Electron日志的那些事
介绍
在我们开发一些业务比较复杂的程序时,开发者们往往在重要时刻记录一些日志,这些日志在排查问题的时候,跟踪调用流程时特别有用。因为一旦程序出现问题,如果没有日志,又不能让用户去复现问题的话,我们往往需要大量时间去一步步排查和跟踪,如果有业务日志,就可以根据日志整理出一个业务处理链条,顺着这个业务链条就可以就可以得到程序处理的过程,定位并复现问题。
记录日志并不是一个有难度的工作,但它比较繁琐,有的时候要把日志打印到控制台,有的时候要生成到本地文件中。虽然繁琐但是对于web开发人员来说还不是问题,但是Electron是桌面GUI应用,并不能使用那些web方法。日志还分级别,比如error级别、warn级别、info级别。
Electron官方地址
业务日志
Electron-log日志记录工具
首先我们安装依赖:npm i electron-log
在项目里面引入依赖项:const log = require('electron-log');
然后在我们的主线程加入以下代码:
log.error('这是个错误日志');
log.info('这是个提示日志');
log.warn('这是个警告日志');
....还有其他级别
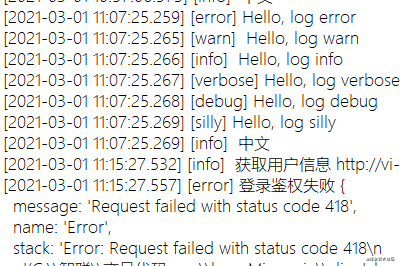
以上代码通过不同级别记录日志,默认情况下会在控制台打印出和保存到本地文件,日志默认保存在app.getPath('userData')目录下的log.log文件中,截取部分日志如下图:
这个时候你会发现日志的时间和日志级别,日志内容都记录下来了,有这些信息我们就可以更好的跟踪bug等信息了。当然这个依赖不止这些功能:
我们可以设置log的文件名:
log.transports.file.fileName = '日志名字.log'
我们可以格式化日志内容:
log.transports.file.format = '[{y}-{m}-{d} {h}:{i}:{s}.{ms}] [{level}] {text}'
也可以通过log.transports.file.level和log.transports.console.level
来分别设置日志输出目标和日志输出等级,更多log方法请参考官网。虽然有了这些日志信息,但是都在不同用户的电脑上,我们可以开发一个程序,在适当的时候把用户日志传送到web服务器上去,这样让我们更好的跟踪!
tips:建议把Electron-log封装一下,挂在全局对象上,维护起来更方便!
网络日志
Electron有主进程和渲染进程,一般呢我们通过渲染进程的控制台network就可以看到程序发起的网络请求。但是使用这个方法呢会有三个问题:
1.无法监控主进程发起的网络请求;
2.Electron呢可能会有多个窗口,不同的窗口发起不同的请求可能存在关联关系,就需要联合监控,就非常麻烦。
3.无法精确的分析某个时段的网络请求。
为了弥补这方面的不足,Electron提供了netLog模块,允许开发人员通过编程的方式记录网络请求。
const { remote } = require('electron')
await remote.netLog.startLogging("C:\\1111.log");
let ses = remote.getCurrentWebContents().session;
let xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.baidu.com');
xhr.onload = async () => {
log.info(xhr.responseText);
await remote.netLog.stopLogging()
}
xhr.send()netLog模块是一个主进程模块,所以我们需要通过remote来使用他,它的startLogging
接收两个参数,第一个参数是日志文件记录的路径,也可以通过app.getPath('userData')来指定路径,第二个参数是一个配置对象,具体参考文档。接着我们发起一个网络请求,得到响应后,我们通过stopLogging()来停止网络监控。收集到数据信息量巨大,如下图:(部分数据)
tips: 低版本的Electron可以使用以下方法:
app.commandLine.appendSwitch('log-net-log', 'net-log'),net-log为文件名称,可以自定义,文件会保存在项目根目录下,也可以根据app.commandLine.hasSwitch('log-net-log')查看网络日志开关是否被打开,返回true或false
崩溃报告
开发一个复杂应用的客户端程序,开发者很难保证运行期间不出问题,这主要客户端的环境多种多样,不同客户使用的方式也不同,开发者做的就是尽可能收集崩溃信息和产生的异常数据,为解决问题的时候保存重要信息。
Electron内置了崩溃报告上报模块crashReporter,我们可以利用此模块收集应用程序崩溃时环境情况和产生的异常数据,并让程序把这些数据提交到提前准备的web服务器上面去。
官方示例:crashReporter.start({ submitURL: 'https://your-domain.com/url-to-submit' })
为了测试崩溃报告服务是否正常可用,process.crash()可用通过代码来引发程序崩溃。
大家也可以用神策数据进行埋点,用全局捕获错误:
process.on('uncaughtException', (err) => {
//进行埋点,数据上报
})小结
开发一个优秀的桌面端程序,调试和测试必不可少!
大家有好的方法和技巧欢迎讨论,指点文中的错误。
-------文中部分摘自 刘晓伦老师的《Electron实战》