搞不懂vue3.0 ref和reactive类型定义有什么区别吗?看这里
了解ref和reactive的区别
其他文章
首先我们都知道ref函数和reactive函数都是用来定义响应式数据;
但是reactive更适合定义复杂的数据类型(json/arr)、ref适合定义基本数据类型(可接收基本数据类型和对象)
reactive:
(1)它的响应式是更加‘深层次’的,底层本质是将传入的数据包装成一个Proxy。
(2)参数必须是对象或者数组,如果要让对象的某个元素实现响应式时比较麻烦。需要使用toRefs
ref:
(1)函数参数可以是基本数据类型,也可以接受对象类型
(2)如果参数是对象类型时,其实底层的本质还是reactive,系统会自动根据我们给ref传入的值转换成:
ref(1)->reactive({value:1})
ref函数只能操作浅层次的数据,把基本数据类型当作自己的属性值;深层次依赖于reactive
(3)在template中访问,系统会自动添加.value;在js中需要手动.value
(4)ref响应式原理是依赖于Object.defineProperty()的get()和set()的。
ref、toRef、toRefs的区别
-
ref:复制,修改响应式数据不影响以前的数据;数据改变,界面自动更新
-
toRef:引用,修改响应式数据会影响以前的数据;数据改变,界面不自动更新
-
toRefs:
(1)接收一个对象作为参数,它会遍历对象身上所有属性,然后调用单个toRef
(2)将对象的多个属性变成响应式数据,并且要求响应式数据和原始数据关联,且更新响应式数据的时候不会更新界面,用于批量设置多个数据为响应式
应用(1):
//reactive、ref用法
setup(props, ctx) {
const state = reactive({
flag: false,
count: 0,
tableData: []
})
const total = ref(10)
const add = () =>{
state.count++
}
return {
...toRefs(state),
total
}
}
注意:如果你想给上面的state进行修改,像下面这种修改是错误的:
const changeData = ()=>{
state = {
flag: true,
count: 2,
tableData: []
}
}
这种修改是无法更新成功的。
那么如果我们想给reactive对象赋值,且能够被监听到,不丢掉响应性呢。除了一个个.的方式,还可以怎么做?
(1)reactive嵌套一层
const objList = reactive({
userInfo:{
name:"liki",
age:18,
sex:'男'
}
})
更新时:objList.userInfo = {...}
(2)使用ref
const objList = ref({
name:"liki",
age:18,
sex:'男'
})
更新时:
objList.value = {...}
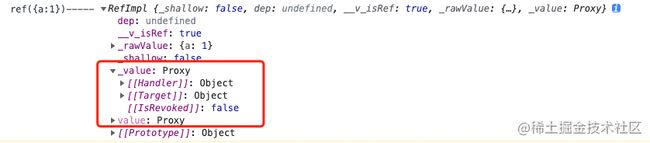
那么前面说了ref定义简单数据类型;reactive定义复杂数据类型。如果我们用ref定义一个复杂数据类型会打印什么?
打印出来发现value被proxy代理了,怎么回事呢?重要的事情说三遍,已经说过一遍了,再说两遍::
ref接受的数据类型:基本类型,引用类型 作用:把参数加工成一个响应式对象,全称为reference对象(简称为ref对象) 核心原理:如果参数是基本类型那么形成响应式依赖于Object.defineProperty( )的get( )和set( ),如果ref的参数是引用类型,底层ref会借助reactive的proxy 定义响应式变成这样:reactive({value:‘xiaxia’})
const obj = reactive({a:1})
console.log(obj.a) //1
那为什么obj打印出来没有value呢?看打印出来的结果明显会发现是一个Proxy对象,proxy代理了Child对象,所以我们访问的是proxy代理对象的自身属性,因此不需要.value
好啦就讲到这里了,后续还有什么问题!请记得再评论区找我哦!有什么不对的希望各位大神多多指点呀!!
奥利给!!!