直接打开终端,输入:
git clone git://github.com/imathis/octopress.git octopress
之后git将会从github克隆下Octopress项目文件到本地的octopress目录,本地目录可以根据需要更改
cd octopress
进入Octopress项目根目录
3.安装相关工具
gem install bundler
这过程可能会比较长,而且我还碰到一个问题,如果控制台显示权限不够,需要加上sudo重新执行,并输入密码:
sudo gem install bundler
好的,安装完成进入下一步
bundle install
开始安装具体的工具,这里没有碰到什么问题
再接使用rake工具安装默认的主题和配置
rake install
这里又碰到一下问题
You have already activated rake 0.9.6, but your Gemfile requires rake 0.9.2.2.
google一下,找到原因了,rake自动安装的版本是0.9.2.2,太旧,需要更新
可以用boundle show命令看下版本是否是0.9.6,如果不是,继续执行以下命令更新rake
boundle update rake
更新完成可以在确认一下,没问题进入下一步
4.接下来开始部署博客
官方推荐了3种部署方式:
1-github,部署允许自定义域名,免费,好处是多人开发更方面,坏处是文件随时可以被任何人拉下来。
2-heroku,部署允许自定义域名,免费,并且是私有的,看样子这个比较适合我,后面的过程就用这个方法。
3-rsync,建议用来部署有自己服务器的个人博客。
开始部署到heroku,首先需要一个账号,登入以下地址,注册账号
https://id.heroku.com/signup
很简单只要一个email地址,之后按照提示到邮箱激活账号
接下来回到终端,输入以下命令安装heroku,需要带sudo输入用户密码
sudo gem install heroku
这里又遇到一个问题,好像输入了好几次都没有反应,可能是服务器架设在国外的原因,多试几次,多等一会,还是会安装好的
好了,终于安装完成
开始创建一个心的heroku应用,使用以下命令
heroku create
heroku会要求你输入之前注册的email和密码
成功后会提示:Git remote heroku added
接下来设置本地git的远程代码库到heroku,使用以下命令:
git config branch.master.remote heroku
还要修改下Octopress项目根目录下的.gitignore文件,将public删除(这个文件列出来的是git版本控制忽略的文件类型,需要保留public)
好了最后需要上传本地项目到heroku,这之前还要上传下本地的公钥到heroku
如果有公钥请直接上传,如果没有也没有关系,heroku能够帮你快速创建,输入
heroku keys:add
按照提示确认后,提示公钥上传成功
完成之前还要用rake工具生成一下项目,并commit本地git库
5.最后简单的设置下博客,并看下效果
打开项目根目录下的 _config.yml文件,根据自己的需求修改吧
url: # For rewriting urls for RSS, etc
looks nice!
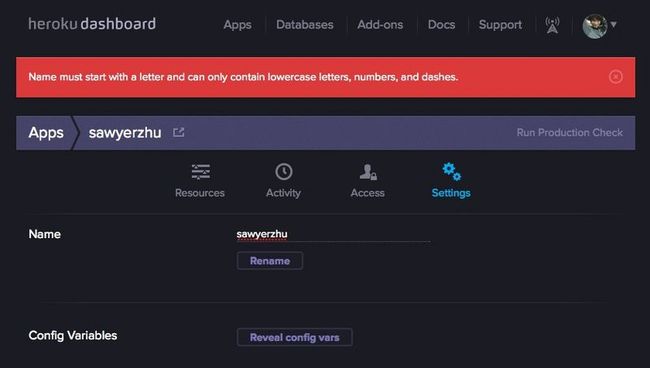
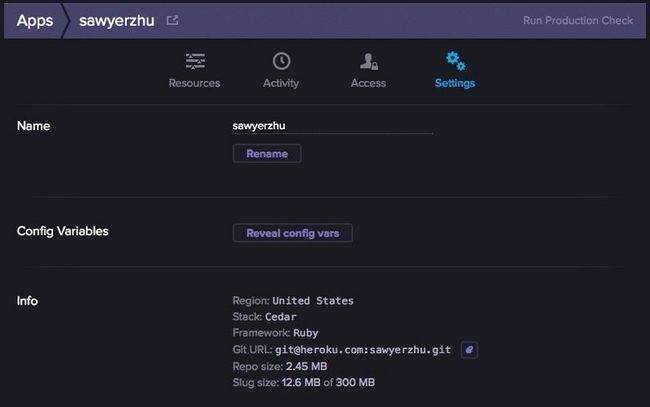
关于自定义域名,完成后发现自己的域名是peaceful-depths-8859,实在难看,看了下只要修改下heroku设置的项目名称就能修改这个域名,如图:
好了,现在能够通过自己的名字登录了
http://sawyerzhu.herokuapp.com
Attention:注意更改了app名称后需要在本地重新设置远程库的地址
git remote set-url heroku yourRemoteGitURL
其中yourRemoteGitURL可以在heroku的设置里的info中找到
6. 安装主题
Octopress有许多第三方的主题可以安装,这对于我这个刚刚学网页的人来说实在是太棒了,可以先安装一个主题,以后在慢慢研究
首先在google上找一个自己喜欢的主题,例如我找到了一个不错的:
http://zespia.tw/Octopress-Theme-Slash/index_tw.html
之后打开终端,执行以下指令
$ cd octopress
$ git clone git://github.com/tommy351/Octopress-Theme-Slash.git .themes/slash
$ rake install['slash']
$ rake generate
之后可以本地预览一下
$ rake preview
确认后就可以上传到heroku
再次打开博客url就能够看到实际效果了