目录
位置
1.解决溢出问题overflow
1.1 overflow
1.2 resize属性
2.display 属性:定义显示框类型
2.1 display: block;将行内元素转块级元素
2.2 display:inline;将块级元素转换成行内元素
2.3 display: inline-block将行内元素转化为行内块元素
2.4 display: none;使元素消失
2.5 visibility: hidden;元素隐藏
2.6 display: list-item;使元素前有小点点
3 浮动float属性
3.1 文本和行内元素浮动
3.2 块级元素浮动
3.3 清除浮动clear
4. position 属性规定元素的定位类型
4.1 position: relative;
4.2 position: absolute;
4.3 粘滞定位 position: sticky;
5. z-index 属性
5.1 z-index:正数;—将元素显示在层叠元素前前
5.2 z-index:负数;—数将元素显示在层叠元素后
位置
1.解决溢出问题overflow
1.1 overflow
overflow 属性规定当内容溢出元素框时发生的事情。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
语法:
overflow:visible|hidden|scroll|auto|inherit;
| 值 |
说明 |
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
首先,针对下图溢出的问题,加overflow可以解决。

例子:overflow: auto; 溢出就加滚动条,不溢出就不加。
解决溢出
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit nam aperiam sunt repudiandae soluta repellendus voluptatum dolores harum ex qui vel deleniti illum inventore rem optio autem quam quisquam aspernatur?
Hi.
第一个溢出了,就加了滚动条。第二个没溢出,没有加。

overflow: scroll; 都加滚动条。

1.2 resize属性
resize属性指定一个元素是否是由用户调整大小的。
语法:
resize: none|both|horizontal|vertical:
| 属性 |
说明 |
| none |
用户无法调整元素的尺寸。 |
| both |
用户可调整元素的高度和宽度。 |
| horizontal |
用户可调整元素的宽度。 |
| vertical |
用户可调整元素的高度。 |
注:只有overflow设置为auto hidden scroll时,resize属性才有效。
例子:加resize:both; 可以拖拽右下角改变文本框大小。
解决溢出
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit nam aperiam sunt repudiandae soluta repellendus voluptatum dolores harum ex qui vel deleniti illum inventore rem optio autem quam quisquam aspernatur?
Hi.

2.display 属性:定义显示框类型
display 属性规定元素应该生成的框的类型。
语法:
display:inline|block|A|;
| 值 |
说明 |
| inline |
默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| block |
此元素将显示为块级元素。 |
| inline-block |
此元素将显示为行内块元素。 |
| none |
此元素不会被显示。 |
| list-item |
此元素会作为列表显示。 |
任何HTML元素都可以通过display: block;变成块级元素。
块级元素:会另起一行,比如p元素。
行内元素:一个挨着一显示。
2.1 display: block;将行内元素转块级元素
例子:行内元素span转为块级。
行内转块级
我是第一句。
我是第二句。
我是第三句。
span作为行内元素,结果应当如下:

但是加了display: block;之后:

例子:行内元素a转换成块级元素,就可以自动换行表示,否则是在同一行。
纵向换行显示
百度
B站
CSDN

2.2 display:inline;将块级元素转换成行内元素
注:行内元素不可以设置宽,高,上下边距。可以设置左右边距。
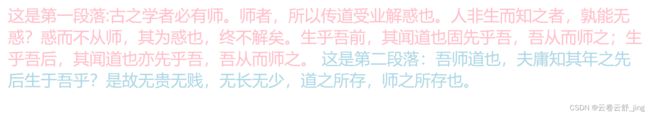
例子:将块级元素p转为行内元素.
块级元素转行内元素
这是第一段落:古之学者必有师。师者,所以传道受业解惑也。人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。生乎吾前,其闻道也固先乎吾,吾从而师之;生乎吾后,其闻道也亦先乎吾,吾从而师之。
这是第二段落:吾师道也,夫庸知其年之先后生于吾乎?是故无贵无贱,无长无少,道之所存,师之所存也。

2.3 display: inline-block将行内元素转化为行内块元素
例子:
行内块元素

不设置 display: inline-block结果如下,几个行内元素宽度不同。

2.4 display: none;使元素消失
例子:使P元素消失
使元素消失
以下一共三句话:
这是第一句
这是第二句
这是第三句

2.5 visibility: hidden;元素隐藏
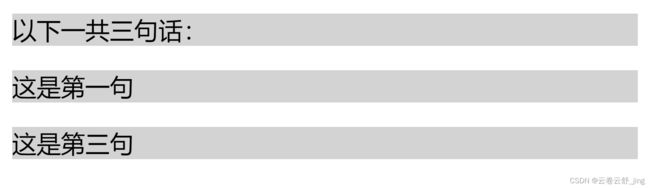
例子:使元素不显示,但位置还在
元素不存在但位置还在
以下一共三句话:
这是第一句
这是第二句
这是第三句

2.6 display: list-item;使元素前有小点点
例子:
元素不存在但位置还在
这是第一句
这是第二句
这是第三句
这是第四句
这是第五句
这是第六句

3 浮动float属性
float 属性定义元素在哪个方向浮动。
浮动对文本和行内元素采取的做法是被环绕,对块级元素就是覆盖。
语法:
float:none|left|right|inherit;
| 值 |
说明 |
| none |
默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| left |
元素向左浮动。 |
| right |
元素向右浮动。 |
| inherit |
规定应该从父元素继承 float 属性的值。 |
3.1 文本和行内元素浮动
例子:设置文字和文字之间的位置
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Similique eveniet facilis soluta inventore officiis harum nobis at illo debitis labore doloribus quis quos voluptatum alias perferendis maiores repellat tempora dicta!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Explicabo aut accusamus soluta sit minima maxime iure aperiam quam ipsum neque obcaecati vel veritatis reprehenderit. Placeat obcaecati molestiae voluptas repudiandae corporis.

例子:设置图片和文字之间的位置
为图片添加float:right,图像会浮动到段落的右侧:
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur, at atque aut cupiditate delectus ea earum error eveniet hic in iusto, laudantium nihil, tenetur ut vel velit voluptate voluptates?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor dolore in nemo quam recusandae. Delectus dicta distinctio nobis quia sed similique, vero! Debitis inventore labore, quidem tempore totam velit voluptas.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur, at atque aut cupiditate delectus ea earum error eveniet hic in iusto, laudantium nihil, tenetur ut vel velit voluptate voluptates?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor dolore in nemo quam recusandae. Delectus dicta distinctio nobis quia sed similique, vero! Debitis inventore labore, quidem tempore totam velit voluptas.

3.2 块级元素浮动
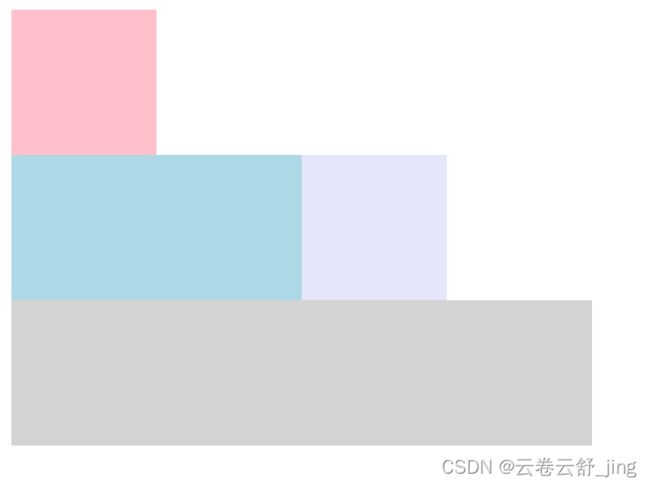
例子:浮动元素会脱离正常的文档流,第三块直接接在第二块后面。
div元素浮动

例子:float: right;不断收缩网页,块级元素会覆盖块级元素。
div元素浮动
1. 2.
2. 3.
3.
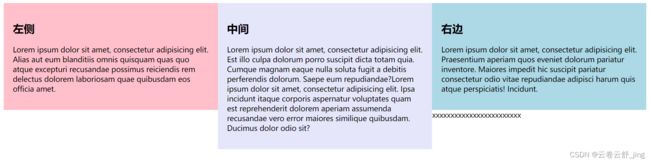
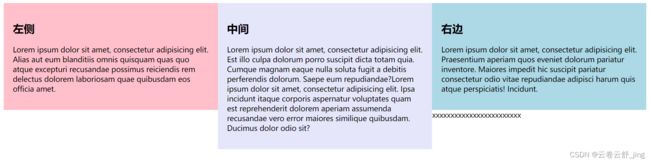
例子:三列布局
实现三列布局
左侧
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aut eum blanditiis omnis quisquam quas quo atque excepturi recusandae possimus reiciendis rem delectus dolorem laboriosam quae quibusdam eos officia amet.
中间
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa incidunt itaque corporis aspernatur voluptates quam est reprehenderit dolorem aperiam assumenda recusandae vero error maiores similique quibusdam. Ducimus dolor odio sit?
右边
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium aperiam quos eveniet dolorum pariatur inventore. Maiores impedit hic suscipit pariatur consectetur odio vitae repudiandae adipisci harum quis atque perspiciatis! Incidunt.

3.3 清除浮动clear
例子:想在文本框下面添加文字
左侧
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aut eum blanditiis omnis quisquam quas quo atque excepturi recusandae possimus reiciendis rem delectus dolorem laboriosam quae quibusdam eos officia amet.
中间
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est illo culpa dolorum porro suscipit dicta totam quia. Cumque magnam eaque nulla soluta fugit a debitis perferendis dolorum. Saepe eum repudiandae?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa incidunt itaque corporis aspernatur voluptates quam est reprehenderit dolorem aperiam assumenda recusandae vero error maiores similique quibusdam. Ducimus dolor odio sit?
右边
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium aperiam quos eveniet dolorum pariatur inventore. Maiores impedit hic suscipit pariatur consectetur odio vitae repudiandae adipisci harum quis atque perspiciatis! Incidunt.
由于中间文本框长度大,文字为实现浮动环绕效果,就跑到中间文本框右侧去了:

解决方案:clear
clear属性指定段落的左侧或右侧不允许浮动的元素。
语法:
clear:none|left|right|both|inherit;
| 值 |
说明 |
| none |
默认值。允许浮动元素出现在两侧。 |
| left |
在左侧不允许浮动元素。 |
| right |
在右侧不允许浮动元素。 |
| both |
在左右两侧均不允许浮动元素。 |
例子:清除footer左侧浮动clear: left;
左侧
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aut eum blanditiis omnis quisquam quas quo atque excepturi recusandae possimus reiciendis rem delectus dolorem laboriosam quae quibusdam eos officia amet.
中间
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est illo culpa dolorum porro suscipit dicta totam quia. Cumque magnam eaque nulla soluta fugit a debitis perferendis dolorum. Saepe eum repudiandae?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa incidunt itaque corporis aspernatur voluptates quam est reprehenderit dolorem aperiam assumenda recusandae vero error maiores similique quibusdam. Ducimus dolor odio sit?
右边
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium aperiam quos eveniet dolorum pariatur inventore. Maiores impedit hic suscipit pariatur consectetur odio vitae repudiandae adipisci harum quis atque perspiciatis! Incidunt.

4. position 属性规定元素的定位类型
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
语法:
position:static|absolute|relative|fixed|inherit;
| 值 |
说明 |
| static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。像右下角的小广告就是这样的定位方式 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。因此,”left:20” 会向元素的 LEFT 位置添加 20 像素。 |
4.1 position: relative;
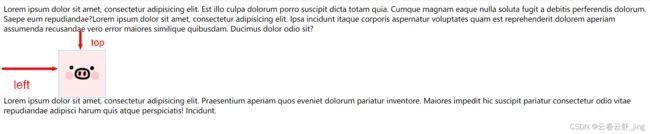
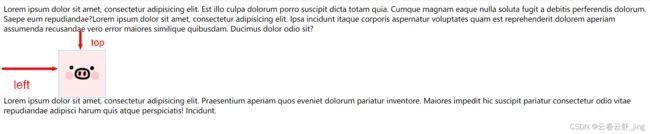
例子:position: relative; 相对于其正常位置进行定位
定位决定地位
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est illo culpa dolorum porro suscipit dicta totam quia. Cumque magnam eaque nulla soluta fugit a debitis perferendis dolorum. Saepe eum repudiandae?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa incidunt itaque corporis aspernatur voluptates quam est reprehenderit dolorem aperiam assumenda recusandae vero error maiores similique quibusdam. Ducimus dolor odio sit?

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium aperiam quos eveniet dolorum pariatur inventore. Maiores impedit hic suscipit pariatur consectetur odio vitae repudiandae adipisci harum quis atque perspiciatis! Incidunt.

4.2 position: absolute;
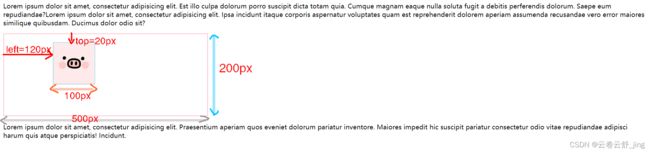
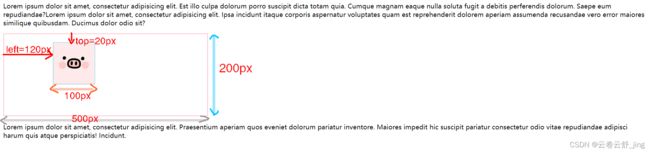
例子:position: absolute; 相对于父元素进行定位
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Est illo culpa dolorum porro suscipit dicta totam quia. Cumque magnam eaque nulla soluta fugit a debitis perferendis dolorum. Saepe eum repudiandae?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa incidunt itaque corporis aspernatur voluptates quam est reprehenderit dolorem aperiam assumenda recusandae vero error maiores similique quibusdam. Ducimus dolor odio sit?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Praesentium aperiam quos eveniet dolorum pariatur inventore. Maiores impedit hic suscipit pariatur consectetur odio vitae repudiandae adipisci harum quis atque perspiciatis! Incidunt.

4.3 粘滞定位 position: sticky;
例子:下拉网页滚动框,标题位置依旧在页顶显示。
粘滞定位
粘滞定位
标题
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta ducimus quos delectus numquam dolorum ab quidem consequuntur ad dolores molestiae rem laborum aperiam tempore vel accusantium magnam fuga minus enim!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus blanditiis quia dicta fuga pariatur repudiandae hic ut ratione exercitationem aperiam reprehenderit ad odit temporibus fugit facere quae eveniet dolore! Consequatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vero sint quas molestiae inventore expedita illo dolorem veniam ut ratione! Eos quam molestias ducimus iusto facere doloremque non odit nostrum unde.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta ducimus quos delectus numquam dolorum ab quidem consequuntur ad dolores molestiae rem laborum aperiam tempore vel accusantium magnam fuga minus enim!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus blanditiis quia dicta fuga pariatur repudiandae hic ut ratione exercitationem aperiam reprehenderit ad odit temporibus fugit facere quae eveniet dolore! Consequatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vero sint quas molestiae inventore expedita illo dolorem veniam ut ratione! Eos quam molestias ducimus iusto facere doloremque non odit nostrum unde.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dicta ducimus quos delectus numquam dolorum ab quidem consequuntur ad dolores molestiae rem laborum aperiam tempore vel accusantium magnam fuga minus enim!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ducimus blanditiis quia dicta fuga pariatur repudiandae hic ut ratione exercitationem aperiam reprehenderit ad odit temporibus fugit facere quae eveniet dolore! Consequatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Vero sint quas molestiae inventore expedita illo dolorem veniam ut ratione! Eos quam molestias ducimus iusto facere doloremque non odit nostrum unde.


5. z-index 属性
z-index 属性设置元素的堆叠顺序。设值高的堆叠在设值低的前面。
z-index不设置时,默认值为0。
语法:
z-index:auto|number
例子:position: absolute;图片重叠(不设置z-index时)
图片定位



position定位会使元素脱离文档流,出现元素重叠现象。

5.1 z-index:正数;—将元素显示在层叠元素前前
例子: z-index设置重叠图片谁在前,值大的在前
图片定位




5.2 z-index:负数;—数将元素显示在层叠元素后
例子:粘滞定位+堆叠z-index: -1;
粘滞定位+堆叠
蜀道难
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
问君西游何时还?畏途巉岩不可攀。但见悲鸟号古木,雄飞雌从绕林间。又闻子规啼夜月,愁空山。蜀道之难,难于上青天,使人听此凋朱颜!连峰去天不盈尺,枯松倒挂倚绝壁。飞湍瀑流争喧豗,砯崖转石万壑雷。其险也如此,嗟尔远道之人胡为乎来哉!
剑阁峥嵘而崔嵬,一夫当关,万夫莫开。所守或匪亲,化为狼与豺。朝避猛虎,夕避长蛇;磨牙吮血,杀人如麻。锦城虽云乐,不如早还家。蜀道之难,难于上青天,侧身西望长咨嗟!
春江花月夜
春江潮水连海平,海上明月共潮生。滟滟随波千万里,何处春江无月明!江流宛转绕芳甸,月照花林皆似霰;空里流霜不觉飞,汀上白沙看不见。江天一色无纤尘,皎皎空中孤月轮。江畔何人初见月?江月何年初照人?人生代代无穷已,江月年年望相似。不知江月待何人,但见长江送流水。白云一片去悠悠,青枫浦上不胜愁。谁家今夜扁舟子?何处相思明月楼?可怜楼上月裴回,应照离人妆镜台。玉户帘中卷不去,捣衣砧上拂还来。此时相望不相闻,愿逐月华流照君。鸿雁长飞光不度,鱼龙潜跃水成文。昨夜闲潭梦落花,可怜春半不还家。江水流春去欲尽,江潭落月复西斜。斜月沉沉藏海雾,碣石潇湘无限路。不知乘月几人归,落月摇情满江树。
师说
古之学者必有师。师者,所以传道受业解惑也。人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。生乎吾前,其闻道也固先乎吾,吾从而师之;生乎吾后,其闻道也亦先乎吾,吾从而师之。吾师道也,夫庸知其年之先后生于吾乎?是故无贵无贱,无长无少,道之所存,师之所存也。
嗟乎!师道之不传也久矣!欲人之无惑也难矣!古之圣人,其出人也远矣,犹且从师而问焉;今之众人,其下圣人也亦远矣,而耻学于师。是故圣益圣,愚益愚。圣人之所以为圣,愚人之所以为愚,其皆出于此乎?爱其子,择师而教之;于其身也,则耻师焉,惑矣。彼童子之师,授之书而习其句读者,非吾所谓传其道解其惑者也。句读之不知,惑之不解,或师焉,或不焉,小学而大遗,吾未见其明也。巫医乐师百工之人,不耻相师。士大夫之族,曰师曰弟子云者,则群聚而笑之。问之,则曰:“彼与彼年相若也,道相似也。位卑则足羞,官盛则近谀。”呜呼!师道之不复,可知矣。巫医乐师百工之人,君子不齿,今其智乃反不能及,其可怪也欤!
圣人无常师。孔子师郯子、苌弘、师襄、老聃。郯子之徒,其贤不及孔子。孔子曰:三人行,则必有我师。是故弟子不必不如师,师不必贤于弟子,闻道有先后,术业有专攻,如是而已。
李氏子蟠,年十七,好古文,六艺经传皆通习之,不拘于时,学于余。余嘉其能行古道,作《师说》以贻之。
项脊轩志
项脊轩,旧南阁子也。室仅方丈,可容一人居。百年老屋,尘泥渗漉,雨泽下注;每移案,顾视,无可置者。又北向,不能得日,日过午已昏。余稍为修葺,使不上漏。前辟四窗,垣墙周庭,以当南日,日影反照,室始洞然。又杂植兰桂竹木于庭,旧时栏楯,亦遂增胜。借书满架,偃仰啸歌,冥然兀坐,万籁有声;而庭堦寂寂,小鸟时来啄食,人至不去。三五之夜,明月半墙,桂影斑驳,风移影动,珊珊可爱。
然余居于此,多可喜,亦多可悲。先是庭中通南北为一。迨诸父异爨,内外多置小门墙,往往而是。东犬西吠,客逾庖而宴,鸡栖于厅。庭中始为篱,已为墙,凡再变矣。家有老妪,尝居于此。妪,先大母婢也,乳二世,先妣抚之甚厚。室西连于中闺,先妣尝一至。妪每谓余曰:”某所,而母立于兹。”妪又曰:”汝姊在吾怀,呱呱而泣;娘以指叩门扉曰:‘儿寒乎?欲食乎?’吾从板外相为应答。”语未毕,余泣,妪亦泣。余自束发,读书轩中,一日,大母过余曰:”吾儿,久不见若影,何竟日默默在此,大类女郎也?”比去,以手阖门,自语曰:”吾家读书久不效,儿之成,则可待乎!”顷之,持一象笏至,曰:”此吾祖太常公宣德间执此以朝,他日汝当用之!”瞻顾遗迹,如在昨日,令人长号不自禁。
轩东,故尝为厨,人往,从轩前过。余扃牖而居,久之,能以足音辨人。轩凡四遭火,得不焚,殆有神护者。
项脊生曰:”蜀清守丹穴,利甲天下,其后秦皇帝筑女怀清台;刘玄德与曹操争天下,诸葛孔明起陇中。方二人之昧昧于一隅也,世何足以知之,余区区处败屋中,方扬眉、瞬目,谓有奇景。人知之者,其谓与坎井之蛙何异?”
余既为此志,后五年,吾妻来归,时至轩中,从余问古事,或凭几学书。吾妻归宁,述诸小妹语曰:”闻姊家有阁子,且何谓阁子也?”其后六年,吾妻死,室坏不修。其后二年,余久卧病无聊,乃使人复葺南阁子,其制稍异于前。然自后余多在外,不常居。
庭有枇杷树,吾妻死之年所手植也,今已亭亭如盖矣。
好好学习鸭~

效果展示
学习来源:B站小甲鱼















 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur, at atque aut cupiditate delectus ea earum error eveniet hic in iusto, laudantium nihil, tenetur ut vel velit voluptate voluptates?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor dolore in nemo quam recusandae. Delectus dicta distinctio nobis quia sed similique, vero! Debitis inventore labore, quidem tempore totam velit voluptas.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus aspernatur, at atque aut cupiditate delectus ea earum error eveniet hic in iusto, laudantium nihil, tenetur ut vel velit voluptate voluptates?Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolor dolore in nemo quam recusandae. Delectus dicta distinctio nobis quia sed similique, vero! Debitis inventore labore, quidem tempore totam velit voluptas.