Web安全测试中常见逻辑漏洞解析(实战篇)
前言:
越权漏洞是比较常见的漏洞类型,越权漏洞可以理解为,一个正常的用户A通常只能够对自己的一些信息进行增删改查,但是由于程序员的一时疏忽,对信息进行增删改查的时候没有进行一个判断,判断所需要操作的信息是否属于对应的用户,导致用户A可以操作其他人的信息。
逻辑漏洞挖掘一直是安全测试中“经久不衰”的话题。相比SQL注入、XSS漏洞等传统安全漏洞,现在的攻击者更倾向于利用业务逻辑层的应用安全问题,这类问题往往危害巨大,可能造成了企业的资产损失和名誉受损,并且传统的安全防御设备和措施收效甚微。Web安全测试中逻辑漏洞的挖掘经验:
一:订单金额任意修改
解析
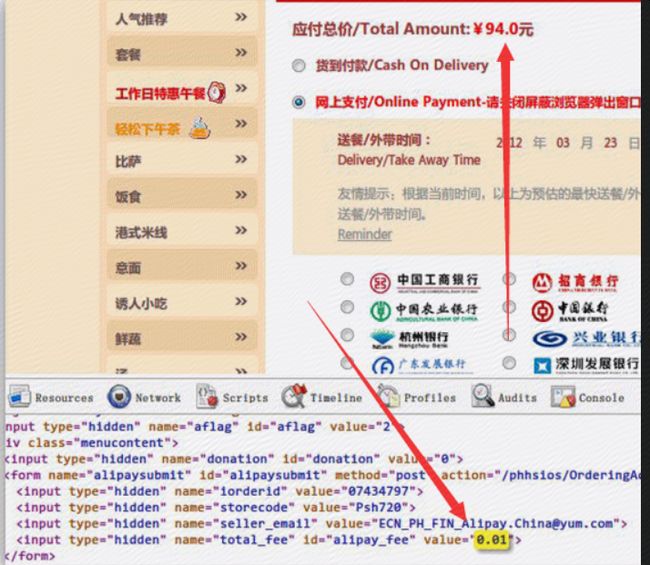
很多中小型的购物网站都存在【订单金额任意修改】漏洞。在提交订单的时候抓取数据包或者直接修改前端代码,然后对订单的金额任意修改。
如下图所示:
经常见到的参数大多为:
rmb 、value 、amount 、cash 、fee 、money 等
关于支付的逻辑漏洞这一块还有很多种思路,比如相同价格增加订单数量,相同订单数量减少产品价格,订单价格设定为负数等等。
预防思路
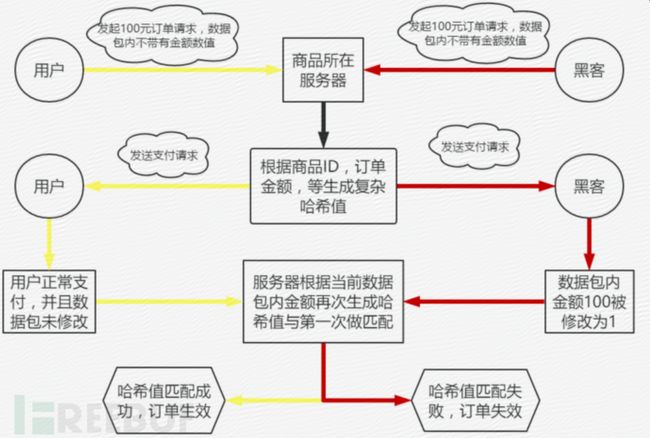
1.订单需要多重较验,如下图所演示:
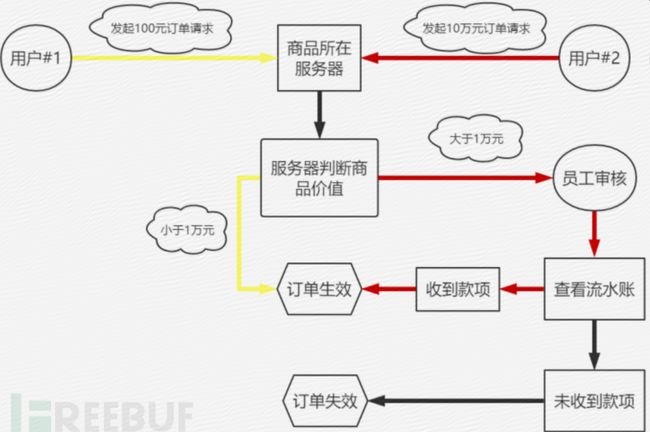
2. 订单数值较大时需要人工审核订单信息,如下图所演示。
二:验证码回传
解析
这个漏洞主要是发生在前端验证处,并且经常发生的位置在于
账号密码找回 、账号注册 、支付订单等
验证码主要发送途径
邮箱邮件 、手机短信
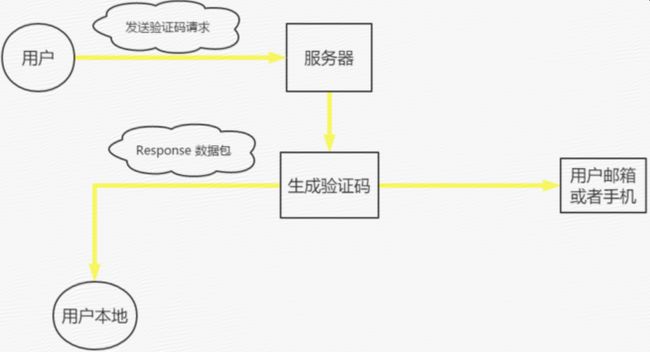
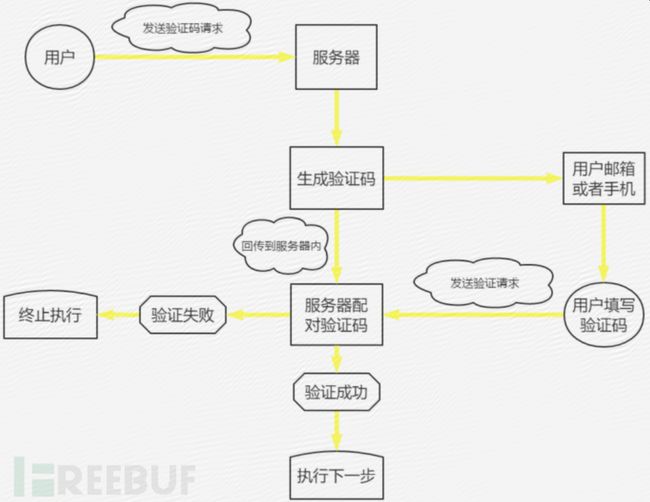
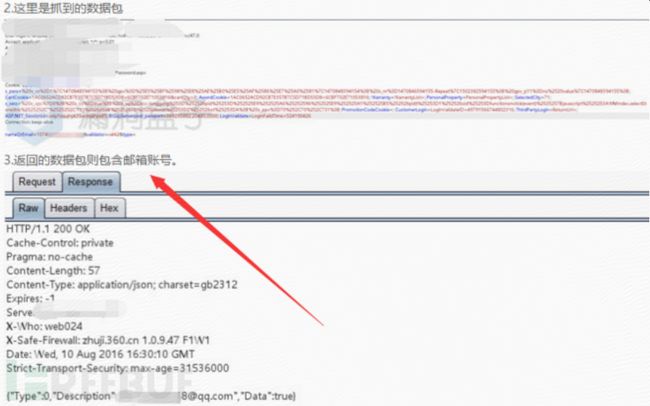
其运行机制如下图所示:
黑客只需要抓取Response数据包便知道验证码是多少。
预防思路
1.response数据内不包含验证码,验证方式主要采取后端验证,但是缺点是服务器的运算压力也会随之增加。
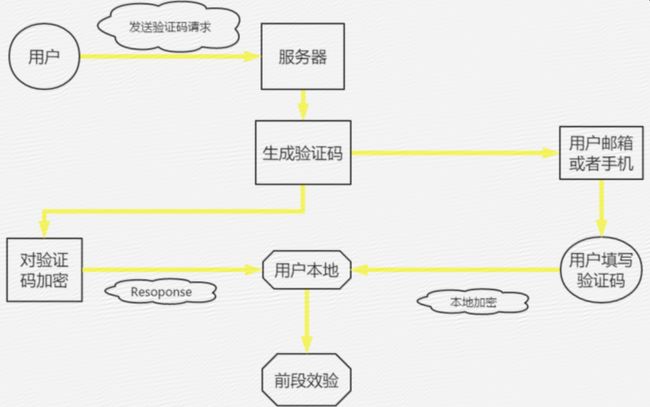
2.如果要进行前端验证的话也可以,但是需要进行加密。当然,这个流程图还有一些安全缺陷,需要根据公司业务的不同而进行更改。
三.未进行登陆凭证验证
解析
有些业务的接口,因为缺少了对用户的登陆凭证的较验或者是验证存在缺陷,导致黑客可以未经授权访问这些敏感信息甚至是越权操作。
常见案例:
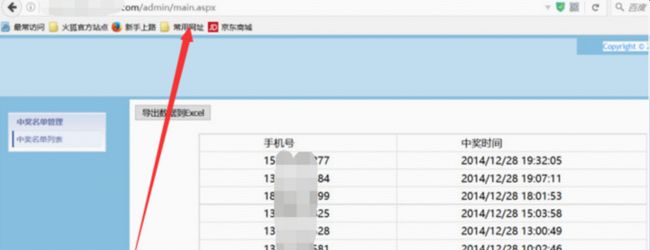
1. 某电商后台主页面,直接在管理员web路径后面输入main.php之类的即可进入。
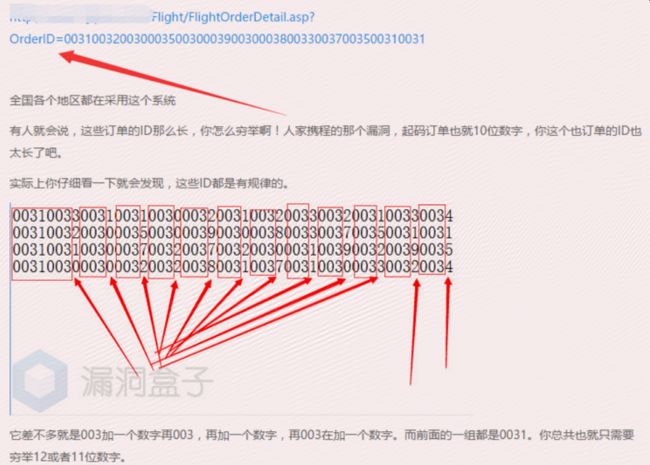
2. 某航空公司订单ID枚举
3. 某电子认证中心敏感文件下载
4.某站越权操作及缺陷,其主要原因是没对ID参数做cookie验证导致。
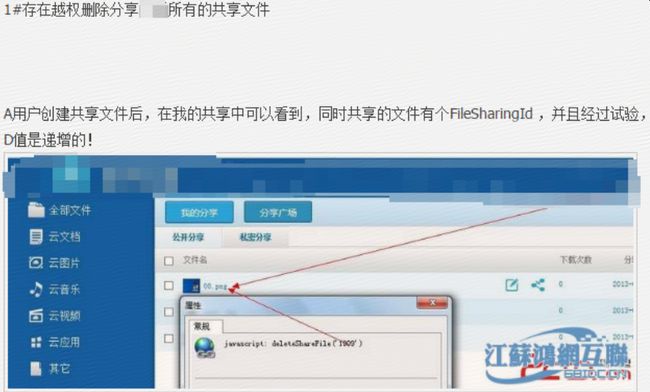
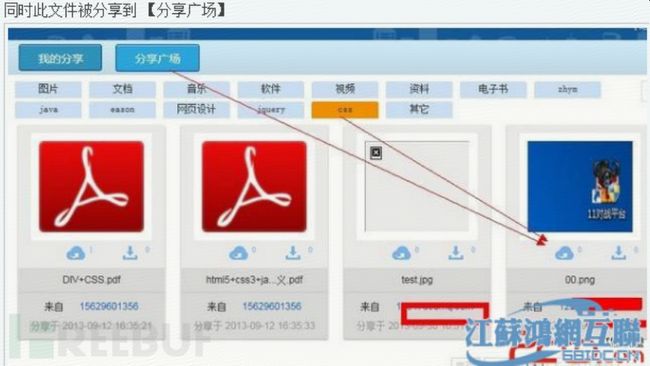
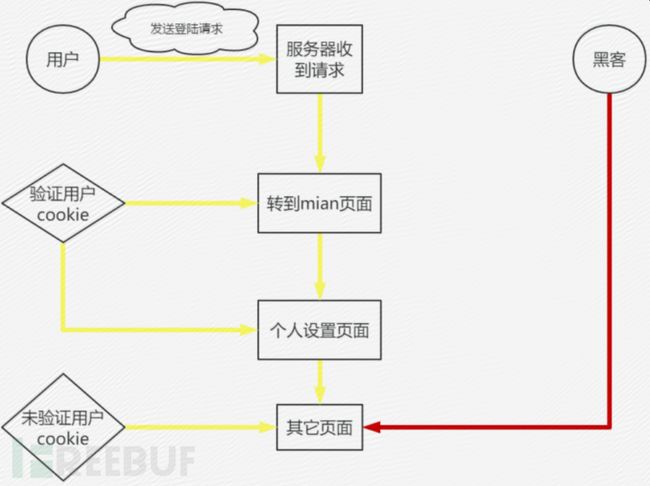
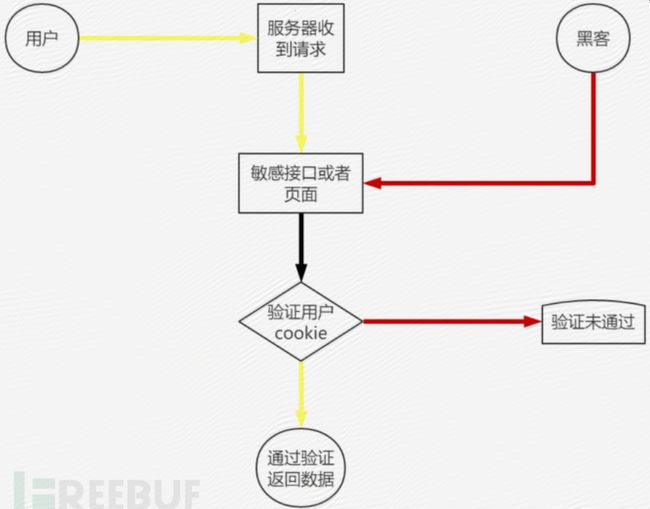
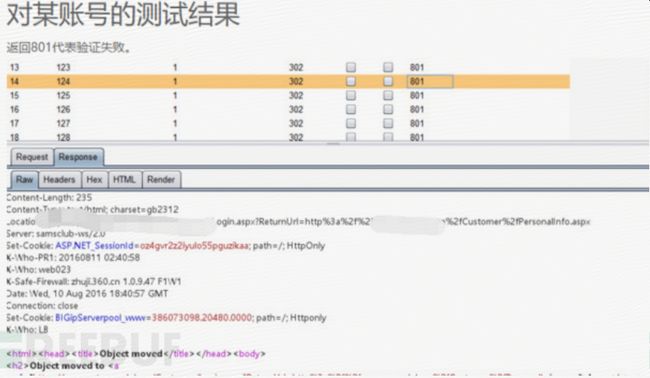
5. 实际上还有很多案例,他们都存在一个共同的特性,就是没有对用户的登陆凭证进行效验,如下图为例。
预防思路
对敏感数据存在的接口和页面做cookie,ssid,token或者其它验证,如下图所示。
四:接口无限制枚举
解析
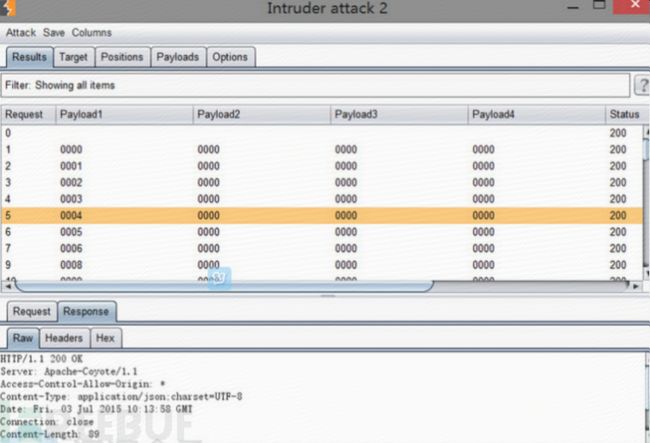
有些关键性的接口因为没有做验证或者其它预防机制,容易遭到枚举攻击。
常见案例:
1. 某电商登陆接口无验证导致撞库
2. 某招聘网验证码无限制枚举
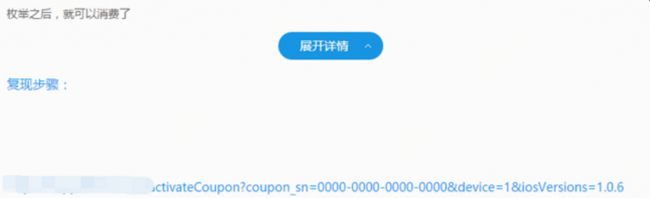
3. 某快递公司优惠券枚举
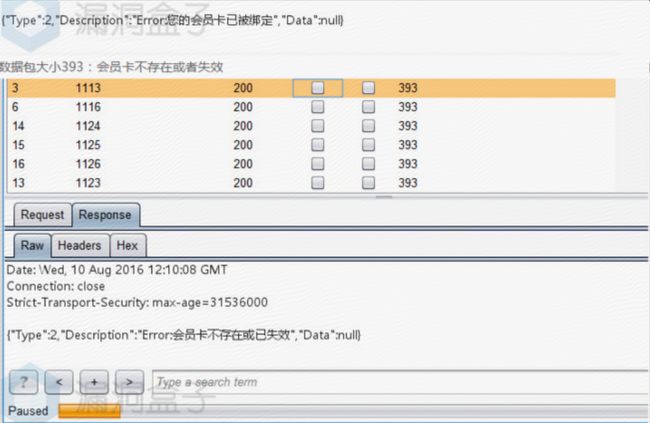
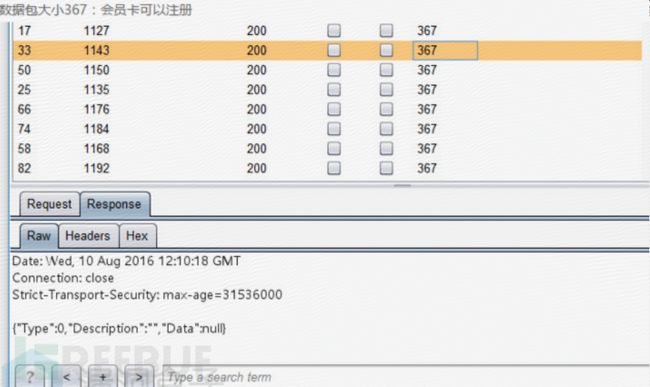
4. 某电商会员卡卡号枚举
5. 某超市注册用户信息获取
预防思路
1. 在输入接口设置验证,如token,验证码等。
如果设定验证码,最好不要单纯的采取一个前端验证,最好选择后端验证。
如果设定token,请确保每个token只能采用一次,并且对token设定时间参数。
2. 注册界面的接口不要返回太多敏感信息,以防遭到黑客制作枚举字典。
3. 验证码请不要以短数字来验证,最好是以字母加数字进行组合,并且验证码需要设定时间期限。
4. 优惠券,VIP卡号请尽量不要存在规律性和简短性,并且优惠券最好是以数字加字母进行组合。
等。
五:cookie设计存在缺陷
解析
这里需要对其详细的说一下。我们先一个一个来吧。
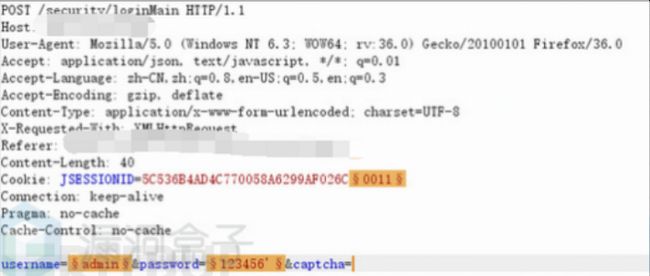
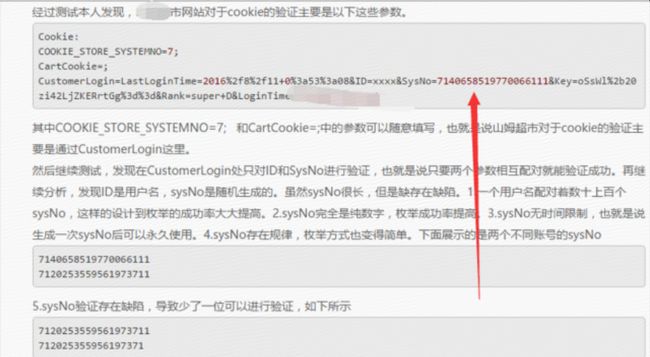
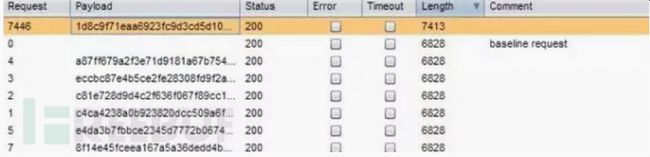
Cookie的效验值过于简单。有些web对于cookie的生成过于单一或者简单,导致黑客可以对cookie的效验值进行一个枚举,如下图所示
根据上图,我们可以分析出,这家网站对于cookie的较验只单纯的采用了一组数字,并且数值为常量,不会改变,这样非常容易遭到黑客的枚举。甚至有一些网站做的更简单,直接以用户名,邮箱号或者用户ID等来作为cookie的判断标准。
2. cookie设置存在被盗风险
有很多时候,如果一个用户的cookie被盗取,就算用户怎么修改账号和密码,那段cookie一样有效。
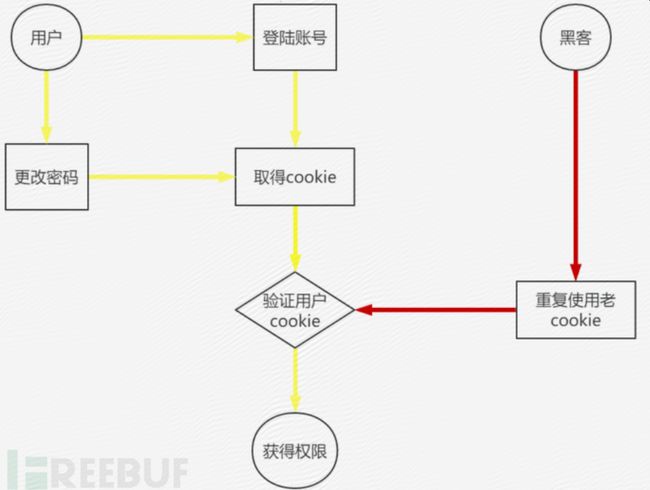
其原理如下:
国内大部分厂商都不会把这个地方当作安全漏洞来处理,他们认为这个漏洞的利用条件是黑客必须要大批量获取到用户的cookie。虽然事实如此,但是这个也是一个安全隐患。
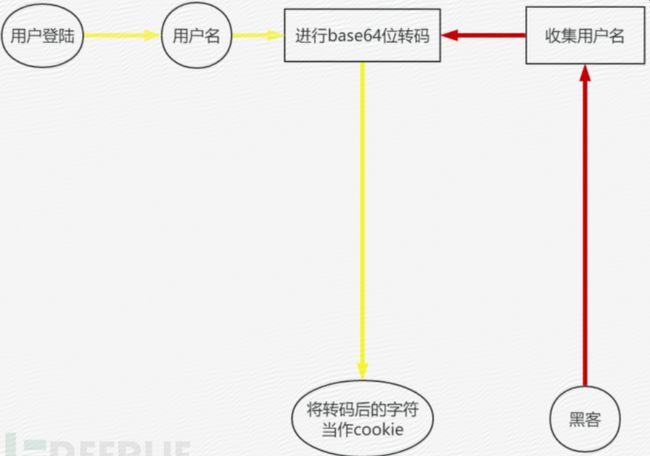
3.用户的cookie数据加密应严格使用标准加密算法,并注意密钥管理。
有一些厂商为了图方便,没有对用户的cookie做太多的加密工作,仅仅是单纯的做一个静态加密就完事了。案例描述:
cookie中有个access token参数,看到value后面是两个等号,习惯性的给丢去base64解码里面,发现解出来后是我的用户名。因此只要知道一个人的用户名就可以伪造对方的cookie,登陆他人账户。
4.还有多个案例不再做重复说明,大家可以深入研究一下cookie中的逻辑漏洞。但是cookie中的漏洞大多都是属于一个越权漏洞。越权漏洞又分为平行越权,垂直越权和交叉越权。
平行越权:权限类型不变,权限ID改变
垂直越权:权限ID不变,权限类型改变
交叉越权:即改变ID,也改变权限
如下图所示:
预防思路
1.cookie中设定多个验证,比如自如APP的cookie中,需要sign和ssid两个参数配对,才能返回数据。
2.用户的cookie数据加密应严格使用标准加密算法,并注意密钥管理。
3.用户的cookie的生成过程中最好带入用户的密码,一旦密码改变,cookie的值也会改变。
4.cookie中设定session参数,以防cookie可以长时间生效。
等
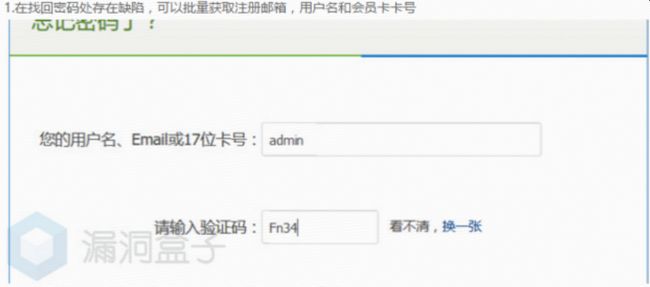
六:找回密码存在设计缺陷
解析
1.auth设计缺陷
经常研究逻辑漏洞的人可能会对以下URL很熟悉
www.xxx.com/resetpassword.php?id=MD5
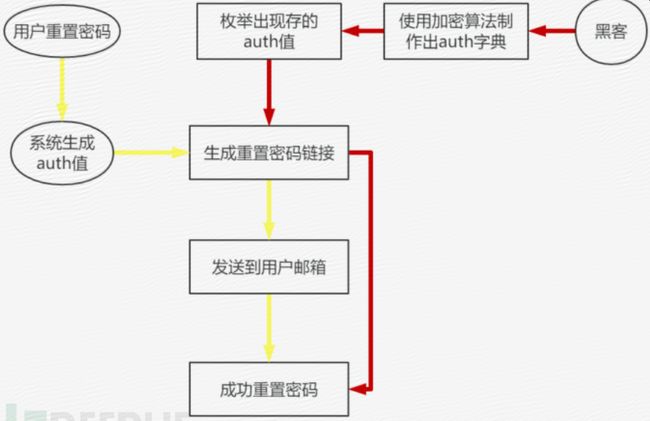
用户修改密码时,邮箱中会收到一个含有auth的链接,在有效期内用户点击链接,即可进入重置密码环节。而大部分网站对于auth的生成都是采用rand()函数,那么这里就存在一个问题了,Windows环境下rand()最大值为32768,所以这个auth的值是可以被枚举的。
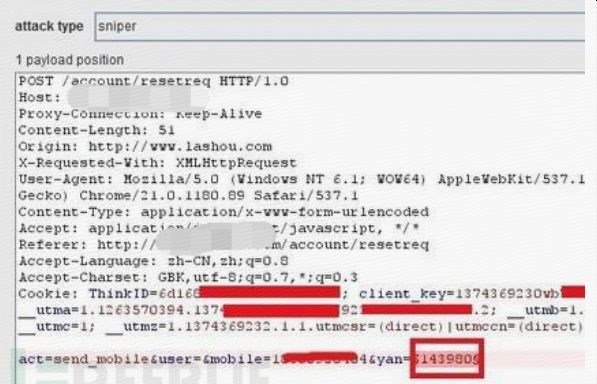
如下面这个代码可以对auth的值做一个字典。
然后重置某个账号,并且对重置链接内的auth进行枚举
整个漏洞的运作的流程图如下:
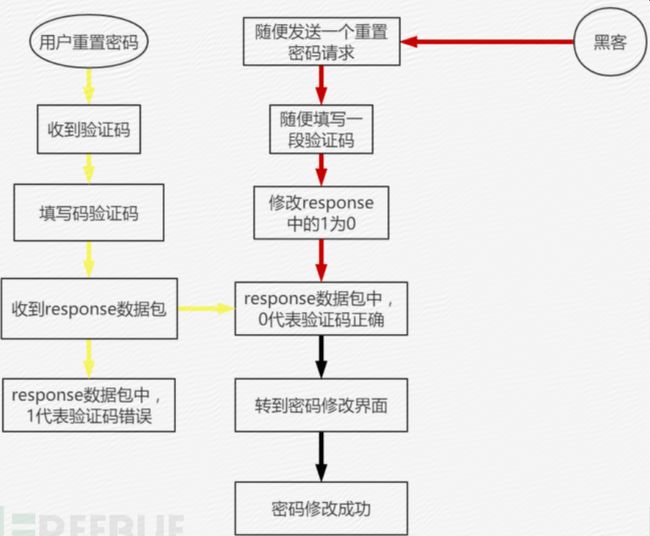
2.对response做验证
这个漏洞经常出现在APP中,其主要原因是对于重置密码的的验证是看response数据包,由于之前的案例没有截图,只能画个流程图给大家演示一下。
预防思路
1.严格使用标准加密算法,并注意密钥管理。
2.在重置密码的链接上请带入多个安全的验证参数。
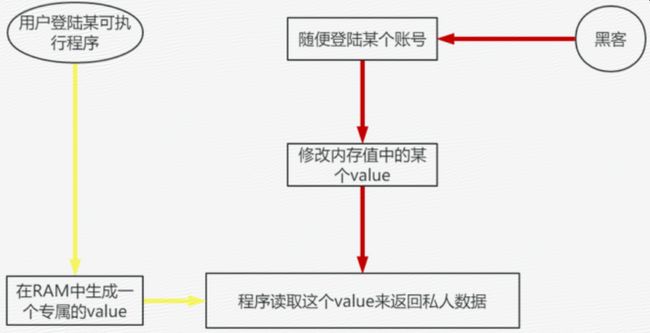
七:单纯读取内存值数据来当作用户凭证
解析
实际上这个应该算作一个软件的漏洞,但是因为和web服务器相关,所以也当作WEB的逻辑漏洞来处理了。最能当作例子是《腾讯QQ存在高危漏洞可读取并下载任意用户离线文件(泄漏敏感信息)》这个漏洞,但是我相信这种奇葩的漏洞不一定只有腾讯才有,只是还没人去检测罢了。
产生这个漏洞的主要原因是程序在确定一个用户的登陆凭证的时候主要是依靠内存值中的某个value来进行确认,而不是cookie。但是内存值是可以更改和查看的。其流程图如下:
预防思路
1. 走服务器端的数据最好做cookie验证。
2. 我不反对直接在进程中确定用户的登陆凭证,但是请对进程进行保护,或者对进程中的value做加密处理。