Vuex详解-vue2.0
文章目录
- 前言
- 一、Vuex是什么?
- 二、Vuex的安装?
-
- 2.1 npm/yarn安装
- 2.2 在脚手架,创建项目时勾选Vuex的选项系统会自动创建
- 三、Vuex的使用场景?
- 四、Vuex的配置?
- 五、使用步骤
-
- 5.1 State(mapState辅助函数)
-
- 5.1.1 State写法
- 5.1.2 mapState数组写法:
- 5.1.3 mapState对象写法:对象写法分两种,任选一种写即可
- 5.1.4 mapState配合`this` 获取局部状态的使用:
- 5.1.5 mapState和computed中其他方法如何共存?
- 5.2 Getters(mapGetters辅助函数)
-
- 5.2.1 Getters写法
- 5.2.2 mapGetters数组写法
- 5.2.3 mapGetters对象写法
- 5.2.4 mapGetters和computed中其他方法如何共存?
- 5.3 Mutations(mapMutations辅助函数)
-
- 5.3.1 Mutations不传参用法
- 5.3.2 Mutations传参用法
- 5.3.3 mapMutations辅助函数
- 5.4 Action(mapActions 辅助函数)
-
- 5.4.1 Action不传参用法
- 5.4.2 Action传参用法
- 5.4.3 mapActions 辅助函数
- 5.5 Modules
- 总结
前言
今天给大家详细讲解一下vue2的vuex的使用
一、Vuex是什么?
Vuex是专为Vue.js应用程序开发的状态管理模式(是全局状态的管理工具),由5部分组成,分别是:
State:是全局的唯一状态树,所有共享的数据统一放到store的state进行储存,相似与data
Getters:相当于Vuex的计算属性,可用可不用,非必须
Mutations:是唯一改变State的地方,写的是同步方法
Actions:Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action,Action也可以写同步方法
Modules:用来做Vuex的模块化
二、Vuex的安装?
2.1 npm/yarn安装
见官网:https://vuex.vuejs.org/zh/installation.html#%E7%9B%B4%E6%8E%A5%E4%B8%8B%E8%BD%BD-cdn-%E5%BC%95%E7%94%A8
npm install vuex@next --save
yarn add vuex@next --save
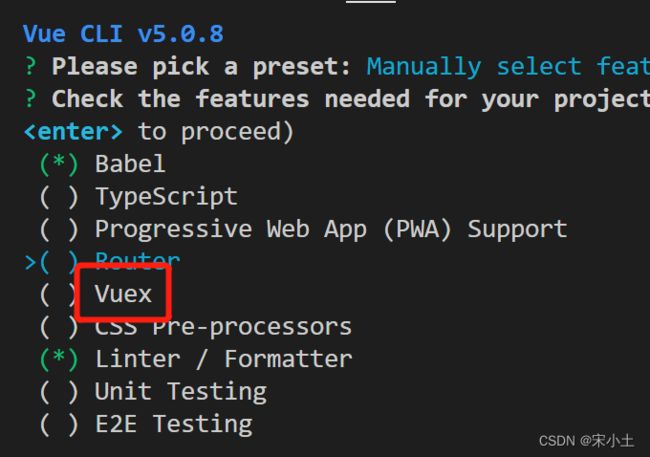
2.2 在脚手架,创建项目时勾选Vuex的选项系统会自动创建
vue create 项目名
三、Vuex的使用场景?
简单来说就是多处需要更改同一个数据时,需要使用Vuex
四、Vuex的配置?
如果采用脚手架方式进行创建,无需任何操作,可以忽略此步骤
新建store文件然后创建index.js文件,进行如下配置,最后在mian.js中进行引入
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//定义数据,相当于data
state: {
},
//相当于vuex的计算属性
getters: {
},
//里面定义方法,操作state方发(同步)
mutations: {
},
// 操作异步操作mutation(异步)
actions: {
},
//模块化
modules: {
},
})
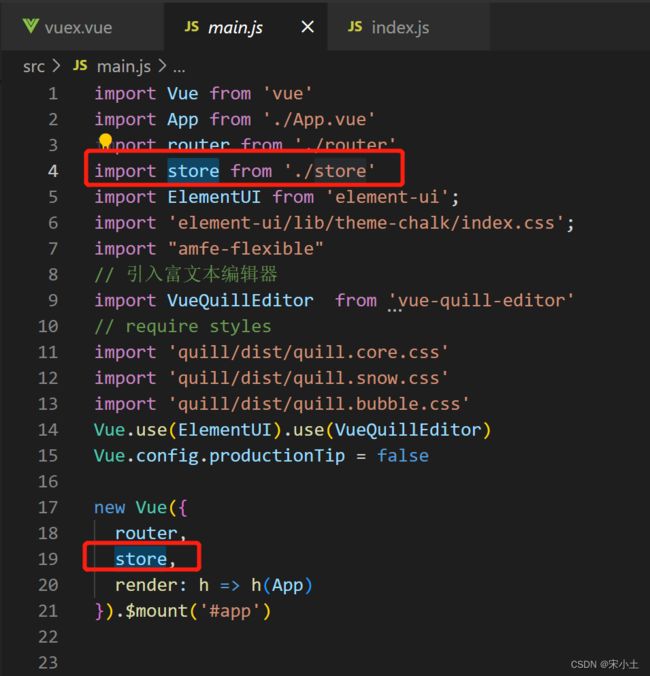
main.js中:
五、使用步骤
5.1 State(mapState辅助函数)
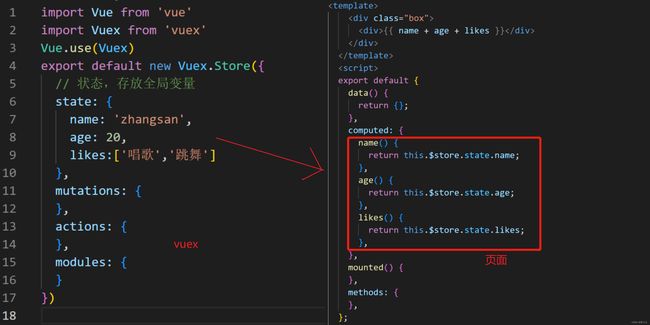
5.1.1 State写法
State:是全局状态树,我们可以在里面定义变量,供页面调用使用。
页面调用时使用:this.$store.state.XXX
当我们在Vuex中的State中有过多变量的时候,我们只能一个一个引入到页面中(代码见下图)
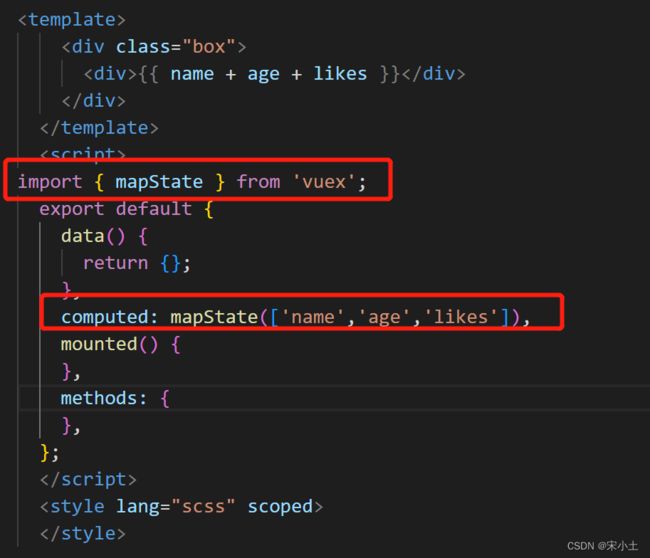
这样非常的不方便,如果有几十或者更多变量的时候,一个个的引入肯定是行不通的,所以有了mapState辅助函数,mapState辅助函数要先引入:import { mapState} from
“vuex”;,并且分数组写法和对象写法:
5.1.2 mapState数组写法:
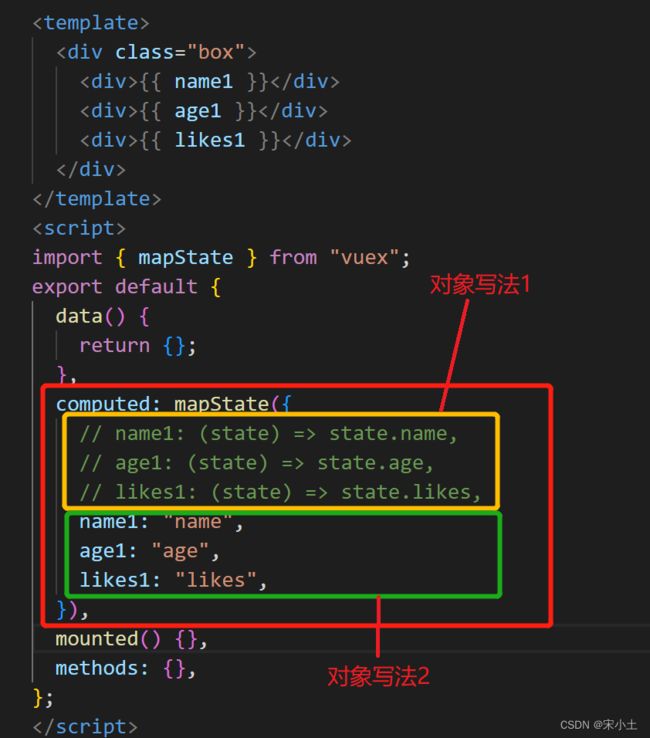
5.1.3 mapState对象写法:对象写法分两种,任选一种写即可
需要注意的是对象写法中的名字要和自己定义的名字相对应,例如,vuex中是name,我页面引入的时候使用的是name1,所以渲染的时候也要使用name1
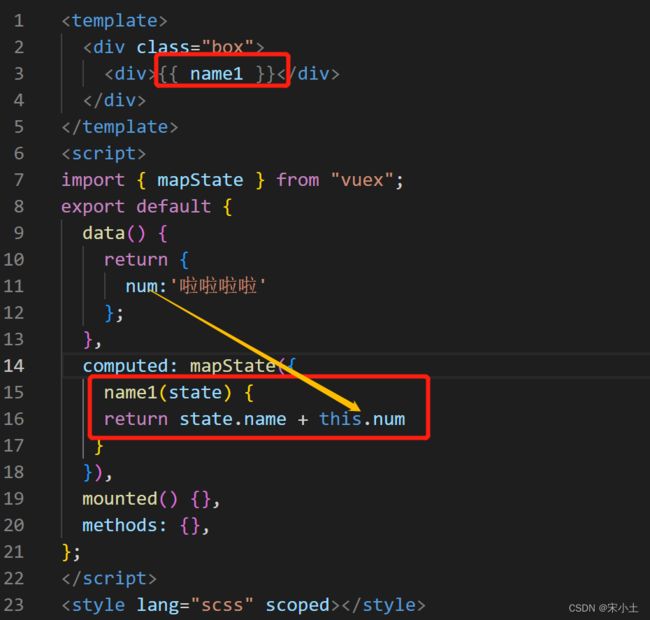
5.1.4 mapState配合this 获取局部状态的使用:
这个方法主要就是要让Vuex中的属性和页面定义的属性进行结合后渲染,
注意15行这里不能用箭头函数,因为this的指向会改变,会找不到this.num
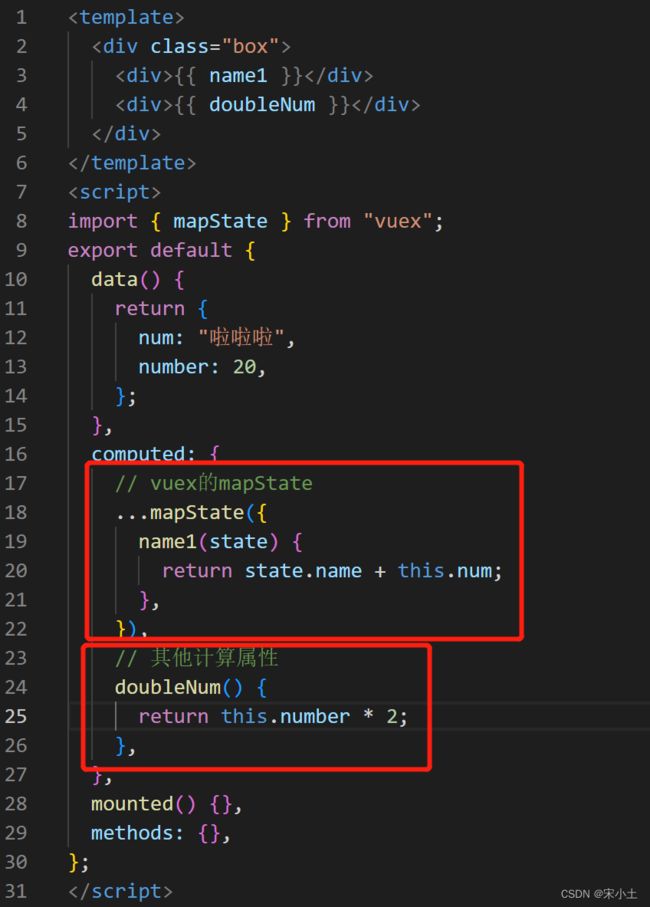
5.1.5 mapState和computed中其他方法如何共存?
如下图,computed计算属性中,本来就有一个方法,那么想使mapState和本来就有的方法共存的话,需要对mapState加一个…(拓展运算符)并用{}包裹
5.2 Getters(mapGetters辅助函数)
5.2.1 Getters写法
Getters相当于Vuex中的计算属性,不是必用的,可用可不用,页面调用时使用: this.$store.getters.XXX,具体用法如下:
例如:我需要在每个页面都显示Vuex中State中的name的反转字段,那如果每个页面单独写会很麻烦,所以这时候我们就可以用到Getters
Getters属性还可以用来传参,具体代码如图:
5.2.2 mapGetters数组写法
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性,
mapGetters辅助函数要先引入:import { mapGetters } from “vuex”;
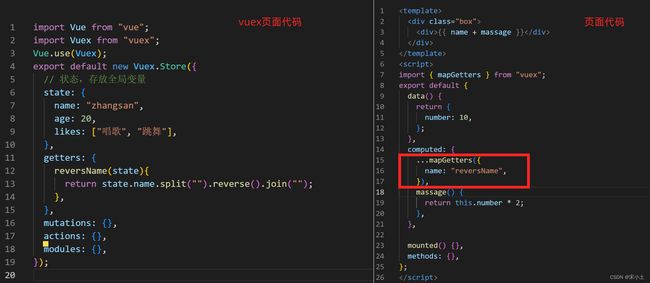
5.2.3 mapGetters对象写法
5.2.4 mapGetters和computed中其他方法如何共存?
如下图,computed计算属性中,本来就有一个方法,那么想使mapGetters和本来就有的方法共存的话,需要对mapGetters加一个…(拓展运算符)并用{}包裹
5.3 Mutations(mapMutations辅助函数)
用来更改 Vuex 的 state中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)
这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数
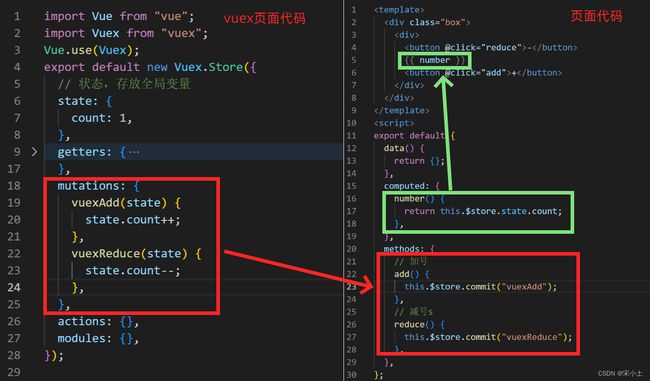
5.3.1 Mutations不传参用法
例如:如下代码,进行计数器的加减操作,加法操作每次加一,减法操作每次减一,具体用法见下代码:
注意:使用Mutation的时候,需要使用this.$store.commit()进行调用,并且写在methods里面
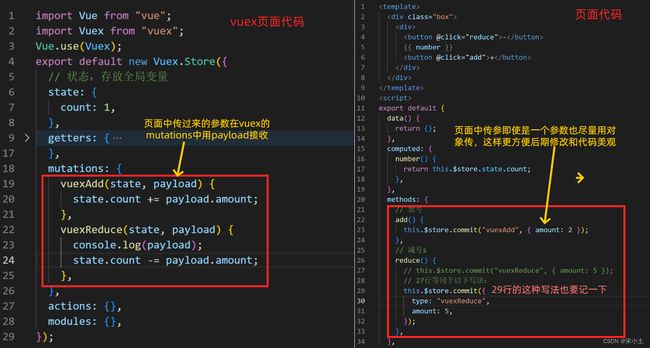
5.3.2 Mutations传参用法
payload名叫“载荷”,说简单点其实就是参数
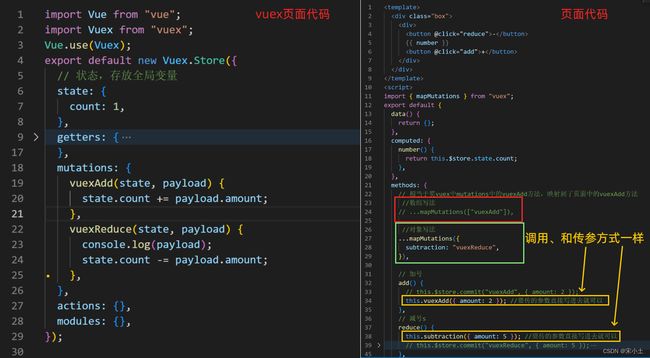
5.3.3 mapMutations辅助函数
你可以在组件中使用 this.$store.commit(‘xxx’) 提交 mutation,或者使用 mapMutations
辅助函数将组件中的 methods 映射为 store.commit 调用,但要记得先在页面引入mapGetters辅助函数要先引入:import { mapMutations} from
“vuex”;
如下图,methods方法属性中,会有许多方法,那么想使mapMutations和本来就有的方法共存的话,需要对mapMutations加一个…(拓展运算符)并用{}包裹
5.4 Action(mapActions 辅助函数)
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action,Action里面写的是触发Mutation的方法,Action不能直接改变state中的值,只能通过触发Mutation 中的方法从而改变state。
当然,Action中也可以写同步方法,不一定非要是异步。
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用context.commit,提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和getters。
Action 在页面中通过 store.dispatch 方法触发
5.4.1 Action不传参用法
例如:在页面中点击+号的时候,过一秒钟后加一(异步)
5.4.2 Action传参用法
payload名叫“载荷”,说简单点其实就是参数
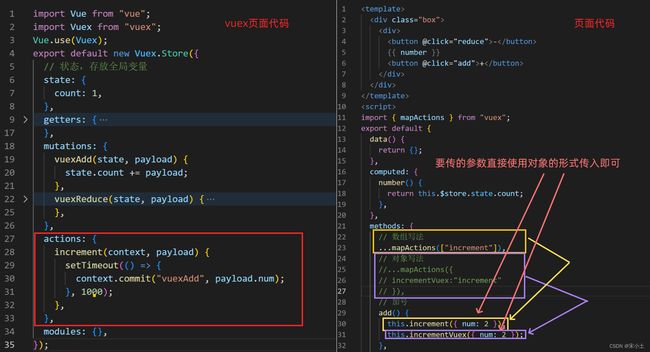
5.4.3 mapActions 辅助函数
你在组件中使用 this.$store.dispatch(‘xxx’) 分发 action,或者使用 mapActions 辅助函数将组件的methods 映射为 store.dispatch 但要记得先在页面引入
mapActions 辅助函数要先引入:import { mapActions } from “vuex”;
其他用法和mapMutations辅助函数一致
5.5 Modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
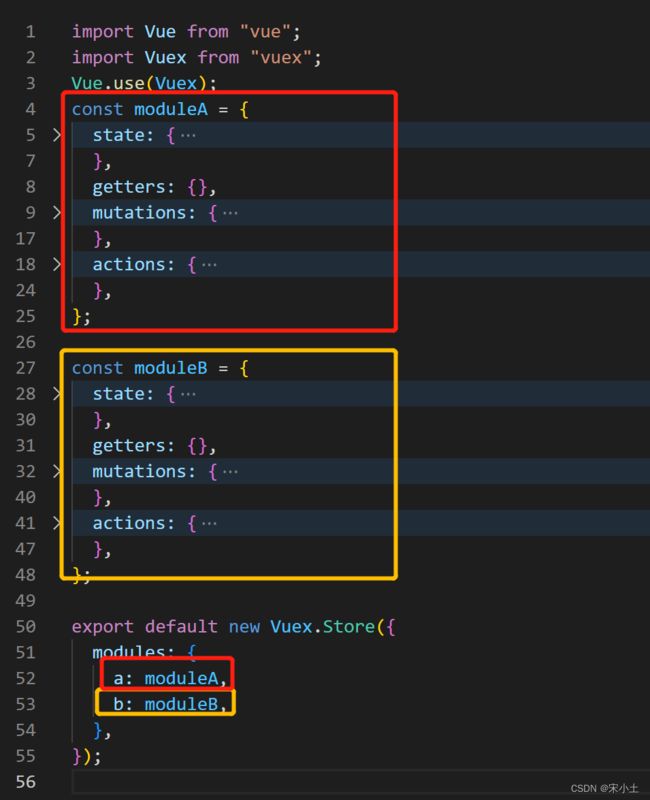
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的
state、mutation、action、getter
模块化就是根据页面不同功能,将vuex分成不同的模块,并且暴露出去,页面在调用的时候,需要在往下找一级,找到模块名后在调用。
例如:
原本页面上获取state的值时,可以直接使用this.$store.state.XXX进行获取,用模块化后,获取state的值则是通过this.$store.state.模块名.XXX进行获取;
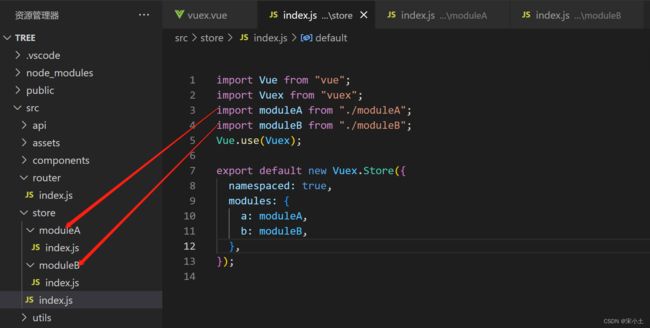
当然,我们也可以将各个模块再进行更细致的拆分,并在各个模块中进行暴露export default XXX;,然后在index.js中引入,页面使用的时候格式变成:(我这里用mapActions打比方,其他的几个辅助函数用法和mapActions基本一致)
...mapActions("a", ["increment"]),
//或者
...mapActions("a", {
incrementVuexA: "increment",
}),
总结
本文章仅是为自己做简单总结,方便后期使用,也希望对你们有所帮助~