OverLeaf(LaTeX在线编辑器)制作项目周报
目录
注册及登录
1、登录官网
2、设置语言
制作周报
1、新建项目
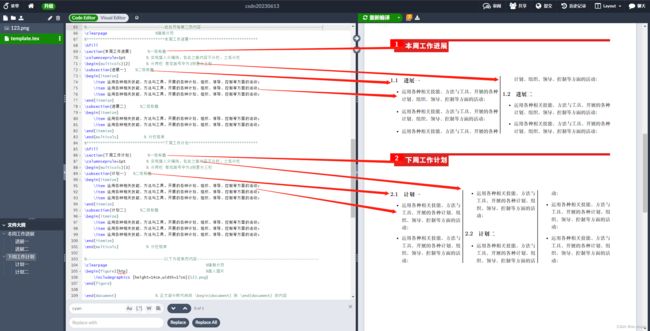
2、整体预览
3、分段解析
3.1 页面大小/页边距
3.2 页眉页脚
3.3 标题样式
3.4 内容分栏显示
3.5 调整行间距
3.6 插入图片
3.7 图片和文字排版
3.8 分页
3.9 标题和内容
4、编译和导出
4.1 编译
4.2 定位
4.3 重命名
4.4 保存
4.5 导出
近日得到推荐,可以用LaTeX来写项目周报,于是在网上一顿搜索;
了解到大多把LaTeX当做是一个论文排版工具,它可以处理一些复杂的公式显示问题;但是广大网友反馈LaTeX编辑器安装和配置有些复杂,所以先选择了用Overleaf这款在线LaTeX编辑器来试试水;
注册及登录
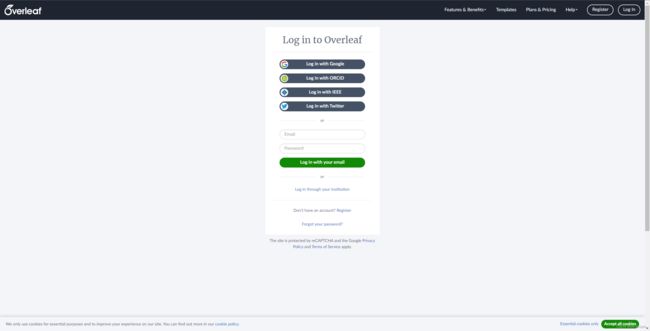
1、登录官网
如无账户,请先注册,推荐用邮箱注册
Log in to Overleaf - Overleaf, Online LaTeX Editor
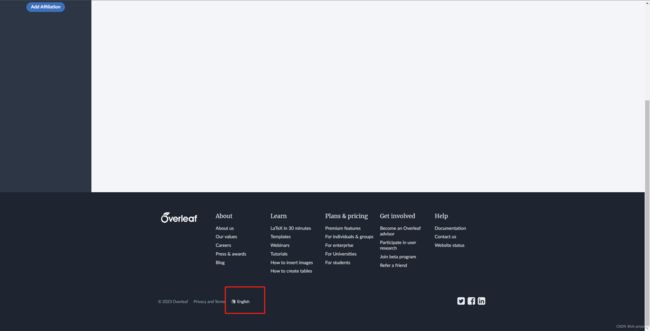
2、设置语言
拉到底部,可以看到有切换语言的地方,选择简体中文即可
制作周报
1、新建项目
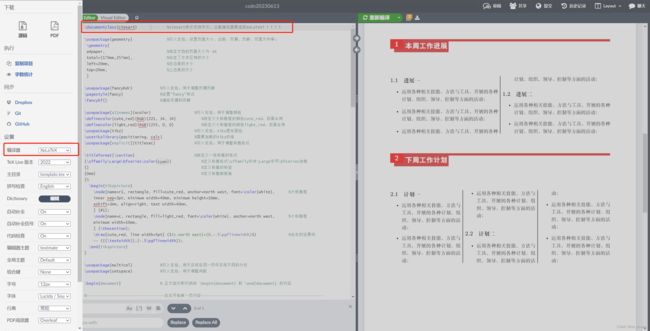
支持中文必须设置以下2处:
1、\documentclass{ctexart} % ctexart表示支持中文
2、编译器要选择XeLaTeX
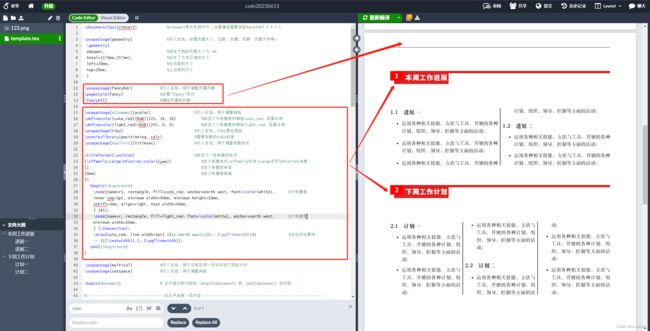
2、整体预览
设置一级标题的样式
设置首页,带有一些图片和文字
3、分段解析
3.1 页面大小/页边距
\usepackage{geometry} %引入宏包,设置页面大小、边距、页眉、页脚、页面方向等;
\geometry{
a4paper, %规定文档的页面大小为 A4
total={170mm,257mm}, %设定了文本区域的大小
left=20mm, %左边距的大小
top=10mm, %上边距的大小
}3.2 页眉页脚
\usepackage{fancyhdr} %引入宏包,用于调整页眉页脚
\pagestyle{fancy} %设置"fancy"样式
\fancyhf{} %清除页眉和页脚页眉页脚详细设置可以参考这个资料:
LaTeX 页眉和页脚_latex页眉_Xovee的博客-CSDN博客
3.3 标题样式
\usepackage[x11names]{xcolor} %引入宏包,用于调整颜色
\definecolor{cute_red}{RGB}{221, 34, 34} %自定义大标题框的颜色cute_red,后面会用
\definecolor{light_red}{RGB}{255, 0, 0} %自定义小标题框的颜色light_red,后面会用
\usepackage{tikz} %引入宏包,tikz是绘图包
\usetikzlibrary{positioning, calc} %需要加载的tikz的库
\usepackage[explicit]{titlesec} %引入宏包,用于调整标题格式
\titleformat{\section} %自定义一级标题的格式
{\sffamily\Large\bfseries\color{cyan}} %定义标题格式\sffamily字体\Large字号\bfseries加粗
{} %定义标题的标签
{0em} %定义标题前距离
{%
\begin{tikzpicture}
\node[name=r1, rectangle, fill=cute_red, anchor=north west, font=\color{white}, %大标题框
inner sep=3pt, minimum width=40mm, minimum height=10mm,
xshift=3mm, align=right, text width=40mm,
] {#1};
\node[name=c, rectangle, fill=light_red, font=\color{white}, anchor=north west, %小标题框
minimum width=10mm,
] {\thesection};
\draw[cute_red, line width=5pt] ($(c.north east)+(0,-.5\pgflinewidth)$) %往右的延展线
-- ({(\textwidth)},{-.5\pgflinewidth});
\end{tikzpicture}
}3.4 内容分栏显示
\usepackage{multicol} %引入宏包,用于实现在同一页中实现不同的分栏
\columnseprule=1pt % 实现插入分隔线,在此之前内容不分栏,之后分栏
\begin{multicols}{2} % 分两栏 若花括号中为3则是分三栏
此处是内容XXXXXXXXXXXX,哪里分栏就在哪里用
\end{multicols} % 分栏结束3.5 调整行间距
\usepackage{setspace} %引入宏包,用于调整间距
\vspace{3em} %调整行间距3.6 插入图片
上传图片后,用下面代码(123.png为图片名称)
\begin{figure}[htp] %插入图片
\includegraphics [height=11cm,width=17cm]{123.png}
\end{figure}3.7 图片和文字排版
设置图片和文字各占界面的比例
\begin{minipage}[htp]{0.35\linewidth} %插入图片
\includegraphics [height=5cm,width=5cm]{123.png}
\end{minipage}
\begin{minipage}{0.65\linewidth} %图片右侧文字
{\noindent\Huge\textbf {XXXXXXXXXXX项目} }
\end{minipage}3.8 分页
\clearpage 3.9 标题和内容
\section{本周工作进展} %一级标题
\subsection{进展一} %二级标题
\begin{itemize}
\item 运用各种相关技能、方法与工具,开展的各种计划、组织、领导、控制等方面的活动;
\item 运用各种相关技能、方法与工具,开展的各种计划、组织、领导、控制等方面的活动;
\item 运用各种相关技能、方法与工具,开展的各种计划、组织、领导、控制等方面的活动;
\end{itemize}4、编译和导出
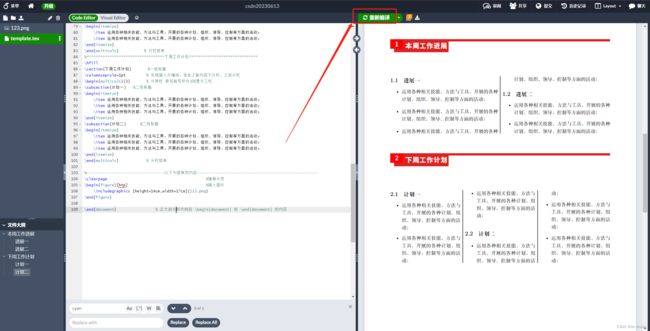
4.1 编译
左边代码编辑后,点击重新编译,右侧文件会显示最新效果;
4.2 定位
右侧文档,双击某一处位置,会自动定位到左侧代码相应位置;
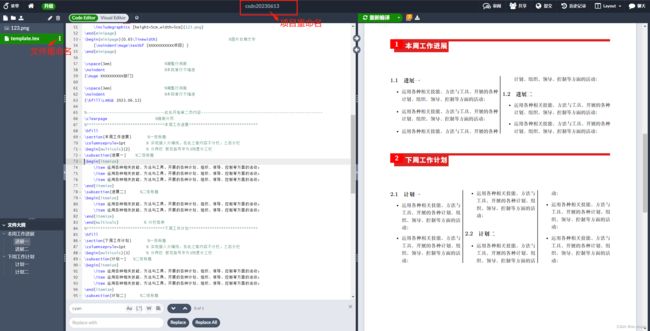
4.3 重命名
4.4 保存
代码会自动保存
4.5 导出
可以导出源码,源码导入到别的地方依旧能用;
可以导出PDF,PDF就是最终完成的文档;