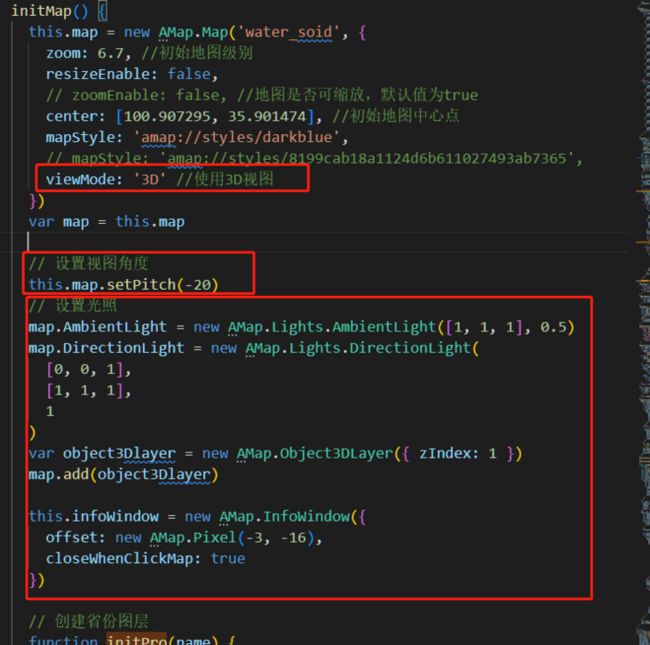
一、设置3D效果
1、在初始化地图时开启3D视图、设置视图角度及设置光照(AmbientLight环境光源、DirectionLight平行光源)、添加3D图层(Object3DLayer)、创建Object3D实例、添加Object3D实例到object3dLayer.
二、绘制省市区边界
function DrawSection(cityName, district, isSearchNextLevel) {
district.search(cityName, function (status, result) {
console.log('result===', result)
let bounds = result.districtList[0].boundaries;
if (bounds) {
for (let i = 0; i < bounds.length; i += 1) {
if (isSearchNextLevel) {
// 绘制省的版块
new AMap.Polygon({
map: map,
path: bounds[i],
strokeColor: "#0dcdd1",
fillColor: "#3D6BB1",
});
} else {
// 绘制市的边界线
new AMap.Polyline({
path: bounds[i],
strokeColor: "#0dcdd1",
map: map,
});
}
}
if (isSearchNextLevel) {
let districtList = result.districtList[0].districtList;
for (let i = 0; i < districtList.length; i += 1) {
DrawSection(districtList[i].name, district, false);
}
}
}
});
}方法调用
// 使用递归的方式
let opts = {
// 是否返回行政区边界坐标点
extensions: "all",
// 设置查询行政区级别为 市
level: "city",
};
// 创建DistrictSearch对象
const district = new AMap.DistrictSearch(opts);
DrawSection('陕西省', district, true)三、画线
setRiver(data, currentData) {
data.forEach((item, ind) => {
let polyline = null
let strokeColor =
currentData && currentData.name === item.name ? '#F9E446' : item.color
if (item && item.type === 'MultiLineString') {
item.coordinates.forEach(iitem => {
polyline = new AMap.Polyline({
path: iitem,
data: item,
strokeWeight: 8,
strokeColor: strokeColor, // 线条颜色
lineJoin: 'round' // 折线拐点连接处样式
})
})
} else if (item) {
// [[],[]]
polyline = new AMap.Polyline({
path: item.coordinates,
data: item,
strokeWeight: 8,
strokeColor: strokeColor,
lineJoin: 'round' // 折线拐点连接处样式
})
}
let map = this.map
// 绘制当前线
// 将折线添加至地图实例
map.add(polyline)
this.polylines.push(polyline)
polyline.on('click', this.polylineClick)
})
},四、线或者点的点击事件
polylineClick(e) {
let position = [e.lnglat.lng, e.lnglat.lat]
let data = e.target.w.data
this.setRiver(this.list, data)
heliuDetail({ year: this.year, zl: data.name }).then(res => {
let detail = res.data[0]
let riverItem = getRiverItem()
riverItem.forEach(item => {
if (item.name === 'jll' || item.name === 'ssl') {
item.label = item.label + '(' + this.year + ')' + ':'
} else {
item.label = item.label + ':'
}
})
let riverInfo = this.setContentByItem(riverItem, detail)
let myRow = '' + detail.zl + ''
let html = '' + myRow + riverInfo + ''
this.infoWindow.setContent(html)
this.infoWindow.open(this.map, position)
})
},通过js循环arr渲染dom内容
setContentByItem(arr, detail) {
let InfoDom = ''
for (let i = 0; i < arr.length; i++) {
let val = arr[i].name2
? detail[arr[i].name] + '(' + detail[arr[i].name2] + ')'
: detail[arr[i].name]
if (arr[i] && arr[i].prop) {
let value = detail[arr[i].prop]
? detail[arr[i].prop][arr[i].name]
: ''
if (value && _.isArray(value.list)) {
val = value.count + value.unit + ':' + value.list.join(',')
} else {
val = value
}
}
let arrVal = ''
if (val && _.isArray(val)) {
val.forEach(item => {
arrVal += this.getArrDomByType(item)
})
}
let unit = val && arr[i].unit ? arr[i].unit : ''
let showVal = arrVal
? '' + arrVal + ''
: val
? val + unit
: '-'
InfoDom +=
'' +
arr[i].label +
'' +
showVal +
''
}
return InfoDom
},五、加载海量点
let validList = []
if (list && list.length) {
list.forEach((item, ind) => {
let lon = item[0]
let lat = item[1]
if (lon && lat && lon !== '0.0' && lat !== '0.0') {
item.lnglat = [lon, lat]
let icon = this.newRiverIcon()
item.style = ind
style.push(icon)
validList.push(item)
}
})
}
var mass = new AMap.MassMarks(validList, {
opacity: 1,
zIndex: 111,
cursor: 'pointer',
style: style
})
let map = this.map
this.mass = mass
mass.setMap(map)六、热力图渲染
var heatmap;
map.plugin(["AMap.Heatmap"], function () {
//初始化heatmap对象
heatmap = new AMap.Heatmap(map, {
radius: 1, //给定半径
opacity: [1, 1]
,
gradient:{
0.5: 'rgb(117,211,248)',
0.65: 'rgb(117,211,248)',
0.7: 'rgb(117,211,248)',
0.9: 'rgb(117,211,248)',
1.0: 'rgb(117,211,248)'
}
});
//设置数据集:该数据为北京部分“公园”数据
heatmap.setDataSet({
data: validList,
max: 0.1
});
}); 七、地图重置
removeMarkers() {
if (this.mass) {
this.mass.clear() //清除海量点
this.infoWindow.close() //关闭所有信息窗体
}
},
resetMap() {
this.removeMarkers()
this.map.setCenter([100.907295, 35.901474])
this.map.setZoom(6.8)
let infoWindowContent = document.getElementsByClassName(
'amap-info-content'
)[0]
if (infoWindowContent) {
infoWindowContent.style.display = 'none'
}
},